动态组件
1. 动态组件
动态组件指的是动态切换组件的显示与隐藏。vue 提供了一个内置的 <component>组件,专门用来实现组件的动态渲染。
①
<component>是组件的占位符② 通过 is 属性动态指定要渲染的组件名称
③
<component is="要渲染的组件的名称"></component>
2. 实现动态组件渲染
<template> <div> <h1>App 组件</h1> <!-- 切换组件的按钮 --> <button @click="comName='Com_1'"> 显示组件1 </button> <button @click="comName='Com_2'"> 显示组件2 </button> <hr> <!-- 动态组件显示区域 --> <component :is="comName"></component> </div> </template> <script> import Com_1 from './Com_1.vue' import Com_2 from './Com_2.vue' export default { name: 'App', data() { return { // 组件名字 comName: '' } }, components: { Com_1, Com_2 } } </script> <style> </style>
<template> <div> <h3>Com_1 组件</h3> </div> </template> <script> export default { name: 'Com_1' } </script> <style> </style>
<template> <div> <h3>Com_2 组件</h3> </div> </template> <script> export default { name: 'Com_2' } </script> <style> </style>
3. 使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的<keep-alive> 组件保持动态组件的状态。
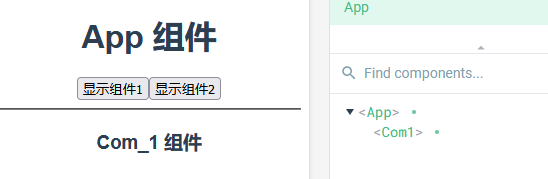
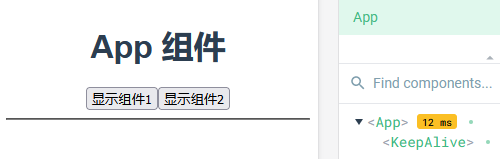
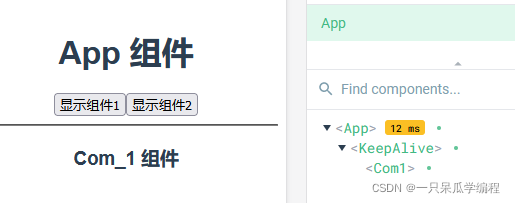
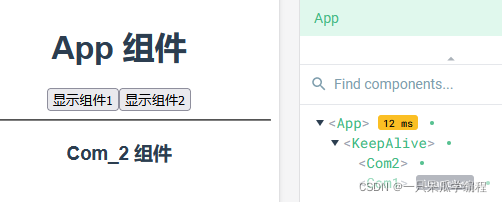
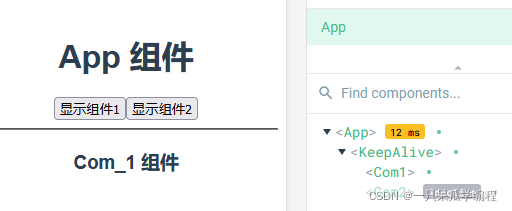
上面三个状态对应的组件状态:
切换组件时候,会动态销毁组件和创建组件。
保持动态组件的状态
在动态组件外面加一层<keep-alive>
<!-- 动态组件显示区域 --> <keep-alive> <component :is="comName"></component> </keep-alive>
<template> <div> <h1>App 组件</h1> <!-- 切换组件的按钮 --> <button @click="comName='Com_1'"> 显示组件1 </button> <button @click="comName='Com_2'"> 显示组件2 </button> <hr> <!-- 动态组件显示区域 --> <keep-alive> <component :is="comName"></component> </keep-alive> </div> </template> <script> import Com_1 from './Com_1.vue' import Com_2 from './Com_2.vue' export default { name: 'App', data() { return { // 组件名字 comName: '' } }, components: { Com_1, Com_2 } } </script> <style> </style>
在动态组件外面加一层<keep-alive>会将组件状态进行缓存,不会销毁组件,会动态的激活组件,保持组件的状态。