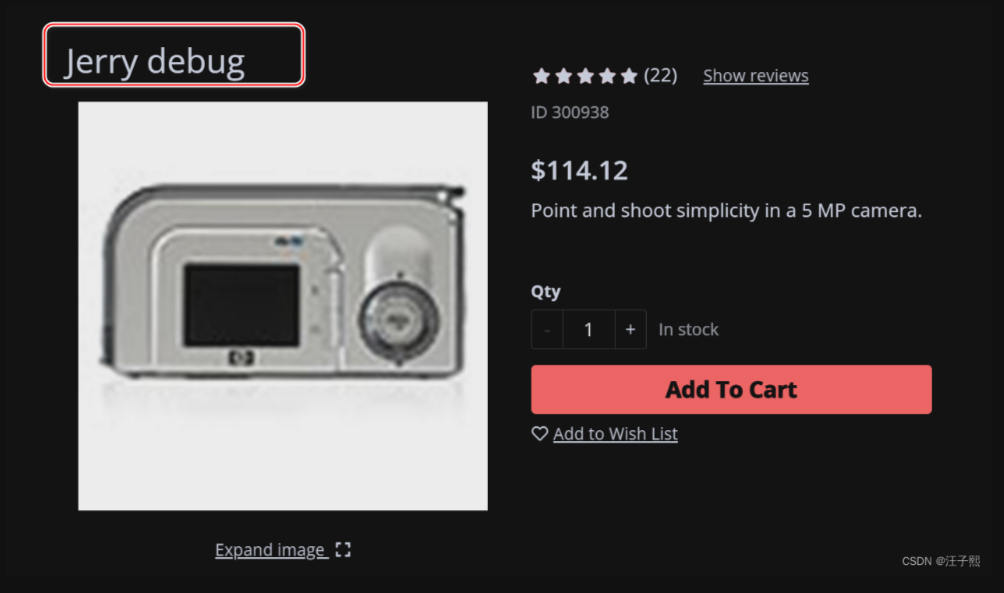
Spartacus 产品明细页面(product detail page)如下图所示:
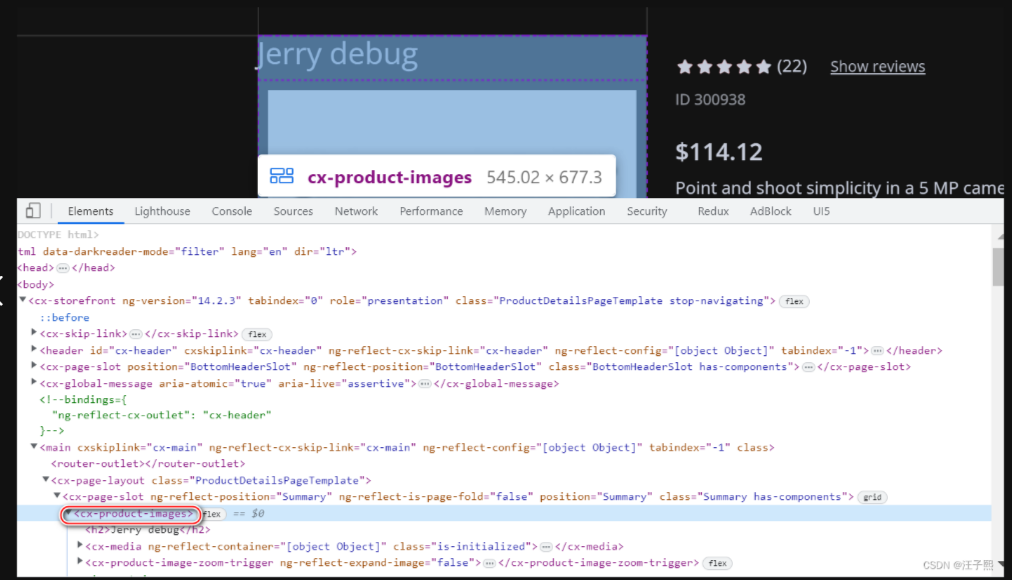
其 selector 为 cx-product-images:
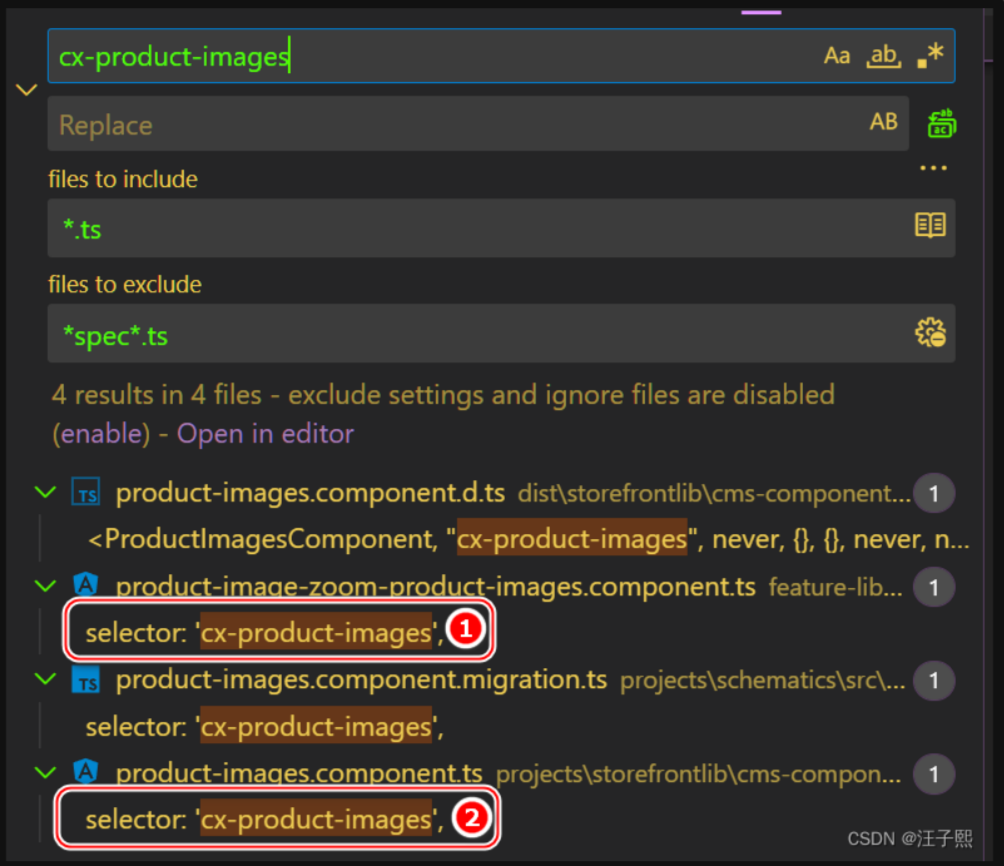
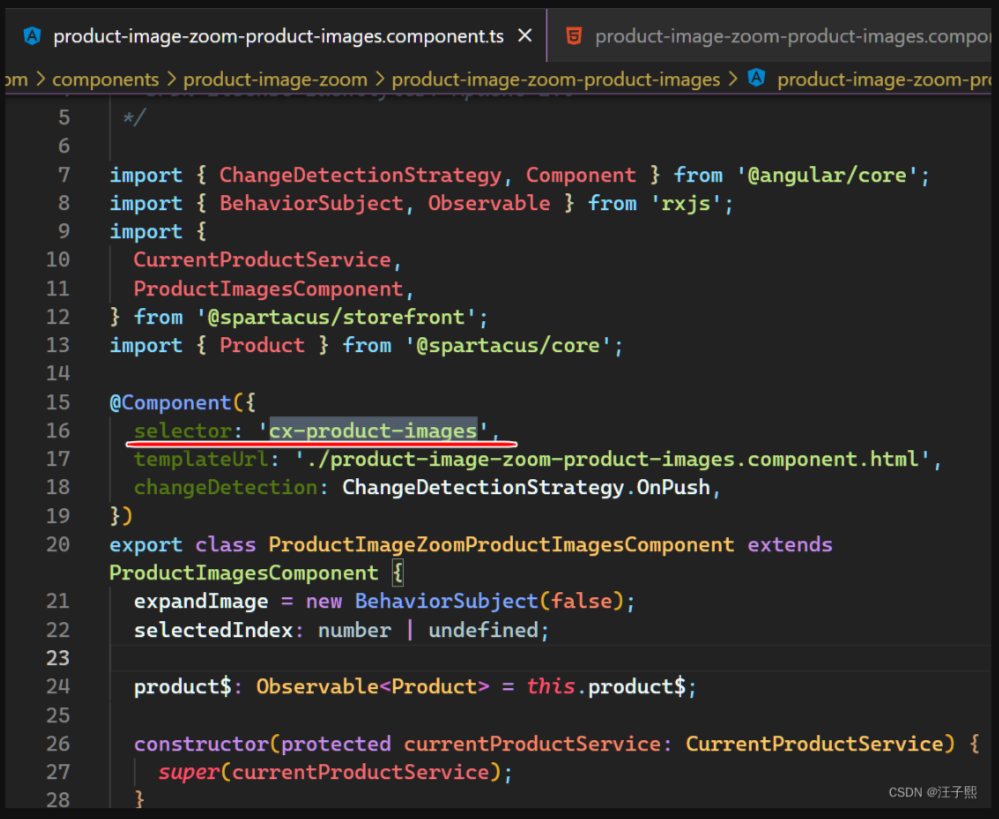
在 Spartacus 实现里,有两个 Component 都使用了这个 selector,但是 PDP 页面使用的是前者,即下图图例1 所示的 ProductImageZoomProductImagesComponent:
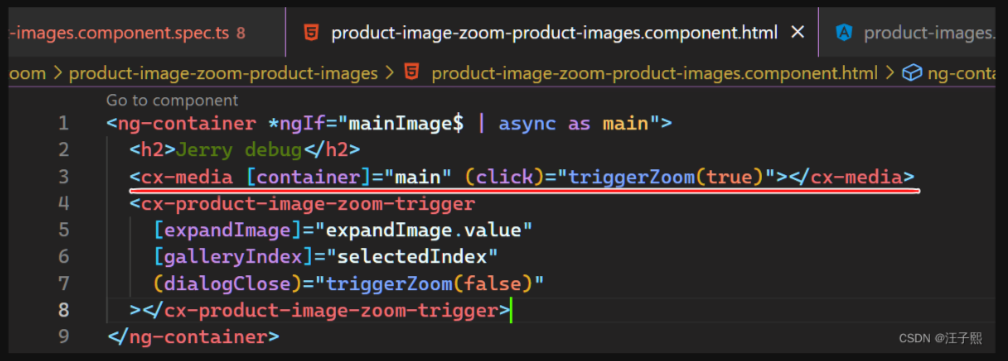
这个 Component 里有一个 cx-media, 绑定了一个 click 事件处理,点击后可以放大:
在 Angular 中,组件选择器(selector)的绑定语法有时使用方括号([]),有时使用圆括号(())。这些符号在语法上有着不同的含义和用途。让我们深入探讨一下它们的区别。
方括号([]):
方括号在组件选择器中用于属性绑定。它允许将组件的属性绑定到父组件的属性或表达式上。当方括号用于组件选择器时,它会将组件的属性视为输入属性,并将其与父组件中的属性进行绑定。
例如,假设我们有一个组件选择器为<app-custom-component [property]="value"></app-custom-component>,其中[property]表示将父组件的value属性绑定到子组件的property属性上。
使用方括号绑定属性时,父组件的属性变化会影响子组件的属性。当父组件的属性发生变化时,子组件会相应地更新。这使得数据从父组件流向子组件,实现了单向数据流的概念。
此外,方括号还可以用于属性绑定的简写形式。例如,<app-custom-component [property]="value"></app-custom-component>可以简写为<app-custom-component [property]="value"></app-custom-component>。
圆括号(()):
圆括号在组件选择器中用于事件绑定。它允许将组件的事件绑定到父组件中的方法或表达式上。当圆括号用于组件选择器时,它会将组件的事件视为输出事件,并将其与父组件中的方法进行绑定。
例如,假设我们有一个组件选择器为<app-custom-component (event)="handleEvent($event)"></app-custom-component>,其中(event)表示将子组件中的event事件绑定到父组件的handleEvent方法上。
当子组件触发了事件时,父组件中的方法将被调用。这使得数据从子组件流向父组件,实现了组件之间的通信。
类似于方括号的简写形式,圆括号也有一个简写形式。例如,(event)="handleEvent($event)"可以简写为onEvent="handleEvent($event)"。这种简写形式更常用于DOM事件的绑定。
方括号和圆括号的结合使用:
在某些情况下,我们可能需要同时使用方括号和圆括号来实现双向数据绑定。双向数据绑定允许父组件和子组件之间的属性和事件的双向传递。