🙋🏻♀️ 编者按:本文是 Ant Design 5.0 发布会直播回顾系列的文字稿,由支付宝设计团队出品,作者(支付宝体验设计师松仙)介绍了 Ant Design 5.0 背后的设计理念:更美,更灵活。
前言
在我们深入了解 Ant Design 5.0 的新特性之前,让我们先谈谈企业级应用设计的核心理念。在 Ant Design 服务的企业级应用设计领域中,美丑并不仅仅是一种主观的、感性的概念,而是更具客观性和实际意义的。我们追求的美,实际上是为用户提供更轻松舒适的办公体验,即虚拟办公环境。良好的办公环境和体验能够提高工作效率和激发创造力。
为什么要进行升级?
过去,我们收到了许多用户对 Ant Design 设计风格的反馈和吐槽,主要集中在以下三个方面:
- 界面不清晰,难以找到所需内容;
- 界面单调,缺乏设计感;
- 与其他系统相比,组件显得过时。
仔细观察这些反馈,我们发现它们都涉及到一个核心主题——美。因此,Ant Design 团队的视觉设计师们将探究如何使 Ant Design 更美的问题作为主要课题。
更美的 v5 :更聚焦、去干扰、轻松感
回到美与丑的概念,我们发现大家所追求的美与 Ant Design 的核心理念“快乐工作”不谋而合。无论是现实中的办公空间还是虚拟办公空间,其核心目标都是为用户提供更加轻松舒适的办公体验。因此,我们根据“快乐工作”的理念并结合企业级应用的特点,明确了视觉层面的基本原则:“信息有序、认知轻松”。同时,我们提炼出三大设计目标:“更聚焦、去干扰、轻松感”。接下来,我们将分享关于形状、颜色、材质和字体方面的具体升级和优化细节。
更聚焦
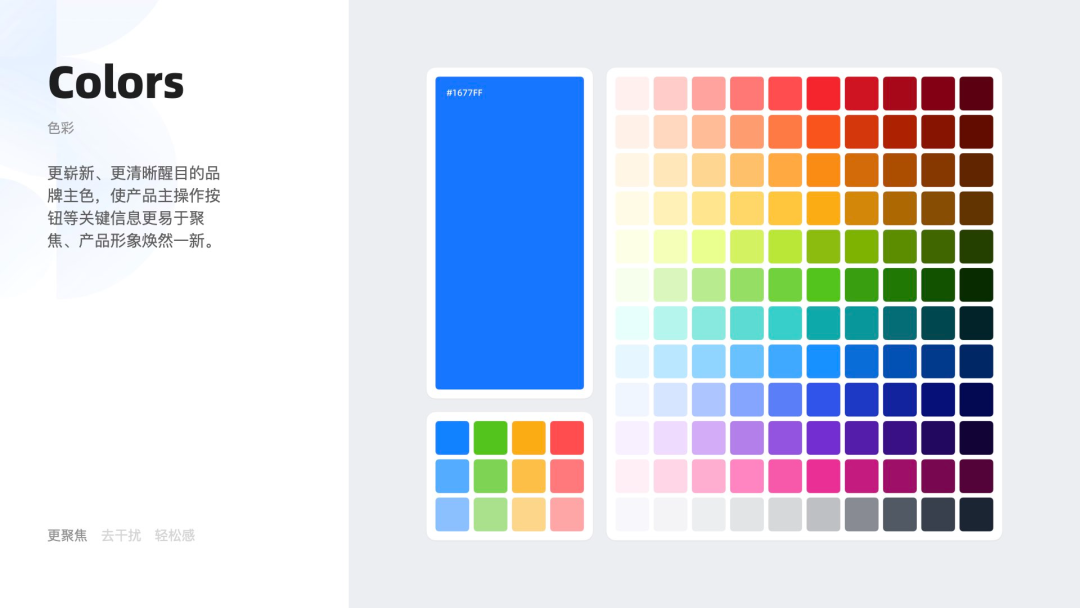
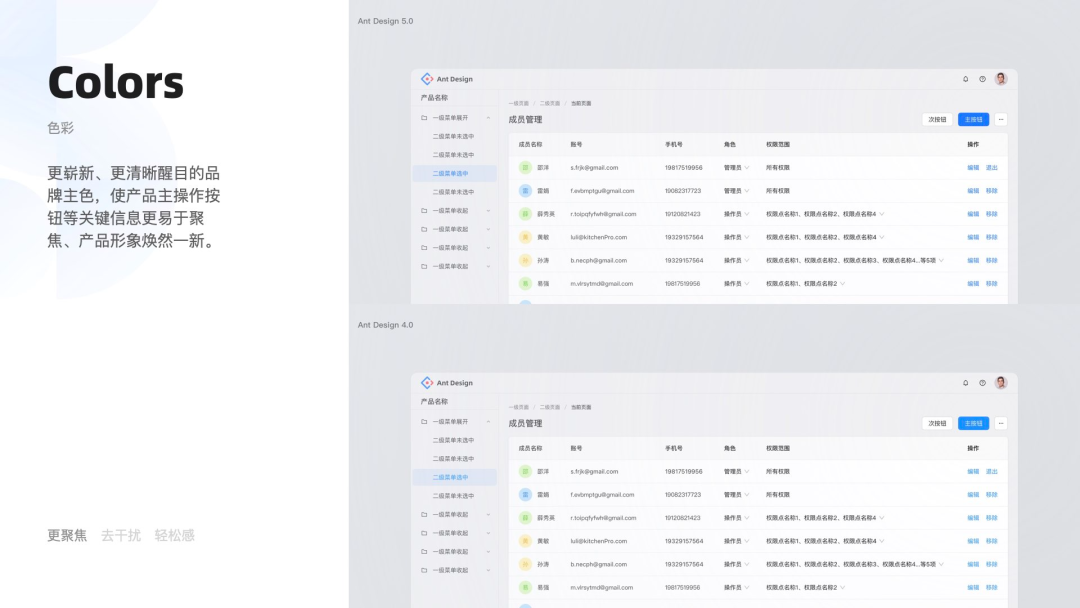
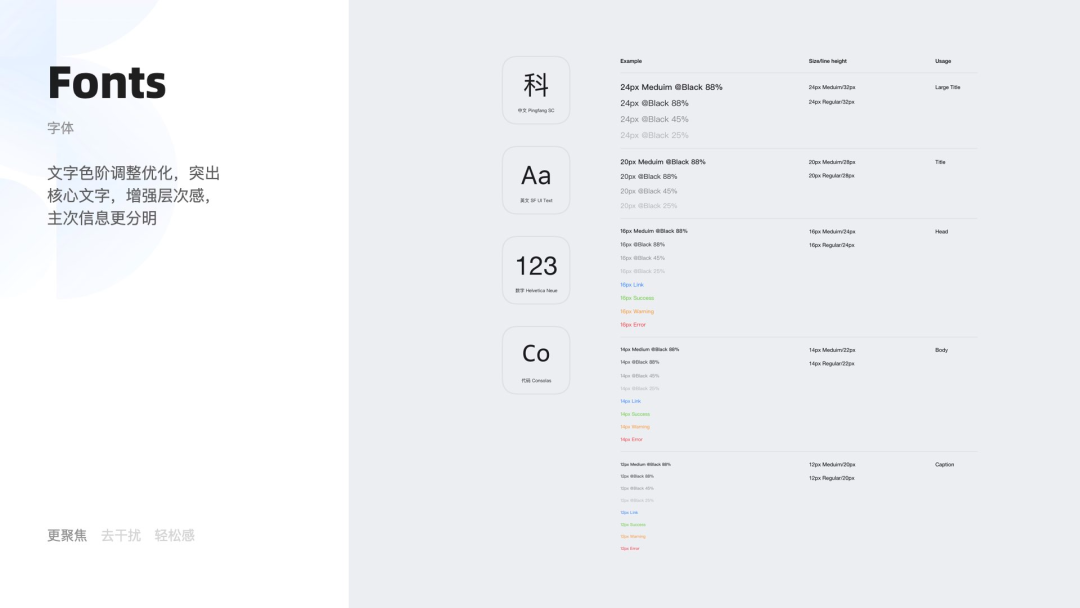
为了实现“聚焦”的目标,我们对 Ant Design 的主色进行了升级。相较于之前的主色(#1890FF),新的主色(#1677FF)对比度更高,视觉感受更加新颖。新主色能使产品的主要操作按钮等关键信息在界面中更加突出,易于聚焦,同时让产品形象焕然一新。在文字方面,我们也提高了文本与背景的对比度,以确保在保留优雅的设计感的同时,用户在阅读过程中能够更加集中注意力,避免因为界面混乱导致的信息错失。
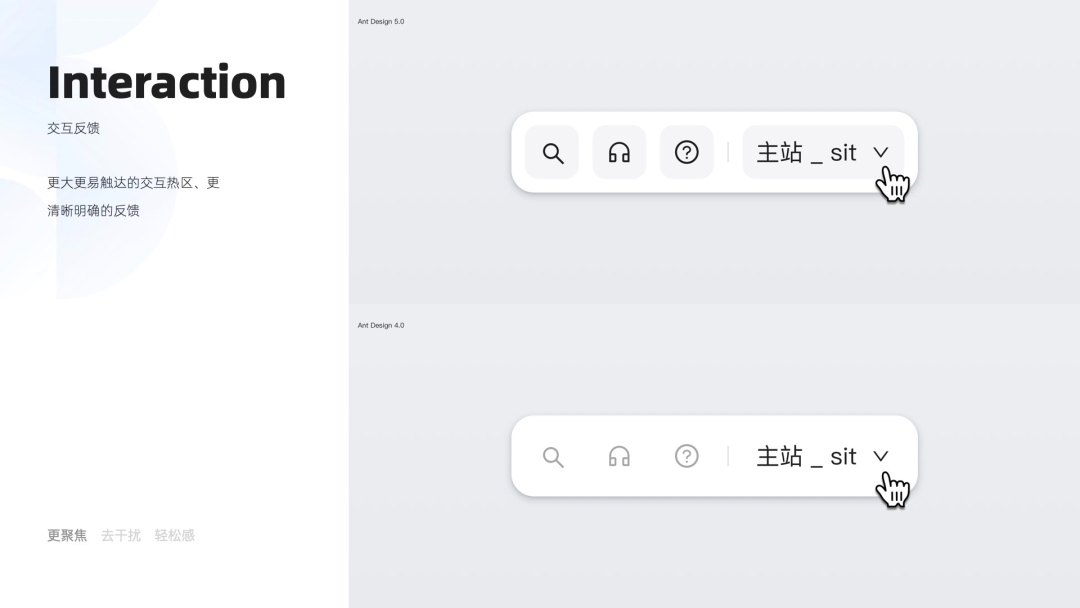
在更聚焦方面,我们进行了另一项重要的升级,即为常用操作按钮增设了更大、更易触达的交互热区。与过去相比,当用户悬停在某个图标上时,仅有图标本身会发生颜色变化;而现在,整个热区都会有所变化。这种更加清晰明确的反馈将有助于用户在此刻更轻松地关注他们所关心的信息。
去干扰
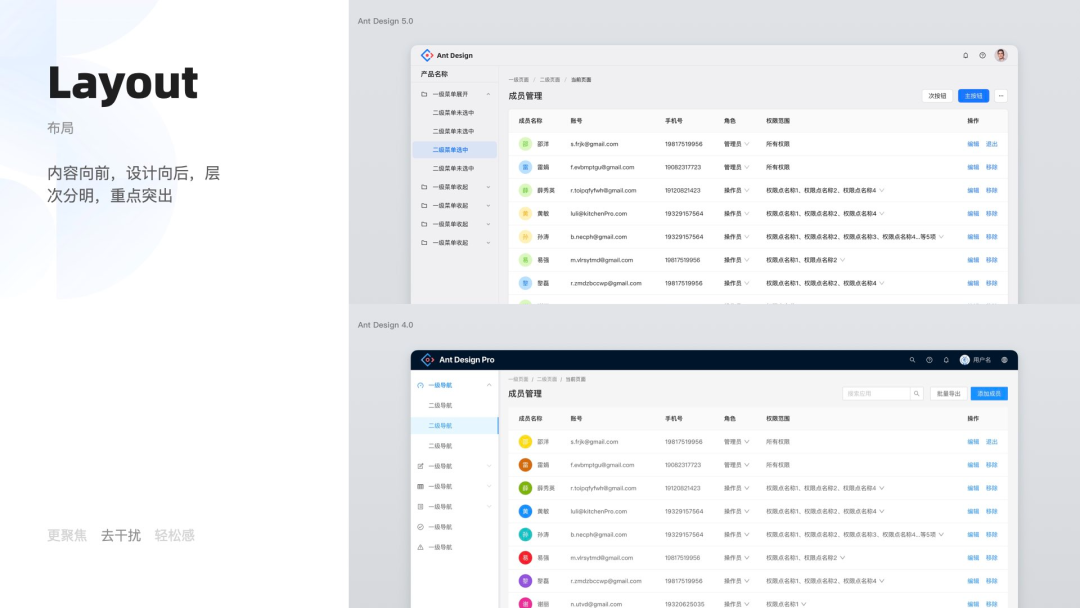
在【去干扰】方面,我们首先对 Ant Design 页面框架进行了优化设计。遵循“内容为先,设计为辅”的原则,我们降低了顶部导航和侧边导航的视觉层次,使其与背景色在空间层面上融为一体。通过简化页面层级、去除多余的干扰,我们使右侧核心卡片区域更加突出,让整个界面更加简洁明了。
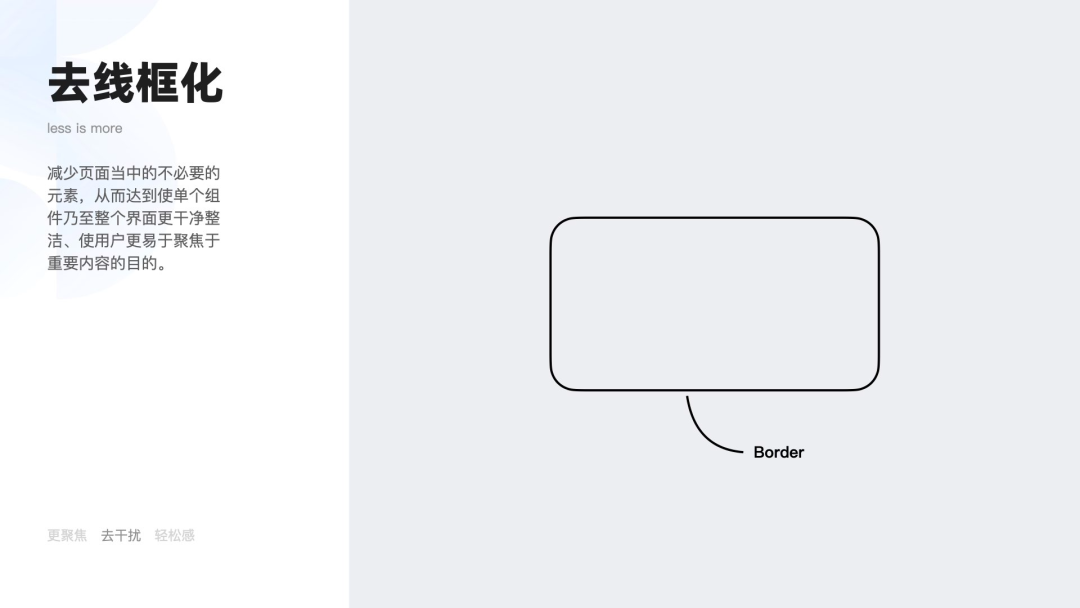
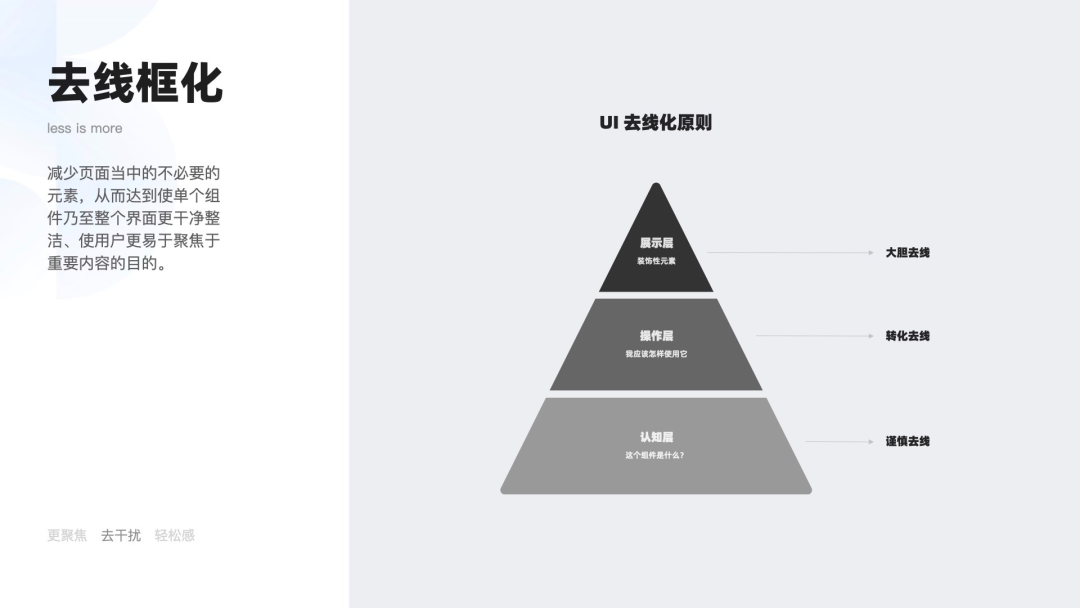
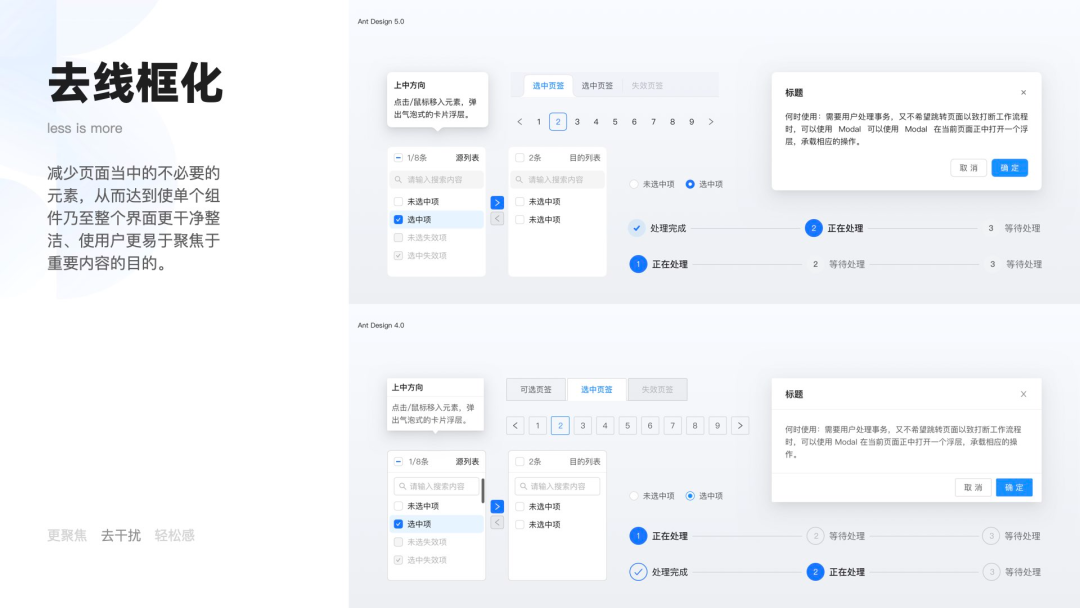
在 UI 设计中,虽然线框是重要的构成元素,但过多的线框会影响界面美观度,甚至干扰用户视线,降低体验。因此,我们对 Ant Design 的 60 多个基础组件进行了系统性的「去线框化」处理。本质上,「去线框化」是对组件展示层的优化调整,旨在减少或减弱页面中不必要的视觉元素,实现更干净、清爽的界面,使重要内容更易于聚焦。我们将「去线框化」分为三个层次:
- 认知层 - 谨慎去线;
- 操作层 - 转化去线;
- 展示层 - 大胆去线。
轻松感
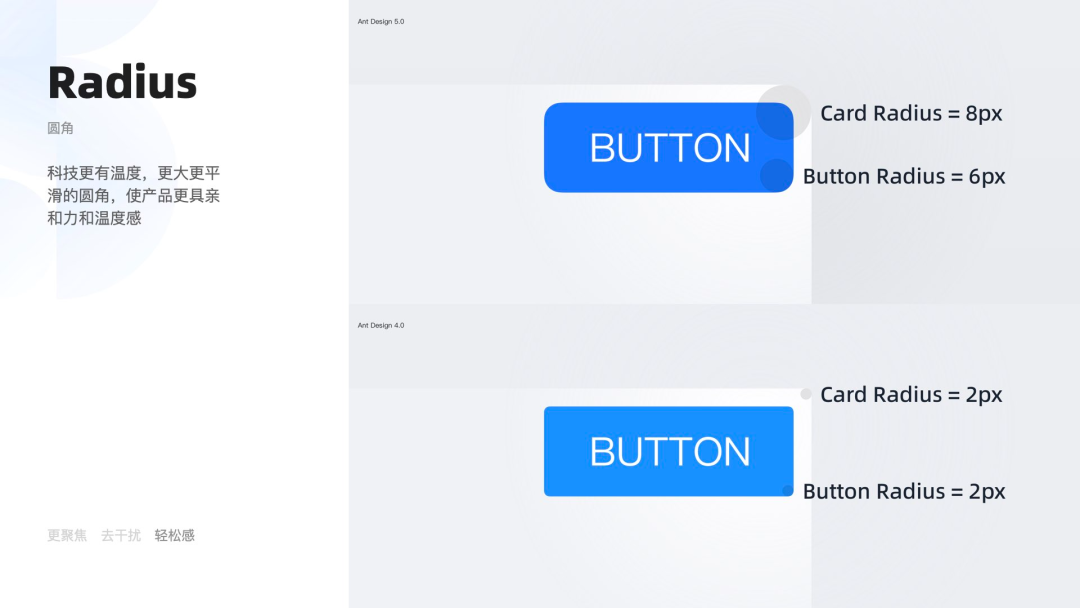
让科技更具温度感是我们始终坚持的理念。在 Ant Design 5.0 中,我们采用了更大的圆角设计来体现这一理念,希望使用 5.0 的产品也能呈现出更强的亲和力和温度感。同时,我们优化了组件细节部分,如针对 Popover、Tooltips 等异形组件的细节(矩形部分与箭头衔接处)进行了精细的圆角设计处理。我们深知细节决定成败,相信大家在使用 Ant Design 5.0 时会逐渐发现我们设计师在众多细节方面的用心与投入。
以上就是我们 Ant Design 5.0 Default 主题的新变化,接下来我将会继续向大家分享我们在【灵活性】方面所做的工作。
更灵活的 v5:以圆角算法为例
首先要回答两个问题:
第一个问题:为什么要做圆角算法?(why)
- 为了解决解决灵活性问题,满足定制化的需要;
- 圆角、主色是两个能够极大程度上决定一个产品气质的因素。(4.0 版本已具备自定义主题色功能。)
第二个问题:一键定义全局圆角不行吗?为什么需要算法?
经研究,我们发现当圆角值小于等于 4px 时候,全局使用同一个值是合理的,比如 v4 版本的全局 2px,但当圆角值进一步增大时候,这个规则就不再适用,我们可以看下这个简单的例子,左侧两列是全局圆角一致的效果,我们不难的发现,对于较小尺寸的的组件,其所能使用的最大圆角 = 其短边尺寸的 1/2,以最常见的 checkbox 为例,其宽高都是 16px,那其最大的圆角就只能是 8px。如果我的 button radius 用了 10px,那么 checkbox 不仅不能设置 10px,而且风格上会与 button 不同。而右侧两列是设计师手动调整出来的效果。所以我们需要一个算法来解决这样的问题。
圆角算法背后的故事
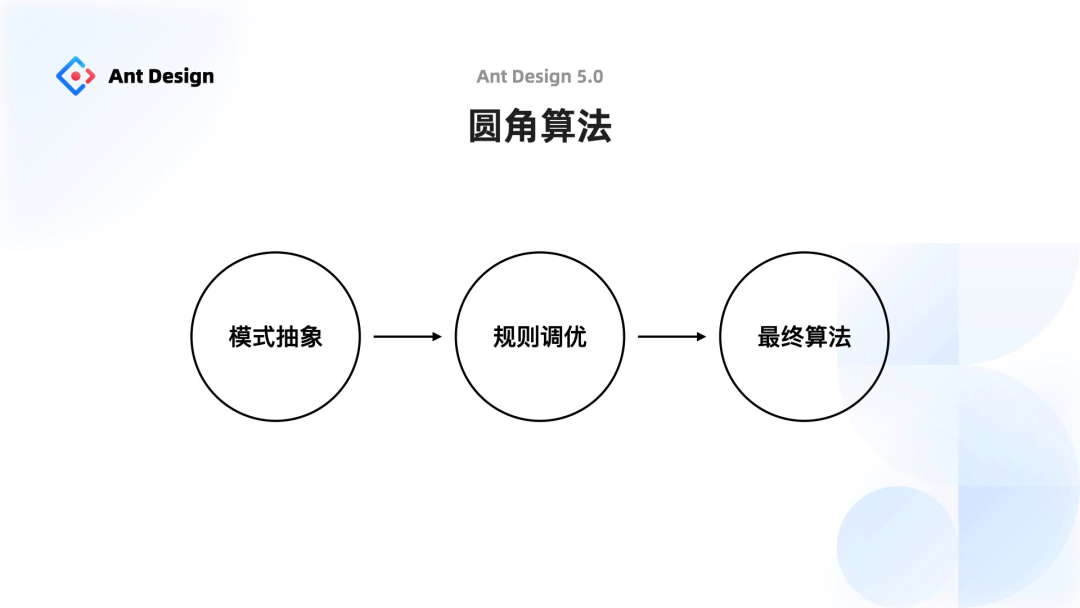
对于设计师同学来说「设计算法」听起来可能是一个比较难得话题,但设计算法的底层逻辑并不复杂:
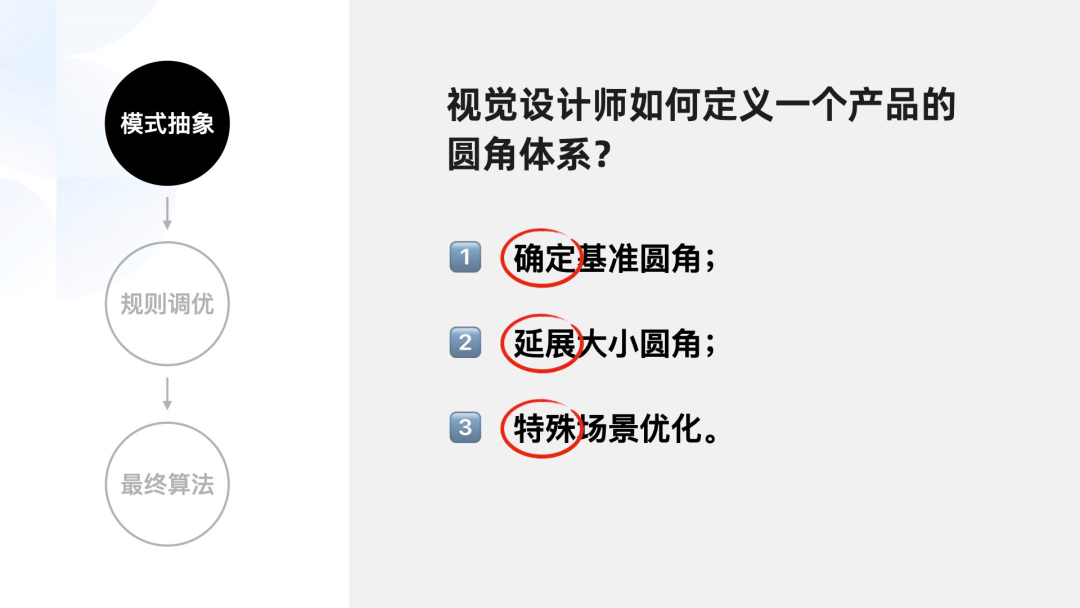
第一步:模式抽象:
根据经验我们总结了三条“视觉设计师定义一个产品圆角体系的一般方法”:1、根据产品气质确定基准圆角值;如:黑科技、硬核科技使用小圆角,暖科技和 2c 的产品使用大圆角;2、根据基准圆角,延展出适合不同尺寸元素的圆角值;原则:小组件用小圆角、大组件使用大圆角;3、特殊场景优化处理,如:嵌套圆角、table 等。
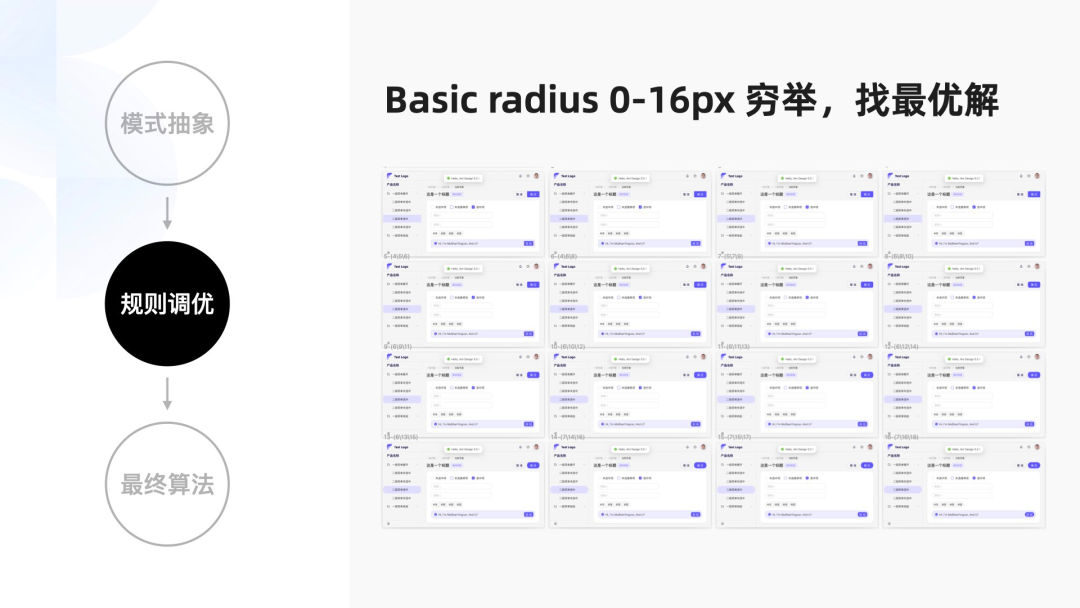
第二步:规则调优:
规则调优的方法同样分成三步:首先第一步:输入基准圆角值:我们制作了一个 demo 界面,将基准圆角值从 0px-16px ,按 1px 递增,进行排列;
第二步:延展更小更大组件所需的合适的圆角值:手工调配出不同基准圆角下的最优解;最后一步:将延展出的圆角值统计、制表,总结规律。这个里面有个关键,就是需要兼顾好规则极简原则与视觉效果最优原则。
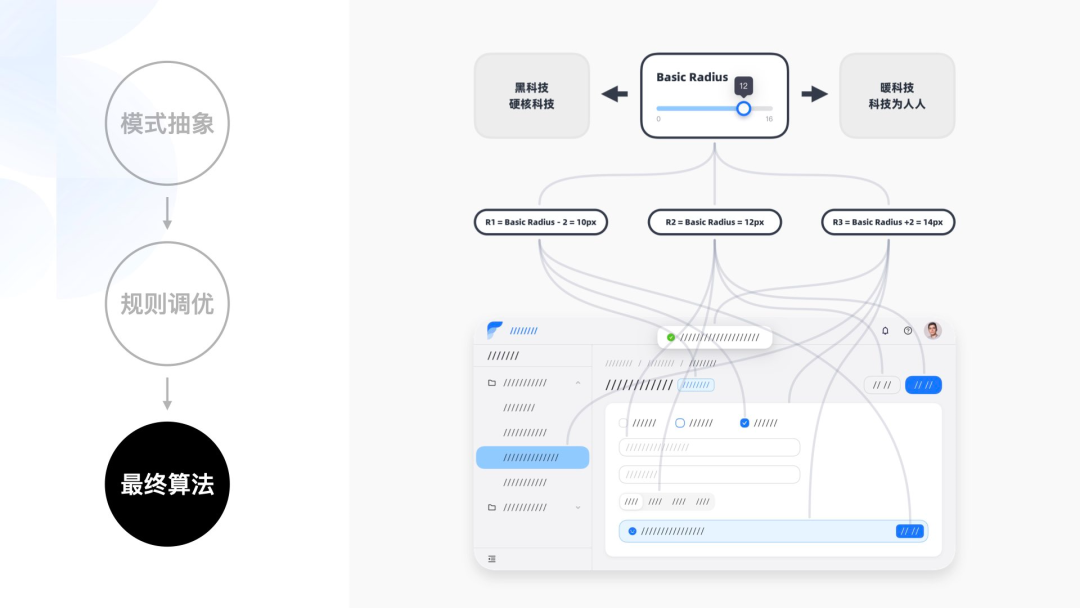
第三步:特殊组件优化:
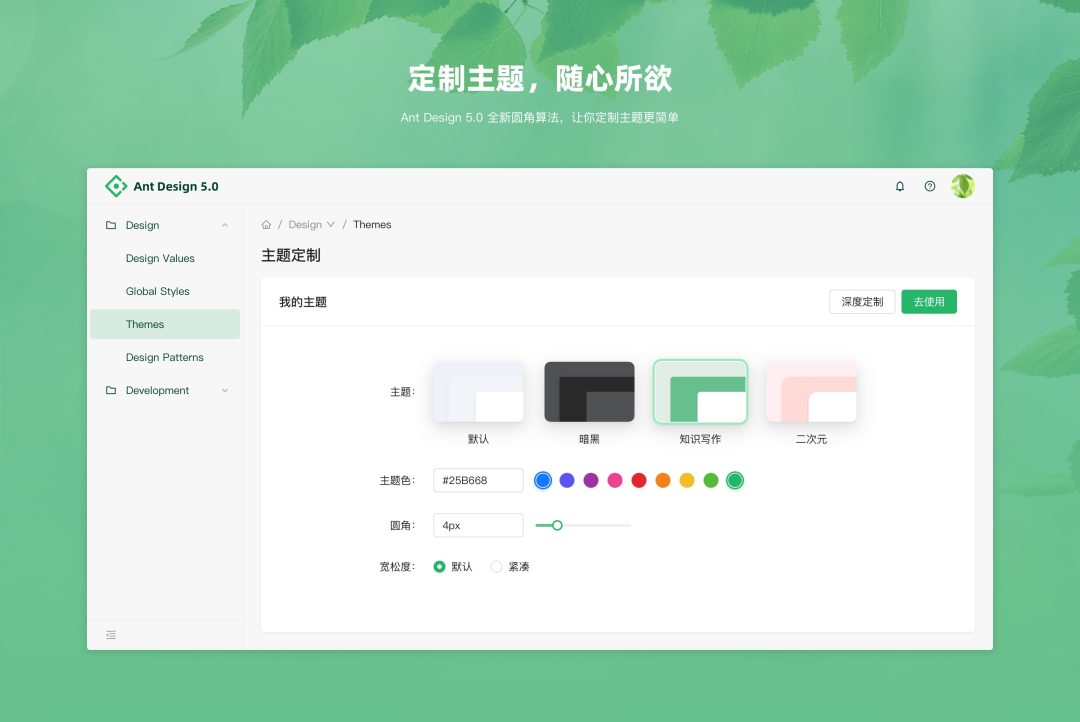
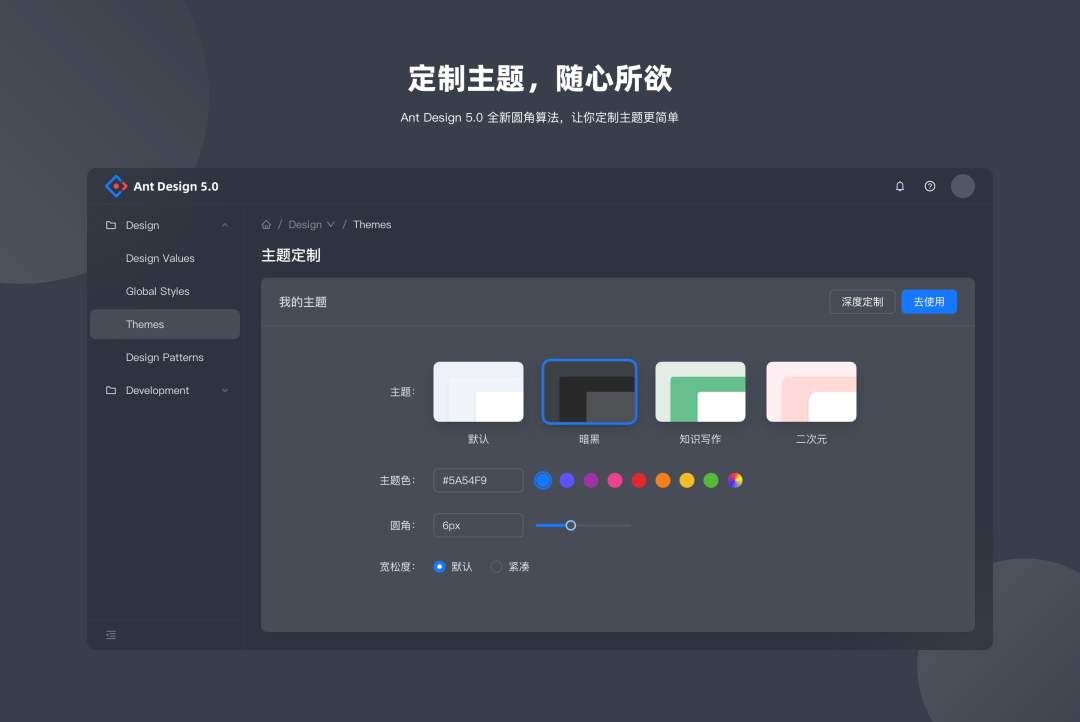
tooltip、popover、popconfirm、tableheader 等异形组件不适用前面所提到的基础规则,但我们可以采用相同的思路,通过穷举、专家调优的方式找到最优解。最后我们将前面的结论进行合并就得到了最终的圆角算法,用户只需要根据其产品特性定义一个基准圆角值作为输入,其余的大小延展、特殊组件全部交给算法来解决即可搞定整套圆角体系,而最终圆角算法的形态可以简单到只剩下一个滑动输入条。深度的探索、简单的表达,复杂留给自己,简单留给用户,这就是我们所坚持的设计理念。
UI Demo 展示
结束语
Ant Design 5.0 的升级,不仅仅是为了迎合审美,更是为了提高用户在虚拟办公空间中的工作效率和愉悦感。我们相信,这次升级将使 Ant Design 更加符合企业级应用的需求,助力企业快速搭建高效、美观的虚拟办公环境。同时,我们也期待未来能够继续收到用户的反馈和建议,使 Ant Design 不断进化,为用户带来更好的设计体验。
松仙 2023 年