原型和原型链:
老规矩,先说概念:
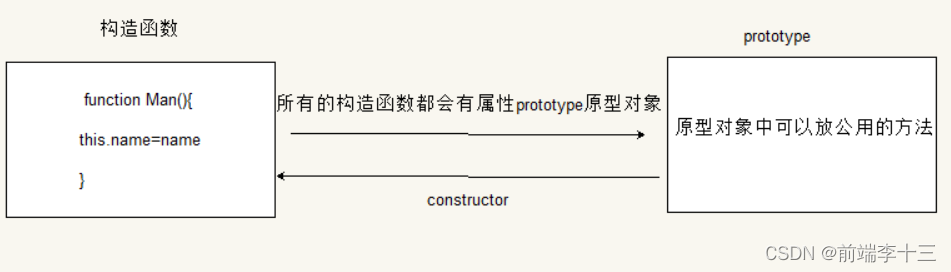
先明确构造函数的概念:
在JavaScript中,构造函数是用于创建对象的特殊函数。它们通常用于定义对象的属性和方法,并在创建对象时初始化这些属性。
构造函数使用new关键字来创建对象。当使用new关键字调用构造函数时,会创建一个新的对象,并将该对象的原型设置为构造函数的prototype属性。构造函数内部的this关键字指向新创建的对象。
简单来说,构造函数是用来构造实例的,比如字符串是由String所构造出来的,函数是由Function构造出来的.
原型对象
原型(原型对象):在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。
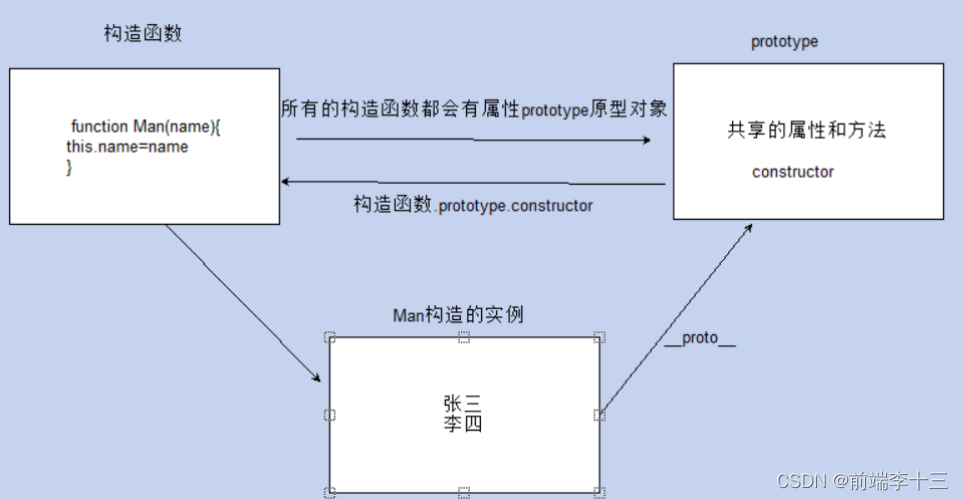
对象原型
对象都会有一个__proto__属性,指向构造函数的prototype原型对象,之所以我们对象可以使用原型对象的属性和方法,就是因为对象有__proto__原型的存在。 其中指向构造函数的意思就是指向构造自己的那个函数.
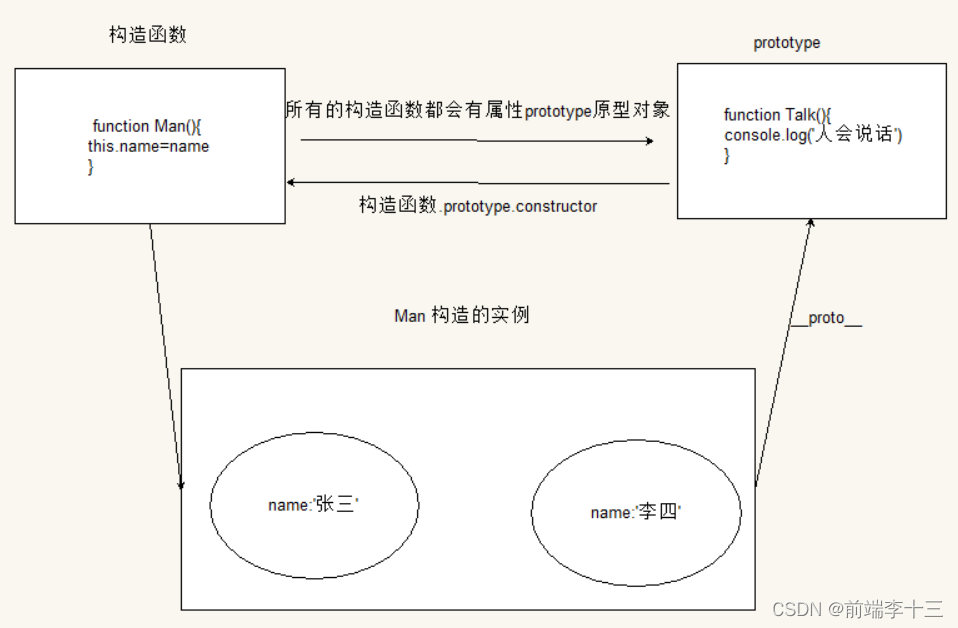
如上图:有一个构造函数Man, “张三”,李四是通过Man构造出来的实例. 而通过构造函数构造出来的实例可以通过_proto_属性(也就是对象原型)访问到此构造函数的原型对象.
作用
这全是概念性的东西,那原型对象的作用是什么呢?
原型对象,是用来解决构造函数在创建实例的时候,防止重复执行所导致的性能的降低(这里主要指占用内存),来为复用带来方便
唉? 还是很概念啊,到底作用是什么啊,能不能举个例子说一下? 行,如下:
在这个例子中,我通过Man构造出来两个实例,张三和李四,里面不同的是他们的名字,但是我想到他们都是人,都有相同的共性:“说话”,那我在构造函数中加一个"Talk"的方法,每次构造出来"人"额实例的时候都给这个"人"附上"Talk"的方法。
那按道理说,那最省事办法就是只创建一次这个打印文本方法,然后每次创建实例的时候都把实例中的Talk属性指向那个已经创建好的方法的地址就可以了. 但是实际上这样子创建出来的实例,每次创建一次实例都新开辟了一个地址保存了一个 function(){ console.log(‘人会说话’)} 方法. 所以上图中最后打印出来的是false。说明两个方法的内存地址不同。那如果这个实例创建了一百个呢? 一千个呢? 这时候就会出现内存的浪费.
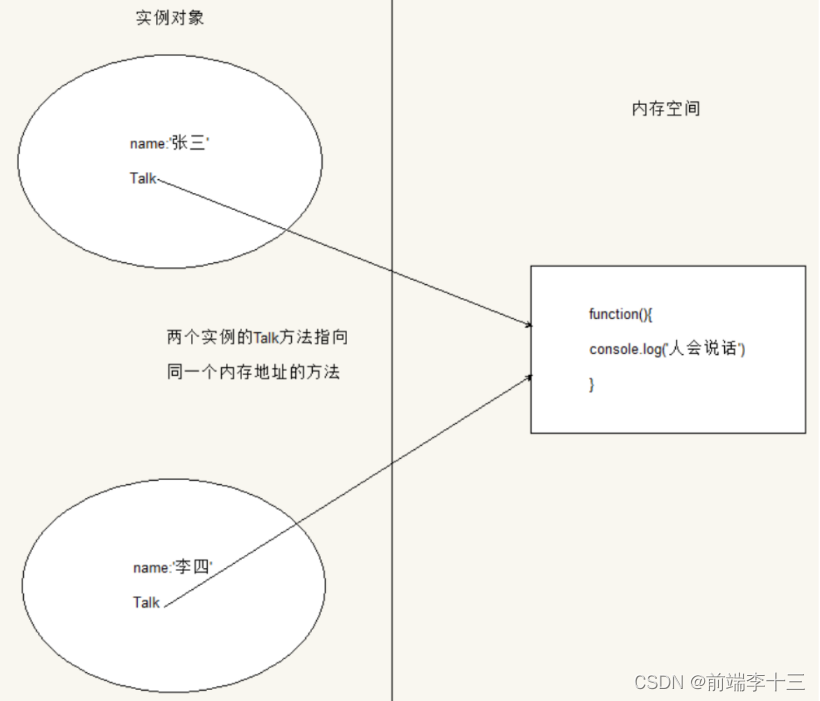
按照上述最理想的方法如下图:
图中,两个实例中的Talk方法都指向同一个地址的.而这样怎么实现呢? 可以通过原型对象实现,将所有实例共用的方法放到原型对象中,而之前介绍了,实例可以访问到构造函数的原型对象,就实现了一个地址,多个实例共同使用一个方法的需求 !
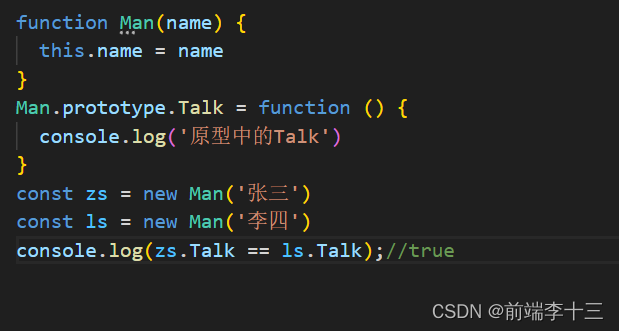
验证下结论:
打印出true,说明实例中的Talk都指向了同一个内存地址. 奈斯
但是,我所说的树形结合, 理论上通关了,咱们心里也要有这一幅图
由图再看上面的代码,我们执行:
console.log(zs.Talk==ls.Talk)
建议按照图分析,到最后自己遇到题目的时候也能心里有图。
- js执行首先会查找zs实例自身中有没有Talk方法, 发现zs中没有Talk方法会自动通过_proto_属性往自己家的构造函数的原型上查找
- 然后在Man的原型对象(prototype)上发现了Talk方法 。
- 再查找实例ls中的Talk方法,同理,最后也在Man构造函数的原型上找到了Talk方法.
- 而此时,实际上他们找到的都是Man构造函数的原型上的Talk方法,所以此时打印的结果为true.
综上,证明了原型能够解决占用内存的问题.