实践环境
Odoo 14.0-20221212 (Community Edition)
Odoo Web Login Screen 14.0
https://apps.odoo.com/apps/modules/14.0/odoo_web_login/#
操作步骤
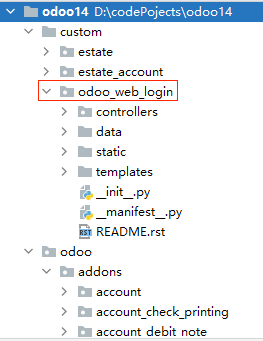
1、把下载的odoo web login screen压缩包解压后,放自定义插件目录,如下
2、登录odoo,打开Apps,使用关键词"web_login"搜索模块,安装odoo_web_login
注意:在安装website模块之后安装odoo_web_login模块或者安装website模块之后更新odoo_web_login模块
3、修改%PROJECT_HOME%\odoo\addons\web\controllers\main.py
添加'disable_footer', 'disable_database_manager', 'background_src'到SIGN_UP_REQUEST_PARAMS变量
# Shared parameters for all login/signup flows SIGN_UP_REQUEST_PARAMS = {'db', 'login', 'debug', 'token', 'message', 'error', 'scope', 'mode', 'redirect', 'redirect_hostname', 'email', 'name', 'partner_id', 'password', 'confirm_password', 'city', 'country_id', 'lang', 'disable_footer', 'disable_database_manager', 'background_src'}
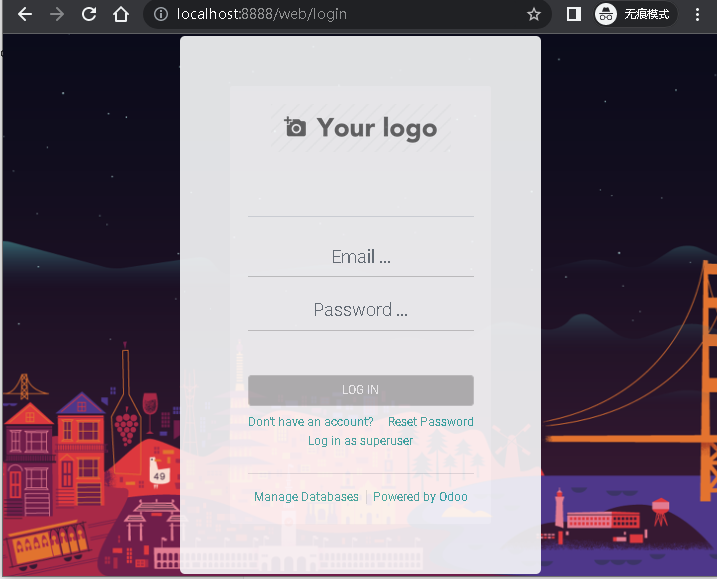
4、重启服务,查看效果
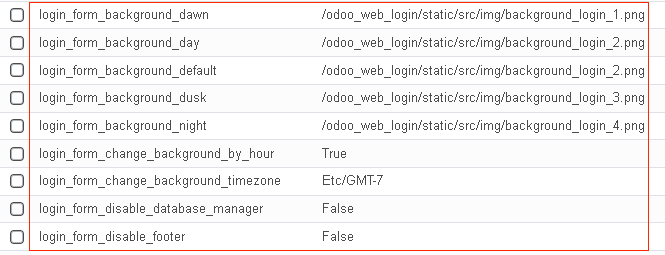
登录系统,查看系统参数Settings->Technical->Parameters->System Parameters,如下,我们可以根据实际需要修改对应参数配置