带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(13)https://developer.aliyun.com/article/1340883?groupCode=taobaotech
有关于系统颜色这方面的不在这里详细阐述,如果你感兴趣的话可以阅读:
- 系统偏好设置的那些事儿
(地址:https://www.w3cplus.com/css/css-system-things.html)
- Windows High Contrast Mode, Forced Colors Mode And CSS Custom Properties
(地址:ht t ps://www.smashingmagazine.c om/2 02 2 /03/windows-high-c on - trast-colors-mode-css-custom-properties/)
- Styling for Windows high contrast with new standards for forced colors
(地址:ht t ps://blogs.windows.c om/msedgedev /2 02 0/09/17/st y l - ing-for-windows-high-contrast-with-new-standards-for-forced-colors/)
- Operating System and Browser Accessibility Display Modes
(地址:h ttp s ://www.a 11 yp roject.co m/p o sts /op eratin g-sys te m-an d -b rows - er-accessibility-display-modes/)
prefers-reduced-data
不是每个人都能幸运地拥有快速、可靠或无限的数据(流量)套餐。
你可能有过出差旅行的经历,也可能碰到了手机数据不够用,那么访问一个重图片的网站是很糟糕的(虽然说现在流量对于大家来说不是很大的事情,花钱总是能摆平的)。不过,一旦prefers-reduced-data得到支持,那么这 个头痛的事情就可以避免了,也可以帮用户省下一定的费用。因为,该特性可以让用户跳过大图或高分辨率的图像。
.image { background-image: url("images/heavy.jpg"); } @media (prefers-reduced-data: reduce) { .image { background-image: url("images/light.avif"); } }
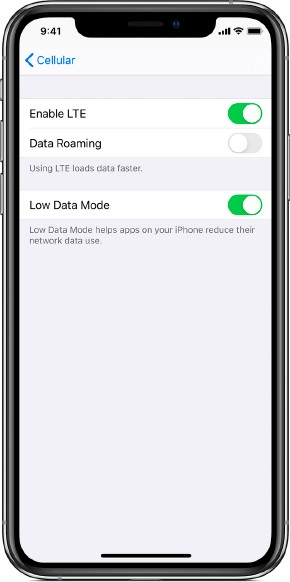
当用户在设备上开启了“Low Data Mode”(低数据模式),会加载占流量更低的light.avif图像,可以帮助iPhone上的应用程序减少网络数据的使用:
插个题外话,上面提到的这三个媒体查询特性主要是运用于 CSS 中,但它们还可以和 HTML 的 > 元素的 > 标签元素结合起来使用。可以根据用户对设备的偏好设置来选择不同的图片源:
<!-- 根据 prefers-color-scheme 为不同模式选择不同图片 --> <picture> <source srcset="dark.png" media="(prefers-color-scheme: dark)"> <source srcset="light.png" media="(prefers-color-scheme: light)"> <img src="light.png" alt="" /> </picture> <!-- 根据 prefers-reduced-motion 为用户呈现动图或静态图 --> <picture> <source srcset="animation.jpg" media="(prefers-reduced-motion: reduce)"> </source> <img srcset="animation.gif" alt="" /> </picture> <!-- 根据 prefers-reduced-data 为用户选择不同的图片 --> <picture> <source srcset="light.jpg" media="(prefers-reduced-data: reduce)" /> <img src="heavy.jpg" alt="" srcset="heavy@2x.jpg 2x" /> </picture>
带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(15)https://developer.aliyun.com/article/1340881?groupCode=taobaotech