正文
1、基本介绍
BFC(Block Formatting Context)的中文名称是块级格式化上下文,它是一个独立渲染的区域
在这个区域的内部有自己的布局规则,内部的元素对外部的元素没有任何影响,反之亦然
2、布局规则
BFC 的内部元素都必须是块级盒子,并且这些盒子有一定的布局规则,具体如下:
- 盒子在垂直方向上一个接着一个放置
- 相邻盒子在垂直方向上的距离由 margin 决定,属于同一个 BFC 的两个相邻盒子会发生 margin 重叠的情况
- 每个盒子的左外边距与容器的左边界相接触,即使它是浮动盒子也是如此
- BFC 的区域不会与浮动盒子重叠
- BFC 的高度计算要包含浮动盒子
3、创建方式
创建一个 BFC 的方法有很多,下面来介绍比较常用的几种:
- 根元素本来就是一个 BFC
- 设置 float 属性的值不为 none
- 设置 overflow 属性的值不为 visible
- 设置 position 属性的值为 absolute 或 fixed
- 设置 display 属性的值为 flow-root、inline-box、flex 等
4、应用实例
(1)解决高度塌陷的问题
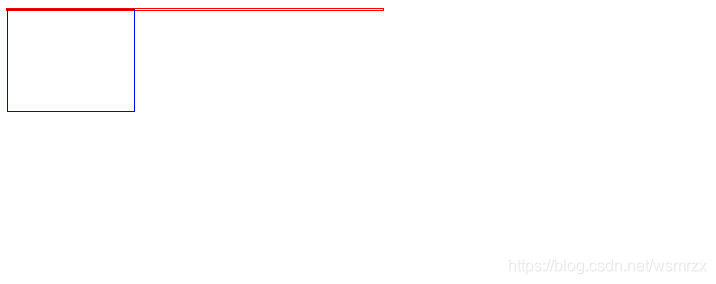
如果我们没有显式设置父元素的高度,并将子元素设置为浮动的,那么父元素就会出现高度塌陷
<!DOCTYPE html> <html> <head> <style> .father { border: 1px solid red; width: 300px; } .son { border: 1px solid blue; width: 100px; height: 80px; float: left; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
清除浮动,意思就是清除由于子元素浮动导致父元素高度塌陷的影响,清除浮动有两个基本的思路
- 在父元素的最后加一个冗余元素,并给这个元素设置
clear:both
.father { border: 1px solid red; width: 300px; } .father::after { /* 关键 */ content: ''; display: table; clear: both; } .son { border: 1px solid blue; width: 100px; height: 80px; float: left; }
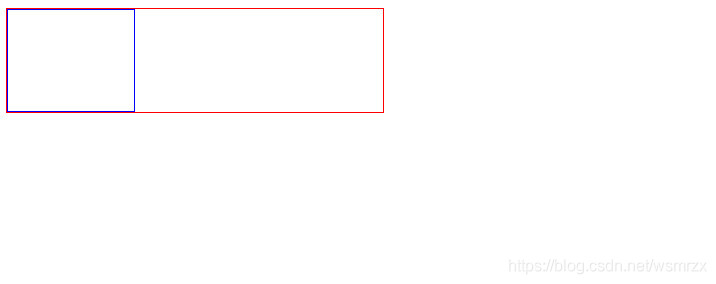
- 将父元素设置为 BFC,因为 BFC 的高度计算要包含浮动元素
.father { border: 1px solid red; width: 300px; display: flow-root; /* 关键 */ } .son { border: 1px solid blue; width: 100px; height: 80px; float: left; }
(2)解决外边距塌陷的问题
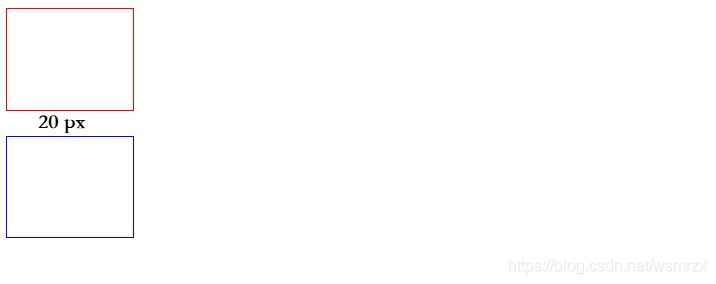
属于同一个 BFC 的两个相邻盒子会发生外边距塌陷的情况
<!DOCTYPE html> <html> <head> <style> .elder-brother { width: 100px; height: 80px; border: 1px solid red; margin-bottom: 10px; } .little-brother { width: 100px; height: 80px; border: 1px solid blue; margin-top: 20px; } </style> </head> <body> <div class="elder-brother"></div> <div class="little-brother"></div> </body> </html>
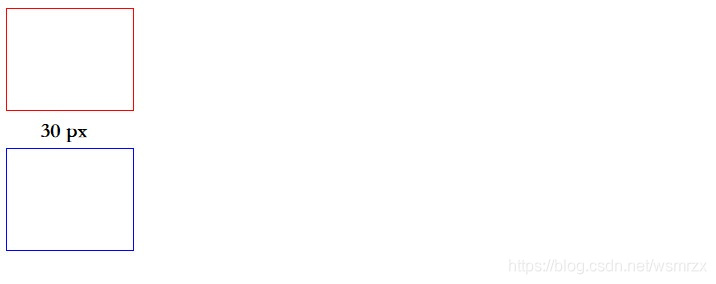
解决方法就是给其中一个元素包一个 BFC,这样就能使得两个元素不在同一个 BFC 中
<!DOCTYPE html> <html> <head> <style> .elder-brother { width: 100px; height: 80px; border: 1px solid red; margin-bottom: 10px; } .wrapper { /* 关键 */ display: flow-root; } .little-brother { width: 100px; height: 80px; border: 1px solid blue; margin-top: 20px; } </style> </head> <body> <div class="elder-brother"></div> <div class="wrapper"><div class="little-brother"></div></div> </body> </html>