带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(14)https://developer.aliyun.com/article/1340882?groupCode=taobaotech
prefers-contrast
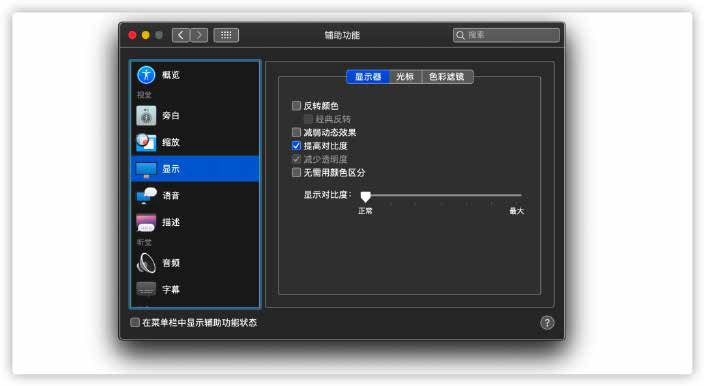
prefers-contrast媒体查询主要用于检测用户是否要求系统增加或减少相邻颜色之间的对比度。比如一些喜欢阅读电子书的用户,在阅读与文本背景对比度相差不大的文本时会遇到困难,他们更喜欢较大的对比度,利于阅读。
比如像下面这个示例:
.contrast { background-color: #0958d8; color: #fff; } @media (prefers-contrast: high) { .contrast { background-color: #0a0db7; } }
其他与用户偏好有关的媒体特性
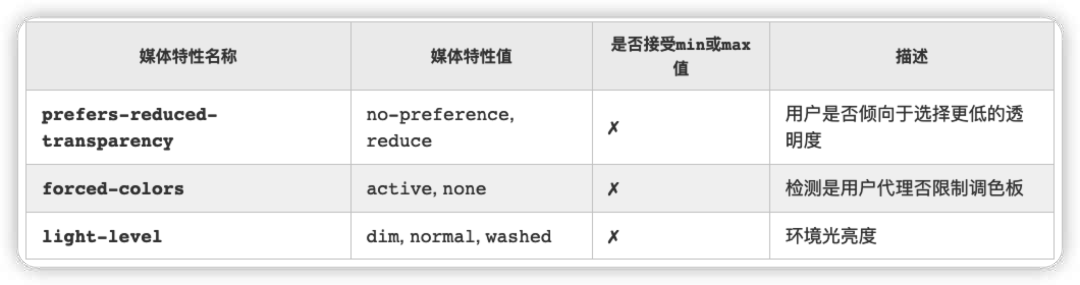
从W3C规范中不难发现,规范中提供了六个有关于用户偏好的媒体查询特性:
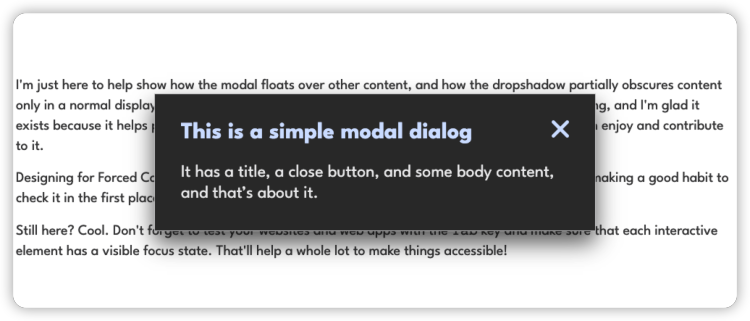
我们来看一个 forced-colors 的示例,该示例来自于 Eric 的 《Windows High Contrast Mode, Forced Colors Mode And CSS Custom Properties》一文:
Modal dialog with Forced Color mode tweaks芦@smashingmag芦CodePen
(地址:https://codepen.io/smashingmag/pen/zYPVjPa)
(地址:https://codepen.io/smashingmag)
(地址:https://codepen.io/)
提取使用 forced-colors 的示例代码:
// SCSS .c-dialog__content { background-color: var(--dialog-color-background); box-shadow: 0 1rem 2rem 0 #00000099; outline: var(--dialog-border-width) solid var(--dialog-border-color); padding: var(--dialog-padding-outer); width: min(90vw, 38rem); z-index: 1; @media (forced-colors: active) { --dialog-border-width: var(--size-300); } }
带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(16)https://developer.aliyun.com/article/1340879?groupCode=taobaotech