本周主要学习了Sass的内容,再次让我获益匪浅,Sass 是一个css预处理器,可以帮助我们减少css中重复的代码,以下是我所整理的Sass的部分知识。
Sass文件的后缀名为
.scss
Sass变量使用$符号
$variablename:value;
Sass嵌套规则与属性`
Sass代码
nav{ ul{ margin: 0; padding: 0; list-style:none; } }
转换为css代码
nav ul{ margin: 0; padding: 0; list-style:none; }
Sass嵌套属性
很多css属性有同样的前缀,例如:background-color,background-image,background-size,因此我们可以使用嵌套属性来编写
background: { color:red; image:url(); size: 100%; }
转换为css代码为
background-color:red; background-image:url(); background-size:100%;
@import
导入文件,格式为:@import 文件名
若希望导入的文件不被翻译,则文件名的开头加一个下划线,但在导入的时候不需要下划线
@mixin与@include
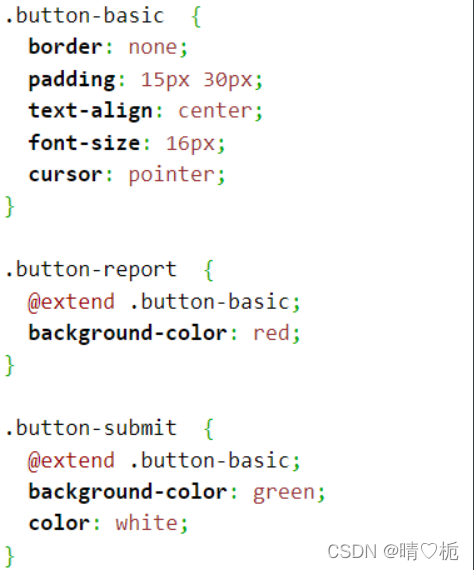
@extend与继承
将写好的属性继承到某一个元素中
@each指令
list为一个表达式,$var为list里面遍历的值
@while指令
@while 条件表达式
知道表达式的值为fals停止循环,和@for指令相似,只要@while后面的条件为true就会执行
@for指令
1.从start开始循环,到end结束;
2.从start开始循环,碰到end值则结束;
本周已经结束,希望在接下来的学习中能够在学习到新东西时并及时温习前面学习的内容