目录
一、JSON快速入门
1.基本介绍 :
(1)JSON全称"JavaScript Object Notation",即JavaScript对象表示法。
(2) JSON是轻量级的文本数据交换格式,使用广泛;
(3) JSON独立于语言,即Java, PHP, asp.net等都可以使用JSON。
2.定义格式 :
JSON的定义格式与JS中通过{}定义对象的格式类似,注意JSON中的key要加双引号"",value可以是string, number, object, array, true, false, null类型。具体如下——
var 变量名 = {
"key1" : value,
"key2" : value,
"key3" : [], //JSON数组
"key4" : {}, //JSON可以在对象中嵌套定义对象
"key5" : [{}, {}, {}] //JSON对象数组(不限制类型[弱])
}
3.入门案例 :
intro.html代码如下 :
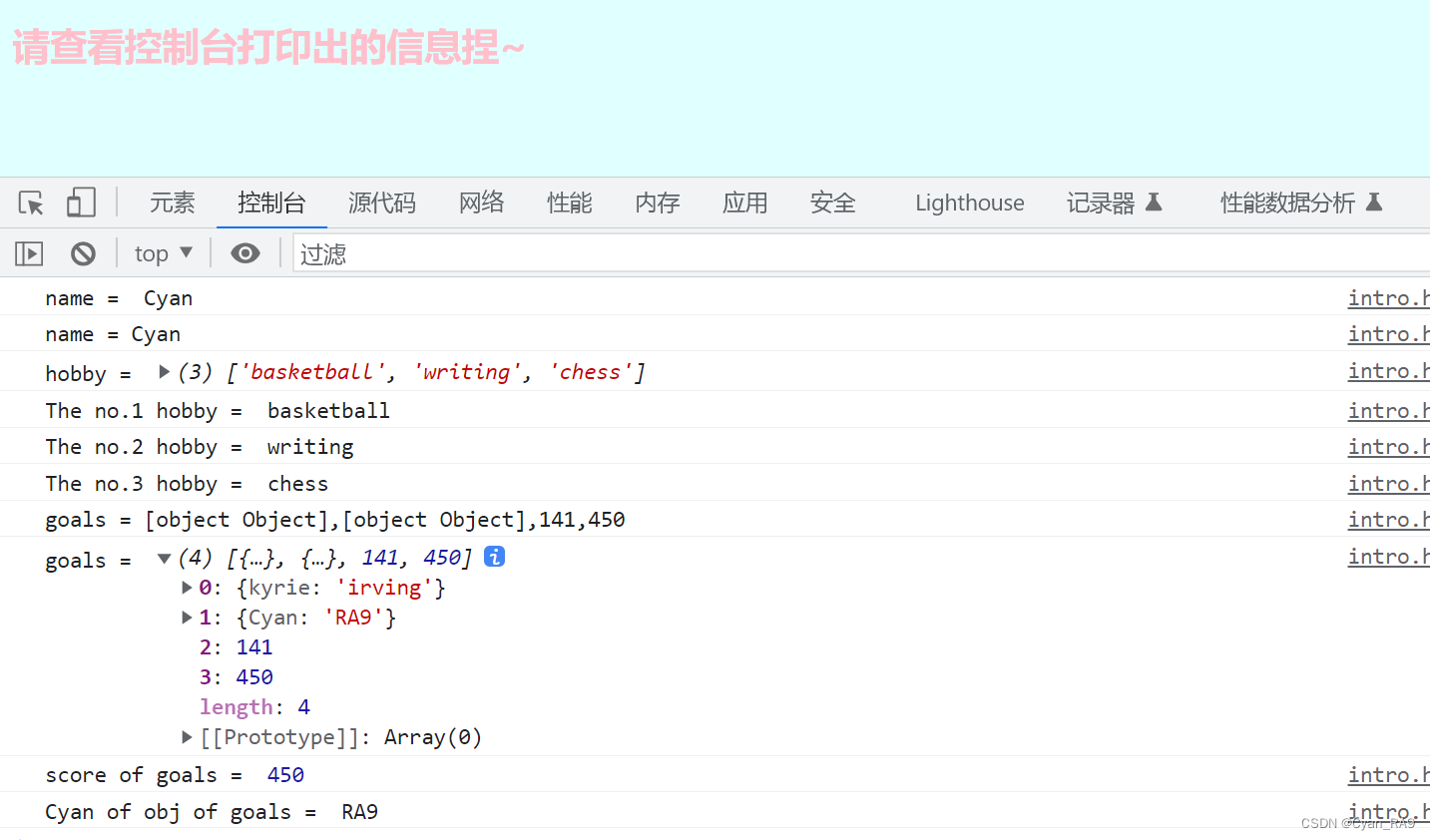
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Json introduction</title> </head> <script type="text/javascript"> window.onload = function () { //定义一个JSON对象 var student = { "name" : "Cyan", "age" : 21, "gender" : "male", "hobby" : ["basketball", "writing", "chess"], "goals" : [{"kyrie" : "irving"}, {"Cyan" : "RA9"}, 141, 450] } //取出JSON对象中的值(加号+ 仅取出值) console.log("name = ", student.name); console.log("name = " + student.name); console.log("hobby = ", student.hobby); for (var i = 0; i < student.hobby.length; ++i) { console.log("The no.%i hobby = ", (i + 1), student.hobby[i]); } console.log("goals = " + student.goals) console.log("goals = ", student.goals) console.log("score of goals = ", student.goals[3]) console.log("Cyan of obj of goals = ", student.goals[1].Cyan) } </script> <body bgcolor="#e0ffff"> <h2 style="color: pink">请查看控制台打印出的信息捏~</h2> </body> </html>
运行效果 :
编辑
二、JSON对象和字符串的相互转换
1.常用方法 :
(1) JSON.stringify(json)——将一个JSON对象转换为一个json字符串。
(2) JSON.parse(jsonString)——将一个json字符串转换成一个JSON对象。
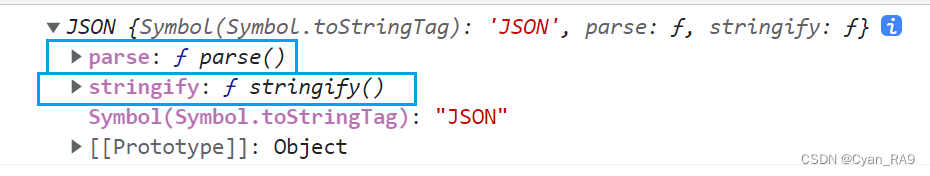
PS : JSON是一个JS内置对象(built-in)。如下图所示 :
编辑
2.应用实例 :
string_json.html代码如下 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>string_json</title> <script type="text/javascript"> //加载页面 window.onload = function() { console.log("=================== JSON --> String ===================") //定义一个JSON对象 var jsonCyan = { "name" : "Cyan", "token" : "RA9" } console.log("jsonCyan = ", jsonCyan); console.log("jsonCyan's type = ", typeof(jsonCyan)); //将JSON对象转换为String类型 var strCyan = JSON.stringify(jsonCyan); console.log("strCyan = ", strCyan) console.log("strCyan's type = ", typeof(strCyan)); console.log("\n=================== String --> JSON ===================") var strFive = "{\"name\":\"Five\",\"token\":\"5\"}"; var jsonFive = JSON.parse(strFive); console.log("strFive = ", strFive) console.log("jsonFive = ", jsonFive) } </script> </head> <body> </body> </html>
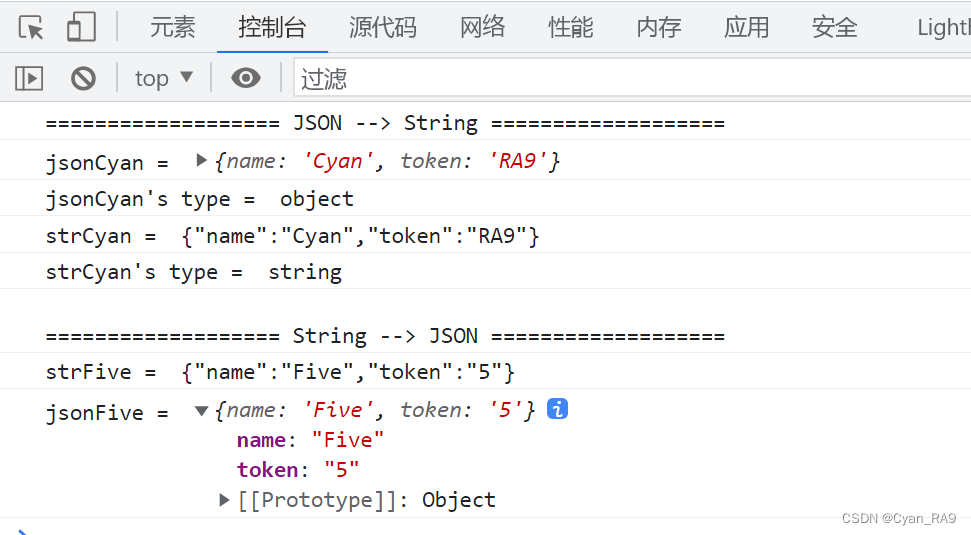
运行结果 :
编辑
3.使用细节 :
(1) JSON.stringify(json)方法不会影响原来的json对象;JSON.parse(string)方法也不会影响原来的string。
(2) 定义JSON对象时,属性既可以使用双引号"",也可以使用单引号'';但是当通过parse方法将原生字符串转成JSON对象时,要求属性必须使用双引号"",否则会一直报错。
(3) JSON.stringify(json)方法得到的字符串,默认就是双引号""表示的字符串,在语法格式正确的情况下,可以直接重新转换成JSON对象。
三、JSON在Java中的使用
1.基本说明 :
Java中使用JSON,需要引入第三方jar包——gson.jar。该jar包是由Google公司提供的用于在Java对象和JSON数据之间进行映射的Java类库。gson.jar可以对JSON字符串和Java对象进行相互转换。
导入gson.jar如下 :
编辑
2.应用场景 :
2.1 JSON <---> JavaBean
定义一个JavaBean学生类,Student类代码如下 :
package javabean; /** * @author : Cyan_RA9 * @version : 21.0 */ public class Student { private String name; private double scores; public Student() { } public Student(String name, double scores) { this.name = name; this.scores = scores; } public String getName() { return name; } public void setName(String name) { this.name = name; } public double getScores() { return scores; } public void setScores(double scores) { this.scores = scores; } @Override public String toString() { return "Student{" + "name='" + name + '\'' + ", scores=" + scores + '}'; } }
JavaJSON类代码如下 :
package javaObject; import com.google.gson.Gson; import javabean.Student; public class JavaJSON { public static void main(String[] args) { //首先创建一个Gson对象 Gson gson = new Gson(); Student cyan = new Student("Cyan", 450.0); //利用Gson对象的toJson方法,将JavaBean --> JSON字符串 String strCyan = gson.toJson(cyan); System.out.println("strCyan = " + strCyan); //利用Gson对象的fromJson方法,将JSON字符串 --> JavaBean对象 //需要传入一个符合JSON格式的字符串,以及JavaBean类的Class对象 //底层用到了反射机制 Student student = gson.fromJson(strCyan, Student.class); System.out.println("student = " + student); } }
运行结果 :
编辑
2.2 JSON <---> List
JavaJSON2类代码如下 :
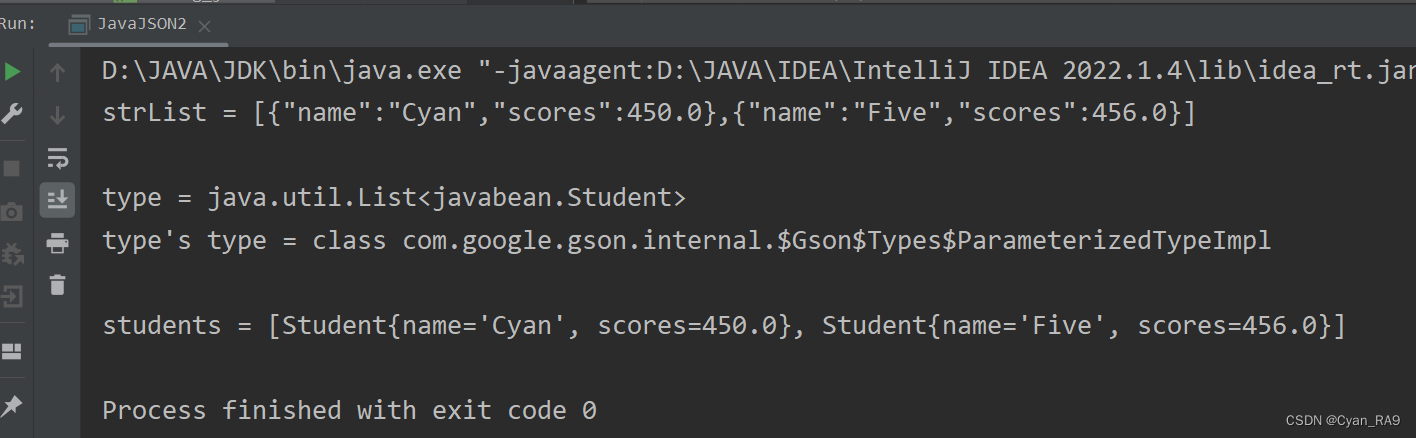
package javaObject; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; import javabean.Student; import java.lang.reflect.Type; import java.util.ArrayList; import java.util.List; public class JavaJSON2 { public static void main(String[] args) { Gson gson = new Gson(); List<Student> studentList = new ArrayList<>(); studentList.add(new Student("Cyan", 450)); studentList.add(new Student("Five", 456)); //List --> Json字符串 String strList = gson.toJson(studentList); System.out.println("strList = " + strList); //Json字符串 --> List Type type = new TypeToken<List<Student>>() {}.getType(); System.out.println("\ntype = " + type); System.out.println("type's type = " + type.getClass()); List<Student> students = gson.fromJson(strList, type); /* (1) 由于TypeToken的无参构造器使用protected访问修饰符修饰, 因此无法直接在别包下直接调用该无参构造。 (2) 解决之道————借助匿名内部类,匿名内部类有自己隐式的无参构造, 而该无参构造中又默认隐含super关键字,借此调用TypeToken的无参构造。 (3) TypeToken无参构造器底层用到了反射机制(拿到了类的正名)。 */ System.out.println("\nstudents = " + students); } }
运行结果 :
编辑
2.3 JSON <---> Map
JavaJSON3类代码如下 :
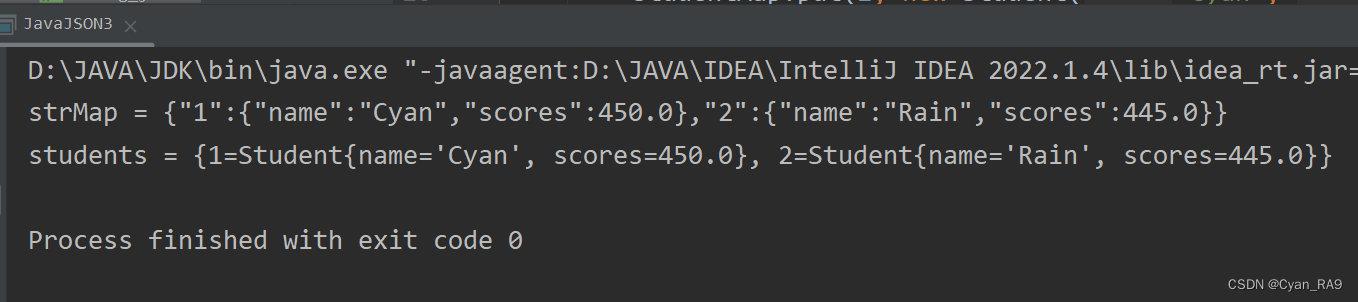
package javaObject; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; import javabean.Student; import java.lang.reflect.Type; import java.util.HashMap; import java.util.Map; /** * @author : Cyan_RA9 * @version : 21.0 */ public class JavaJSON3 { public static void main(String[] args) { Gson gson = new Gson(); Map<Integer, Student> studentMap = new HashMap<>(); studentMap.put(1, new Student("Cyan", 450)); studentMap.put(2, new Student("Rain", 445)); //Map --> JSON字符串 String strMap = gson.toJson(studentMap); System.out.println("strMap = " + strMap); //JSON字符串 --> Map Type type = new TypeToken<Map<Integer, Student>>() {}.getType(); Map<Integer, Student> students = gson.fromJson(strMap, type); System.out.println("students = " + students); } }
运行结果 :
编辑
System.out.println("END-------------------------------------------------------------");