在本周内,我继续学习了JavaScript高级程序设计,收获颇多,以下为我对我所学内容的整理。
闭包
1.什么是闭包?
理解一:闭包是嵌套的内部函数
理解二:包含被引用变量(函数)的对象
2.产生闭包的条件:
嵌套函数,内部函数引用外部函数的变量
<script> function fun(){ var a = 2; function fn(){ console.log(a); } fn() } fun() //将函数作为另一个函数的返回值 function fn1(){ var a = 2; function fn2(){ a++; console.log(a); } fn2(); } var f = fn1(); f(); // 3 f(); //4 </script>
3.闭包的作用:
使用函数内部的变量在函数执行完后,依然存在在内存中(延长了局部变量的生命周期)
让函数外部可以操作(读写)到函数内部的数据(变量/函数)
对象的创建模式
1.Object构造函数模式
var p = new Object(); p.name = "Tom"; p.age = 18; p.setName = function(name){ this.name = name; } p.setName("李白"); console.log(p.name,p.age);//李白 18
2.对象字面量模式
var p = { name:"Tom", age:12, setName:function(name){ this.name = name; } } console.log(p.name,p.age);//Tom 12 p.setName("李白"); console.log(p.name,p.age);//李白 12
3.工厂模式
function creatPerson(age,name){ var obj = { age:age, name:name, setName: function(){ this.name = name; } } return obj; } var p1 = creatPerson(16,"张三"); var p2 = creatPerson(16,"李四");
4.自定义构造函数类型
function Person(name,age){ this.name = name; this.age = age; this.setName = function(otherName){ this.name = otherName; } } var p1 = new Person("lisa",16); p1.setName("bob"); console.log(p1.name); // bob console.log(p1 instanceof Person); //true
5.构造函数+原型组合模式
function Person(name,age){ this.name = name; this.age = age; } Person.prototype.setName = function(name){ this.name = name; } var p1 = new Person("Tom",16); var p2 = new Person("bob",19); p1.setName("Jone");
继承模式
1.原型链继承
//父类型 function Supper(){ this.supprop = "Supper property"; } Supper.prototype.showSupperProp = funtion(){ console.log(this.supprop); } //子类型 function Sub(){ this.subProp = "sub propery"; } Sub.prototype = new Supper(); Sub.pprototype.constructor = Sub; Sub.prototype.showSubProp = function(){ console.log(this.subProp); } var sub = new Sub(); sub.showSubProp(); sub.showSupperProp();
2.借用构造函数继承
function Person(name,age){ this.name = name; this.age = age; } function Student(name,age,price){ Person.call(this,name,age);//相当于this.Person(name,age); this.price = price; } var s = new Student("Tom",20,14000); console.log(s.name,s.age,s.price);
3.原型链+借用构造函数的组合继承
function Person(name,age){ this.name = name; this.age = age; } Person.prototype.setName = function(name){ this.name = name; } function Student(name,age,price){ Person.call(this,name,age); this.price = price; } Student.prototype = new Person(); Student.prototype.constructor = Student; Student.prototype.setPrice = function(price){ this.price = price; } var s = new Student("tom",24,15000); s.setName("bob"); s.setPrice(16000); console.log(s); console.log(s.name,s.age,s.price);
进程与线程
进程:程序的一次运行,它占有一片独有的内存空间,可以通过Windows任务管理器查看进程
多进程运行:应用程序可以同时启动多个实例运行
线程:是进程内的一个独立执行单元,是程序执行的一个完整流程
多线程:在一个进程内,同时有多个线程运行
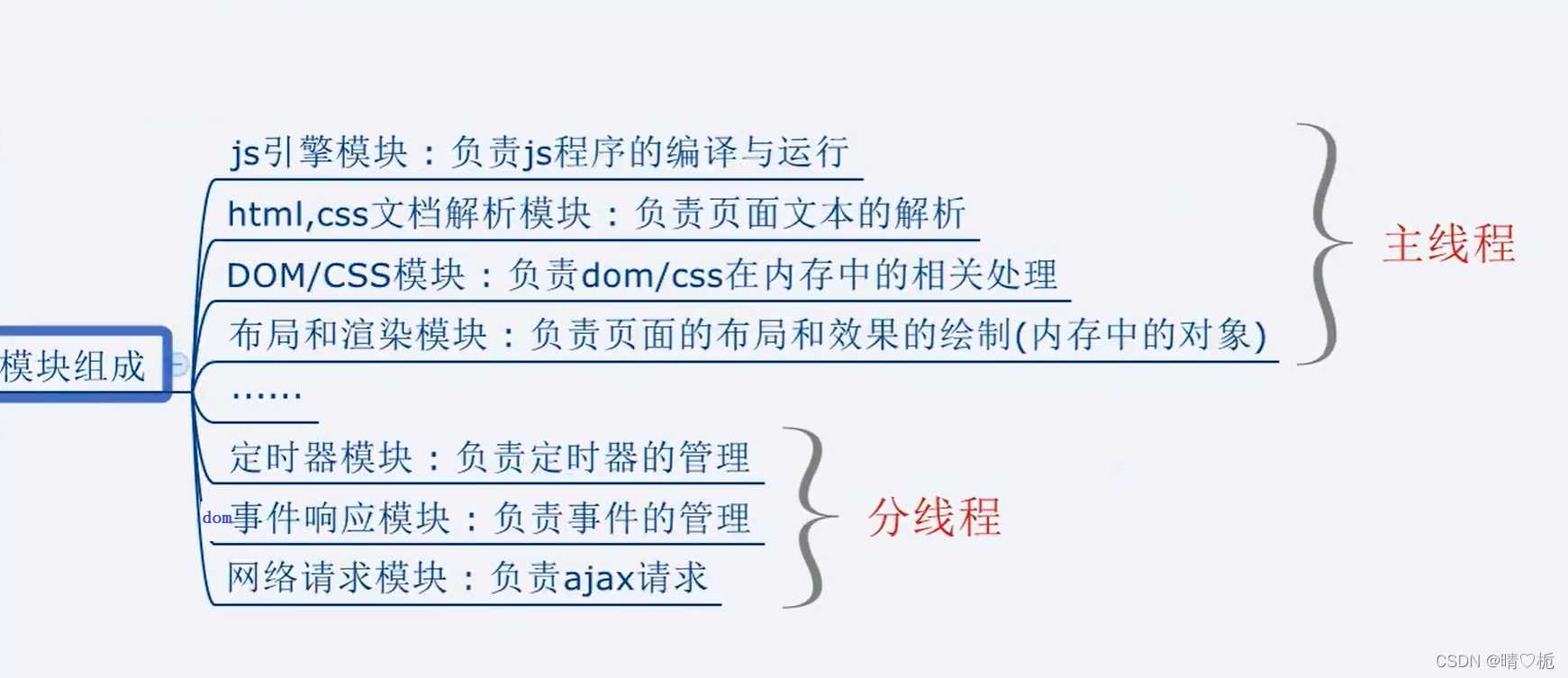
浏览器内核
执行流程
js执行代码的基本流程
先执行初始化代码
定时器,绑定事件监听,发送Ajax请求
最后在某个时刻才会执行回调代码
Web Workers(多线程)
1.H5提供了规范的js分线程实现,为Web Workers
2.相关API
Worker:构造函数,加载分线程执行的js文件
Worker.prototype.onmessage: 用于接收另一个线程的回调函数
Worker.prototype.postMessage: 向另一个线程发送消息
本周的学习内容大致如此,明天将要考核,希望能顺利通过,gogogo。