结合了以下文章,都没有找到办法
https://blog.csdn.net/WEIGUO19951107/article/details/94305964
https://blog.csdn.net/weixin_39461487/article/details/80075140
https://developers.weixin.qq.com/community/develop/doc/cbd33199b42aec724e54419ebe6371d7
图片显示是这个文章给我了参考,并且成功
我们看一下我成功的视频【审核通过,不得不说速度比之前快了 】
小程序web-view显示原生组建一系列问题
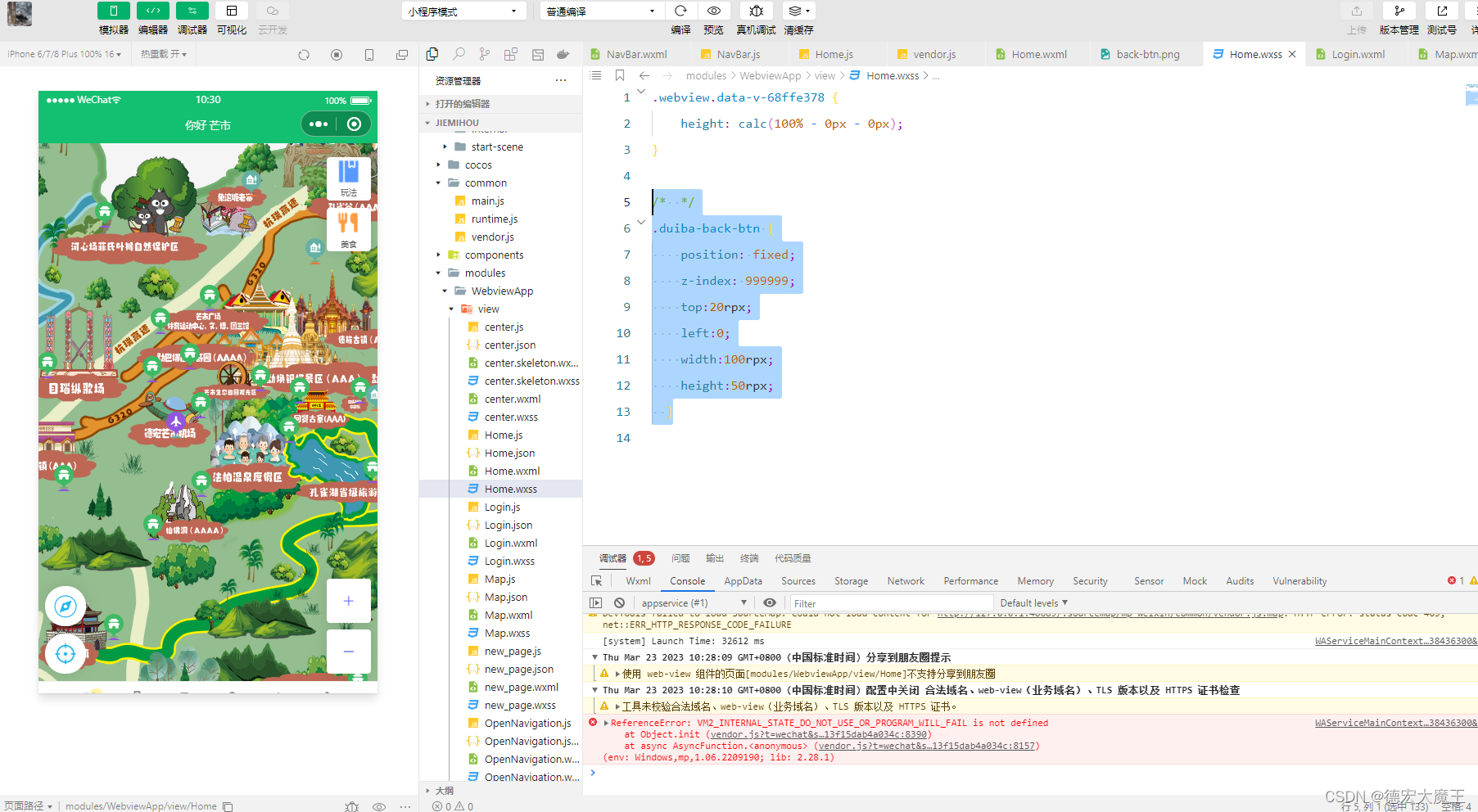
提示:开发者工具显示不出来,只有真机环境才有
代码
wxml
<web-view bindmessage="__e" class="webview data-v-68ffe378 vue-ref" data-event-opts="{{[ [ 'message',[ [ 'message',['$event'] ] ] ] ]}}" data-ref="currentWebview" src="{{url}}"> <navigator url="/modules/WebviewApp/view/center"> <cover-view class="duiba-back-btn"> <cover-image src="/static/back-btn.png"></cover-image> </cover-view></navigator> </web-view>
css
/* */ .duiba-back-btn { position: fixed; z-index: 999999; top:20rpx; left:0; width:100rpx; height:50rpx; }