二、测试用户接口
上述说的差不多了,现在我们测试我们上一篇写的用户的接口,这个测试地址的入口就是Controller层的那四个增删改查方法,但是它们的请求地址不同,大家可以看一下每个方法的上边PostMapper的地址都不一样,当然则这个地址的名称可以随便写,为了开发的规范和通俗易懂,大家尽量这样约束写。
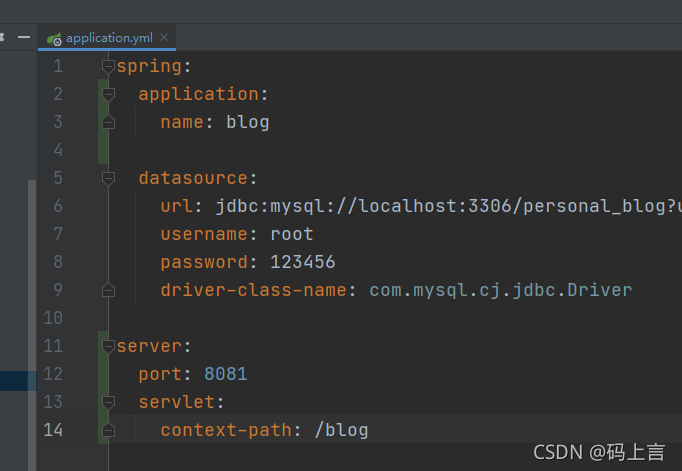
现在首先启动项目,有可能你的8080端口占用启动失败,这是我们需要把我们的项目启动的端口改掉,我们在配置文件中直接修改,这里我们统一把我们的项目的端口改成8081,我们所有的地址都要使用8081端口进行访问。这里再添加一个项目的名称和多加了一层项目请求的地址 /blog。
此时我们上述说的请求地址就变成了:本地服务+端口+blog+接口类的地址+各功能的地址
1、测试添加用户
请求地址:http://localhost:8081/blog/user/create
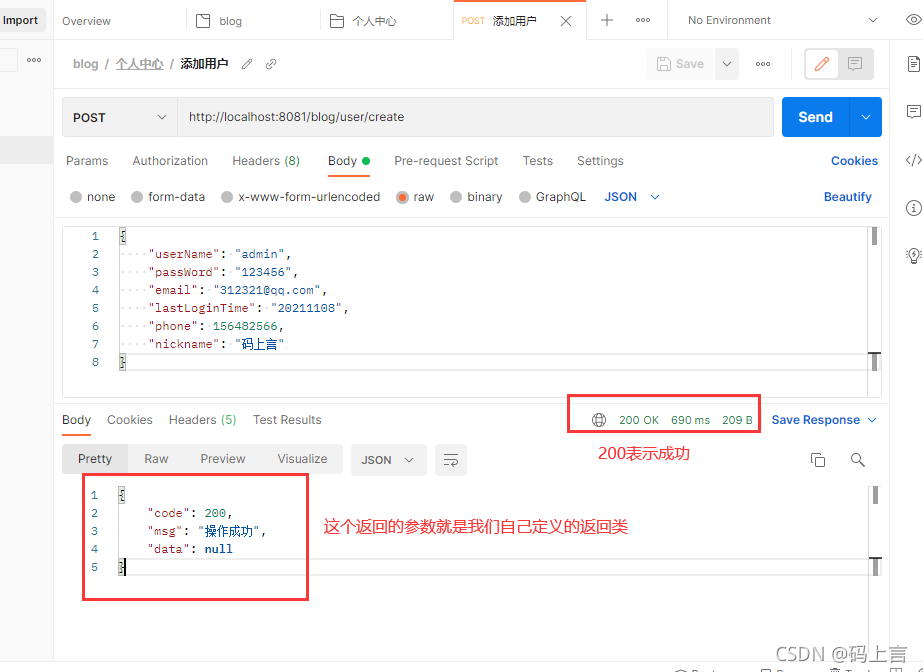
我们在Postman中新建一个添加用户的接口。因为我们添加的注解@RequestBody是JSON请求格式传参的,所以我们添加的数据要以JSON格式传输。
@RequestBody:主要用来接收前端传递给后端的json字符串中的数据的(请求体中的数据的。JSON格式的数据:
{ "userName": "admin", "passWord": "123456", "email": "312321@qq.com", "lastLoginTime": "20211108", "phone": 156482566, "nickname": "码上言" }
写完之后,点击蓝色的Send按钮,进行接口请求。出现了以上这种情况,我们写的代码有bug了,哈哈,又有新的错误可以学习了,我们来看下错误信息,返回项目中查看控制台。出现了以下报错信息,有错误不要怕,正所以有了错误才能成长积累经验。我们看到错误信息可能是mapper找不到xml文件,由于我们把UserMapper.xml文件放到了resources文件里,扫xml文件时没有找到,所以我们要在配置文件中指定一下xml的地址。
在application.yml配置文件加入以下配置:
mybatis: config-location: classpath:mybatis/mybatis-config.xml mapper-locations: classpath:mybatis/mapper/*.xml
完整的配置文件为:
spring: application: name: blog datasource: url: jdbc:mysql://localhost:3306/personal_blog?useUnicode=true&characterEncoding=utf8&useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=GMT%2B8 username: root password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver server: port: 8081 servlet: context-path: /blog mybatis: config-location: classpath:mybatis/mybatis-config.xml mapper-locations: classpath:mybatis/mapper/*.xml
添加完之后,再重新启动项目,记住每次更改完代码就要重启项目,哪怕只改一个字母也要重启才能生效。
返回Postman再次进行请求
还是500错误,这就很很奇怪了,还没有成功,我们在返回项目中去查看控制台的错误信息。神奇的发现原来的错误没了,又新出来一个bug,bug还不少啊哈哈,我说我故意写错的大家信不信,哈哈。有错误才能学习。
我们看到这个 Parameter 'userName' not found. Available parameters are [user, param1]错误,这是mybatis错误,意思是参数找不到,我们在写UserMapper接口的时候,用了一个注解来注解传的参数。
@Param 是mybatis使用注解来传入多个参数的方式,这种方式需要在Mapper接口的参数上添加@param注解,我们只有一个参数,看来是这个问题,那我们直接去掉就好了,反正现在没有影响,我们把所有的参数上的注解都去掉。
UserMapper.java修改后的代码:
package com.blog.personalblog.mapper; import com.blog.personalblog.entity.User; import org.apache.ibatis.annotations.Param; import org.springframework.stereotype.Repository; import java.util.List; /** * @author: SuperMan * 欢迎关注我的公众号:码上言 * @create: 2021-11-03 */ @Repository public interface UserMapper { /** * 查询全部用户信息 * * @return */ List<User> findAll(); /** * 添加用户 * @param user */ void insert(User user); /** * 更新用户 * @param user */ void update(User user); /** * 删除用户 * @param id * @return */ int delete(int id); }
修改完成后,然后再重新启动项目,用Postman重新请求。
哎,看到这个场景,此时内心无比的有成就感,接口通了,快开一把王者荣耀冷静一下,哈哈。
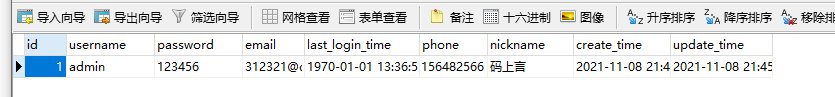
接口是返回的200成功,我们在打开Navicat查看数据到底有没有保存到数据库中。看,是一条记录,说明我们接口是成功的,已经将数据插入到了数据库中,我们会发现在表中的创建时间是空的,按道理来说我们添加一条数据,表中的创建时间会自动创建插入的时间,这时要想到可能是创建表的sql语句少了什么,这是我们去看下我们的sql语句,发现创建和更新字段都是可以为空,这时我们改为NOT NULL。在执行以下SQL语句
DROP TABLE IF EXISTS `person_user`; CREATE TABLE `person_user` ( `id` INT NOT NULL PRIMARY KEY AUTO_INCREMENT COMMENT '主键', `username` VARCHAR(255) NOT NULL COMMENT '用户名', `password` VARCHAR(255) NOT NULL COMMENT '密码', `email` VARCHAR(255) NULL COMMENT '邮箱', `last_login_time` DATETIME NULL COMMENT '上次登录时间', `phone` BIGINT(11) NOT NULL DEFAULT 0 COMMENT '手机号', `nickname` VARCHAR(255) NULL COMMENT '昵称', `create_time` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间', `update_time` DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '修改时间' ) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_bin ROW_FORMAT = Dynamic COMMENT '用户管理表';
同时别忘了把项目中初始化的SQL文件也改了,要同步数据。
此时再添加一条数据,看下数据库。哎呀,没有数据,看看项目又报错了。错误信息显示的是创建时间不能为null,我们的插入语句有问题,我们这是就要把插入语句的创建时间和更新时间字段去掉,让SQL自动插入创建时间和更新时间。修改后:
<insert id="insert" parameterType="com.blog.personalblog.entity.User" useGeneratedKeys="true" keyProperty="id"> INSERT INTO person_user (username, password, email, last_login_time, phone, nickname) VALUES(#{userName}, #{passWord}, #{email}, #{lastLoginTime}, #{phone}, #{nickname}) </insert>
现在再重启一下项目,再请求一下。
请求成功,然后再去数据库中查看数据,这下就都有啦。
Ok,增加用户测试完毕,搞出了不少的bug,但是我们也学到了好多的东西,每个错误的背后都有一个或多个知识点,这就是我反复说的错误不要怕,可以增长知识。
2、测试查询用户
万事开头难,第一个搞完,下面的工作就比较好做了。我们在Postman中再建一个查询的接口。
请求地址:http://localhost:8081/blog/user/list
看,在data数组中,展示出了一条数据,正是我们刚才插入的数据,你可以多添加几条数据,查询试试效果,此时查询功能也通过了。
3、测试修改用户
请求地址:http://localhost:8081/blog/user/update
接下来,我们修改用户信息,修改我们传的参数需要带着id,否则程序也不知道你要修改的是哪一条数据。
Postman中新建一个修改的接口。然后查看以下数据库中的数据是否修改了,用户名改成了张三,密码也变了,说明修改的接口也成功了。
4、测试删除用户
请求地址:http://localhost:8081/blog/user/delete/id
这个删除的地址有点不同,我们需要带着一个id进行请求,这样我们才能知道要删除哪一条数据,毕竟id是唯一的,那么有人有疑惑,修改的时候也可以这样传id进行修改,是的,也可以,但是我们通常都不那么做,这个要和前端约束好,如何传id的值,我们自己搞前后端,就是老子说了算,想咋传就咋传哈哈。
新建一个删除的接口,我数据库里就只有一条数据,我就删除那一条数据库,你们可以试试其他的能否删除。此时,去数据库中查看数据是否还存在。刷新一下数据库,数据没了。
好啦,四个接口全部调试完成,目前全部都可以使用了,如果有前端页面就可以接入了,但是我们还是把服务端写完再去搞前端吧。这一篇就到此结束吧,篇幅也有点长了,下一篇我们在润色一下我们的功能模块,教大家调试项目和一些开发技巧等,然后接入Swagger文档。
麻烦大家给我点点赞啦,关注一下我的公众号:码上言。