data改为函数方式
注意
以上的页面data中数据发生变化,那么在容器用到的数据会自动更新
data的写法,我们通常会写成函数的方式,代码如下:
data(){ return { message: 'Hello world!', } }
data为啥要写成函数?
Vue 里面data属性之所以不能写成对象的格式,是因为对象是对地址的引用,而不是独立存在的。如果一个.vue 文件有多个子组件共同接收一个变量的话,改变其中一个子组件内此变量的值,会影响其他组件的这个变量的值。如果写成函数的话,那么他们有一个作用域的概念在里面,相互隔阂,不受影响。
指令
什么是指令?
在vue中提供一些对于页面+数据的更为方便的操作,这些操作就叫做指令。
在html中是这样使用
<div v-xxx=''></div>
在vue中v-xxx就是vue的指令,指令就是以数据去驱动DOM行为的,简化DOM操作。
一、基础指令
- v-text 不可解析html标签
- v-html 可解析html标签
- v-if 做元素的插入(append)和移除(remove)操作
- v-else-if
- v-else
- v-show display:none 和display:block的切换
- v-for 数组 item,index 对象 value,key ,index
指令综合实例
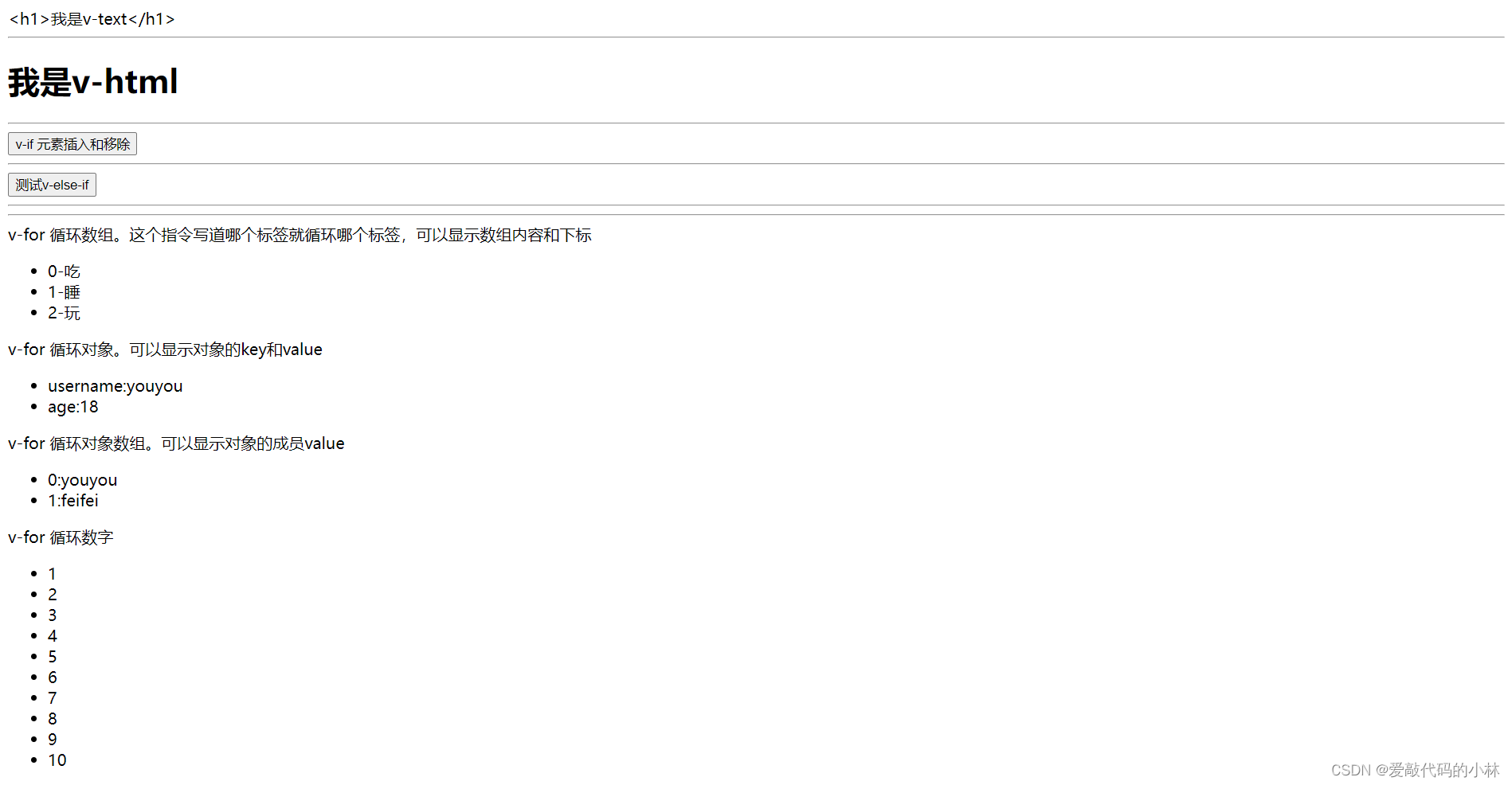
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-text='mytext'></div> <hr> <div v-html='myhtml'></div> <hr> <button v-if="isButtonIf">v-if 元素插入和移除</button> <hr> <button v-if="num==1">测试v-if</button> <button v-else-if="num==2">测试v-else-if</button> <button v-else>测试v-else</button> <hr /> <button v-show="isButtonShow">v-show 元素的显示和隐藏</button> <hr /> v-for 循环数组。这个指令写道哪个标签就循环哪个标签,可以显示数组内容和下标 <ul> <li v-for="(love,index) in lovesArray"> {{index}}-{{love}} </li> </ul> v-for 循环对象。可以显示对象的key和value <ul> <li v-for="(attr,key) in myUser"> {{key}}:{{attr}} </li> </ul> v-for 循环对象数组。可以显示对象的成员value <ul> <li v-for="(u,index) in userArray"> {{index}}:{{u.username}} </li> </ul> v-for 循环数字 <ul> <li v-for="num in 10"> {{num}} </li> </ul> </div> </body> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串 data() { return { mytext: '<h1>我是v-text</h1>', myhtml: '<h1>我是v-html</h1>', isButtonIf: true, num: 2, isButtonShow: false, lovesArray: ['吃', '睡', '玩'], myUser: { username: 'youyou', age: 18 }, userArray: [{ username: 'youyou', age: 18 }, { username: 'feifei', age: 30 } ] } } }); </script> </html>
结果
二、单项数据绑定
v-bind指令可以在其名称后面带一个参数,参数通常是HTML元素的特性(attribute)
v-bind:属性名 ="表达式"
简写形式 :属性名 ="表达式"
<body> <div id="app"> <img v-bind:src="tupian" width="300px"> <img :src="tupian" width="300px"> </div> </body> <script> var app = new Vue({ el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串 data(){// 用于储存数据,数据供el指定的容器使用 return{ tupian:'./img/long.jpg', } }, }); </script>
单项不能从前端传值到data中,只能从data把值传到前端