1 数组基础
ECMAScript数组是有序列表,是存放多个值的集合。
有以下特性:
每一项都可以保存任何类型的数据。
数组的大小是可以动态调整。
数组的length属性:可读可写,可以通过设置length的值从数组的末尾移除项或向数组中添加新项
js中的数组是可以存放任意数据类型值的集合,数组的元素可以是任意数据类型,数组的长度可以动态调整。
2 数组创建
初始化
使用数组字面量
使用Array构造函数
- 字面量创建数组
由一对包括元素的方括号"[]“表示,元素之间以逗号”,"隔开
var names = ["terry","larry","tom"] var name = "name" // 可以接收任何类型的数据当做数组的元素 var arr = [12,name,true,"larry",{},function(){},[],null]; // 通过数组下标获取对应的数据 console.log(arr,arr[2]); // 获取数组的长度 console.log(arr.length);//arr.length
- 构造函数创建数组
通过Array构造函数来创建数组
var names = new Array(); // 等价于 var names = []; // 如果一个参数,并且是number类型的整数,则代表的是数组的长度。如果是number类型的小数,则报错。如果是其他类型,则当做数组元素放进去。 //var arr = new Array(length); 创建一个长度为length的数组 var names = new Array(3); // 创建一个包含3个元素的数组 var arr = [undefined,undefined,undefined]; //var ages = new Array(2.4);//Error: Invalid array length var ages = new Array("2.4"); var names = new Array('terry') //创建一个包含1个元素的数组,该元素的值为'terry' // 两个参数或者多个参数,当做数组元素放进去 var names = new Array('terry','robin')//创建一个数组,数组中的元素使用实参初始化
3. 数组访问
3.1 访问数组元素
数组变量名[索引]
//如果索引小于数组的长度,返回对应项的值 var arr = ["terry","larry","boss"]; arr[0] ; //访问数组中第一个元素,返回值为terry
//如果索引大于等于数组的长度,返回undefined var arr = ["terry","larry","boss"]; arr[10] //undefined
//如果给索引大于等于数组的长度的位置设置了值,数组自动增加到该索引值加1的长度 var arr = ["terry","larry","boss"]; arr[3] ="jacky"; //添加元素,数组长度变为4 //注意!数组最多可以包含4 294 967 295个项
通过索引访问数组,数组的索引从0开始,数组的索引超过数组长度会访问到undefined值而不会报错。数组的长度通过length属性获取
a) [index] 直接访问,索引可以超过索引范围,只不过访问的值为undefined
b) length-1=Max(index)
c) length+N 或 length-N 开辟新的内存空间 或 数组元素的删除
var arr = ["terry","larry","tom"] // a.[index] console.log(arr[0]) //"terry" // b.length-1=Max(index) arr[arr.length - 1] // length+N length-N 并不是直接使用length加或减 而是设置新的长度 // 开辟新空间 arr.length = 4 //数组元素删除 arr.length = 2 // 数组的遍历: // 普通的for循环、增强版for循环、while循环、do-while循环 var arr = [1,2,3]; for(var i=0;i<arr.length;i++){ var item = arr[i]; } for(var index in arr){ var val = arr[index] }
4.数组API
4.1.数组序列化
toString() 在默认情况下都会以逗号分隔字符串的形式返回数组项
join() 使用指定的字符串用来分隔数组字符串
var arr = [1,5,2,8,10,{a:1}]; console.log(arr);//[ 1, 5, 2, 8, 10, { a: 1 } ] console.log(arr.toString());//”1,5,2,8,10,[object Object]” console.log(arr.join(""));//”152810[object Object]” console.log(arr.join("-"));//”1-5-2-8-10-[object Object]” // 数组也可以使用序列化工具进行转换,并且,数组也存在深拷贝浅拷贝的现象,也可以使用序列化工具解决此问题 var result = JSON.stringify(arr); console.log(result);//”[1,5,2,8,10,{"a":1}]” console.log(JSON.parse(result));//[ 1, 5, 2, 8, 10, { a: 1 } ]
4.2.构造函数的方法
- Array.isArray()
用来判断某个变量是否是一个数组对象
- Array.from()
从类数组对象或者可迭代对象中创建一个新的数组实例。
var myArr = Array.from("BRIUP"); console.log(myArr); //输出结果为["B","R","I","U","P"]
- Array.of()
根据一组参数来创建新的数组实例,支持任意的参数数量和类型。
Array.of(7); // [7] Array.of(1, 2, 3); // [1, 2, 3]
4.3.栈与队列方法
- Array.prototype.push()
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
注意: 新元素将添加在数组的末尾。
注意: 此方法改变数组的长度。
语法
array.push(item1, item2, ..., itemX)
- 参数值
| 参数 | 描述 |
| item1, item2, …, itemX | 必需。要添加到数组的元素。 |
- 返回值
| 类型 | 描述 |
| Number | 数组新长度 |
4.3.1 数组中添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; // push() 添加元素到末尾 参数是要添加的元素 返回值是修改之后数组的长度【改变原数组】 fruits.push("Kiwi") console.log(fruits); //fruits 结果输出:Banana,Orange,Apple,Mango,Kiwi
Array.prototype.pop()
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
**注意:**此方法改变数组的长度!
语法
array.pop()
- 返回值
| 类型 | 描述 |
| 所有类型 | 返回删除的元素。 |
4.3.2 移除最后一个数组元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.pop(); console.log(fruits); //fruits 结果输出:Banana,Orange,Apple
Array.prototype.shift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
注意: 此方法改变数组的长度!
语法
array.shift()
- 返回值
| 类型 | 描述 |
| 任何类型(*****) | 数组原来的第一个元素的值(移除的元素)。 |
4.3.3 从数组中移除元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.shift() console.log(fruits); //fruits结果输出:Orange,Apple,Mango
Array.prototype.unshift()
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
注意: 该方法将改变数组的数目。
语法
array.unshift(item1,item2, ..., itemX)
- 参数值
| 参数 | 描述 |
| item1,item2, …, itemX | 可选。向数组起始位置添加一个或者多个元素。 |
- 返回值
Type 描述 Number 数组新长度
4.3.4 将新项添加到数组起始位置:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.unshift("Lemon","Pineapple"); console.log(fruits) //fruits 将输出:Lemon,Pineapple,Banana,Orange,Apple,Mango
4.4.排序方法
- Array.prototype.reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法
array.reverse()
- 返回值
| 类型 | 描述 |
| Array | 颠倒顺序后的数组 |
4.4.1 颠倒数组中元素的顺序:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.reverse(); console.log(fruits) //fruits结果输出:Mango,Apple,Orange,Banana
Array.prototype.sort()
sort() 方法用于对数组的元素进行排序。如果调用该方法时没有使用参数,将按字母顺序(Ascall编码)对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。如果要想进行升序或是降序排序的话,要提供比较函数。
排序顺序可以是字母或数字,并按升序或降序。
默认排序顺序为按字母升序。
语法
array.sort(sortfunction)
- 参数值
| 参数 | 描述 |
| sortfunction | 可选。规定排序顺序。必须是函数。 |
4.4.2 数组排序:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.sort(); console.log(fruits) //fruits 输出结果:Apple,Banana,Mango,Orange
**注意:**当数字是按字母顺序排列时"40"将排在"5"前面。
使用数字排序,你必须通过一个函数作为参数来调用。
函数指定数字是按照升序还是降序排列。
4.4.3 关于升序和降序的条件
当 a>b 时, a - b > 0 ,排序结果 ===> b,a (升序) b - a < 0 ,排序结果 ===> a,b (降序) 当 b>a 时, a - b < 0 ,排序结果 ===> a,b (升序) b - a > 0 ,排序结果 ===> b,a (降序) 当 a=b 时, a - b = b - a =0 , 排序结果 ===> 保持不变
无论a>b还是b>a,return a-b 总能得到升序的结果,而 return b-a 总能得到降序的结果。
4.4.4 数字排序(升序):
var points = [40,100,1,5,25,10]; points.sort(function(a,b){ return a-b }); //points输出结果:1,5,10,25,40,100
4.4.5 数字排序(降序):
var points = [40,100,1,5,25,10]; points.sort(function(a,b){ return b-a }); //fruits输出结果:100,40,25,10,5,1
4.5.操作方法
- Array.prototype.concat()
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法
array1.concat(array2,array3,...,arrayX)
参数值
| 参数 | 描述 |
| array2, array3, …, arrayX | 必需。该参数可以是具体的值,也可以是数组对象。可以是任意多个。 |
返回值
| Type | 描述 |
| Array 对象 | 返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。 |
4.5.1 合并三个数组的值:
var hege = ["Cecilie", "Lone"]; var stale = ["Emil", "Tobias", "Linus"]; var kai = ["Robin"]; var children = hege.concat(stale,kai); //children 输出结果:Cecilie,Lone,Emil,Tobias,Linus,Robin
Array.prototype.slice()
slice() 方法可从已有的数组中返回选定的元素。
slice()方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
语法
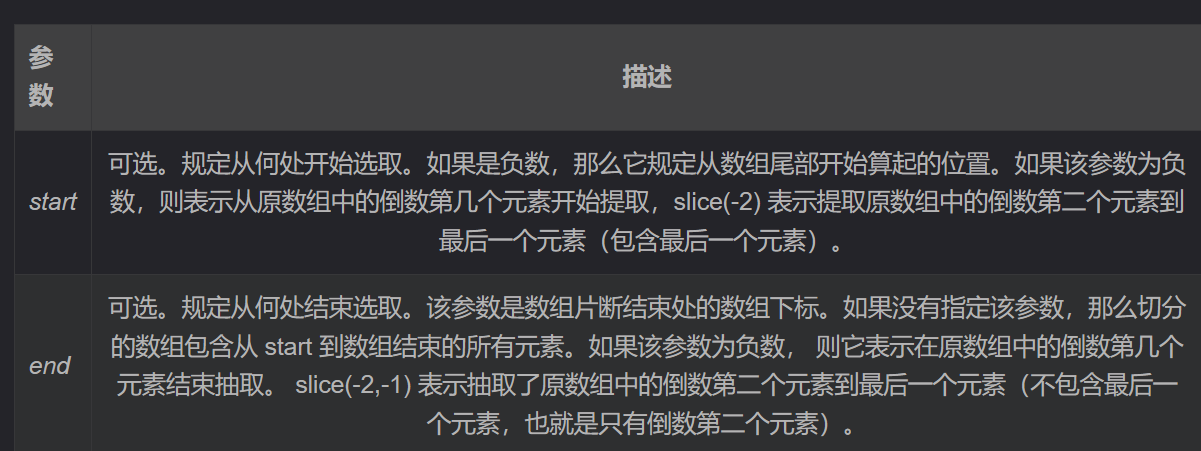
array.slice(start, end)
参数值
- 返回值
| Type | 描述 |
| Array | 返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。 |
4.5.2 在数组中读取元素:
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"]; var citrus = fruits.slice(1,3); //citrus 结果输出:Orange,Lemon
Array.prototype.splice()
splice() 方法用于添加或删除数组中的元素。
**注意:**这种方法会改变原始数组。
语法
array.splice(index,howmany,item1,.....,itemX)
参数
| 参数 | 描述 |
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 可选。规定应该删除多少元素。必须是数字,但可以是 “0”。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, …, itemX | 可选。要添加到数组的新元素 |
返回值
| Type | 描述 |
| Array | 如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。 |