欲先善其事,必先利其器。一个好的项目是必须要有一个统一的规范,比如代码规范,样式规范以及代码提交规范等。统一的代码规范旨在增强团队开发协作、提高代码质量和打造开发基石,所以每个人必须严格遵守。
本篇文章将引入 ESLint+Prettier+Stylelint 来对代码规范化。
ESlint
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误,我们来看一下如何在我们的项目中使用它
首先安装 ESLint
pnpm add eslint -D -w
初始化 ESLint
pnpm create @eslint/config
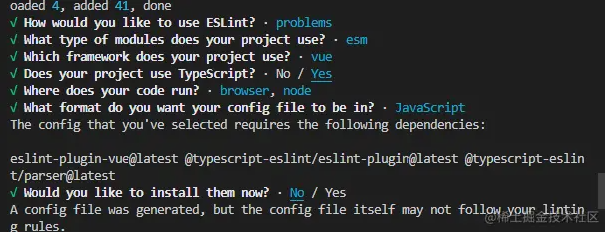
此时会出现一些选项让我们选择,如下
因为我们使用的是 pnpm,所以选择安装那些插件的时候我们选择了 No,这里我们用 pnpm 手动安装一下
pnpm i eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest -D -w
此时我们会发现根目录出现了 ESlint 的配置文件.eslintrc.cjs,我们对这个文件进行了一些配置上的修改后如下
module.exports = { env: { browser: true, es2021: true, node: true }, extends: [ 'eslint:recommended', 'plugin:vue/vue3-essential', 'plugin:@typescript-eslint/recommended' ], globals: { defineOptions: true }, parser: 'vue-eslint-parser', parserOptions: { ecmaVersion: 'latest', sourceType: 'module', parser: '@typescript-eslint/parser' }, plugins: ['vue', '@typescript-eslint'], rules: { '@typescript-eslint/ban-ts-comment': 'off', 'vue/multi-word-component-names': 'off' } };
同时我们新建.eslintignore来忽略一些文件的校验
**.d.ts /packages/easyest dist node_modules
然后我们在 package.json 的 script 中添加命令 lint:script
"scripts": { "lint:script": "eslint --ext .js,.jsx,.vue,.ts,.tsx --fix --quiet ./" },
然后执行pnpm run lint:script就能看到一些不规范的地方,现在肯定会有小伙伴问为什么不能保存的时候自动格式化呢,别急,下面会提到如何保存自动格式化。
集成 Prettier
其实只有 ESlint 是完全不够的, ESLint 经常结合 Prettier 一起使用才能体现它们的能力,Prettier 主要是对代码做格式化,接下来我们看下如何将两者结合起来
同样的先安装Prettier
pnpm add prettier -D -w
新建文件.prettierrc.cjs
module.exports = { printWidth: 80, //一行的字符数,如果超过会进行换行,默认为80 tabWidth: 2, // 一个 tab 代表几个空格数,默认为 2 个 useTabs: false, //是否使用 tab 进行缩进,默认为false,表示用空格进行缩减 singleQuote: true, // 字符串是否使用单引号,默认为 false,使用双引号 semi: true, // 行尾是否使用分号,默认为true trailingComma: 'none', // 是否使用尾逗号 bracketSpacing: true // 对象大括号直接是否有空格,默认为 true,效果:{ a: 1 } };
安装 eslint-config-prettier(覆盖 eslint 本身规则)和 eslint-plugin-prettier(Prettier 来接管 eslint --fix 即修复代码的能力)
pnpm add eslint-config-prettier eslint-plugin-prettier -D -w
配置.eslintrc.cjs,新增的部分加了注释(注意配置完后将 VSCode 格式化文档默认选择 prettier)
module.exports = { env: { browser: true, es2021: true, node: true }, extends: [ 'eslint:recommended', 'plugin:vue/vue3-essential', 'plugin:@typescript-eslint/recommended', // 1. 接入 prettier 的规则 'prettier', 'plugin:prettier/recommended' ], globals: { defineOptions: true }, parser: 'vue-eslint-parser', parserOptions: { ecmaVersion: 'latest', sourceType: 'module', parser: '@typescript-eslint/parser' }, plugins: ['vue', '@typescript-eslint'], rules: { // 2. 开启 prettier 自动修复的功能 'prettier/prettier': 'error', '@typescript-eslint/ban-ts-comment': 'off', 'vue/multi-word-component-names': 'off' } };
最后执行pnpm run lint:script即可完成 ESLint 规则校验检查以及 Prettier 的自动修复
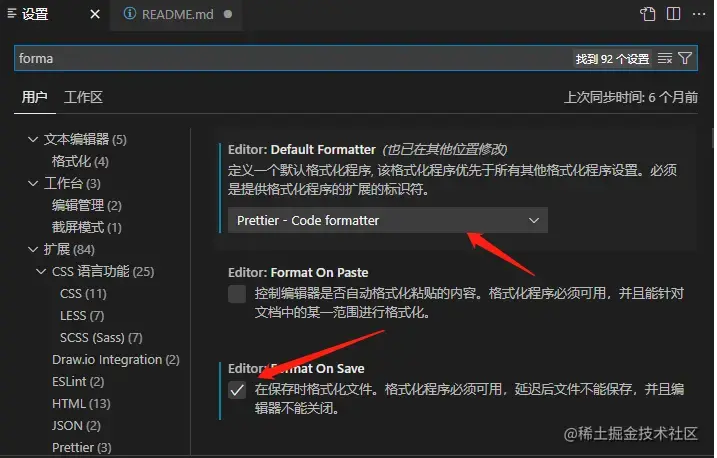
我们通常希望在保存代码的时候编辑器就能给我们自动格式化修复,VSCode 就可以做到,只需要一个简单的配置即可,在设置里搜索如下图所示配置
这样设置完后按ctrl+s就能自动格式化代码了。
到这里 ESlint+Prettier 已经配置完毕,接下来再给项目引入 Stylelint(样式规范工具)
Stylelint
首先安装一些插件链
pnpm add stylelint stylelint-prettier stylelint-config-standard stylelint-config-recommended-less postcss-html stylelint-config-recommended-vue stylelint-config-recess-order stylelint-config-prettier -D -w
然后新建.stylelintrc.cjs
module.exports = { // 注册 stylelint 的 prettier 插件 plugins: ['stylelint-prettier'], // 继承一系列规则集合 extends: [ // standard 规则集合 'stylelint-config-standard', 'stylelint-config-recommended-less', // 样式属性顺序规则 'stylelint-config-recess-order', // 接入 Prettier 规则 'stylelint-config-prettier', 'stylelint-prettier/recommended' ], // 配置 rules rules: { // 开启 Prettier 自动格式化功能 'prettier/prettier': true } };
在 package.json 中新增 script 命令
{ "scripts": { // stylelint 命令 "lint:style": "stylelint --fix \"*.{css,less}\"" } }
执行pnpm run lint:style即可完成样式的格式化,同样的如果你想要保存时自动格式化可以在 VSCode 安装 Stylelint
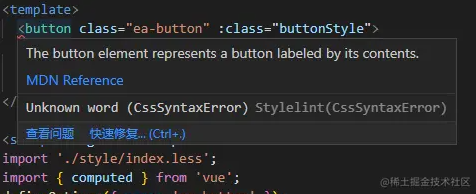
安装完成后你会发现.vue 文件会提示错误
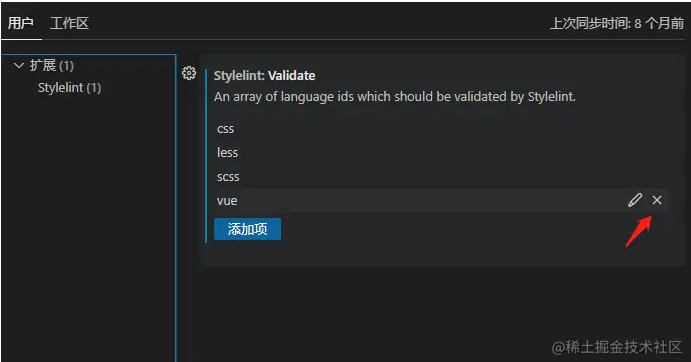
这是因为 Stylelint14 版本以上竟然不兼容 Vue3! 我查询了网上的配置基本都是 14 版本一下的配置,遇到这种错误的解决办法都是降级处理。但是我还是要用最新的,这里找到一个解决办法,因为我们组件库的样式文件都是分开写的,所以我们找到 Styulelint 的配置将 vue 删掉即可
这样我们便完成了 Stylelint 的配置
如果这篇文章给你带来了帮助,欢迎点赞+关注+收藏!
本篇文章对应代码地址集成项目的编程规范工具链(ESlint+Prettier+Stylelint)Star!Star!Star!Star!