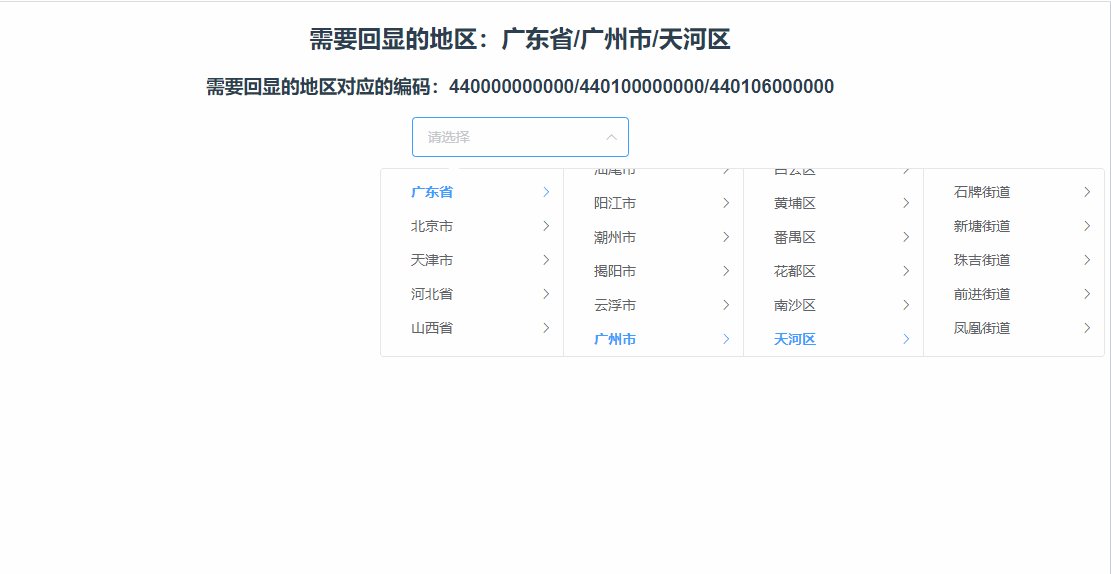
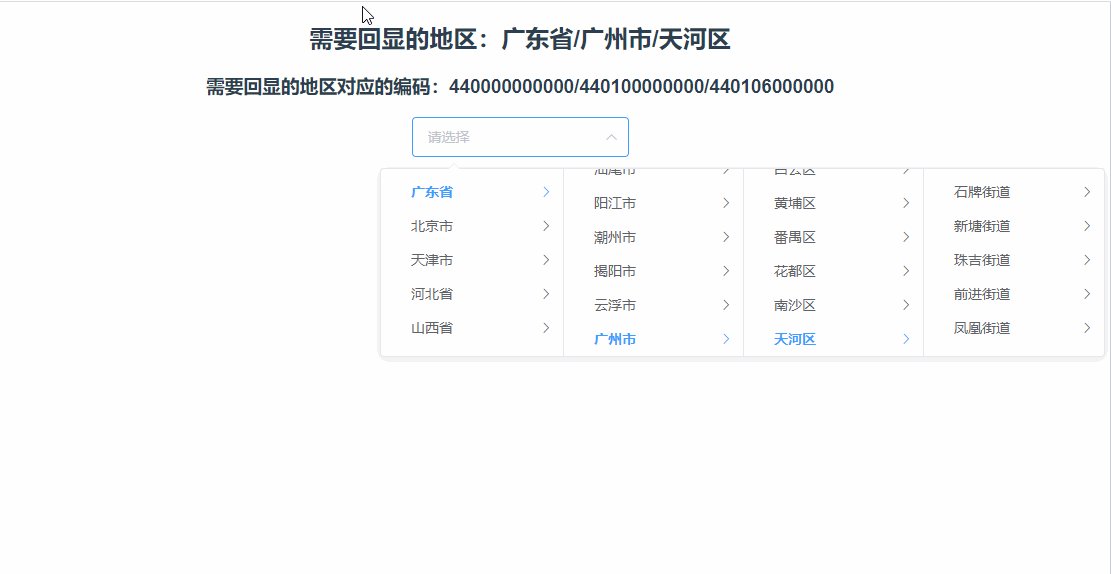
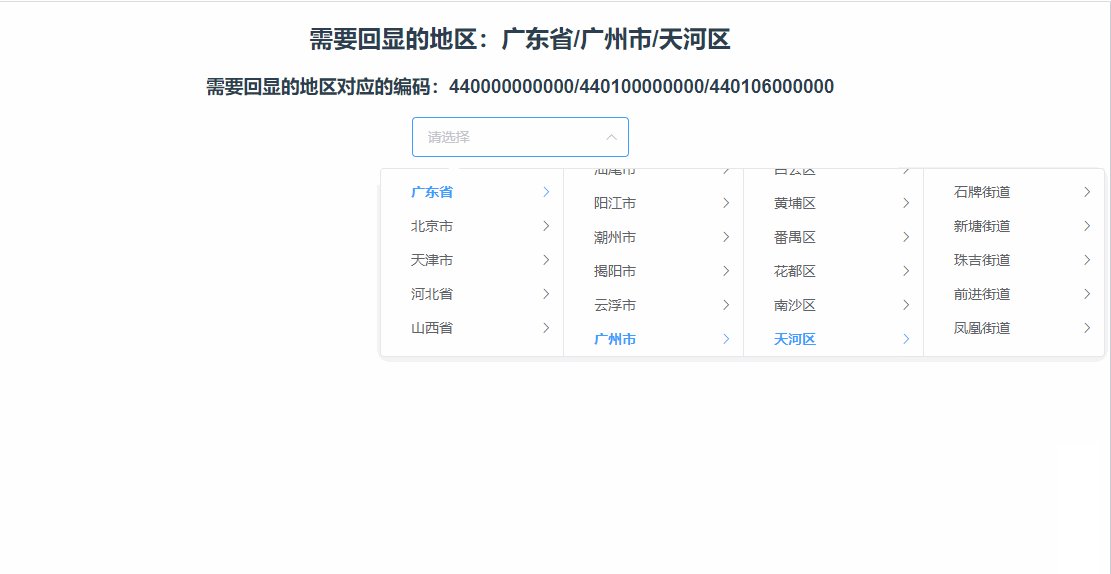
需要实现的懒加载回显效果
比如:后端返回数据 广东省/广州市/天河区 :440000000000/440100000000/440106000000,需要我们自动展开到天河区的下一级,效果如下
代码实现
我的实现思路就是拿到 440000000000/440100000000/440106000000 每一层级的数据,然后组成一个树。
这里接口 getAreaList 返回的数据格式如下:
[ { areaCode: "440106000000", areaLevel: "4", areaName: "天河区", areaSeq: "5", childNum: 21, parentAreaSeq: "xxx" } ]
组件试下如下:
<template> <div class="cascader-lazy"> <h2>需要回显的地区:广东省/广州市/天河区</h2> <h3>需要回显的地区对应的编码:440000000000/440100000000/440106000000</h3> <el-cascader ref="cascaderLazy" :options="dataList" :props="props" v-model="areaList" /> </div> </template> <script> import axios from "axios"; export default { name: "CascaderLazy", data() { return { areaList: [], dataList: [], props: { value: "areaCode", label: "areaName", lazy: true, lazyLoad: this.lazyLoad } }; }, mounted() { this.areaList = ["440000000000", "440100000000", "440106000000"]; this.loadOptions(this.areaList); }, methods: { // 获取数据 getAreaList(parentAreaSeq) { return new Promise(async (resolve, reject) => { try { const response = await axios.get("xxxx", { params: { parentAreaSeq: parentAreaSeq } }); resolve( response.data.data.map((el) => { el.leaf = el.childNum === 0; return el; }) ); } catch (error) { console.error(error); reject(); } }); }, // 遍历一级选择框,把二级选择框的数据放在一级的children属性上 async loadOptions(areaList) { // 先初始调用一次 let tempArr = []; let initRes = await this.getAreaList(); tempArr.push(initRes); // 然后遍历 areaList 找到对应的 areaSeq 获取地区列表 for (let i = 0; i < areaList.length; i++) { if (areaList.length > 0) { let areaSeq = ""; areaSeq = tempArr[i].filter((el) => el.areaCode === areaList[i]).map((el) => el.areaSeq)[0]; let res = await this.getAreaList(areaSeq); tempArr.push(res); } } // 先加一个最后层级的地区用于展示,最后在删掉 if (tempArr[areaList.length][0]) { areaList.push(tempArr[areaList.length][0].areaCode); } // 从后面开始遍历组成一个树 for (let len = tempArr.length - 1; len >= 0; len--) { if (len - 1 < 0) break; // 给当前areaCode添加children tempArr[len - 1].forEach((item) => { if (item.areaCode === areaList[len - 1]) { item.children = tempArr[len]; } }); } this.dataList = tempArr[0]; // 删掉最后选中的 this.$nextTick(() => { areaList.pop(); // 点击自动下拉出来 this.$refs.cascaderLazy.$el.click(); }); }, async lazyLoad(node, resolve) { let nodes = []; if (node.level !== 0 && node.data) { nodes = await this.getAreaList(node.data.areaSeq); } resolve(nodes); } } }; </script>