带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(20)https://developer.aliyun.com/article/1340875?groupCode=taobaotech
这两种方式都是正确的使用姿势,第一个示例中的 containerName 指的是 container-name 显式声明的包含性上下文的名称。如果在@container 中没有指定查询的容器名称,那么这个查询将是针对离样式变化最近的声明了包含性上下文的元素进行查询。比如:
@container size(width > 30em) { .card { border-radius: 20px; } }
表示这个查询将是针对 .card 元素最近的显式声明了包含性上下文的元素进行查询。
代码中的size() 函数是容器查询中的新语法规则。这也是容器查询语法变化之一,即 对查询类型进行了更明确的规定。因为规范已经提高到不仅可以根据尺寸(size)属性查询,还可以根据样式(style)属性进行查询。
正如 Terrible Mia(容器查询规范设计者)在 Twitter 上分享的一样,可以使用 style() 函数对样式进行查询:
@container style(--card: large) { /* CSS Style */ } @container size(width > 30em) and style(--card: large) { /* CSS Style */ }
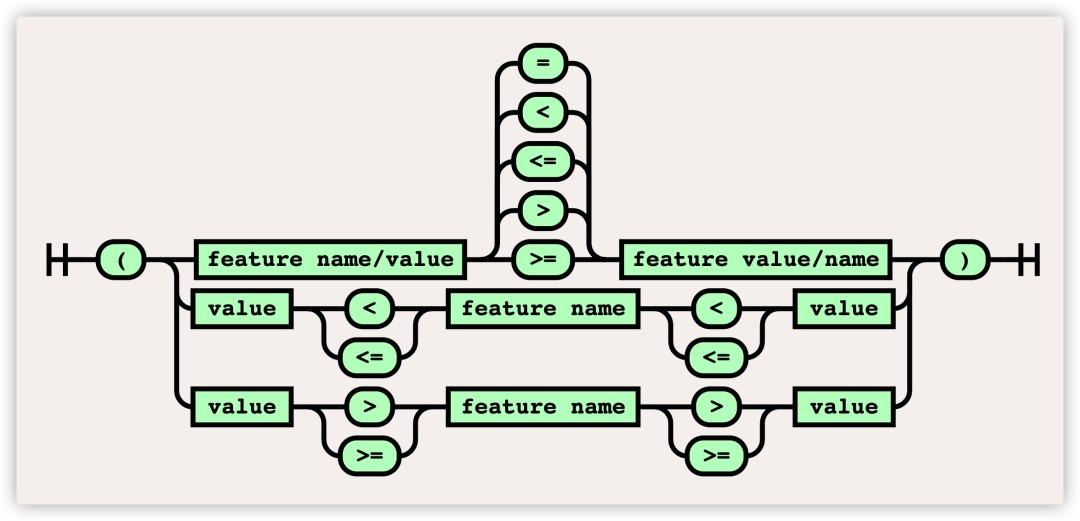
到写这篇文章的时候,还没有浏览器支持对样式进行查询。另外,示例中用于 @container 的查询条件(width > 30em) 相当于 (min-width: 30em)。使用数学表达式要比使用 min-width或max-width更易于理解,自 Media Queries Level 4(地址:https://www.w3.org/TR/mediaqueries-4/#mq-range-context)开始, 在 @media 规则中,也可以使用我们熟悉的数学表达式,比如>=、<=等来替代以往不易于理解的min-和max-:
上面示例代码中同时出现 container 和 @container,但他们并不是指的同一个属性,前者是一个CSS属性,后者是一个CSS代码块。而且两者有本质的区别:
- container 是 container-type 和 container-name 的简写属性,用来显式声明某个元素是一个查询容器,并且定义查询容器的类型(可以由container-type指定)和查询容器的名称(由container-name指定)。
- @container(带有@规则),它类似于条件CSS中的@media或@supports规则,是一个条件组规则,其条 件是一个容器查询,它是大小(size)和(或)样式(style)查询的布尔组合。只有当其条件为真(true), @container规则块中的样式都会被用户代理运用,否则将被视为无效,被用户代理忽略。
带你读《2022技术人的百宝黑皮书》——下一代响应式Web设计: 组件驱动式Web设计(22)https://developer.aliyun.com/article/1340873?groupCode=taobaotech