一:前情回顾
之前已经分享了如何设置eslint和Prettier对项目进行格式化,但是这样的格式化只限于文件被修改时,才会触发自动格式化代码。
那么,问题来了,已经形成很久的代码,难道我们也要一个一个文件去点开,然后敲个空格,在进行保存吗?
这就太不优雅了。
二:按文件夹格式化
为什么我说按文件夹格式化呢?因为,像node项目,是有依赖文件夹node_modules文件夹的,这个文件夹是不上传git仓库,且不需要格式化的。
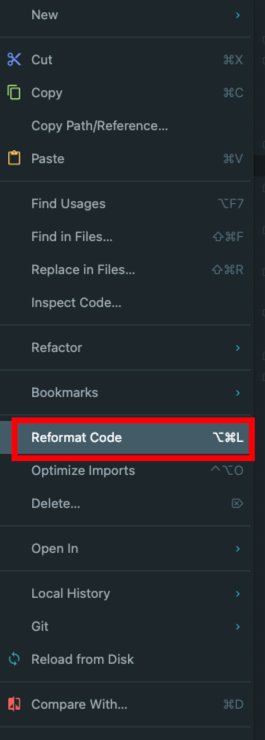
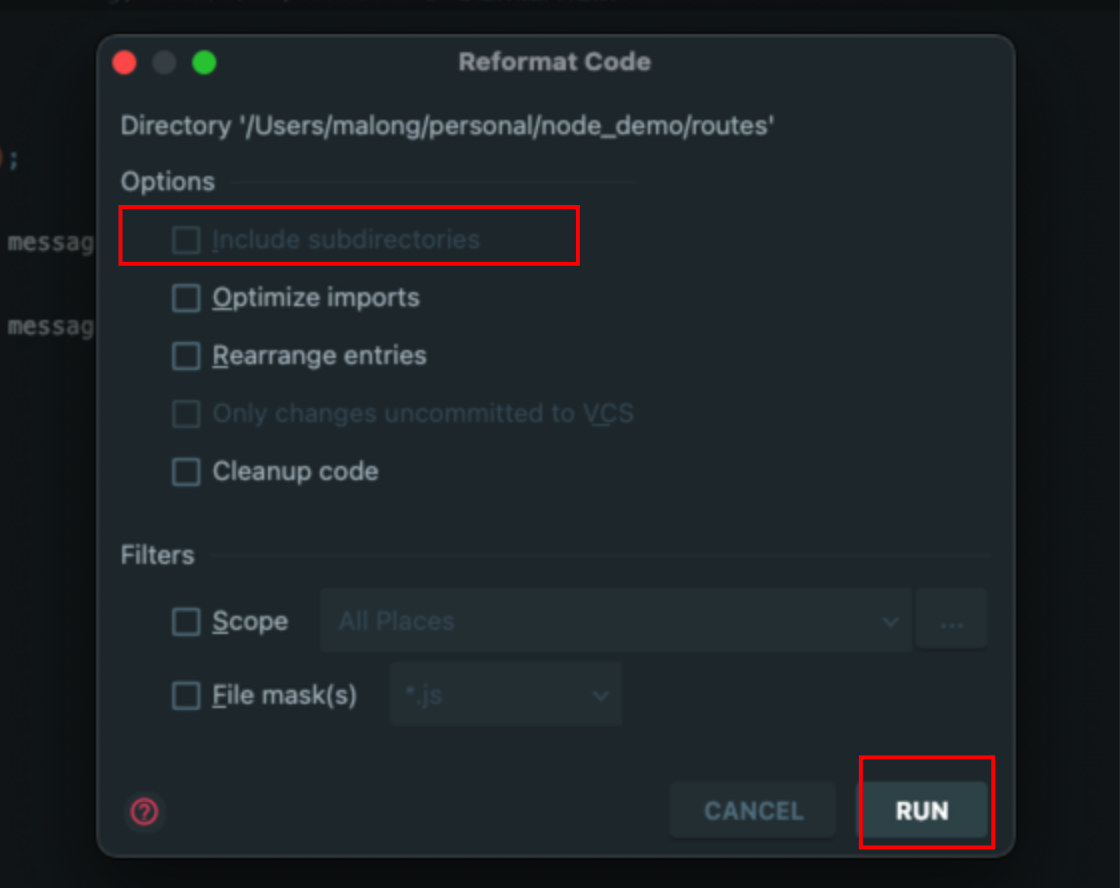
那么我们只需要在其他文件夹上,进行右键,选择Reformat Code,如有需要可以勾选Include subdirectories(包括子目录),然后点击Run
稍等片刻,让编辑器跑一会儿,你就得到了完成格式化的项目。


三:结语
有人说,这样搞的话,git全是你的提交,但是,反过来想一下,团队内执行了全项目的代码格式化,然后,都是用同一套格式化规范,我们就可以避免了不同的人因为格式化导致的代码冲突。很明显,这是利大于弊的。何乐而不为呢!
项目中如何增加eslint和Prettier:https://www.yuque.com/morange/morange/gn4wgi
寄语
迈出第一步,就成功一半了。