之前写过一篇文章,简单地介绍了公众号新增的一个功能「公众号卡片」,样式如下:
这个功能可以看作是对扫描二维码关注公众号的强化,缩短了原本「长按识别二维码」的路径(永远不要低估产品的用户有多懒),点击卡片就能直达公众号主页,可能某种程度上可以提高公众号的订阅量。
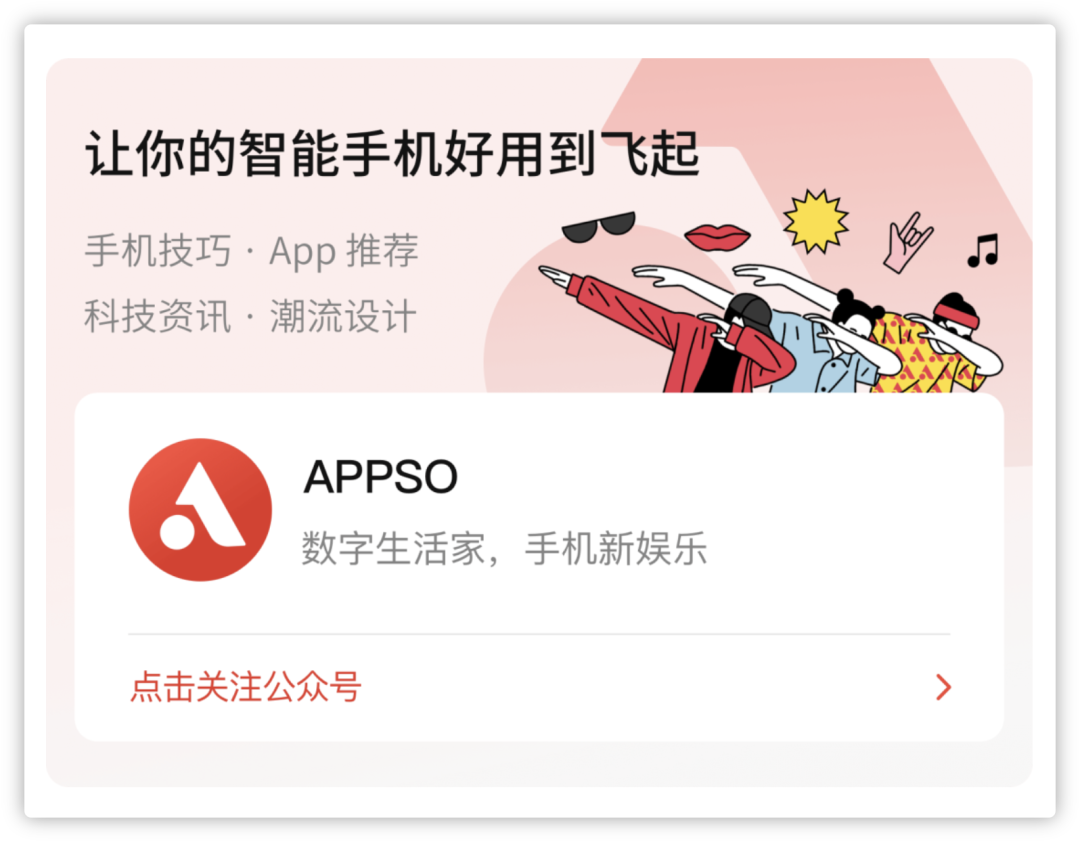
这个功能推出后不久,我在一个经常浏览的公众号「APPSO」上,看到他们玩出了不一样的花样:
公众号卡片下方放上了一张图片,且图片左侧还带上了与公众号发布内容相关的文案,整体上更具有辨识性,也让我觉得,这个公众号背后的团队对细微之处也不放过、花了许多心思。
截图来自公众号「APPSO」
除了这个科技领域的大号,今天看到另外一个公众号,在文章末尾同样添加了类似效果的公众号卡片:
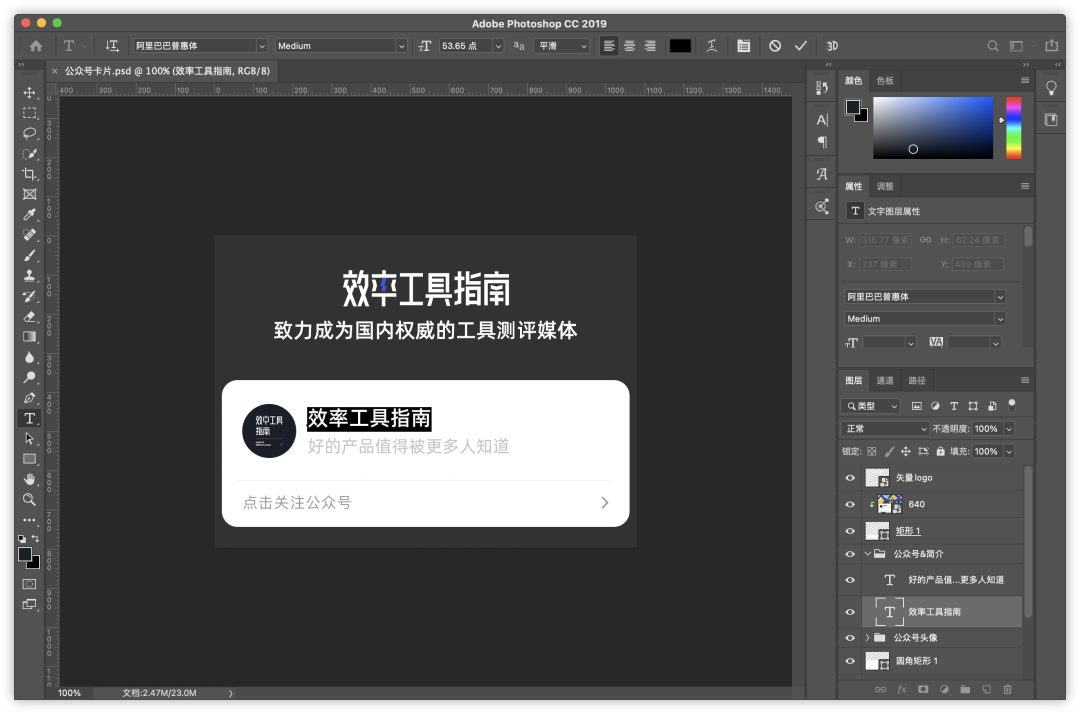
今天闲下来心血来潮,试着扒了一下其中一篇文章的代码,大概弄清楚了制作这种卡片效果的原理,自己也跟着做了一下,(半成品的)效果如下,想看到完整效果的,请直接拉到本文末尾。
这只是一张普通的图片,还没有添加卡片跳转
大概原理是这样的:在 PS 中制作一张类似上图的图片,图片下方的卡片也是自己在 PS 中制作的哦,而不是公众号给我们提供的现成的卡片。之后借助代码,给图片的下半部分添加跳转到公众号主页的链接。
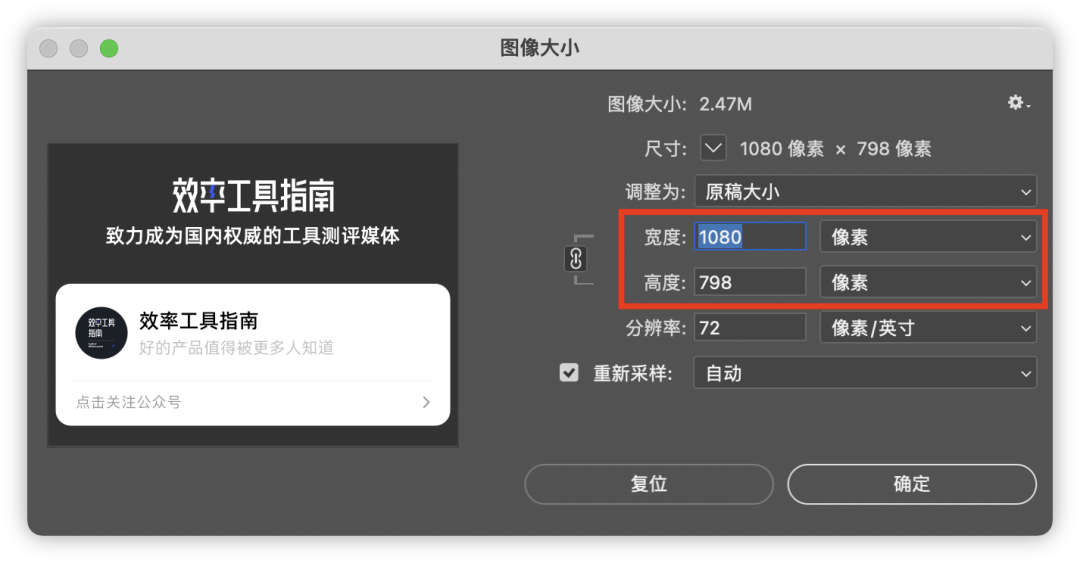
这张图片的尺寸为 1080 * 798 px,图片尺寸仅供参考,但最好是横版的,保证与原来的公众号卡片视觉一致。
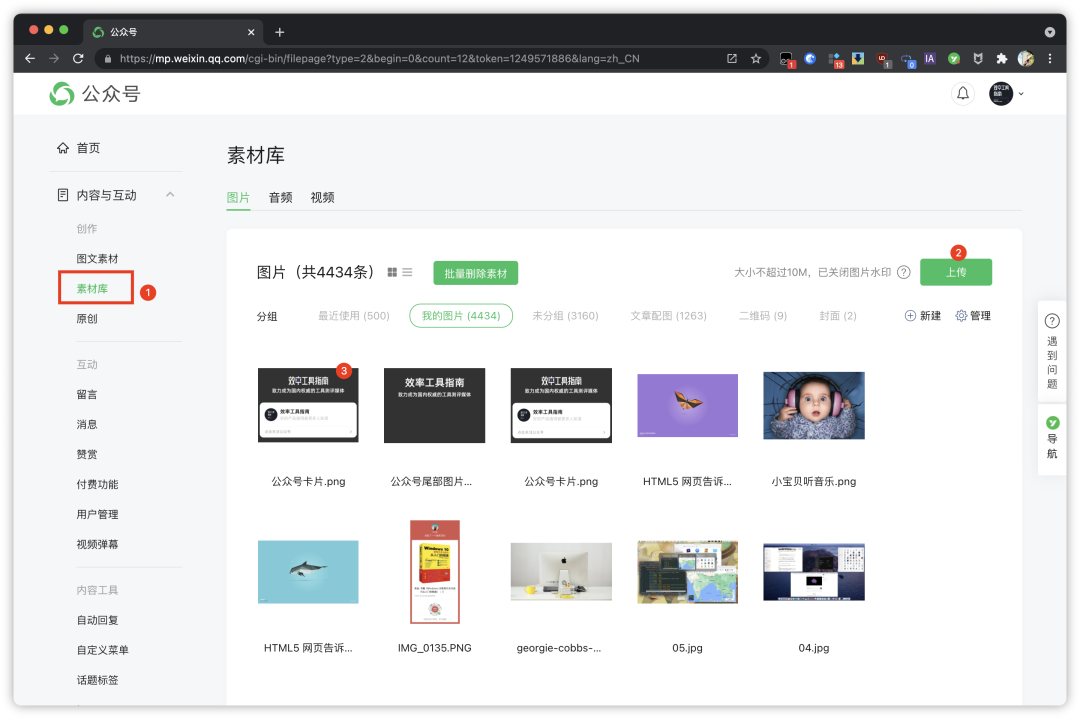
制作好图片之后,将其从 PS 中导出,接着将其上传到公众号的「素材库」中。
之所以要先把图片上传到这里,是为了获得上传后的图片链接,图片链接等会需要用到。
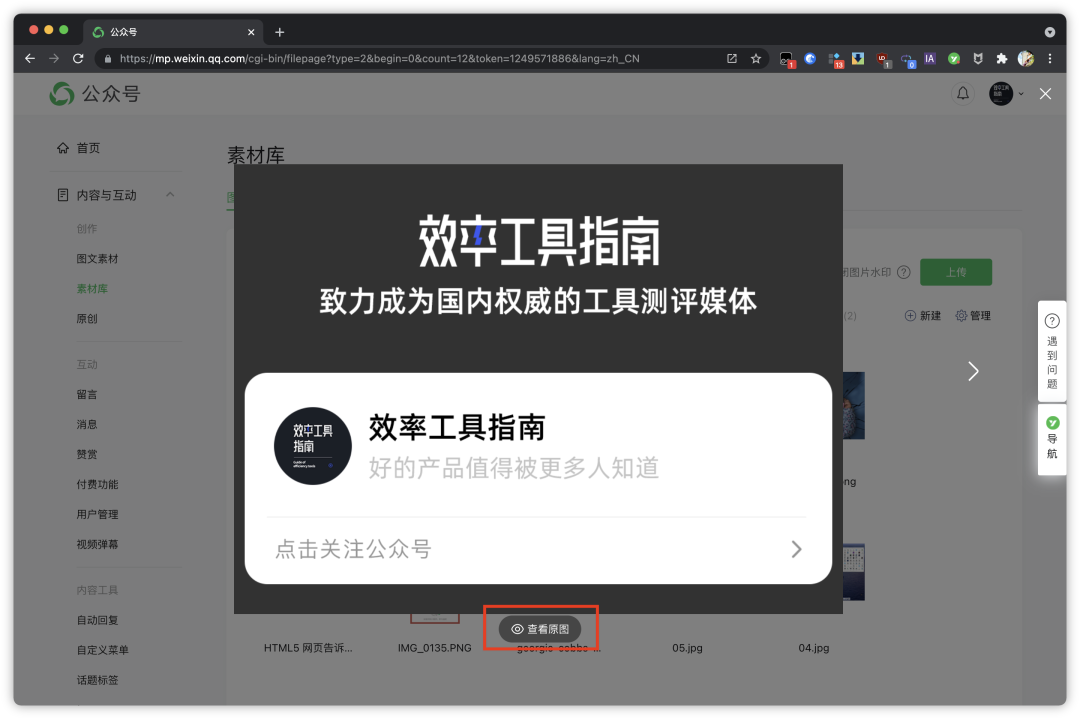
点开我们上传的图片,下方会有一个「查看原图」的选项,点击之后会打开一个新的标签页。
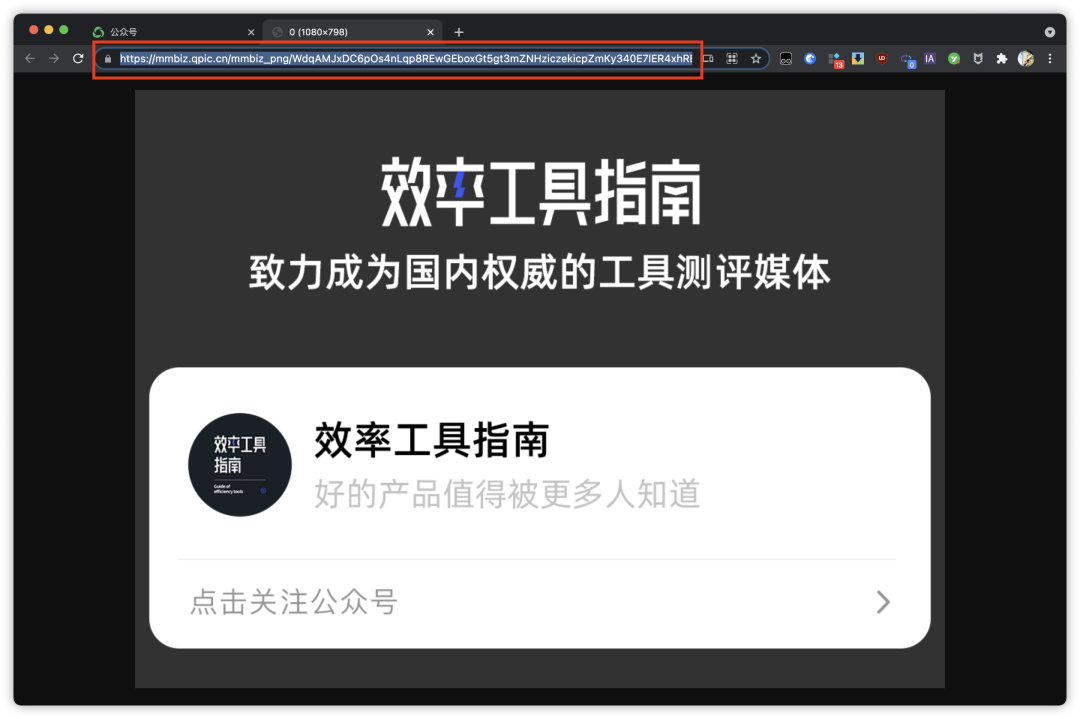
在打开的标签页中,浏览器地址栏的链接🔗,就是图片的链接,这个页面先保留着、不要关闭,等下需要用到这个图片链接。
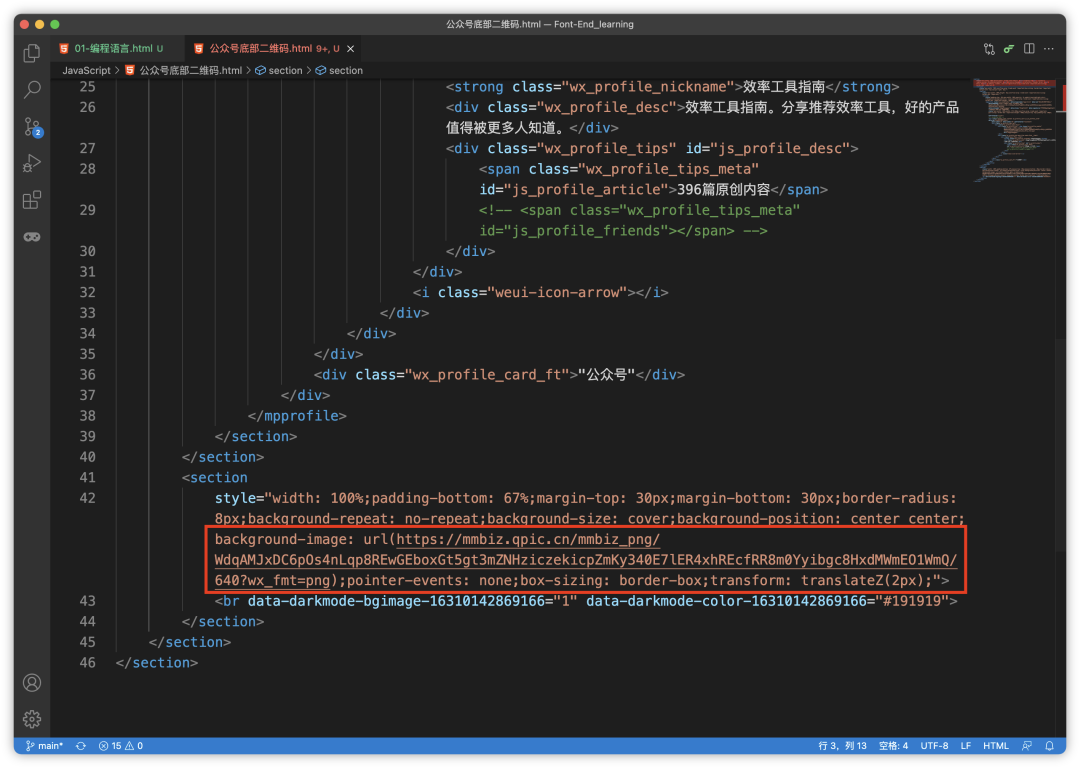
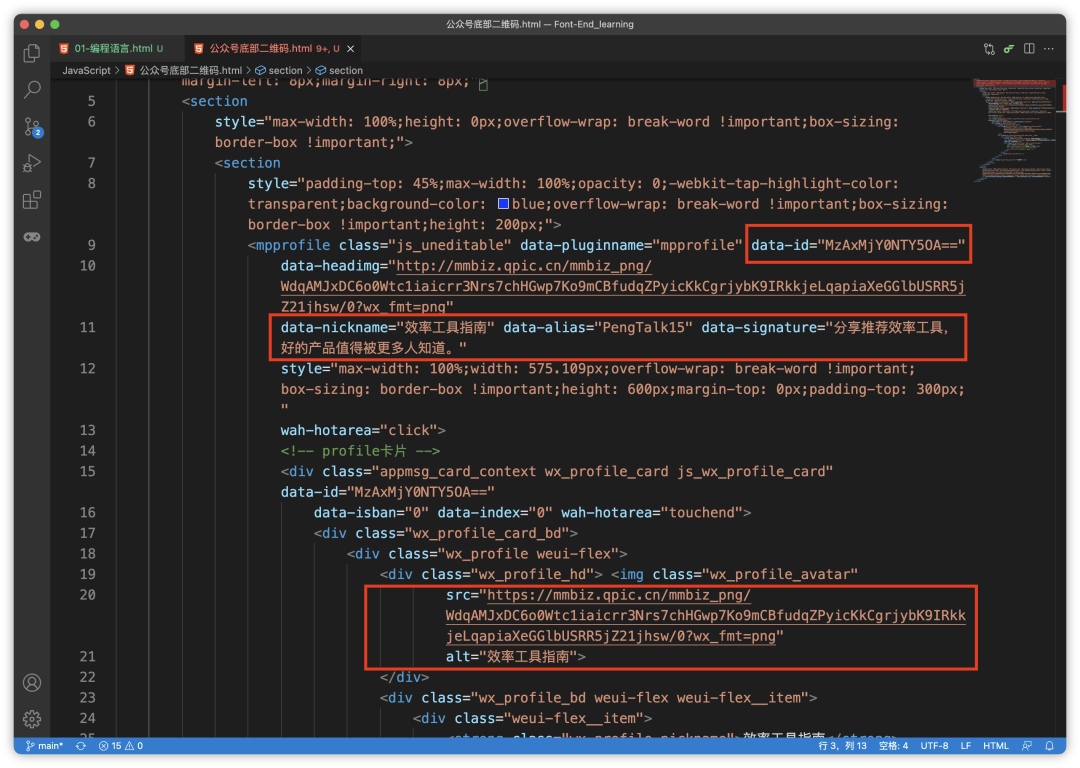
接着来看我们需要用到的代码:
代码还挺多的,这里就不逐一解释每行代码的意思或者作用了,因为说实话,这些代码我也没有全部看懂,但即便看不懂,我也大概知道怎么改。
在公众号文章中看这些代码,还是不够方便,最好是先将这一大坨代码复制到代码编辑器中,优先推荐使用跨平台、免费的代码编辑器 VS Code。
代码中的第 42 行,其中的属性 background-image: url(),就是用来设置公众号卡片的背景图,url() 的括号中填入的就是,前面上传到公众号素材库的图片链接。
粘贴图片链接之后,我们还需要对图片链接进行一下小修改,将其中的 0 修改为 640。
除了背景图片,代码中还有不少需要修改的地方:
- data-id:这是公众号卡片的唯一标识符,每个公众号的 data-id 值都是不同的
- data-nickname:公众号名称
- data-alias:公众号 ID
- data-signature:公众号主页简介
- .wx_profile_avatar[src]:公众号头像图片链接
- .wx_profile_avatar[alt]:公众号头像未能正常显示时,用来辅助说明图片的文本内容
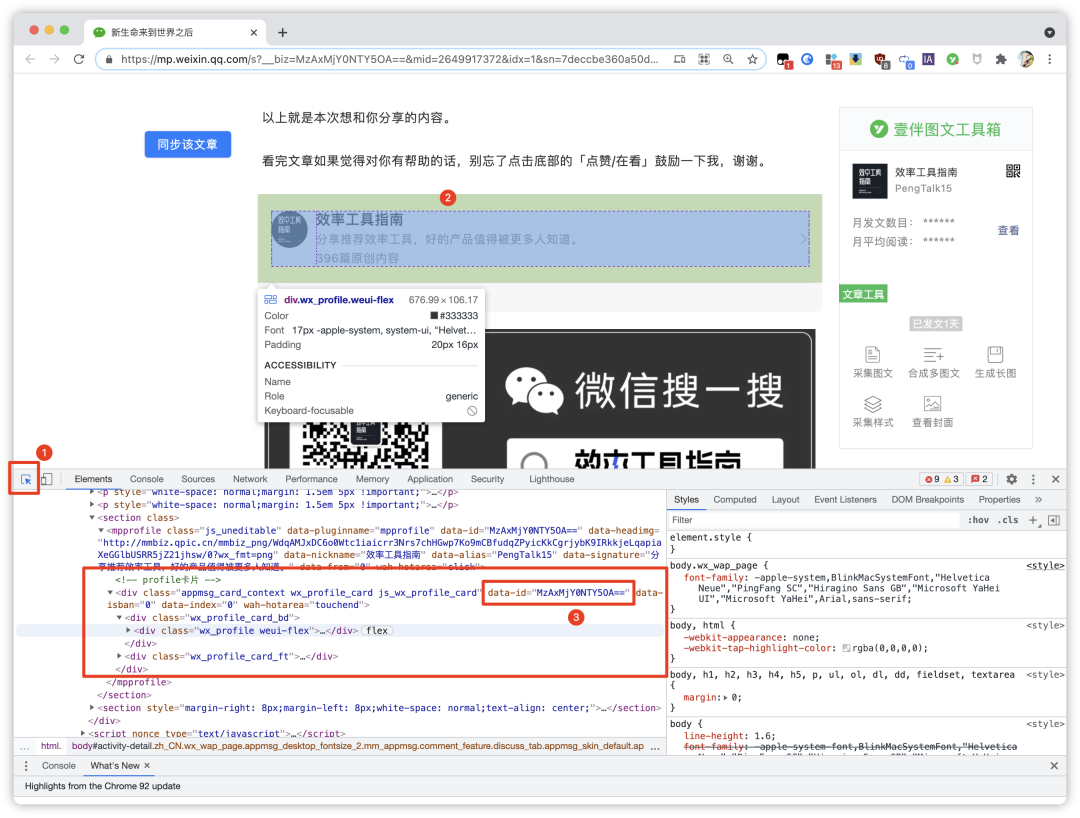
这里要单独说一下,如何查看自己公众号卡片对应的 data-id:
在电脑端浏览器打开带有公众号卡片的微信文章,按下 F12 打开浏览器开发者工具,点击开发者工具左上角的小箭头图标,接着将鼠标移动到公众号卡片上方并单击,下方的开发者工具就会定位到卡片在代码中相应的位置,在这个区域就能看到 data-id 的值了。
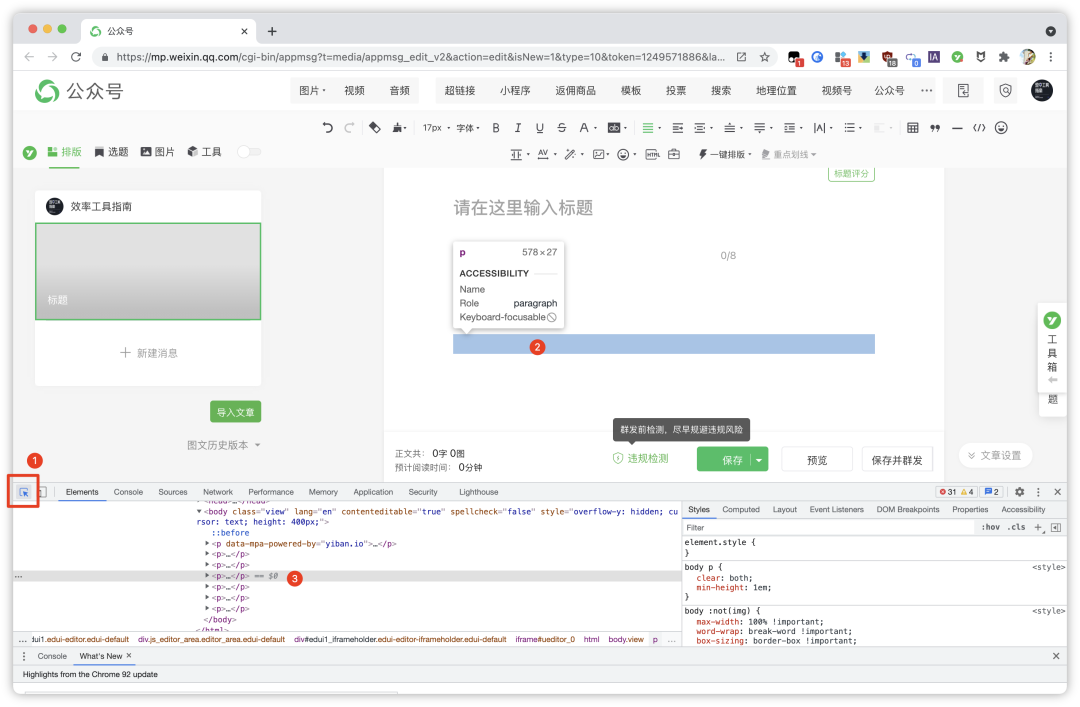
修改完代码之后,回到公众号后台,在图文素材中创建一篇新的文章,随意敲击几下回车键,创建几个空行。
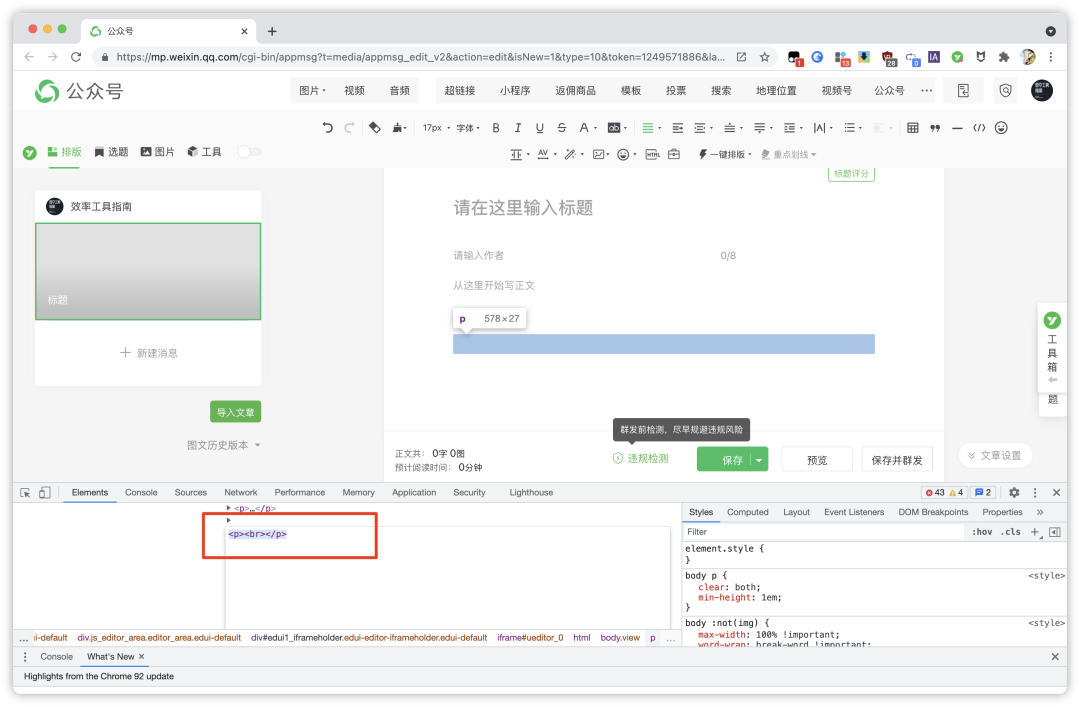
接着按下 F12 键,打开浏览器开发者工具,同样点击开发者工具左上角的小箭头图标,将其移动到文章中的任意空行并单击,下方就会定位到代码中对应空行所在的位置。
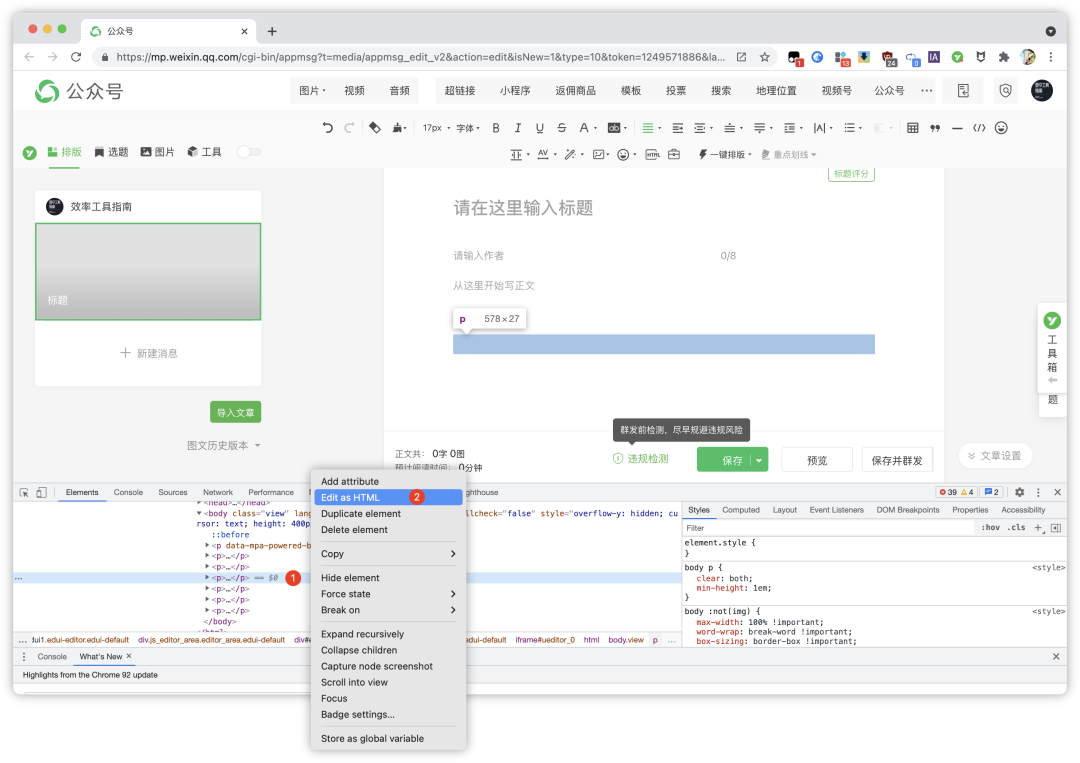
右击代码中的空行,选择「Edit as HTML」,进入页面的 HTML 源码编辑模式。
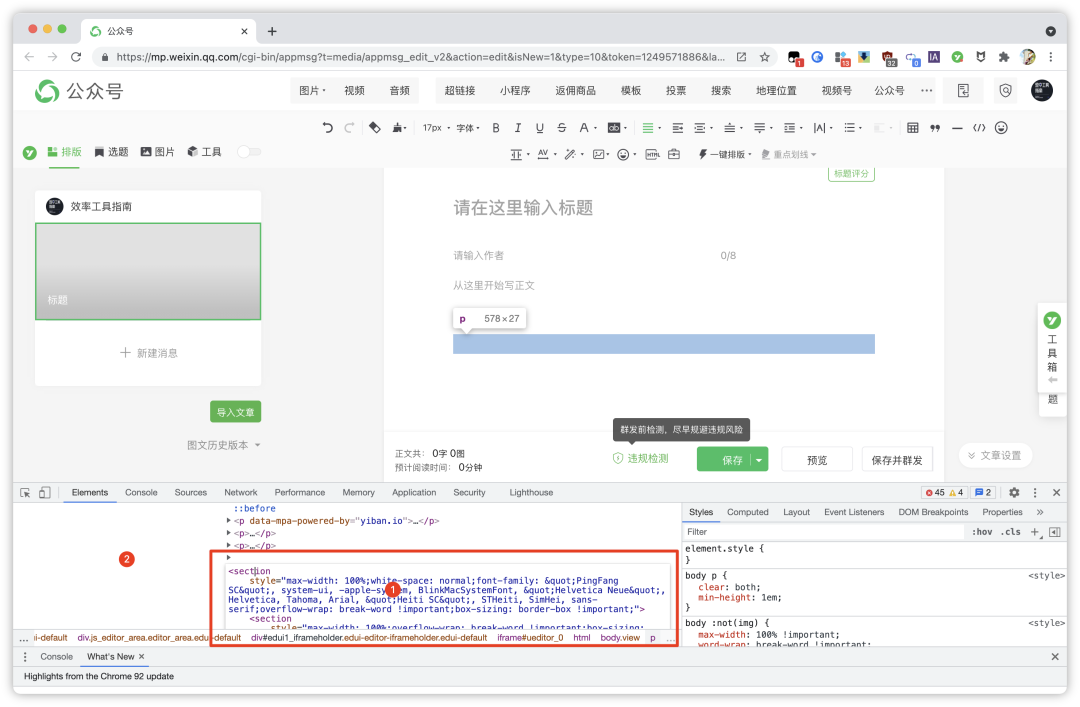
进入编辑模式后,删除输入框中的所有内容,然后将我们前面修改好的一大坨代码粘贴到输入框中。
粘贴代码之后,将鼠标移动到代码左侧的空白位置,保存刚作出的修改,你就可以在文章正文中看到全新的公众号卡片样式了。