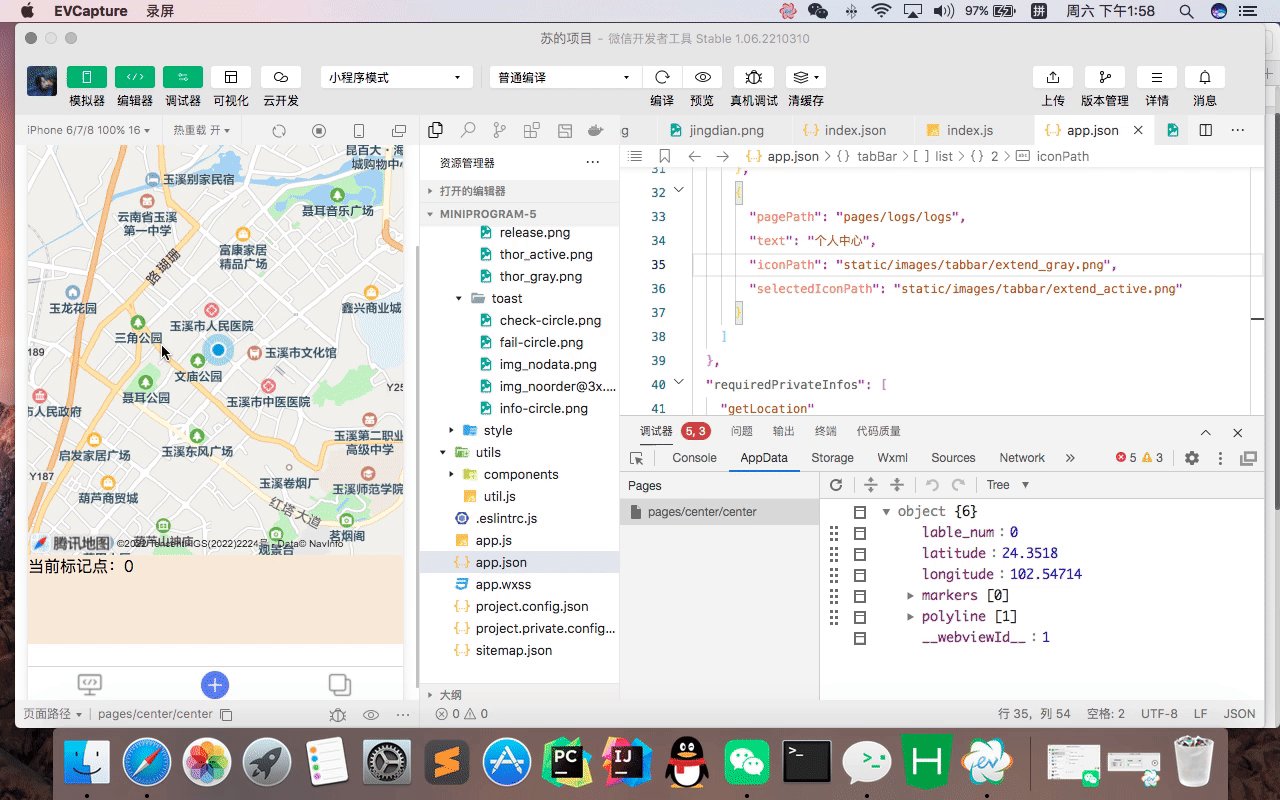
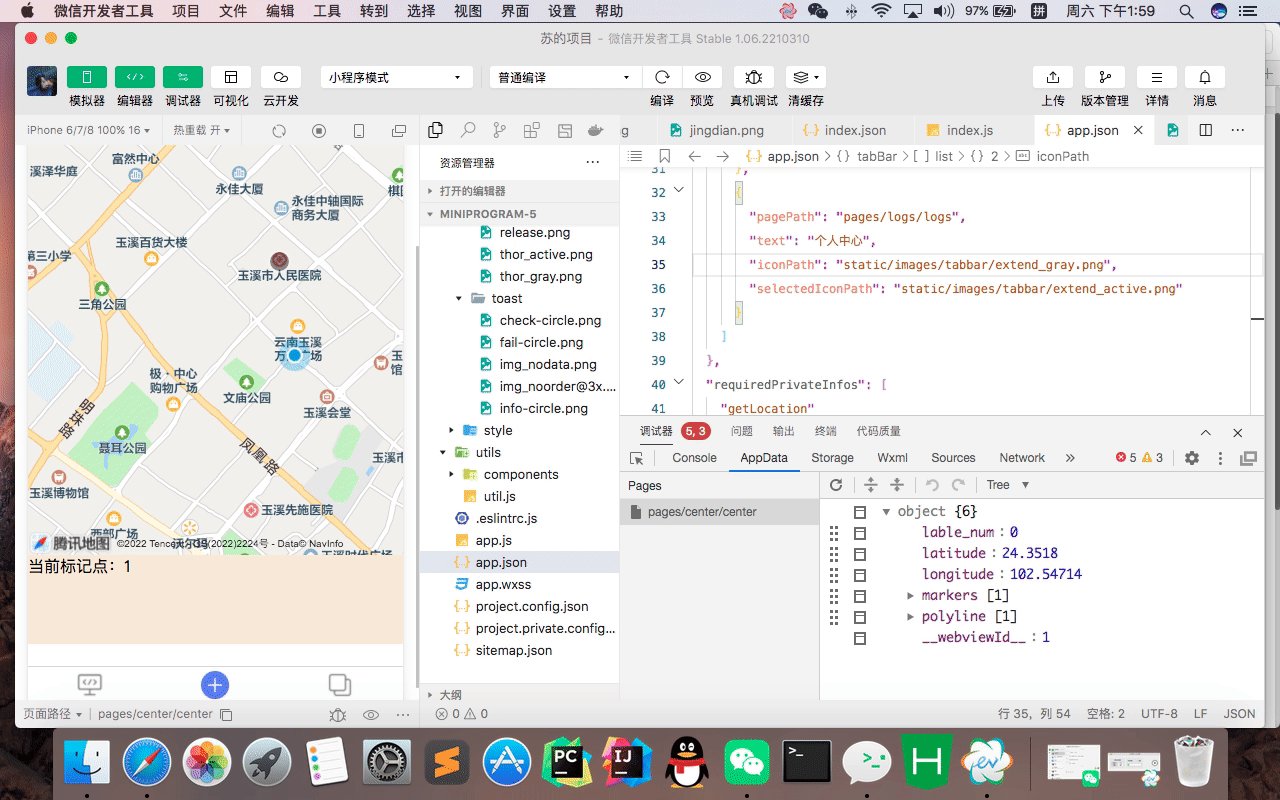
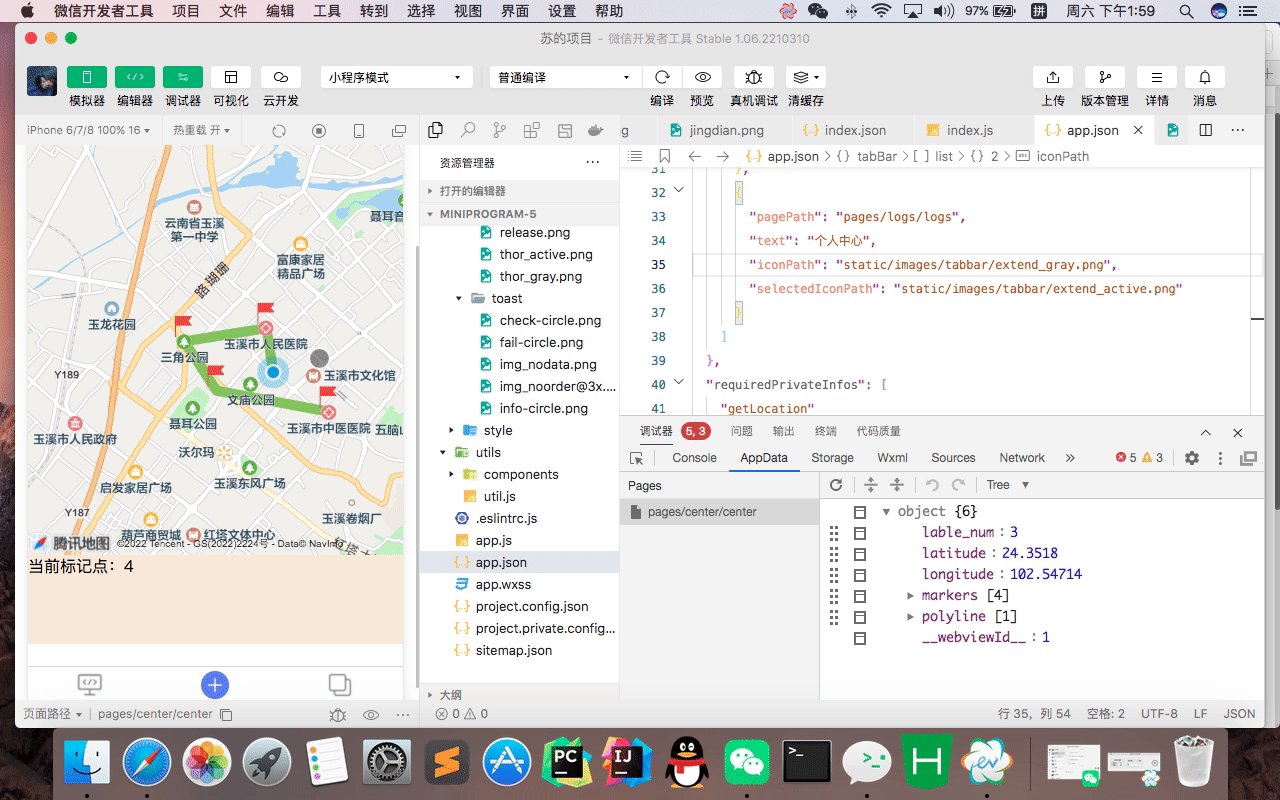
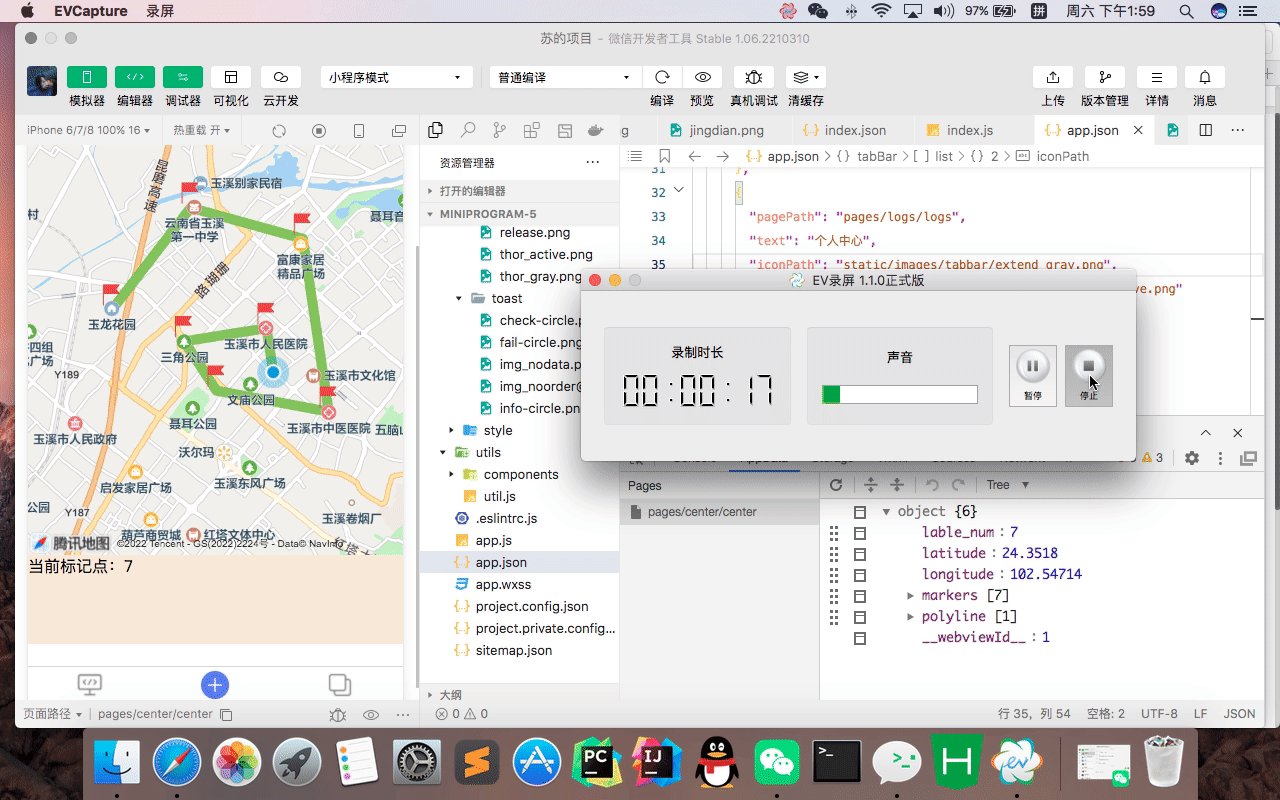
成品预览图
上代码:
js
Page({ data: { longitude: '', //地图界面中心的经度 latitude: '', //地图界面中心的纬度 lable_num:0, markers: [ //标志点的位置 留一个假数据结构给你们 // { // id: 0, // iconPath: "../../static/images/mall/zuixing-95.png", // latitude: 24.336770948763558, // longitude: 102.53906505304985, // width: 28, // height: 32 // } ], polyline: [{ //连线点 第一个可以为默认的连线点 points: [ // { // latitude:'24.1934', // longitude:'102.92849' // }, { // latitude:'24.19713438716873', // longitude:'102.9306447535289' // }, { // latitude:'24.19586005538885', // longitude:'102.93735297268154' // } ], color:'#8AC349', width:10, zIndex: 1 }] }, onLoad: function () { var that = this; wx.getLocation({ type: "wgs84", success: function (res) { var latitude = res.latitude; var longitude = res.longitude; console.log("当前位置的经纬度为:", res.latitude, res.longitude); that.setData({ latitude: res.latitude, longitude: res.longitude, }) //获取到当前经纬度后 渲染第一个连线点=》也就是自己的位置 // 绘制连线 var points = [{ latitude:res.latitude, longitude:res.longitude }]; //使用concat()来把两个数组合拼起来 var points_s = points.concat(that.data.polyline[0].points); // console.log(points_s); that.setData({ 'polyline[0].points':points_s }) } }) }, onReady: function () { }, /** * 地图放大缩小事件触发 * @param {*} e */ bindregionchange(e) { console.log('=bindregiοnchange=', e) }, /** * 点击地图事件,有经纬度信息返回 * @param {*} e */ bindtapMap(e) { let that=this; console.log('=bindtapMap=', e) console.log('lat'+e.detail.latitude) console.log('long'+e.detail.longitude) //绘制坐标点 var insert = [{ id: parseInt(that.data.lable_num)+1, iconPath: "../../static/images/mall/zuixing-95.png", latitude: e.detail.latitude, longitude: e.detail.longitude, width: 30, height: 30 }]; //使用concat()来把两个数组合拼起来 var markers_s = insert.concat(that.data.markers); that.setData({ markers:markers_s }) // 绘制连线 var points = [{ latitude:e.detail.latitude, longitude:e.detail.longitude }]; //使用concat()来把两个数组合拼起来 var points_s = points.concat(that.data.polyline[0].points); // console.log(points_s); that.setData({ 'polyline[0].points':points_s }) //使用concat()来把两个数组合拼起来 // var points_ = points.concat(that.data.polyline.points); // that.setData({ // 'polyline.points':points_ // }) //标点+1 that.setData({ lable_num:parseInt(that.data.lable_num)+1 }) } })