说明
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本步骤我们介绍如何在 SAP UI5 视图控制器(controller)的 JavaScript 代码里,继续使用 jQuery 以及浏览器自带的原生 DOM API.
本步骤的所有源代码,在这个 Github 地址可以下载:
https://github.com/wangzixi-diablo/ui5-tutorial/tree/main/45
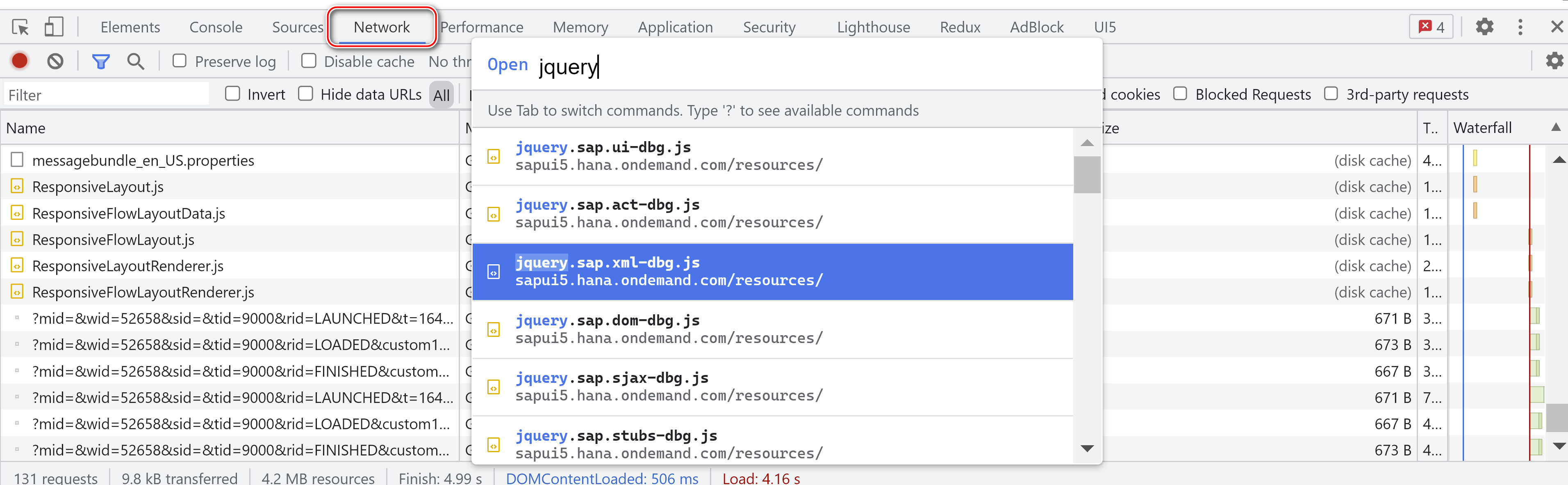
我们任意运行一个 SAP UI5 应用,打开 Chrome 开发者工具 Network 面板,使用快捷键 Ctrl + O,然后输入 jQuery,就能看到一系列加载的包含 jQuery 关键字的文件,这说明:SAP UI5 框架底层基于 jQuery,因而在 SAP UI5 应用程序开发时,仍然能够使用 jQuery 的 API.
看一个实际的需求。假设我们需要使用 console.log 打印出当前 SAP UI5 页面渲染出的所有控件的 id,以及控件实例。
下面是这个需求的分析和具体实现步骤。
- 打印语句需要写在控制器的什么函数里?
- 如何拿到页面所有的 SAP UI5 控件实例?
- SAP UI5 根据控件 id 获取控件实例的函数为:sap.ui.getCore.byId, 该函数输入参数为控件 id,类型为字符串,返回控件实例。