项目展示
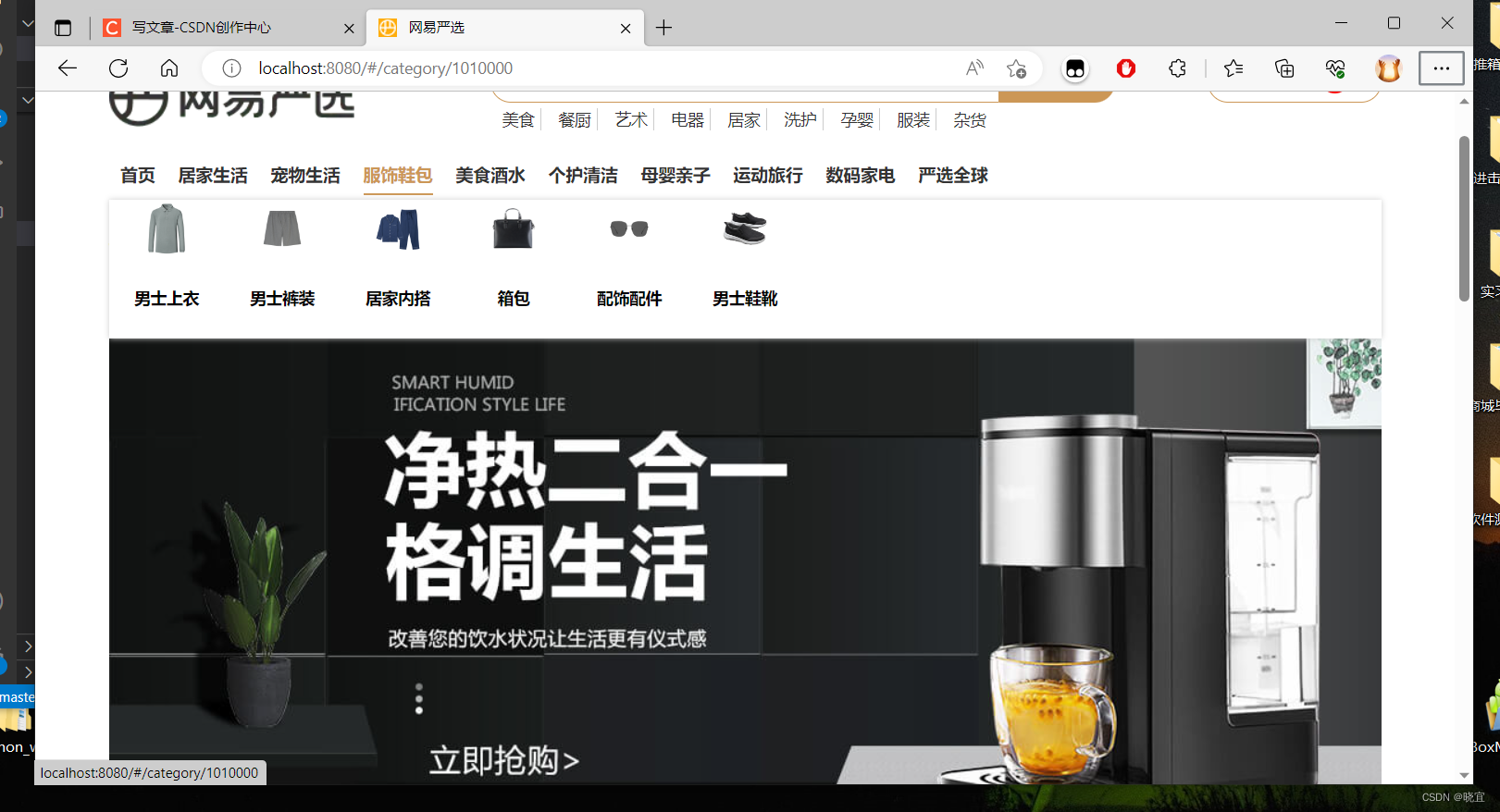
菜单栏展示
轮播图页面
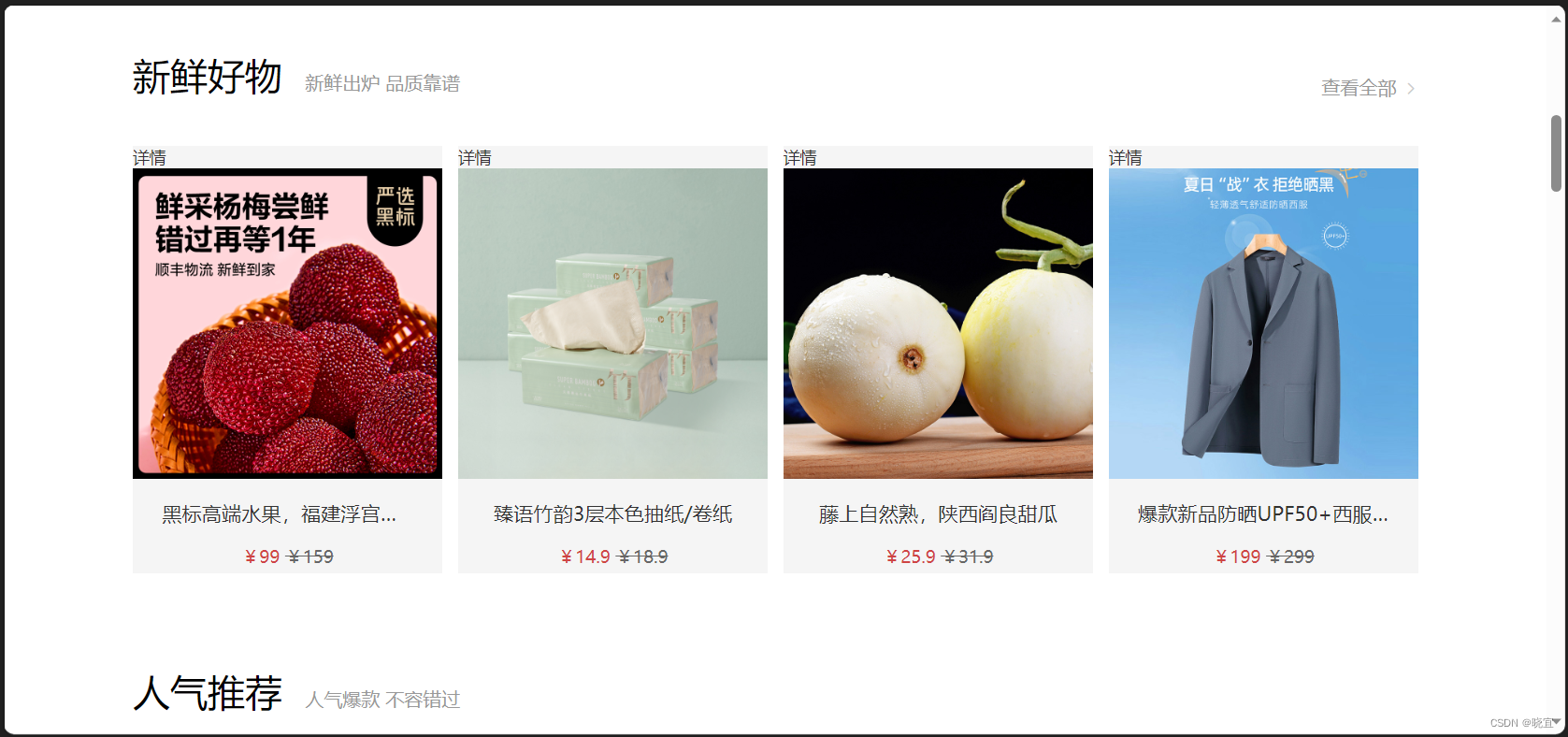
新鲜好物页面
人气推荐
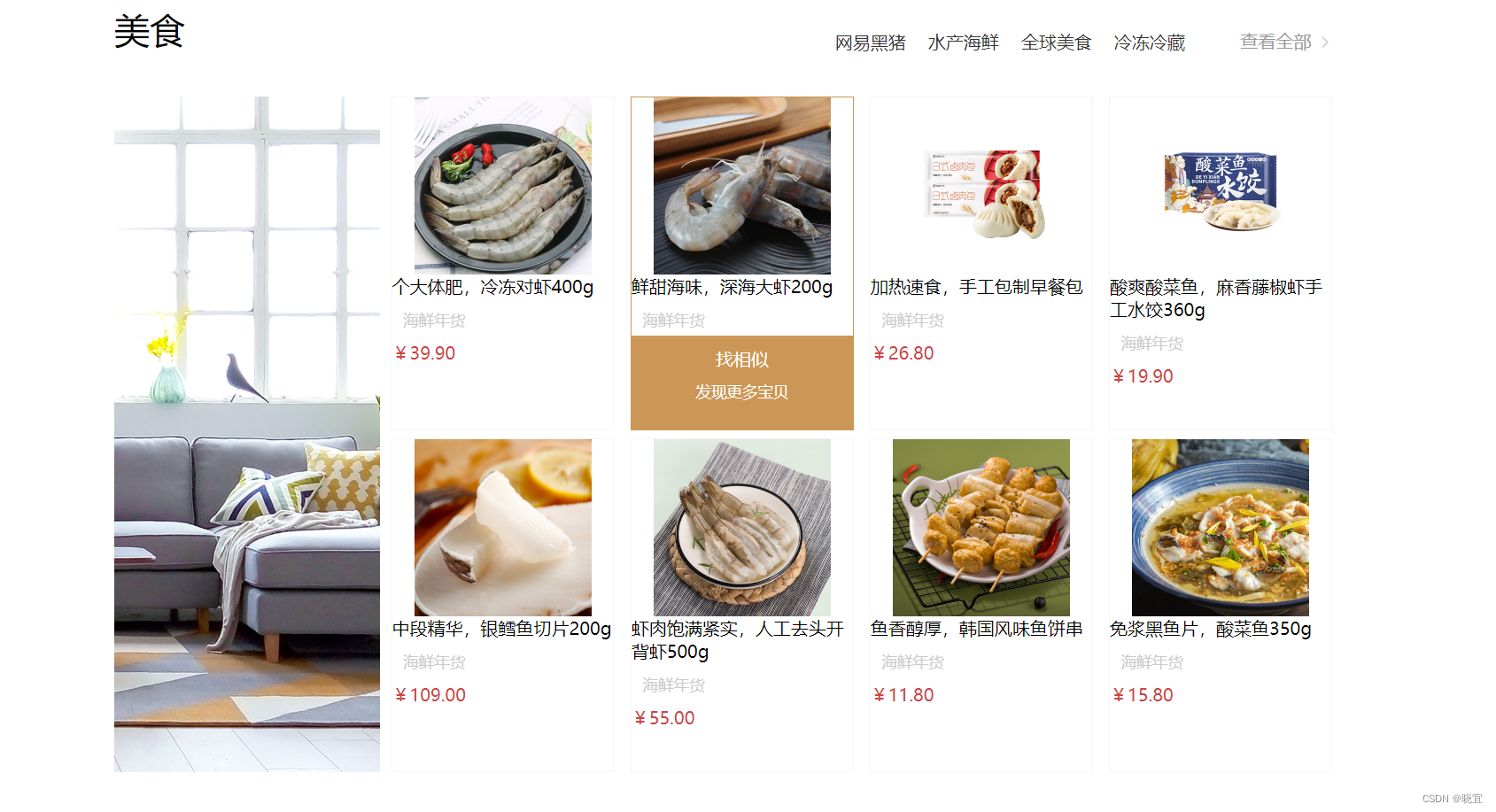
美食模块
核心代码
路由配置
1. import { 2. createRouter, 3. createWebHashHistory 4. } from 'vue-router' 5. import Layout from '@/views/Layout.vue' 6. import Home from '@/views/Home/Home.vue' 7. const Login = () => import('@/views/Login.vue') 8. const Category = () => import('@/views/Category/Category.vue') 9. const Commodity = () => import('@/views/commodity/Commodity.vue') 10. const routes = [{ 11. path: '/', 12. name: 'Layout', 13. component: Layout, 14. children:[ 15. { 16. path:'/', 17. component:Home 18. },{ 19. path:'/category/:id', 20. component:Category 21. },{ 22. path:'/commodity', 23. name: 'commodity', 24. component:Commodity 25. } 26. ] 27. }, { 28. path: '/login', 29. component: Login 30. } 31. 32. ] 33. 34. const router = createRouter({ 35. // Hash模式 36. history: createWebHashHistory(), 37. routes 38. }) 39. 40. export default router
主页面
1. <template> 2. <div class="home w"> 3. <!-- 轮播图 --> 4. <HomeBanner/> 5. 6. <!-- 新鲜好物 --> 7. <HomeNew /> 8. <!-- 人气推荐 --> 9. <HomeHot /> 10. <!-- 产品区块 --> 11. <HomeProduct /> 12. 13. </div> 14. </template> 15. 16. <script> 17. import HomeBanner from './HomeBanner.vue' 18. import HomeNew from './HomeNew.vue' 19. import HomeHot from './HomeHot.vue' 20. import HomeProduct from './HomeProduct.vue' 21. export default { 22. components:{ 23. HomeBanner, 24. HomeNew, 25. HomeHot, 26. HomeProduct 27. } 28. }; 29. </script> 30. 31. <style lang="less" scoped> 32. </style>
数据层展示
1. const express = require('express'); 2. // 引入轮播图数据 3. const bannerData=require('../data/banner.json') 4. const hotData=require('../data/hot.json') //人气推荐 5. const productData =require('../data/product.json') //产品区块 6. 7. const router = express.Router(); 8. 9. 10. // 测试接口 11. router.get('/test', (req, res) => { 12. res.send('测试成功'); 13. }) 14. 15. /** 16. * 首页轮播图 17. */ 18. router.get('/home/banner',(req,res)=>{ 19. res.send(bannerData) 20. }) 21. 22. /** 23. * 首页-人气推荐 24. */ 25. router.get('/home/hot',(req,res)=>{ 26. res.send(hotData) 27. }) 28. 29. 30. /** 31. * 首页-产品区块 32. */ 33. router.get('/home/product',(req,res)=>{ 34. res.send(productData) 35. }) 36. 37. module.exports = router;
跨域请求
1. const path = require('path'); 2. 3. const { 4. defineConfig 5. } = require('@vue/cli-service') 6. module.exports = defineConfig({ 7. transpileDependencies: true, 8. 9. pluginOptions: { 10. 'style-resources-loader': { 11. preProcessor: 'less', 12. patterns: [ 13. path.join(__dirname, './src/assets/styles/variables.less'), 14. path.join(__dirname, './src/assets/styles/mixins.less') 15. ] 16. } 17. }, 18. //跨域请求 19. devServer: { 20. proxy: { 21. '/api': { 22. target: 'http://you.163.com', //网易新闻接口 23. ws: true, 24. changeOrigin: true, 25. pathRewrite: { //重写路径 26. '^/api': '' 27. } 28. }, 29. '/foo': { 30. target: 'http://localhost:7788', //本地接口 31. ws: true, 32. changeOrigin: true, 33. pathRewrite: { //重写路径 34. '^/foo': '' 35. } 36. } 37. }, 38. } 39. })