功能说明:
1、并列展示常用的搜索引擎;
2、一键打开搜索页面,快人一步;
3、自动在浏览器一个新窗口中,一键打开多个目标网站,同时搜索;
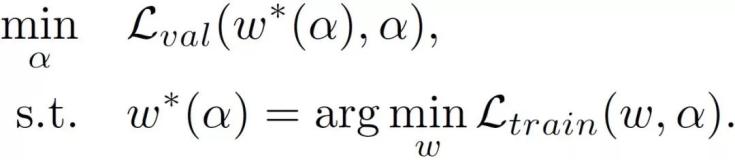
一、并列展示常用搜索引擎
效果图:

源码
<html>
<head></head>
<title>聚合搜索</title>
<body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<div>
<form name="searchForm">
<input id="input" name="searchInput" style="width:33%; height:30; font-size: 15px;" type="text" value="" onchange ="search()" />
<input id="input2" type="text" value="" style="display:none"/>
<!-- <button type="button" style="height:30; font-size: 15px;" onclick="search()">搜索</button> -->
<button type="button" style="height:30; font-size: 15px;" onclick="searchByWuzhui()">无追</button>
<button type="button" style="height:30; font-size: 15px;" onclick="searchByBaidu()">百度</button>
<button type="button" style="height:30; font-size: 15px;" onclick="searchByGoogle()">google</button>
<button type="button" style="height:30; font-size: 15px;" onclick="searchByStackoverflow()">stackoverfolw</button>
<button type="button" style="height:30; font-size: 15px;" onclick="searchByGithub()">github</button>
</form>
</div>
<iframe id="biyin" src="https://cn.bing.com/?FORM=BEHPTB" width="33%" height="100%" style="float: left;"></iframe>
<iframe id="kaifabaidu" src="https://kaifa.baidu.com/" width="33%" height="100%" style="float: left;" ></iframe>
<iframe id="baidu" src="https://www.sogou.com" width="33%" height="100%" style="float: left;" ></iframe>
<script>
// 入口函数:从url中获取参数,进行第一次的自动搜索
$(function(){
$("#input").val(getUrlParam("q"));
search();
});
// 光标定位到搜索输入框
window.onload = function(){
$('#input').focus();
};
function search(){
{
mathJaxContainer[0]}("#input").val());
{
mathJaxContainer[1]}("#input").val());
{
mathJaxContainer[2]}("#input").val());
};
function searchByWuzhui(){
window.open("https://www.wuzhuiso.com/s?q=" + $("#input").val());
};
function searchByBaidu(){
window.open("https://www.baidu.com/s?wd=" + $("#input").val());
};
function searchByGoogle(){
window.open("https://www.google.com.hk/search?q=" + $("#input").val());
};
function searchByStackoverflow(){
window.open("https://stackoverflow.com/search?q=" + $("#input").val());
};
function searchByGithub(){
window.open("https://github.com/search?q=" + $("#input").val());
};
//获取url中的参数
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return decodeURI(r[2]); return null; //返回参数值
};
</script>
</body>
</html>
`
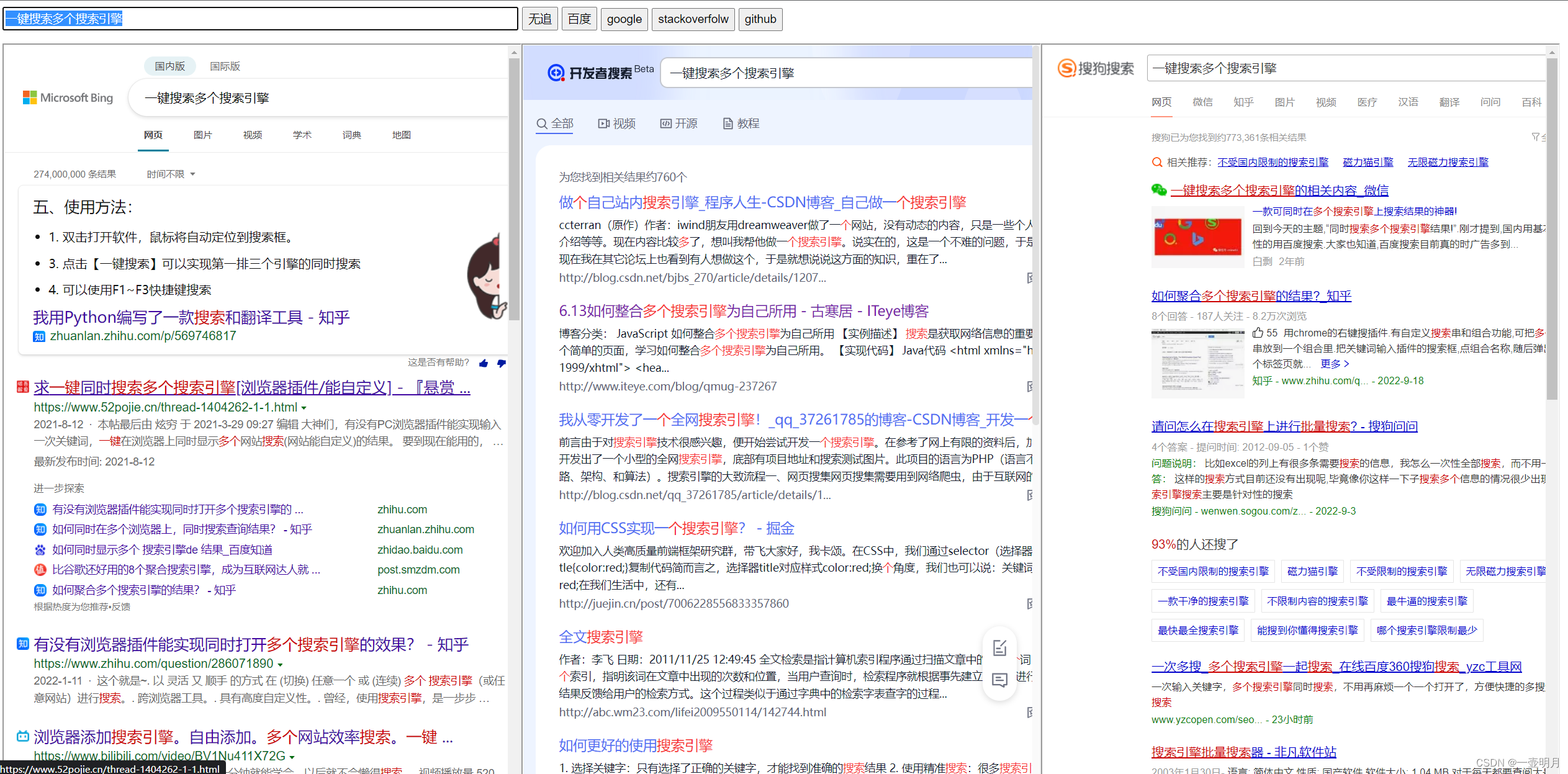
设置浏览器地址栏输入内容回车一键搜索(可忽略)
举例:chrome浏览器
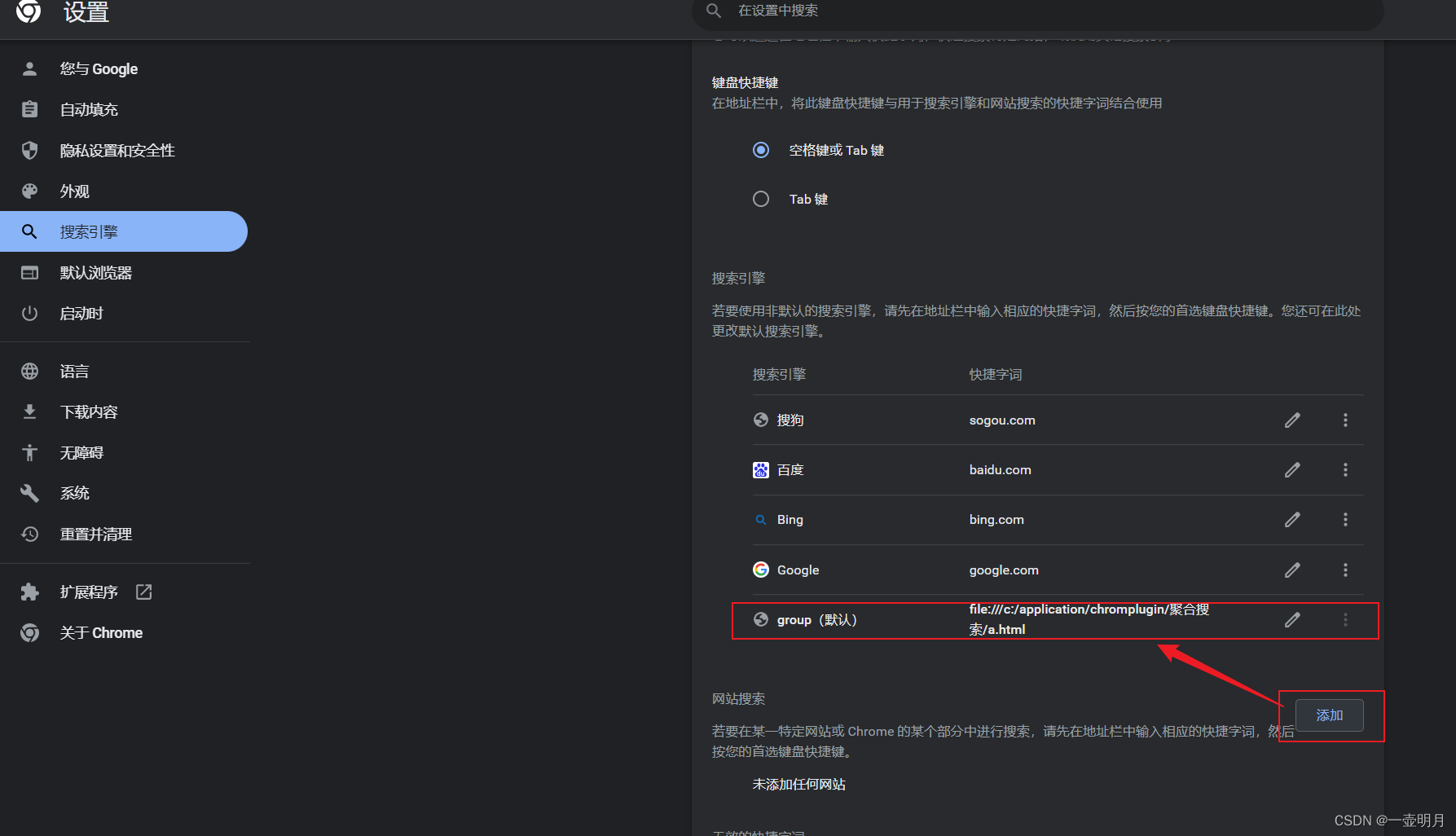
二、windows脚本:输入关键字直接打开目标网站的搜索页面
效果图

脚本代码(我用的是chrome浏览器)
新建文本文档,复制脚本内容后,修改文件后缀为 .bat 保存即可
set /p var=
start chrome gaode.com/search?query=%var%
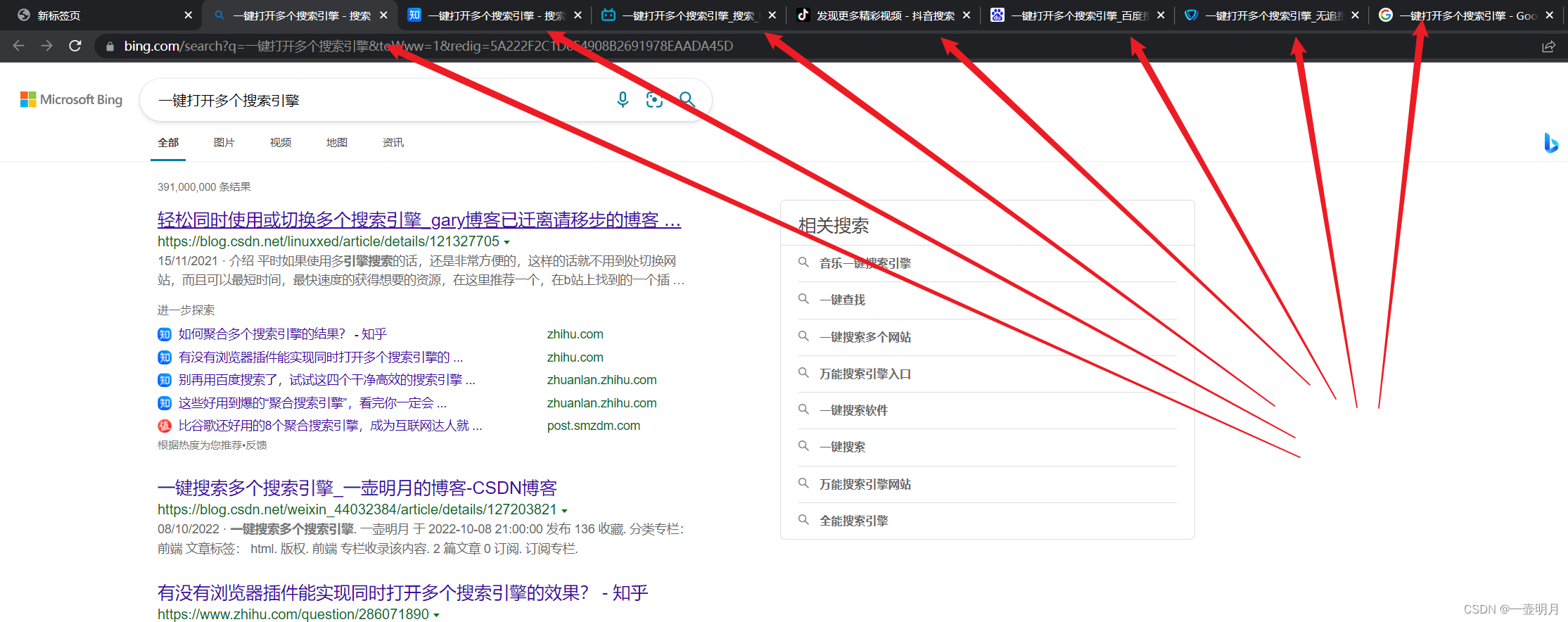
三、一键打开多个搜索引擎(在新的浏览器窗口,独立标签页打开各个目标网站)
效果图

脚本代码
同上,在一个脚本里打开多个目标网站搜索页面即可,这个可以自行整理,分享一下我自用的一个脚本吧
set /p var=
start chrome -startup-window
sc stop OracleOraDb10g_home1TNSListener
ping -n 2 127.0.0.1>nul
sc start OracleOraDb10g_home1TNSListener
start chrome -startup-window baidu.com/s?wd=%var%
start chrome bing.com/search?q=%var%
start chrome https://www.zhihu.com/search?q=%var%
start chrome https://search.bilibili.com/all?keyword=%var%
start chrome https://www.douyin.com/search/%var%
start chrome https://www.wuzhuiso.com/s?q=%var%
start chrome https://www.google.com.hk/search?q=%var%
其中依次是百度、必应、知乎、B站、抖音、无追、谷歌