31 render(渲染)函数
- vue提供给我们render函数去渲染容器,但是这行代码并没有看懂
- 它只需要在创建vm的main.js里面写一次即可
render: h => h(App)
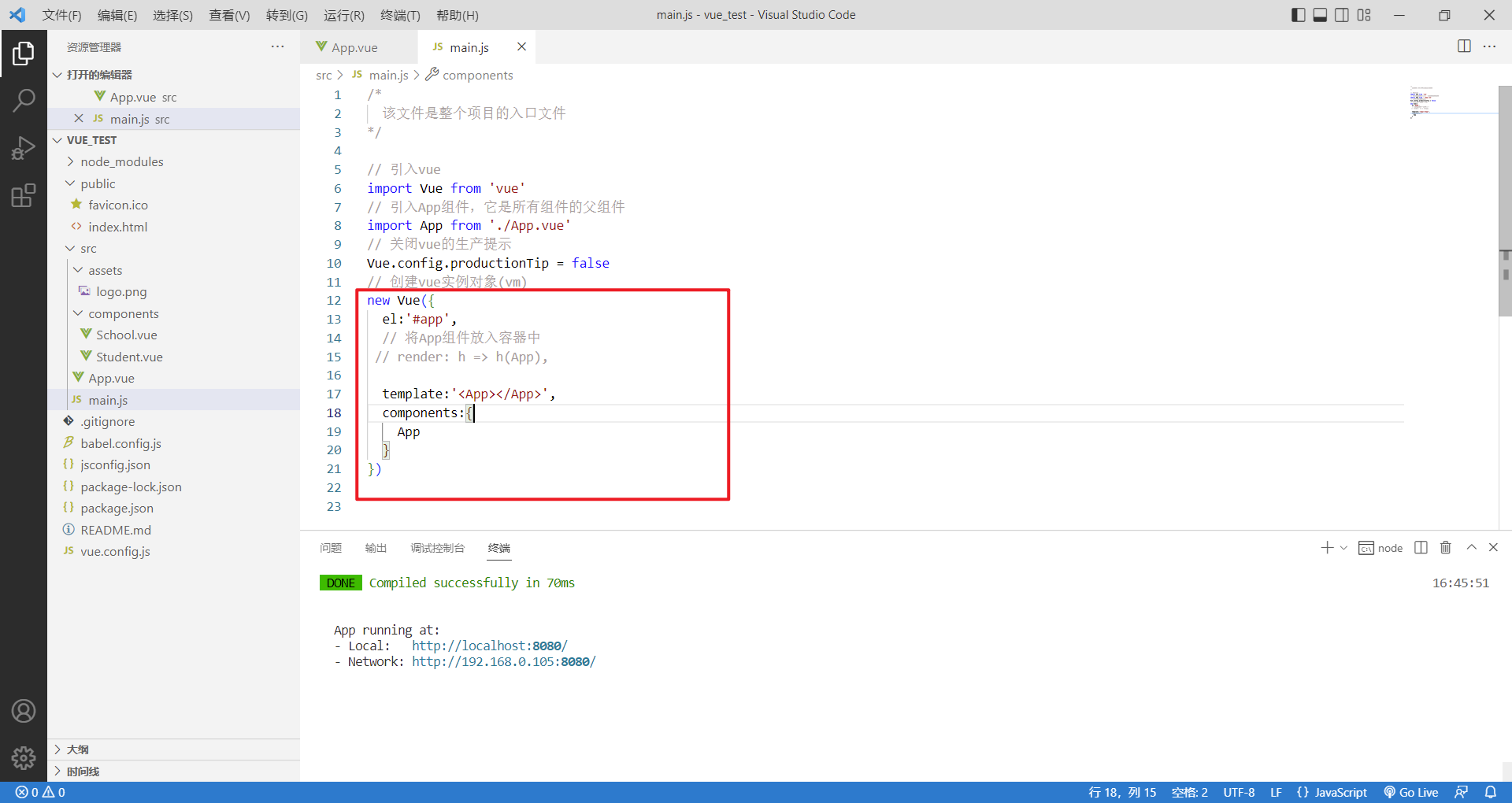
先把它切换成正常写法
发现浏览器保错了,正在使用一个运行版的vue,并且模板解析器是无效的
通过日志错误发现,引入的vue是有问题的,没有模板解析器
vue默认给我们引用的vue.js就是残缺版本的,它是一个运行版本,缺少模板解析器
既然缺少模板解析器,那么就不能使用模板(template),这时候就要用到rander帮助我们渲染模板解析器了
首先render是一个函数,翻译过来是渲染的意思,这个函数是vue帮助我们自动调用的,它有一个参数(创建元素),我们可以根据这个参数渲染具体的内容,最后需要返回值,也就是我们最终想要的渲染结果
渲染成功
当我们引用残缺版vue的时候,想要渲染页面元素,就要使用render函数去操作,它是可以简写的,格式如下
简写的思路就是,因为不需要用到this,可以写成剪头函数,并且把参数名称写出一个字母,因为只有一行代码所以可以去掉花括号
// 简写格式 render: h => h(App), // 普通格式 // render(createElement){ // return createElement('h1','你好') // },
最终就是这个格式,使用render简单清晰明了,直接通过它进行渲染,就算引入vue.js没有模板解析器也没有关系