一、前言
1.导读
书接上文,在上一篇中我们完成了我的会议功能,其中有功能会议送审,送审人就可以在我的审批功能中查看,审批者通过审批需要进行审批签字,不通过则是驳回。话不多说下面请欣赏我的操作。
二、我的审批功能实现
1.功能介绍及分析
先看效果图,我们根据我们的效果进行分析
功能分析:
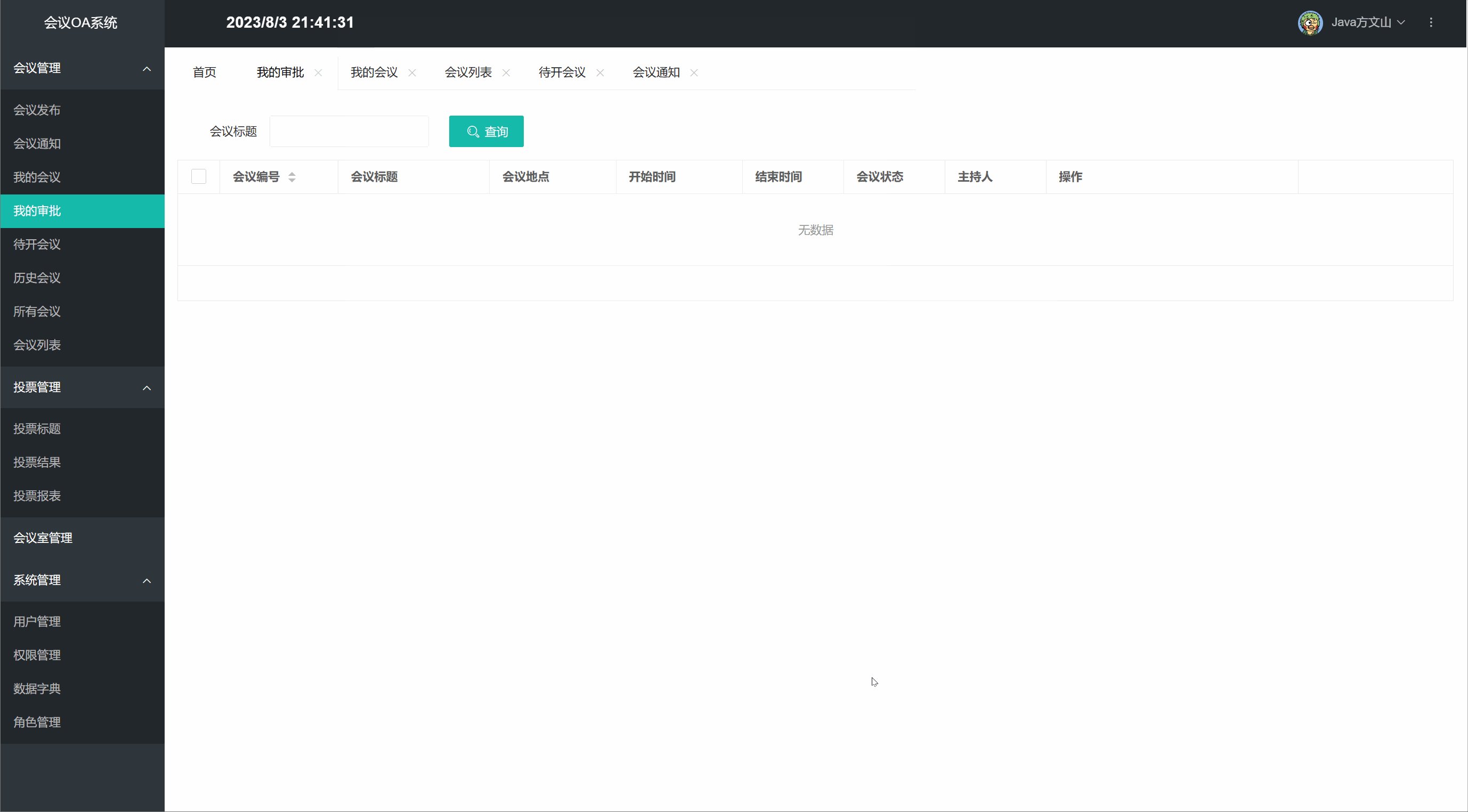
我们可以观察到以上只有一条数据,有两个原因
- ①登录拥有审批权限的账号,并且有人送审给自己才可显示数据
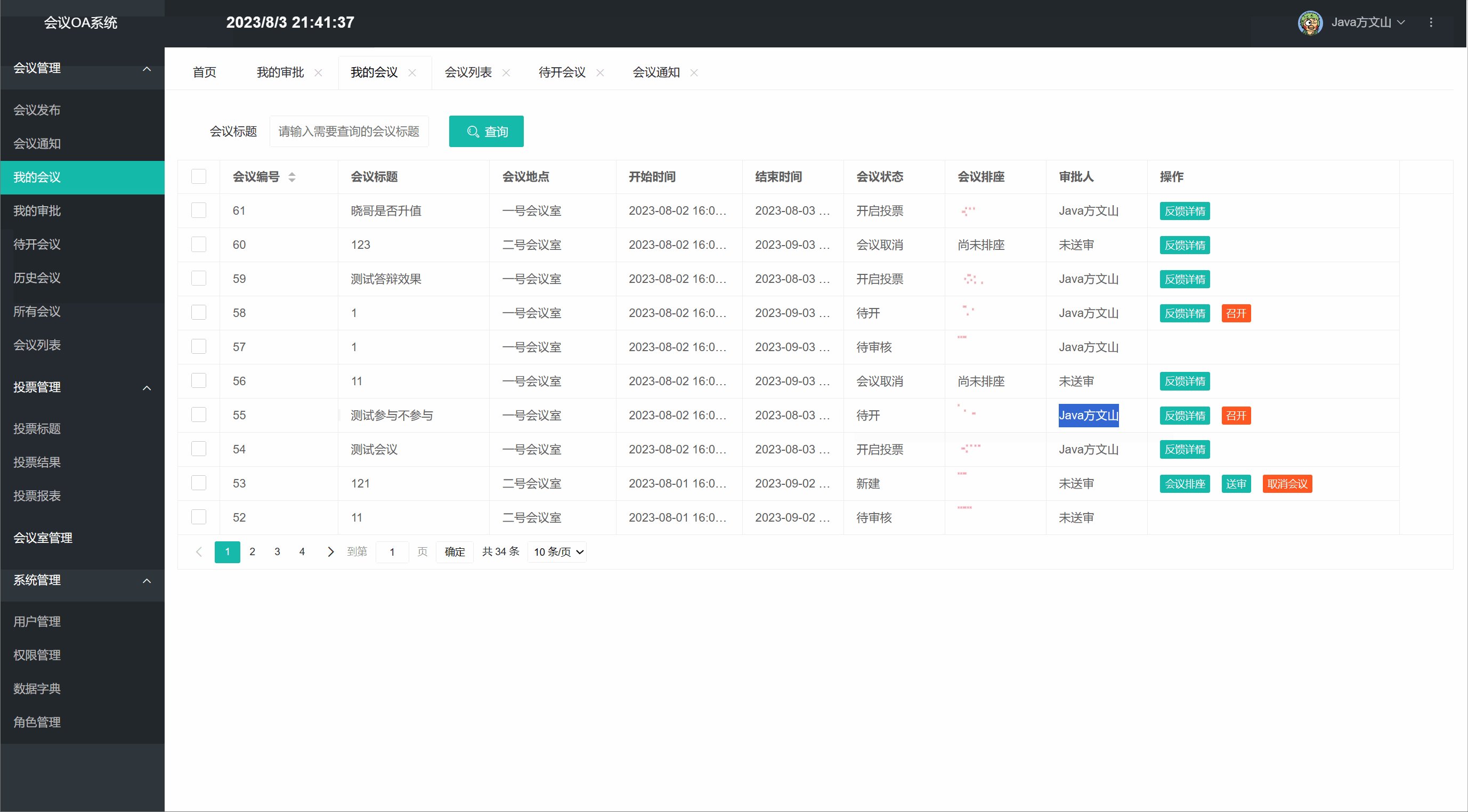
- ②当我们审批通过该会议的状态就会从待审核变为待开,而我们只会拿到待审核的数据
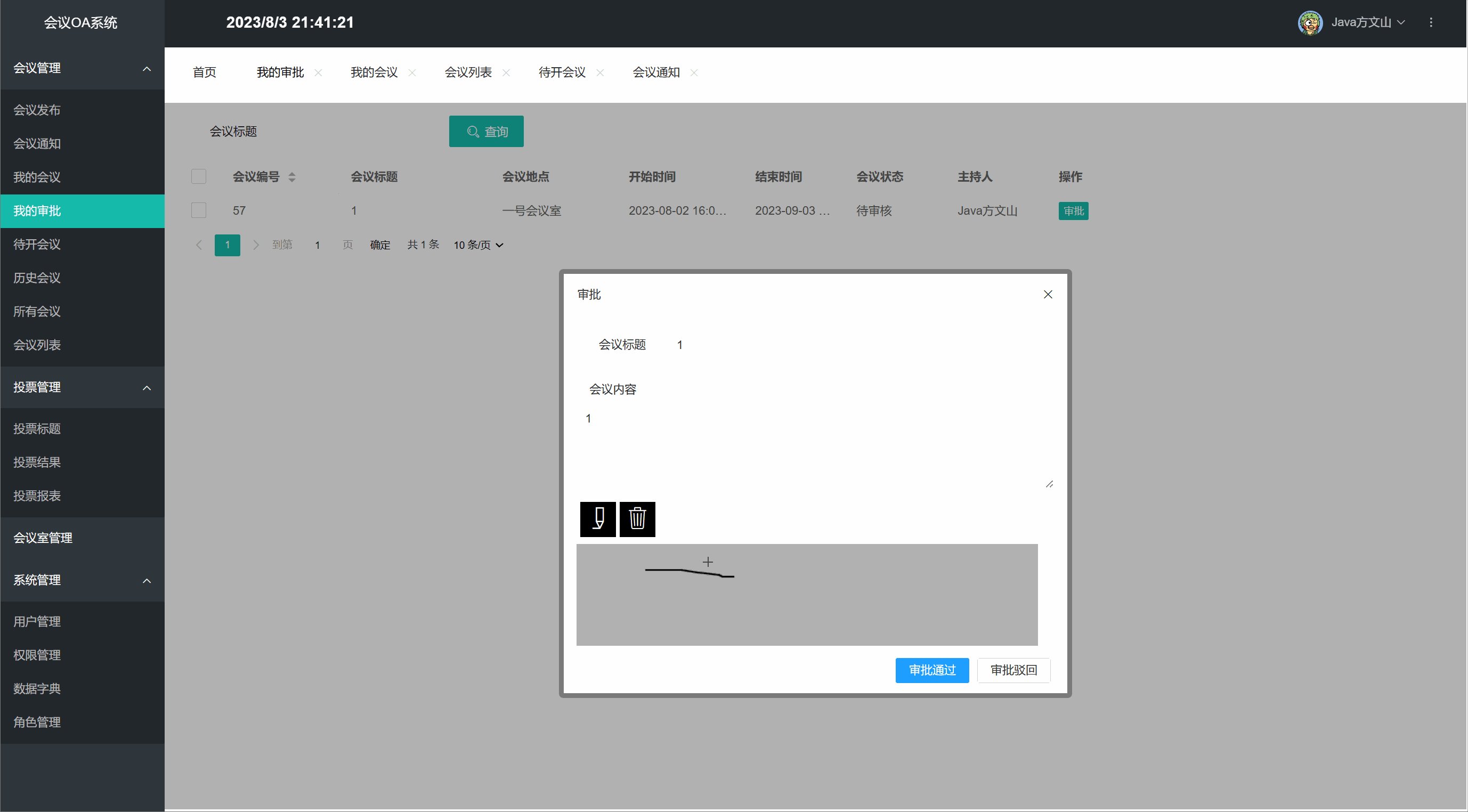
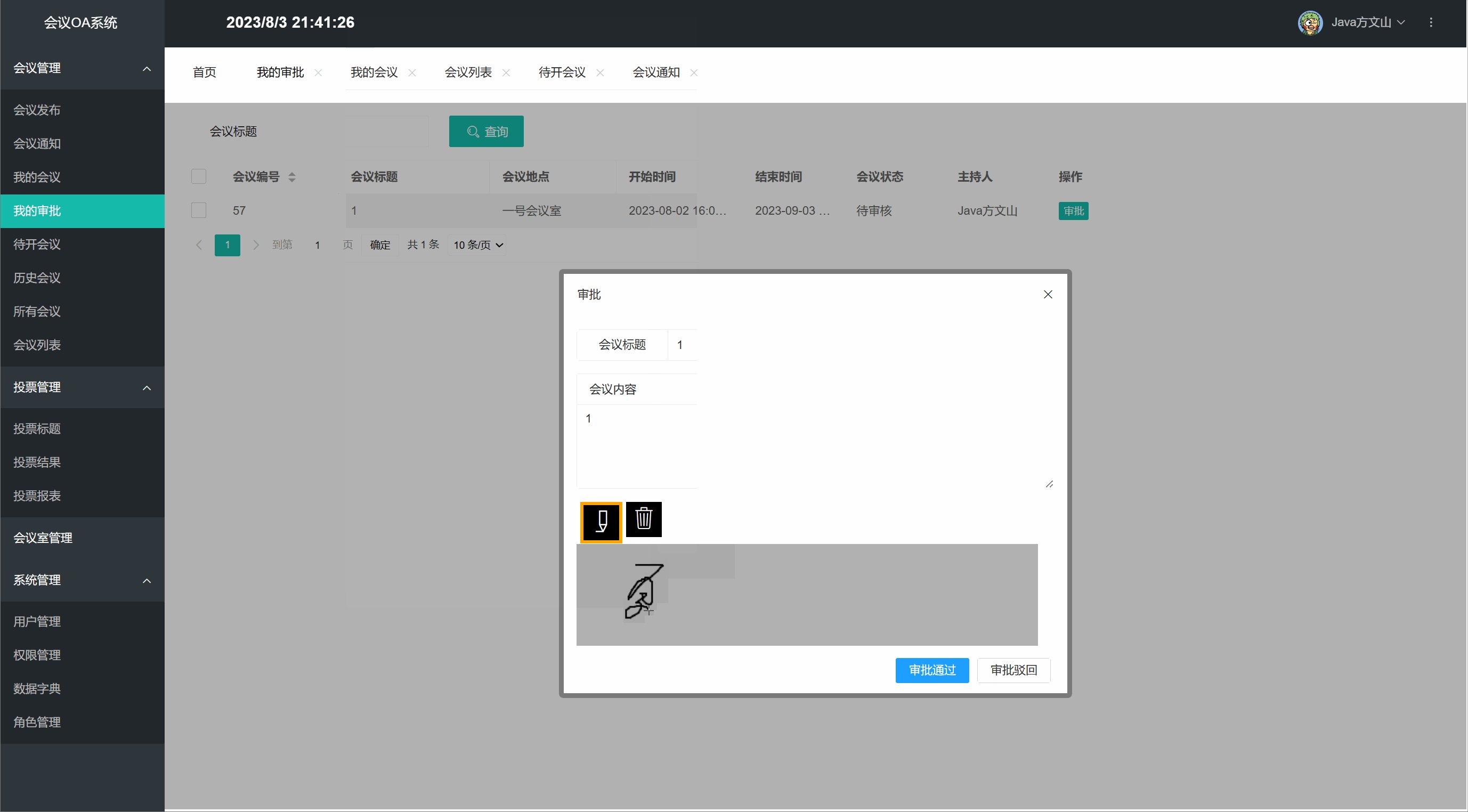
弹出审批页面
- 寻找第三方资料进行修改演变成我们所需要的签字页面
- 审批通过将审批数据进行保存并修改会议状态,驳回则不修改状态
- 需要将签字的“图片”进行保存并且只截取所签字的地方,多余的地方不要
2.功能实现
这里的审批功能图片下载与我们会议排座的实现一致就不做过多的介绍
2.1.Dao层
MeetingauditDaoImpl审批的数据访问层
package com.xw.dao; import com.xw.entity.Meetingaudit; import com.zking.util.BaseDao; import com.zking.util.StringUtils; /** * Meetingaudit审批的数据访问层接口实现 * * @author 索隆 * */ public class MeetingauditDaoImpl extends BaseDao<Meetingaudit> implements IMeetingauditDao { @Override public int add(Meetingaudit mta) throws Exception { // 插入数据 String sql1 = "insert into t_oa_meeting_audit(meetingId,auditor,sign) values(" + mta.getMeetingId() + "," + mta.getAuditor() + ",'" + mta.getSign() + "') "; // 判断是否签字,签字了是4没签字驳回3 boolean flag = StringUtils.isNotBlank(mta.getSign()); int state = flag ? 4 : 3; // 修改会议信息的状态 String sql2 = "update t_oa_meeting_info set state=" + state + " where id=" + mta.getMeetingId(); // 批处理,要么同时成功要么同时失败 return super.executeUpdateBatch(new String[] { sql1, sql2 }); } }
2.2.JSP层
这里JSP页面有两个一个是展示数据的页面,一个是页面点击审批所展示的弹出页面
myAudit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/static.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/myAudit.js"></script> <title>我的审批</title> </head> <style> body{ margin:15px; } .layui-table-cell {height: inherit;} .layui-layer-page .layui-layer-content { overflow: visible !important;} </style> <body> <!-- 搜索栏 --> <div class="layui-form-item" style="margin:15px 0px;"> <div class="layui-inline"> <label class="layui-form-label">会议标题</label> <div class="layui-input-inline"> <input type="hidden" id="auditor" value="${user.id }"/> <input type="text" id="title" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <button id="btn_search" type="button" class="layui-btn"><i class="layui-icon layui-icon-search"></i> 查询</button> </div> </div> <!-- 数据表格 --> <table id="tb" lay-filter="tb" class="layui-table" style="margin-top:-15px"></table> <script type="text/html" id="tbar"> <a class="layui-btn layui-btn-xs" lay-event="edit">审批</a> </script> </body> </html>
addMeetingAudit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ include file="/common/static.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="static/js/sign/css/www.jsdaima.com.css"> <link rel="stylesheet" type="text/css" href="static/js/sign/font/iconfont.css"> <script type="text/javascript" src="static/js/meeting/addMeetingAudit.js"></script> <title>审批弹出层</title> </head> <style> body{ margin:5px; } </style> <body> <div style="padding:10px 20px 10px 10px;"> <form class="layui-form layui-form-pane" lay-filter="audit"> <input type="hidden" id="id" name="id"/> <input type="hidden" id="auditor" value="${sessionScope.user.id }"/> <div class="layui-form-item"> <label class="layui-form-label">会议标题</label> <div class="layui-input-block"> <input type="text" name="title" autocomplete="off" class="layui-input" readonly="readonly"> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">会议内容</label> <div class="layui-input-block"> <textarea placeholder="请输入内容" name="content" class="layui-textarea" readonly="readonly"></textarea> </div> </div> <!-- <div class="layui-form-item layui-form-text"> --> <!-- <label class="layui-form-label">会议内容</label> --> <!-- <div class="layui-input-block"> --> <div class="canvasBox"> <div class="contro"> <ul class="drawType"> <li data-name="pen" data-nameNum="0"> <span class="icon iconfont icon-qianbi"></span> <span class="iconAlert">铅笔</span> </li> <!-- <li class="downLoad"> <span class="icon iconfont icon-baocun"></span> <span class="iconAlert">保存</span> <img src="" alt="" class="downImg"> </li> <li data-name="eraser" > <span class="icon iconfont icon-xiangpi"></span> <span class="iconAlert">橡皮</span> </li> --> <li class="remote"> <span class="icon iconfont icon-delete"></span> <span class="iconAlert">清空</span> </li> </ul> </div> <div class="canvasDraw"> <div class="drawFont" data-type="hide"> <span class="intoFont"></span> <input type="text" class="intoFontInput"> </div> <canvas id="canvas" width="550" height="150"></canvas> </div> </div> <!-- </div> </div> --> </form> </div> </body> </html>