本周继续学习了JavaScript的基本内容, 主要学习了js函数,正则表达式和DOM等主要知识,并开始使用所学的知识初步开始写页面,以下是我本周所学内容的简单整理。
JS函数
js使用关键字function来定义函数,形式如下:
//函数书写方式 function myFunction(){ alert('hello javascript'); } //函数的调用 myfunction();
函数表达式:
var 变量名 = function(){ console,log(我是函数表达式); }
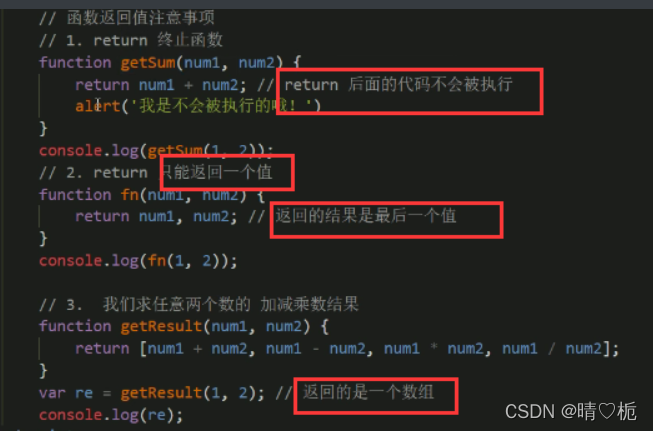
函数都是有返回值的:
1.如果有return,则返回return后面的值
2.如果没有return,则返回undefine
函数的返回值格式:
function 函数名(){ return 需要返回的结果; } 函数名(); //(1)函数只是实现某种功能,最终的结果需要返回给函数的调用者 (2)只要函数遇到return就把后面的结果返回给函数的调用者 函数名()= return后面的结果
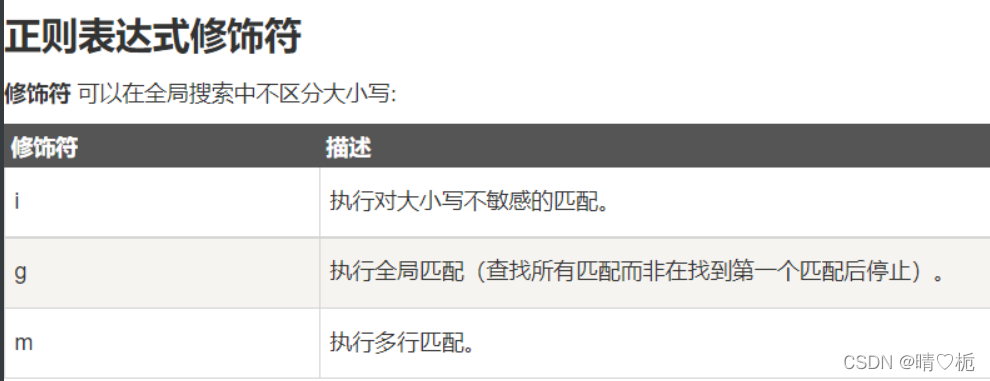
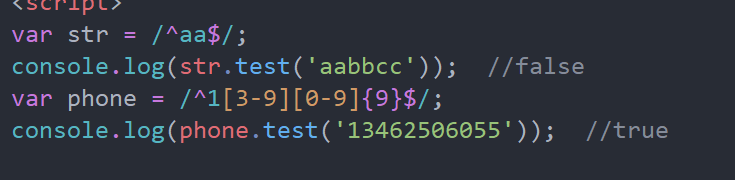
正则表达式
语法:/正则表达式/修饰符(可选)
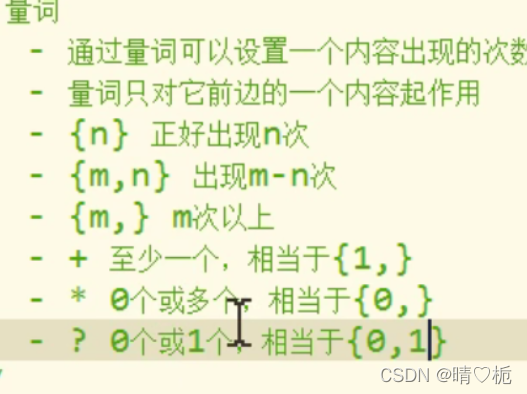
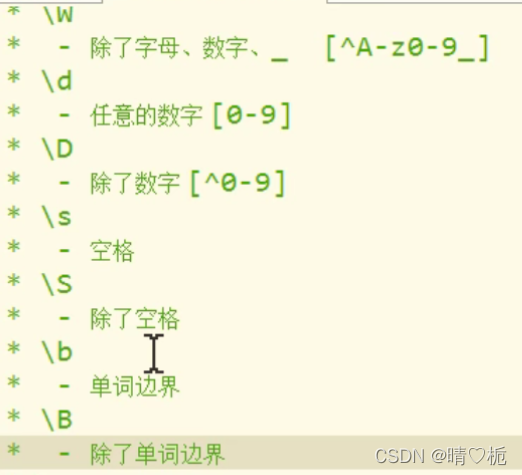
正则表达式:
DOM的核心内容
对于元素的操作,主要有创建、增、删、改、查、属性操作、事件操作
1.创建:
- document.write
- innerHTML
- createElement
2.增:
- appendChild
- insetBefore
3.删:
- removeChild
4.改:
- 主要修改dom的元素属性,dom元素的内容、属性、表单的值等
- 修改元素的属性:src 、href、title等
- 修改普通元素内容:innerHTML、innerText
- 修改表单元素:value、type、disable等
- 修改元素样式:style、className
5.查:
- 主要获取查询dom元素
- DOM提供的API方法:getElementById、getElementsByTagName等(古老方法不提倡)
- H5提供的新方法:querySelector、querySelectorAll(提倡)
- 利用节点操作做获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)(提倡)
6.属性操作:
- 主要针对自定义属性
- setAttribute:设置dom的属性
- getAttributs:得到的dom的属性值
- removeAttribute移除属性
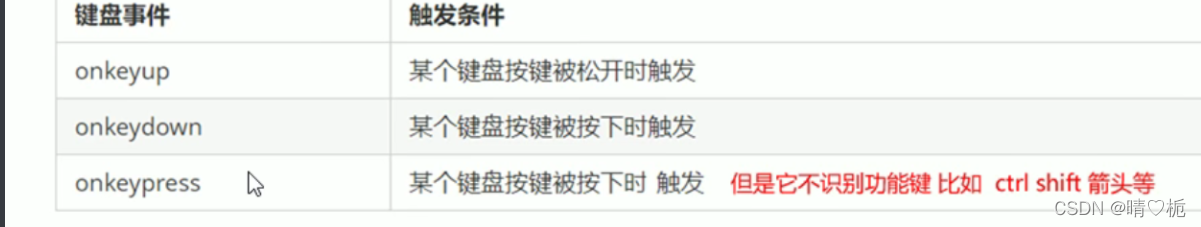
7.事件操作:
在接下来的一周,我将继续学习js的内容,并要在学习的过程中写考核的页面,边学边写我想能够更好的理解和掌握,期待着自己能够获得更多的知识。