1.HTML5介绍
什么是HTML5呢,就是从html原本上新增加了一些标签,能使我们前端开发工程师的写起来不需要一个一个去定义,而且在原先基础上增加了很多新特性来简化我们的代码,使别人来看我们的代码变得更加的整洁明亮,接下来就来认识认识我们HTML5的新标签
2.HTML5语义新特性
之前我们用html来写头部如果想要语义更明确得写成
<div class=“top”></div>
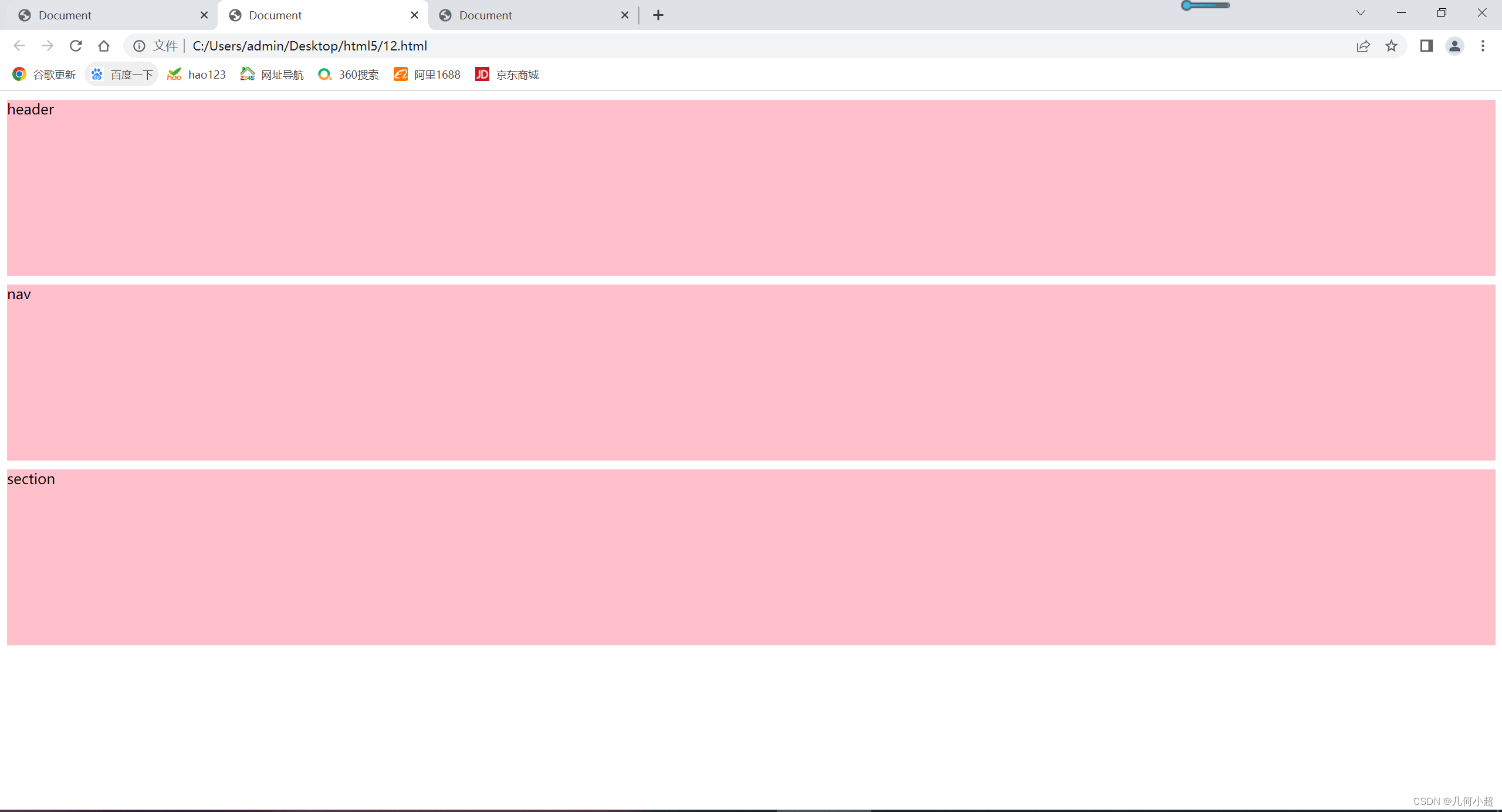
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> header ,nav, section{ display: block; height: 200px; background-color: pink; margin-top: 10px; } </style> </head> <body> <header>header</header> <nav>nav</nav> <section>section</section> </body> </html>
结果如图
那么其他标签大家可以去试试,我再次说明一下就可以了
现在是这些常用布局标签具体说明
3.新媒体标签 和新增表单标签
1.视频标签和音频标签
这个标签是HTML5在原先基础上引入进来的新标签,在HTML是没有音频和视频标签的,但是现在在HTML里面新增了这几个标签,都来认识一下吧
<audio> 标签定义声音,比如音乐或其他音频流。
接下来我们就来试验一下各个标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- <audio src="media/snow.mp3" controls="controls"></audio> --> <audio controls="controls"> <source src="media/snow.mp3" type="audio/mpeg" /> <source src="media/snow.ogg" type="audio/ogg /"> </audio> </body> </html>
先写一个audio,然后在写一个controls,这个显示控件的,就是更直观去显示这个播放按钮
source这个意思是来源的意思,意思就是说你的音频文件来源于哪里,这个我也只是看了下意思,
然后剩下我不用说了吧,直接引入就行了
2.视频标签
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
3.新增表单标签
这里只是简单介绍了表单的标签,现在我们来一一去实现这些标签的功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action=""> <ul> <li>邮箱: <input type="email" /></li> <li>网址: <input type="url" /></li> <li>日期: <input type="date" /></li> <li>日期: <input type="time" /></li> <li>数量: <input type="number" /></li> <li>手机号码: <input type="tel" /></li> <li>搜索: <input type="search" /></li> <li>颜色: <input type="color" /></li> <li> <input type="submit" value="提交"></li> </ul> </form> </body> </html>
4.案例小结
学以致用才能更好巩固知识,大家使用一个新特性可以来做一个表单,实现自己个人信息制表图