作者:
WangMin
格言:努力做好自己喜欢的每一件事

默认样式
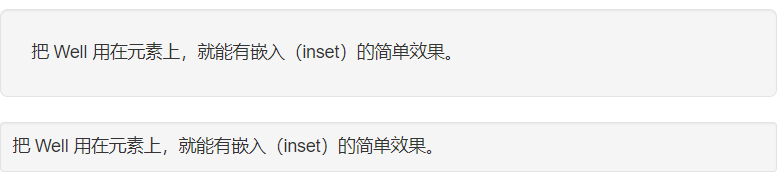
Well是一种会引起内容凹陷或插图效果的容器div,只需要简单地把内容放在带有.well 类 的div中就可以了。效果如下:
<div class="well">
把 Well 用在元素上,就能有嵌入(inset)的简单效果。
</div>

尺寸大小
可以使用可选类well-lg 或well-sm来改变Well的尺寸大小,也就是通过容器的内边距来改变大小。效果如下:
<div class="well well-lg">
把 Well 用在元素上,就能有嵌入(inset)的简单效果。
</div>
<div class="well well-sm">
把 Well 用在元素上,就能有嵌入(inset)的简单效果。
</div>

就先分享到这里!! :smile: 后续继续更新!!




