Hello 大家好,我是安哥。
虽然我不是程序员,但还是会时不时到世界上最大的代码托管网站 GitHub 上去逛一逛,看看自己关注的人是不是 Star(收藏)了一些有意思的项目。
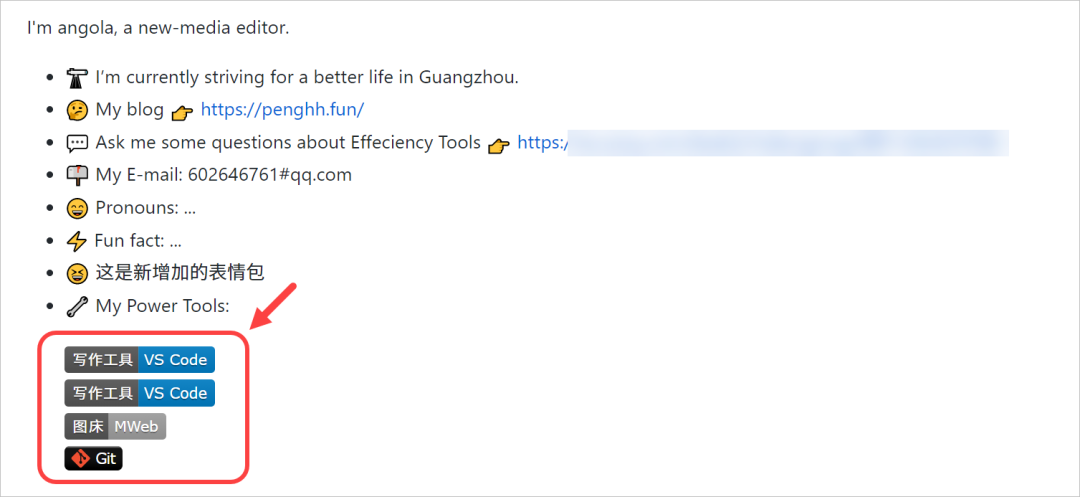
之前写过一篇为自己的 GitHub 主页添加个性小标签的方法,效果见下图:
添加个性小标签的方法见👉👉:如何美化 GitHub 个人主页?
除了添加小标签,前段时间还在 GitHub 上看到另外一些有意思的 GitHub 个人主页。
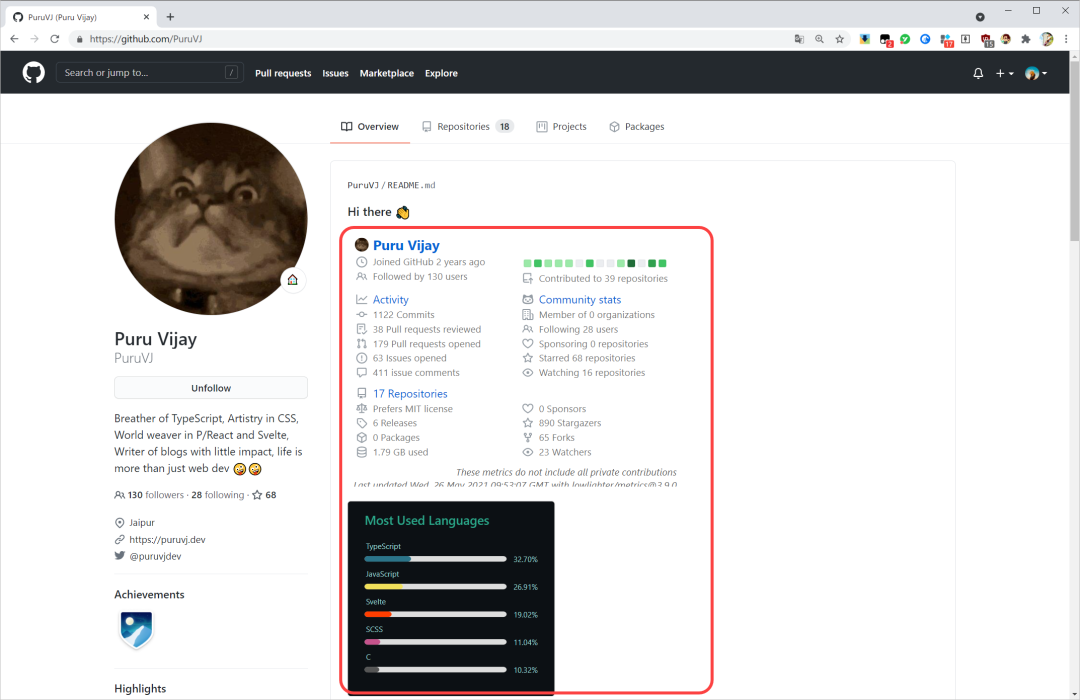
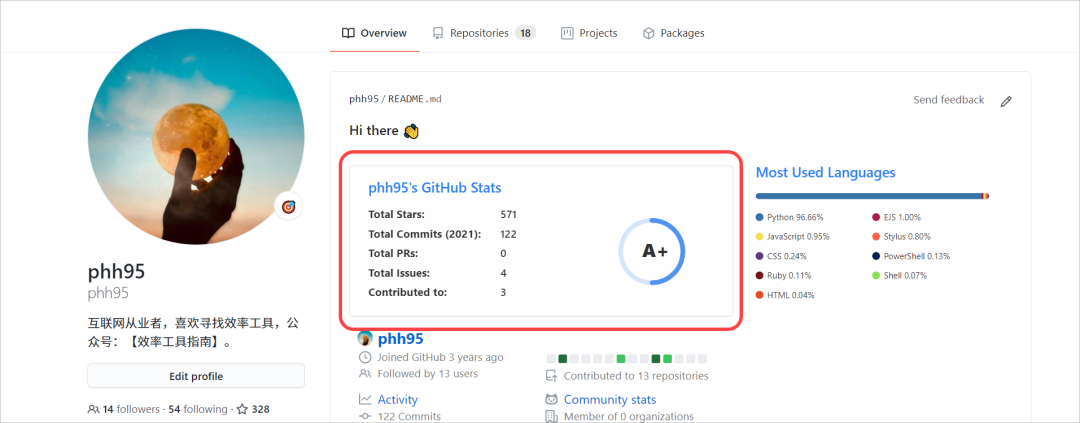
一个是显示自己注册 GitHub 的时间、提交代码的次数、仓库的数量、以及自己最常使用的语言。
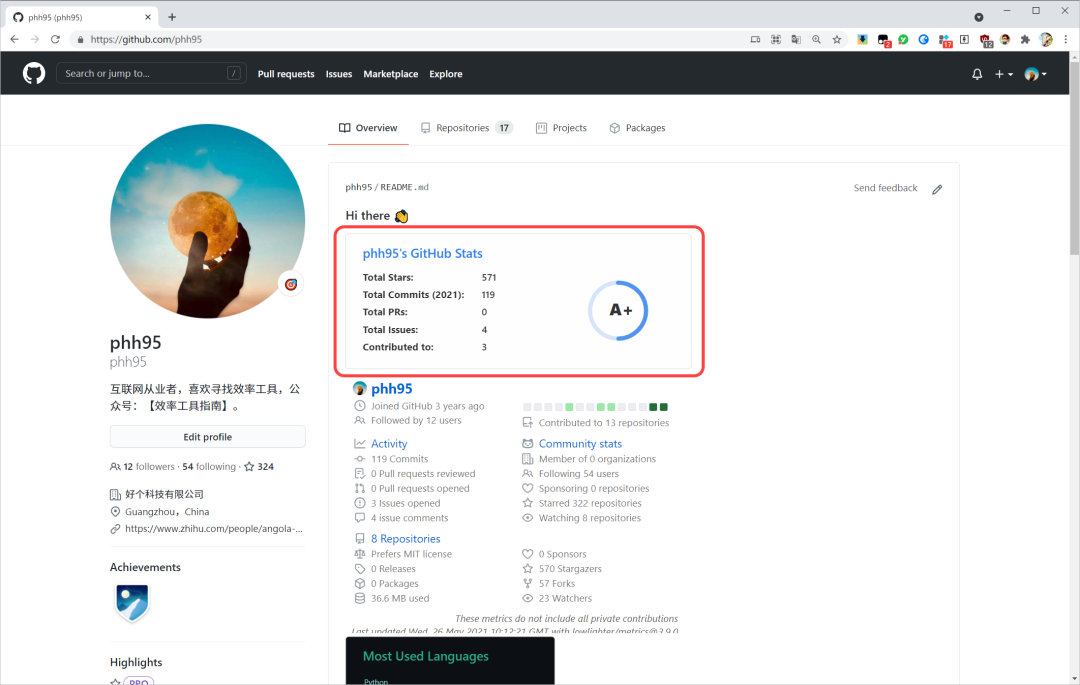
另一个则是显示自己的项目获得的 Stars 数量、今年提交代码的次数、创建的 issue 的数量、以及一个计算出来的总评分 A+。
这些实现起来其实都非常简单,只需要你稍微懂一点 Markdown 的语法。
和之前介绍过的在 GitHub 主页添加小标签一样,你需要先创建一个与你 GitHub ID 同名的 GitHub 仓库。
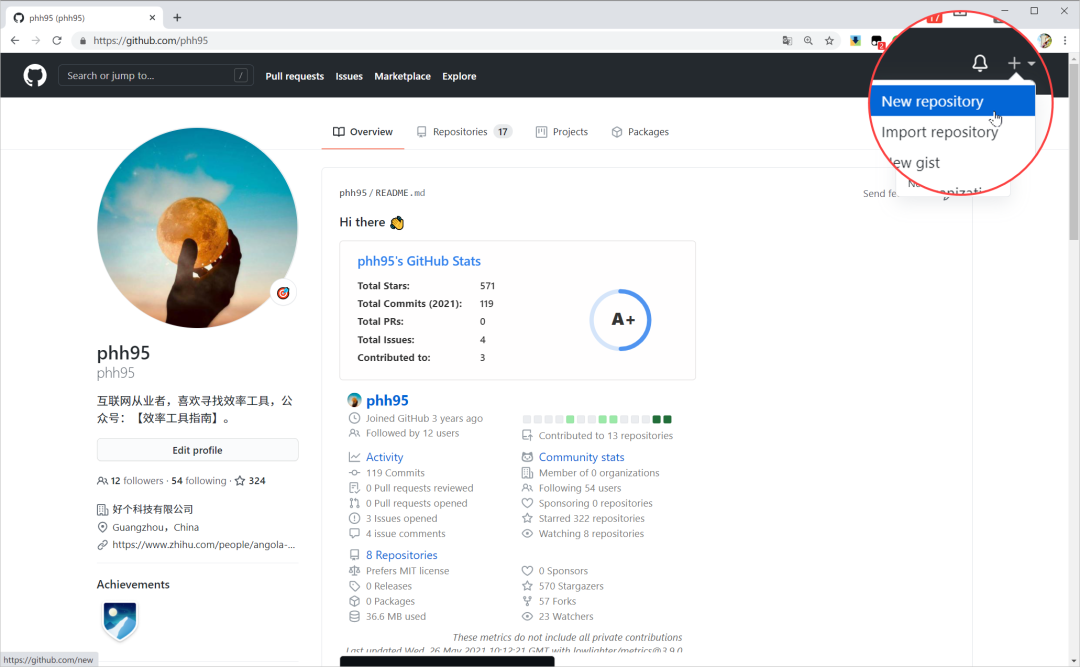
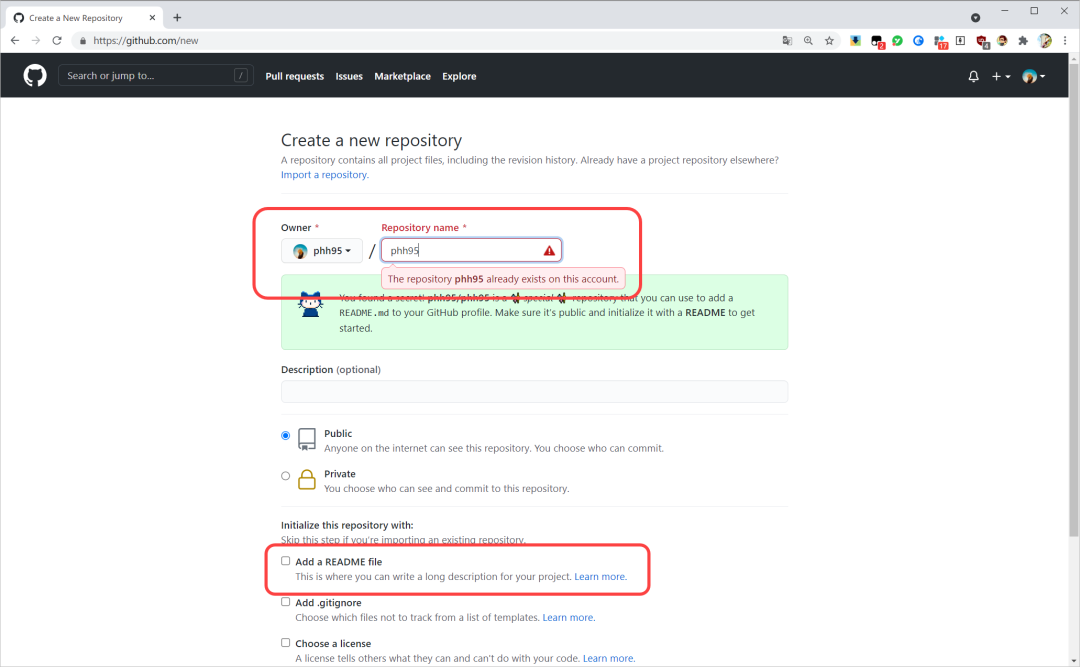
点击 GitHub 个人页右上角的加号 + ,在弹出的面板中,选择「New repository」,创建一个新的 GitHub 仓库。
Repository name 是仓库的名称,这里的仓库名必须与前面的 Owner 下方的 GitHub ID 一样,例如我的 ID 为 phh95,因此这里的仓库名也为 phh95。
创建时记得勾选从下方的「Add a README file」,在仓库中添加一个名为 README 的 Markdown 文件,等会我们就是要在这个文件中添加我们想放在 GitHub 个人主页的内容。
01. Metrics
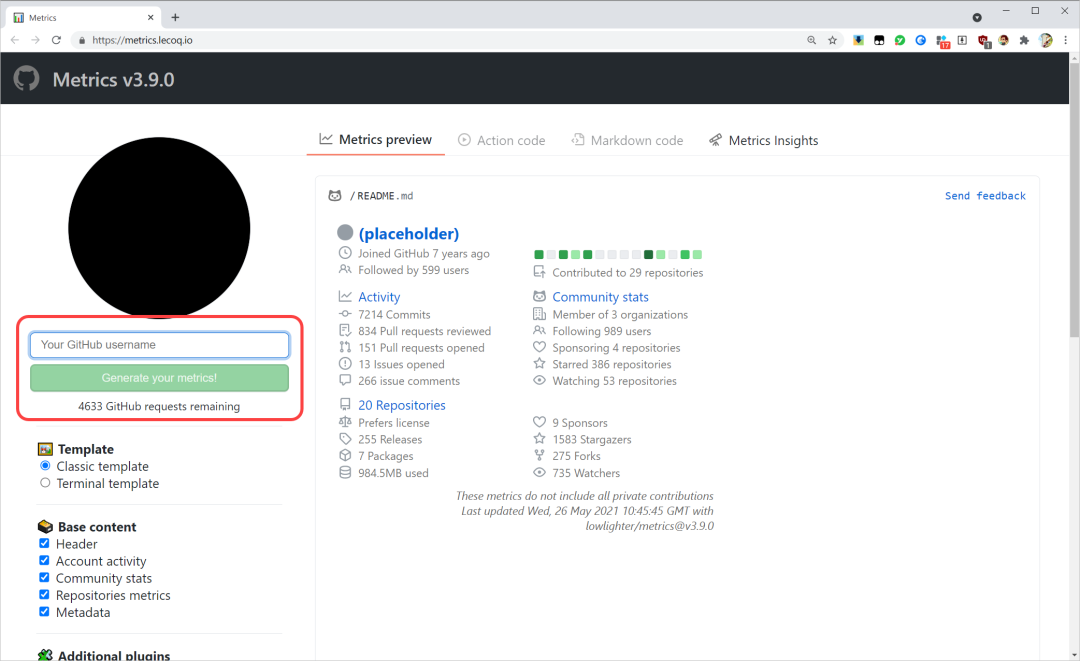
获得类似下图的 GitHub 数据统计,需要用到一个在线工具「Metrics」,打开网站之后,在左侧输入你的 GitHub ID,稍等一会,就会返回右侧所有和你相关的数据。
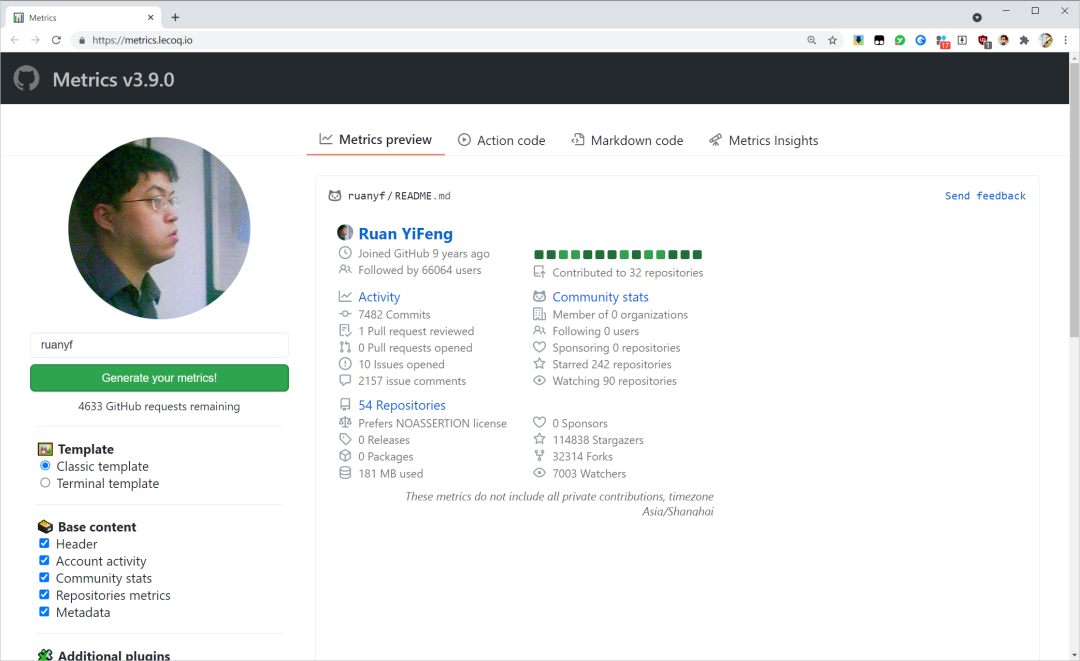
这里输入阮一峰老师的 ID 进行举例,右侧就是这个网站返回给我们的统计数据。
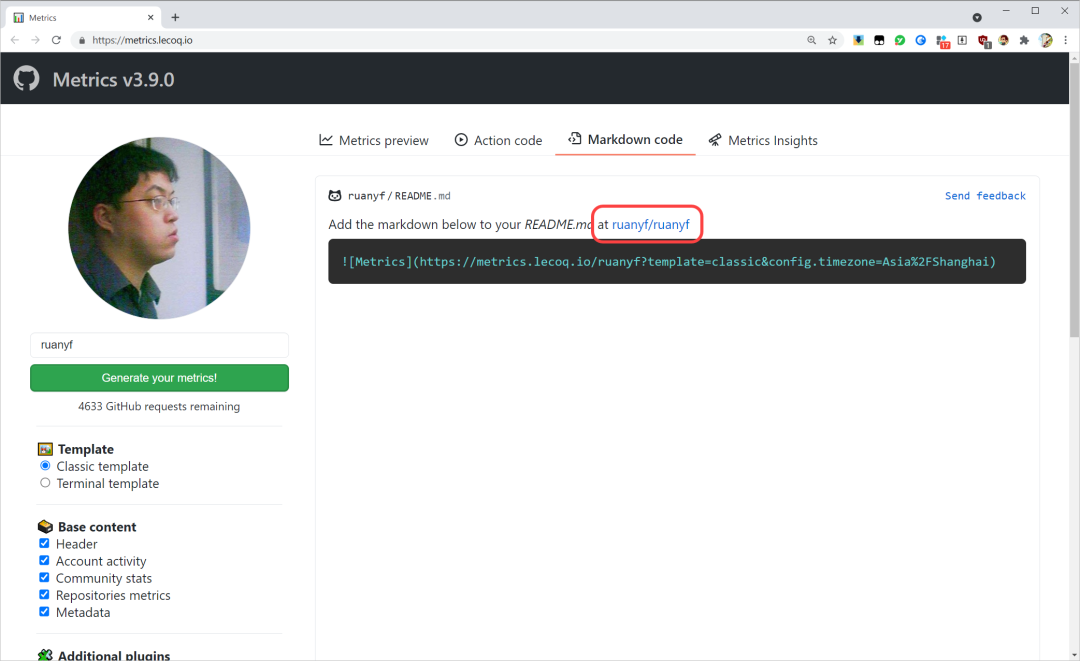
点击右侧的 Markdown code 选项卡,切换到统计视图对应的 Markdown 链接。
如果这是你的 GitHub 账号统计数据,可以点击下方的蓝色链接,它会将这个链接添加到和你 GitHub ID 同名仓库中,这样你就可以在个人首页看到这些统计数据啦。
Metrics 网址:
02. 显示常用的编程语言
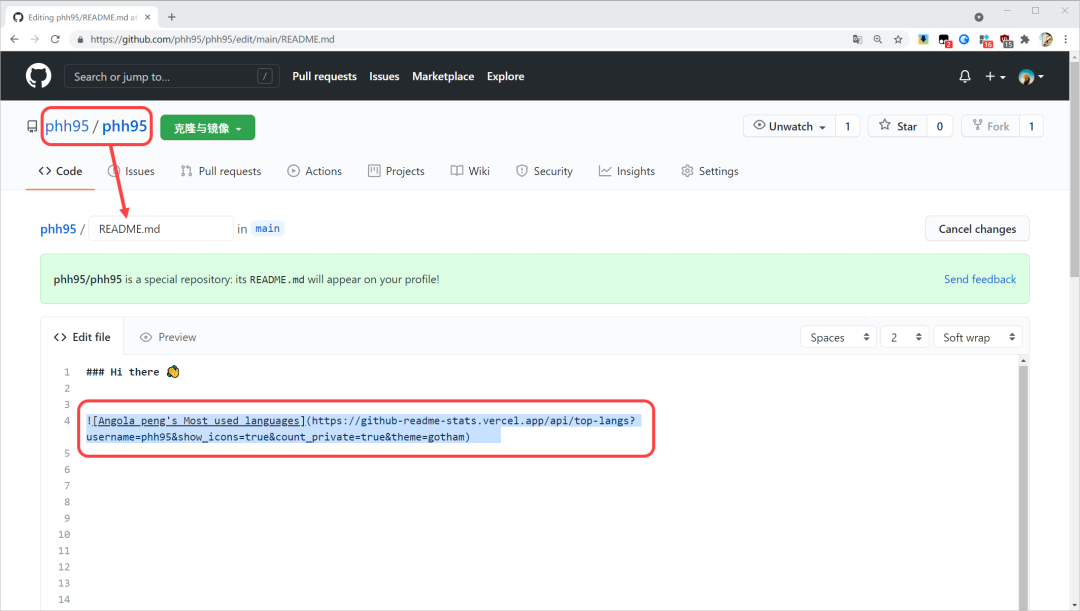
在 GitHub 个人页显示最常用的编程语言,只需要在与 GitHub ID 同名的仓库的 README.md 文档中添加下面的文本:

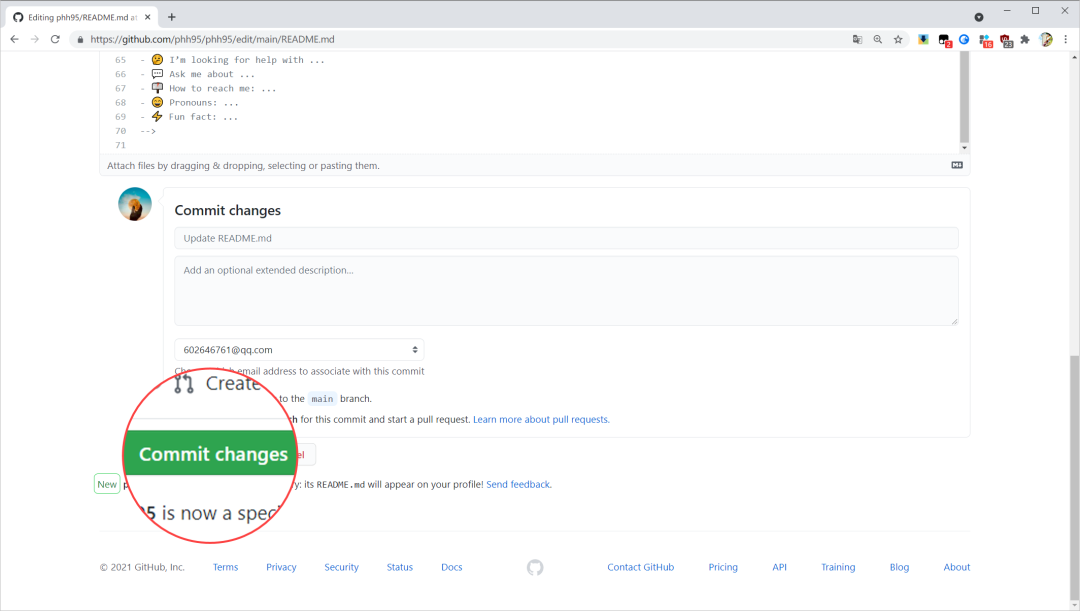
复制后稍作修改,向下滑动页面,点击绿色的「Commit changes」按钮,提交确认刚刚作出的修改。
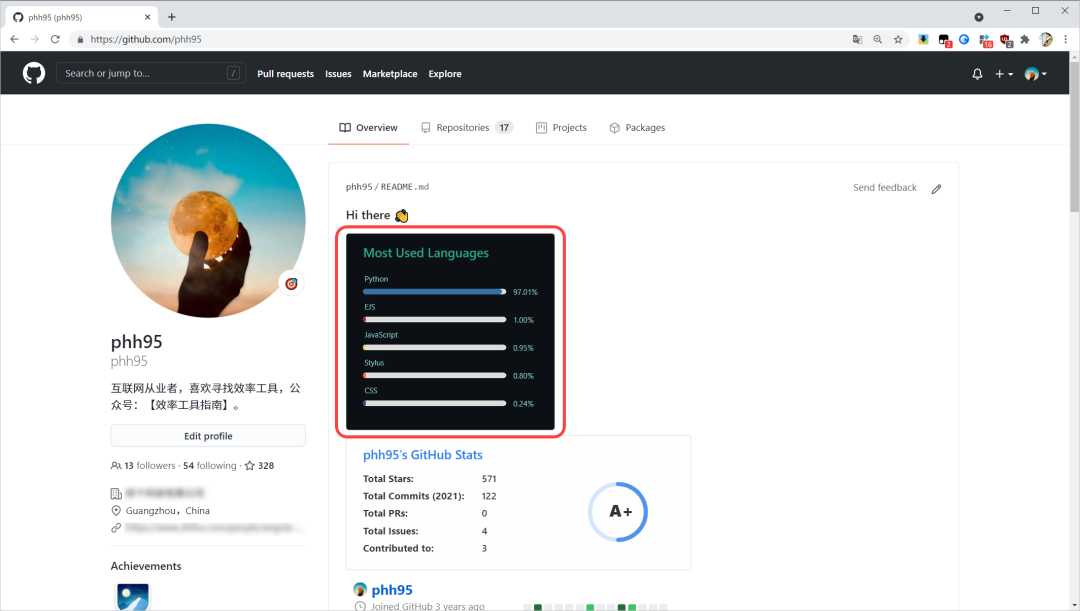
再回到自己的 GitHub 主页,它就会显示你最常使用的编程语言,这个统计数据来自于你 Push 到 GitHub 的内容。
譬如我之前将一些在本地写的 Python 文件 Push 到 GitHub 仓库,它就会显示我最常使用的语言为 Python。
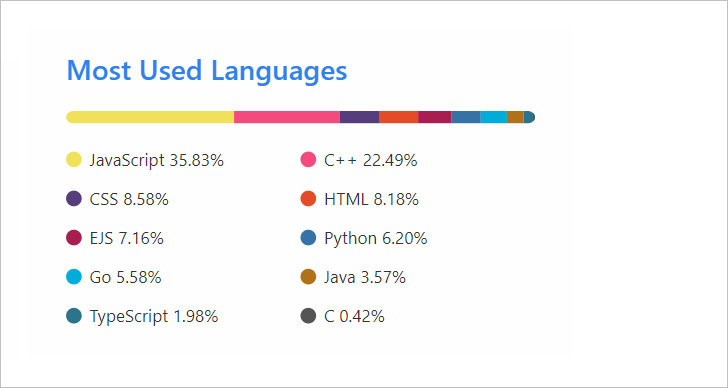
如果你觉得这个显示常用语言的样式不好看,还可以更改文本链接末尾的参数设置,例如隐藏底部的深色边框。
下图的效果对应的文本内容为:

03. GitHub 统计卡片
在 GitHub 上,不少人都会在自己的 GitHub 主页添加下图的 GitHub 统计卡片:
这个 GitHub 统计卡片,来源于 GitHub 上的一个名为「GitHub Readme Stats」的项目。
GitHub Readme Stats 项目地址:
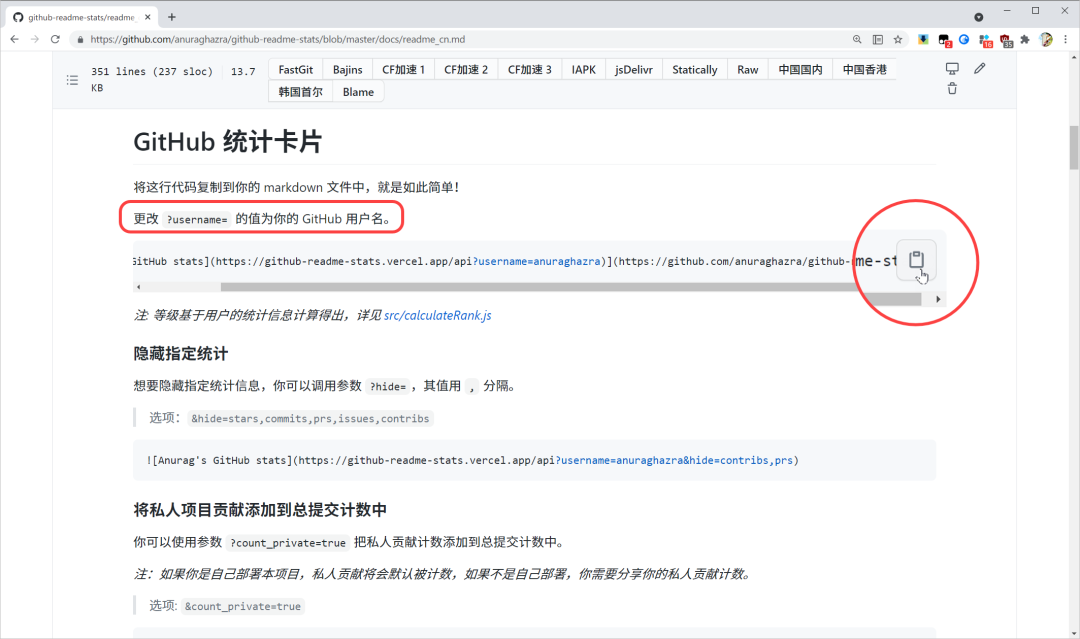
这个项目提供了中文版的说明文档,将其添加到自己的 GitHub 主页也非常简单,将下方的链接复制到 GitHub ID 同名的仓库的 README.md 文档中,稍微修改一下信息就可以了。
[](https://github.com/anuraghazra/github-readme-stats)
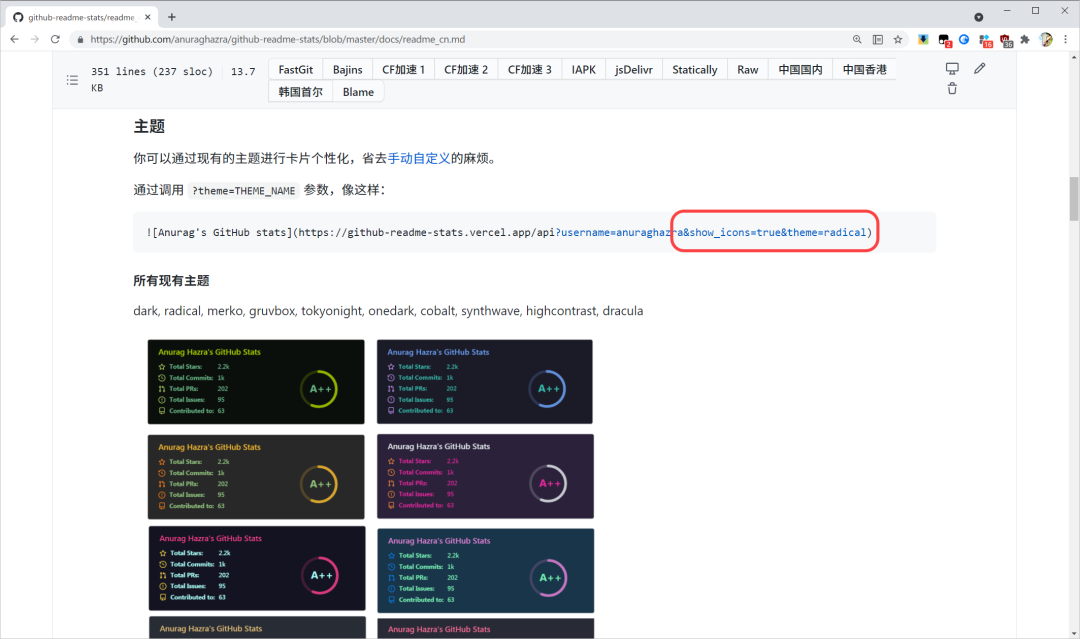
这个统计卡片还提供了其他的主题样式,即不同的配色方案,如果你想使用其他的主题,需要在上方的链接后面增加一些额外的参数。
举个例子,我想使用其中的一个名为 radical 的主题,我就得原先的链接后面加多两个参数的配置,一个是显示图标,一个是设置所使用的主题名称。
[](https://github.com/anuraghazra/github-readme-stats)
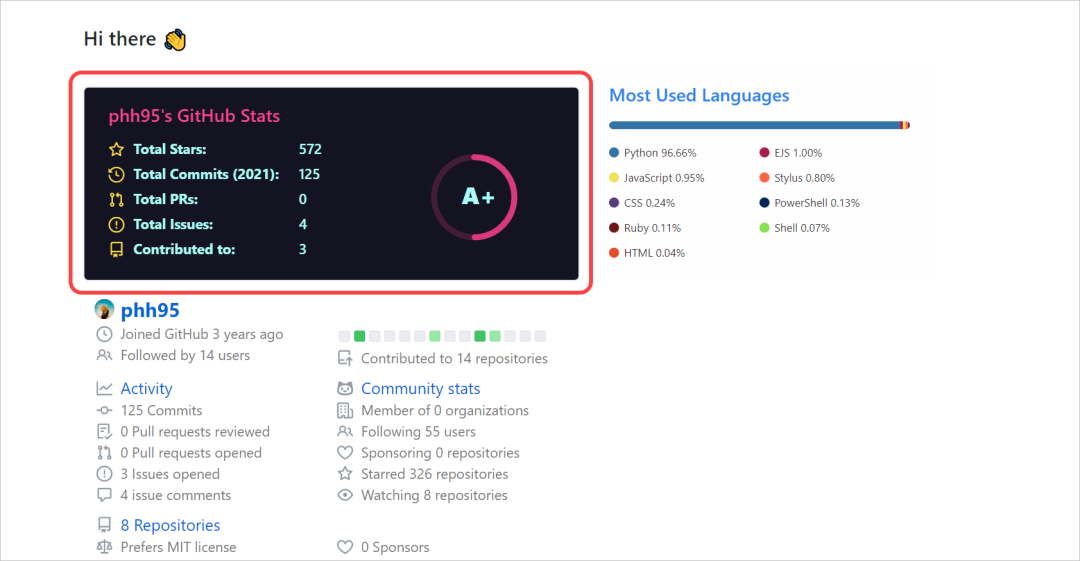
增加了参数配置之后,原先配色方案为蓝白黑的卡片就变成了下图的粉黑青配色:
04. 添加其他平台的统计数据
除了前面介绍的内容,GitHub 上还有一位开发者采用了类似于「GitHub Readme Stats」的思路,写了一个在 GitHub 个人页显示其他平台统计数据的工具。
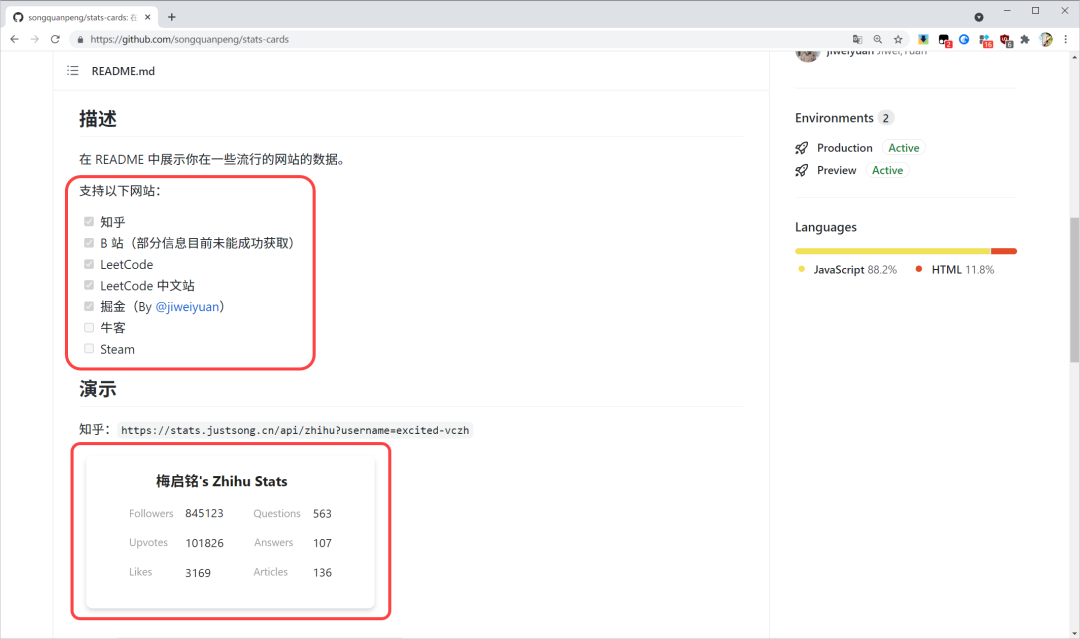
目前支持统计的网站有:知乎、B 站、LeetCode、LeetCode 中文站和掘金,下图提供了知乎统计卡片的预览效果。
对这个项目感兴趣的朋友,可以移步开发者的 GitHub 项目页面,查看具体的使用或实现方法:
https://github.com/songquanpeng/stats-cards
以上就是本次想和你分享的内容。