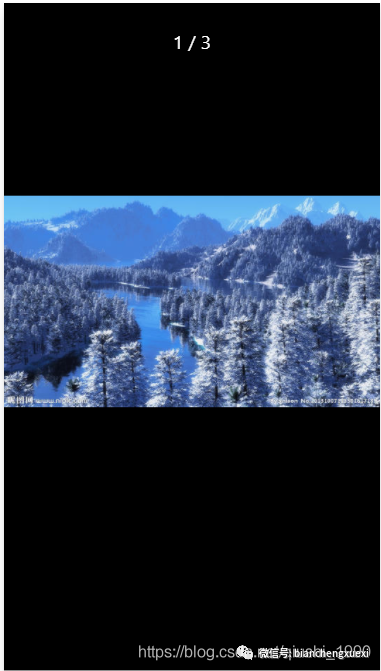
老规矩,先看效果图
效果图有点快,但是可以大致看出来效果了。我再给大家描述下吧
一个页面有3张图片,点击其中任意一张都可以放大预览。然后在预览的时候,左右滑动,还可以看另外两张图片。
话不多说,直接上代码
一,实现多张图片点击放大效果
1-1,首先定义一个页面image.wxml
<!--pages/image/image.wxml--> <image src="{{imgList[0]}}" bindtap="preview" data-src="{{imgList[0]}}"></image> <image src="{{imgList[1]}}" bindtap="preview" data-src="{{imgList[1]}}"></image> <image src="{{imgList[2]}}" bindtap="preview" data-src="{{imgList[2]}}"></image>
这个页面很简单,就是放三个image用来显示imgList数组里的三张图片。
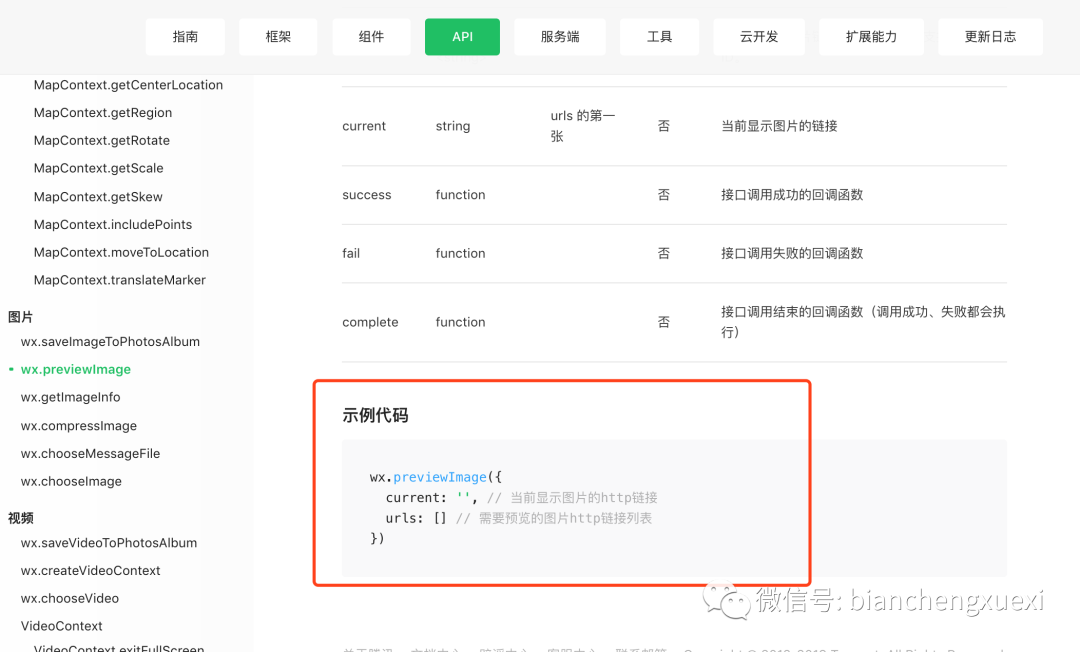
1-2,实现图片放大效果的核心方法如下。
上图是官方的示例。我们来看下实际中是如何使用的。
1-3,把image.js的完整代码贴出来。
Page({ data: { imgList: [ "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=508387608,2848974022&fm=26&gp=0.jpg", "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3139953554,3011511497&fm=26&gp=0.jpg", "https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1022109268,3759531978&fm=26&gp=0.jpg" ] }, //预览图片,放大预览 preview(event) { console.log(event.currentTarget.dataset.src) let currentUrl = event.currentTarget.dataset.src wx.previewImage({ current: currentUrl, // 当前显示图片的http链接 urls: this.data.imgList // 需要预览的图片http链接列表 }) } })
这里也很简单,就是定义一个imgList图片数组。然后定义一个方法,在点击图片时实现图片放大预览的效果。
其实代码就这么多,我们就可以轻松的实现小程序图片的点击放大效果了。
是不是很简单。
二,轮播图点击放大预览
其实我们的轮播图也是可以实现点击放大的。
2-1,效果图
首先是轮播图如下
可以看出我们有三张轮播图,点击放大后的效果
2-2,wxml页面代码
<swiper indicator-dots> <swiper-item wx:for="{{imgList}}" bindtap="preview" data-index="{{index}}"> <image src="{{item}}"></image> </swiper-item> </swiper>
其实就是一个轮播图的实现,外加一个点击事件
2-3,js代码的实现
其实和我们上面多图片实现的代码一样
Page({ data: { imgList: [ "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=508387608,2848974022&fm=26&gp=0.jpg", "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3139953554,3011511497&fm=26&gp=0.jpg", "https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1022109268,3759531978&fm=26&gp=0.jpg" ] }, //预览图片,放大预览 preview(event) { let index = event.currentTarget.dataset.index wx.previewImage({ current: this.data.imgList[index], // 当前显示图片的http链接 urls: this.data.imgList // 需要预览的图片http链接列表 }) } })
到这里我们就完整的实现了图片点击放大的效果了,是不是很简单。