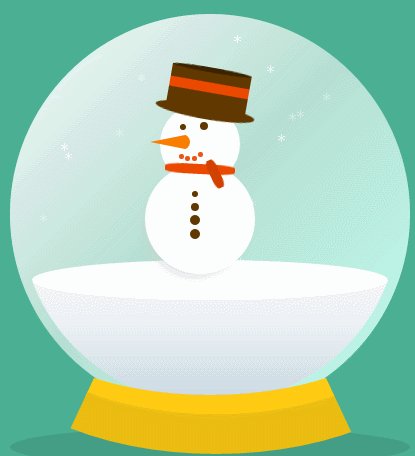
源码纯css和html
<title>CSS动画圣诞雪景球</title> <style type="text/css"> body{ background:#4bb093; } ul,ol,li{ list-style-type:none; } body,div,ul,li,p{ margin:0; padding:0;} img{border:0;} .snow_globe{ width: 400px; height: 400px; margin:100px auto; position: relative; } .circular_white{ width: 400px; height: 400px; border-radius:100%; position: absolute; background:rgba(255, 255, 255, 0.5); } .cir_cen{ width: 380px; height: 380px; z-index: 3; margin-top: 10px; margin-left: 10px; display: inline-block; border-radius:100%; position: absolute; background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 68%, #f5f5f5 68%, #ebeff5 79%, #c7d7e0 100%); } .step{ width: 356px; height: 40px; background: #fff; position: relative; top: 236px; border-radius: 100%; margin: auto; } .son_btm{ width: 110px; height: 110px; margin:150px 0 0 135px; border-radius: 100%; position: absolute; background:#fff; box-shadow: -5px 10px 20px -10px #cccccc; z-index: 99; } .son_top{ width: 80px; height: 80px; margin:90px 0 0 150px; border-radius: 100%; position: absolute; background:#fff; z-index: 99; } .eye{ width: 6px; height: 6px; z-index:99; background:#613900; border-radius:100%; margin-top: 110px; margin-left: 170px; position: absolute; } .eye_2{ width: 8px; height: 8px; z-index: 99; background: #613900; border-radius: 100%; margin-top: 108px; margin-left: 190px; position: absolute; } .nose{ background-color: transparent; display: inline-block; position: absolute; top: 120px; left: 140px; border-top: 8px solid transparent; border-bottom: 8px solid transparent; border-right: 40px solid #f97d00; border-radius: 30px; z-index: 99; } .scarf{ width: 70px; height: 10px; background-color: #ec4800; position: absolute; top: 150px; left: 155px; z-index: 99; transform: rotate(3deg); border-radius: 30%; } .scarf_2{ width: 10px; height: 30px; background-color: #d34100; display: inline-block; position: absolute; top: 145px; left: 200px; z-index: 99; transform: rotate(-25deg); border-radius: 30%; } .hat{ width: 100px; height: 15px; border-radius: 50%; background-color: #613900; position: absolute; z-index: 99; top: 90px; left: 145px; transform: rotate(10deg); } .hat_2{ width: 80px; height: 40px; background-color: #613900; display: inline-block; position: relative; top: -35px; left: 10px; } .ribbon { height: 10px; width: 80px; background-color: #ec4800; position: relative; top: -65px; left: 10px; z-index: 6; } .hat_3{ z-index: 5; display: inline-block; position: relative; top: -100px; left: 10px; width: 80px; height: 5px; border-radius: 50%; background-color: #3b2200; } .shape{ width: 5px; height: 5px; margin-top: 140px; margin-left: 50px; z-index: 99; border-radius: 100%; position: absolute; border-radius:100%; box-shadow: 119px 0px 0px 0px #ed5614, 125px 2px 0px 0px #ed5614, 132px 2px 0px 0px #ed5614, 138px -2px 0px 0px #ed5614; } .shape_1{ width: 10px; height: 10px; margin-top: 160px; margin-left: 50px; z-index: 99; position: absolute; border-radius: 100%; box-shadow: 130px 15px 0px -2px #613900, 130px 28px 0px -1px #613900, 130px 41px 0px 0px #613900, 130px 55px 0px 0px #613900; } .snowflake{ overflow: hidden; } .snow { width: 380px; height: 350px; border-radius: 100%; position: absolute; top: 10px; left: 10px; overflow: hidden; opacity: 0.8; } .snow_1 { color: #fff; opacity: 0.5; animation: sfanim linear 30s; -webkit-animation: sfanim linear 30s; animation-iteration-count: infinite; -webkit-animation-iteration-count: infinite; text-shadow:0px 20px, -6px 20px, -13px 20px, -20px 18px, -19px 20px, 380px 171px, 550px 80px, 269px 50px, 20px 151px, 221px 344px, 229px 136px, 237px 280px, 303px 30px, 211px 314px, 378px 285px, 388px 117px, 70px 295px, 149px 318px, 96px 66px, 129px 217px, 138px 218px, 241px 310px, 231px 368px, 18px 327px, 173px 213px, 118px 10px, 246px 208px, 159px 244px, 268px 376px, 167px 262px, 85px 238px, 277px 47px, 386px 192px, 259px 364px, 325px 327px, 279px 201px, 303px 517px, 32px 489px, 323px 519px, 98px 583px, 126px 635px, 0px 571px, 380px 461px, 269px 417px, 0px 551px, 121px 744px, 229px 536px, 237px 680px, 303px 430px, 211px 714px, 378px 685px, 10px 687px, 93px 745px, 292px 724px, 223px 692px, 156px 560px, 253px 458px, 205px 595px, 145px 506px, 79px 712px, 182px 759px, 279px 499px, 349px 524px, 5px 433px, 216px 547px,120px 666px, 50px 666px, 214px 421px, 364px 404px, 202px 652px, 354px 632px, 312px 500px; } .snow_2 { color: #fff; animation: sfanim linear 15s; -webkit-animation: sfanim linear 15s; animation-iteration-count: infinite; -webkit-animation-iteration-count: infinite; text-shadow: 600px 500px, 50px 625px, 351px 741px, 20px 632px, 250px 652px, 388px 698px, 235px 762px, 50px 714px, 385px 742px, 185px 635px, 156px 560px, 364px 485px, 340px 620px, 394px 428px, 187px 748px, 217px 624px, 356px 630px, 33px 758px, 238px 762px, 357px 586px, 253px 798px, 68px 786px, 164px 662px, 119px 598px, 221px 557px, 126px 537px, 282px 503px, 11px 455px, 219px 632px, 60px 597px, 41px 529px, 247px 451px, 217px 644px, 304px 400px, 214px 421px, 287px 757px, 76px 404px, 376px 735px, 169px 572px, 245px 790px, 66px 717px, 375px 85px, 11px 289px, 254px 384px, 5px 286px, 266px 305px, 388px 298px, 180px 307px, 36px 13px, 74px 295px, 238px 290px, 384px 235px, 1px 294px, 45px 138px, 131px 350px, 258px 120px, 157px 305px, 96px 349px, 325px 319px, 132px 288px, 167px 111px, 41px 129px, 247px 51px, 217px 244px, 304px 0px, 214px 21px, 287px 357px, 76px 4px, 376px 335px, 169px 172px, 245px 390px, 66px 317px; } @keyframes sfanim { 0% { -webkit-transform: translate(0px, -500px); transform: translate(0px, -500px); } 100% { -webkit-transform: translate(0px, 100px); transform: translate(0px, 100px); } } @-webkit-keyframes sfanim { 0% { -webkit-transform: translate(0px, -500px); transform: translate(0px, -500px); } 100% { -webkit-transform: translate(0px, 100px); transform: translate(0px, 100px); } } .toum { width: 400px; height: 400px; border-radius: 100%; position: absolute; background:linear-gradient(315deg, rgba(255, 255, 255,0.9) 0%, rgba(253, 251, 251, 0.2) 47%, rgb(191, 253, 239) 100%); background:-webkit-linear-gradient(315deg, rgba(255, 255, 255,0.9) 0%, rgba(253, 251, 251, 0.2) 47%, rgb(191, 253, 239) 100%); } .arch { width: 560px; height: 133.33333px; position: absolute; bottom: -342px; margin-left: -80px; position: relative; -webkit-clip-path: polygon(30% 10%, 70% 10%, 80% 100%, 20% 100%); z-index: 99999; overflow: hidden; } .arch_1 { height: 180px; width: 400px; border-radius: 100%; border: 20px solid #ffcb12; position: absolute; bottom: 74px; left: 60px; } .arch_2 { height: 180px; width: 400px; border-radius: 100%; border: 40px solid #ebbb11; position: absolute; bottom: 35px; left: 46px; } .shadow{ width: 400px; height: 40px; background: #449e85; position: relative; top: 280px; border-radius: 100%; margin: auto; } </style> <div class="snow_globe"> <div class="circular_white"></div> <div class="cir_cen"> <div class="step"></div> </div> <div class="snowman"> <div class="son_btm"></div> <div class="son_top"></div> <div class="shape"></div> <div class="shape_1"></div> <div class="hat"> <div class="hat_2"></div> <div class="ribbon"></div> <div class="hat_3"></div> </div> <div class="eye"></div> <div class="eye_2"></div> <div class="nose"></div> <div class="scarf"></div> <div class="scarf_2"></div> </div> <div class="snowflake"> <div class="snow"> <div class="snow_1"> <p>*</p> </div> <div class="snow_2"> <p>*</p> </div> </div> </div> <div class="toum"></div> <div class="arch"> <div class="arch_1"></div> <div class="arch_2"></div> </div> <div class="shadow"></div> </div>