题目难度:★★★☆
①数组过滤
描述
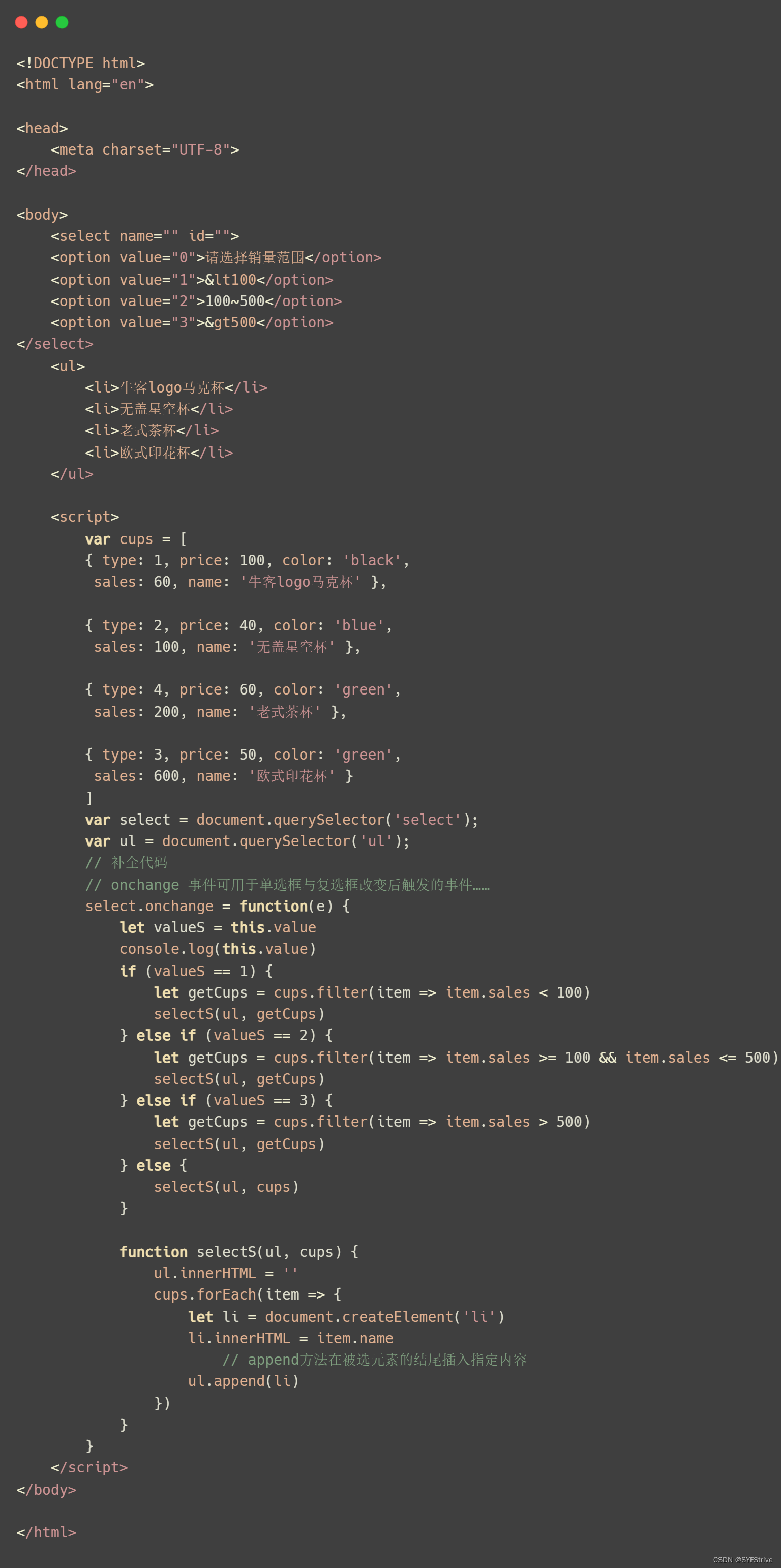
请补全JavaScript代码,要求根据下拉框选中的条件变换重新渲染列表中展示的商品,且只展示符合条件的商品。
注意:
- 必须使用DOM0级标准事件(onchange)
- 建议使用ES6的filter方法
📰代码演示:
②判断质数
描述
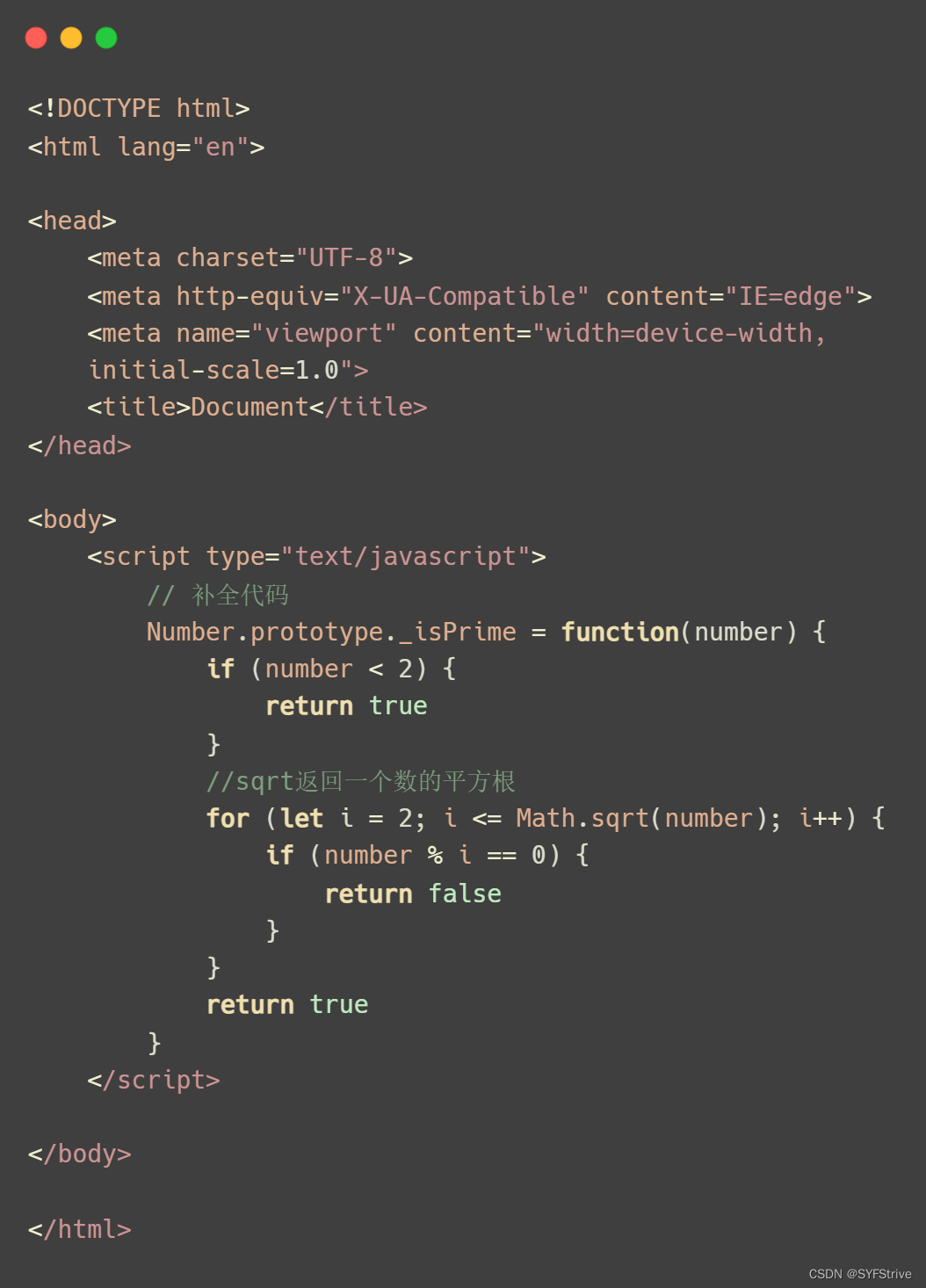
请补全JavaScript代码,要求在Number对象的原型对象上添加"_isPrime"函数,该函数判断调用的对象是否为一个质数,是则返回true,否则返回false。
📰代码演示:
③身份证
描述
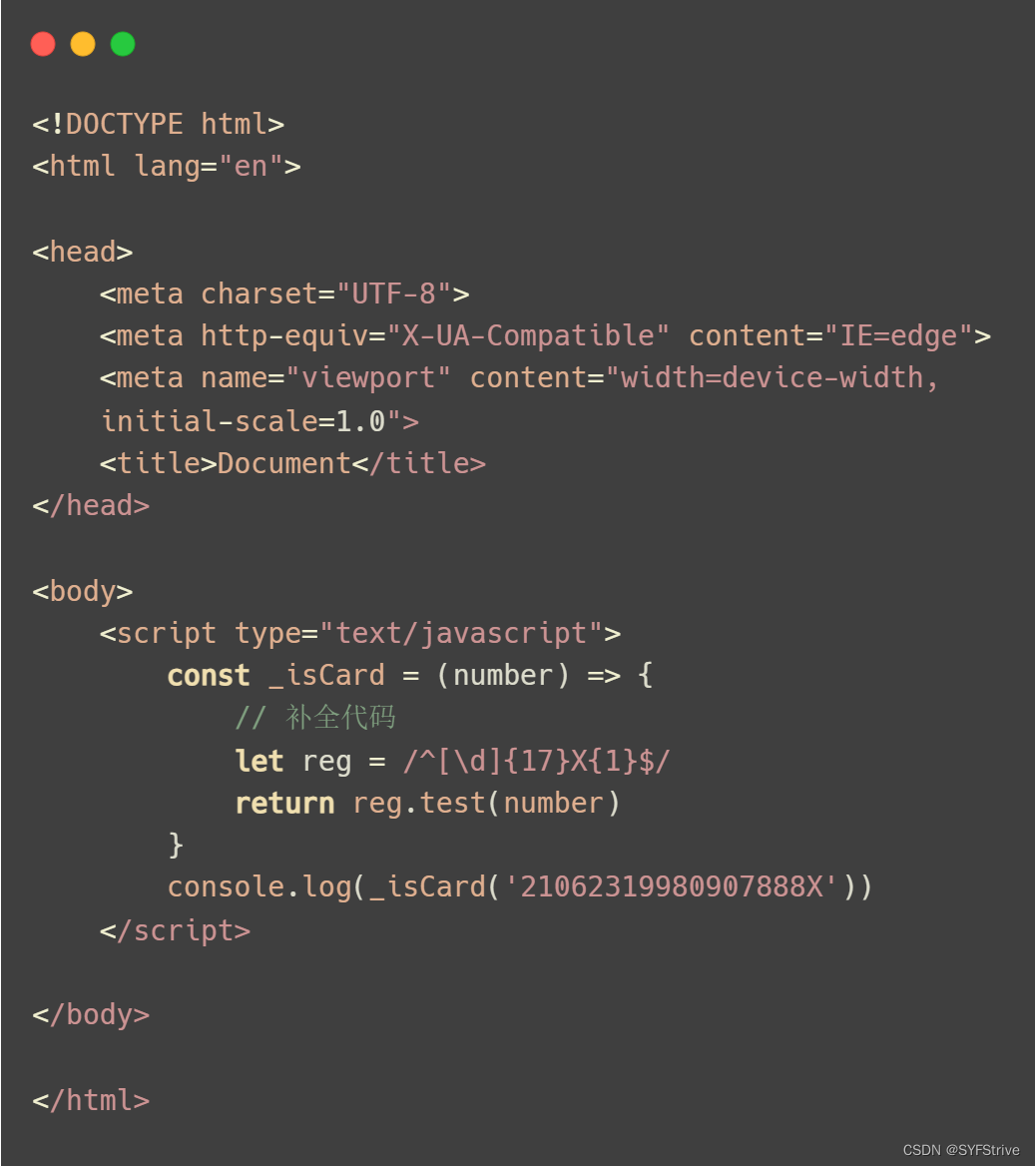
请补全JavaScript代码,要求以Boolean的形式返回字符串参数是否符合身份证标准。
注意:
1.无需考虑地区信息、出生日期、顺序码与校验码的验证
示例1
输入:_isCard(‘21062319980907888X’)
输出:true
📰代码演示:
④Symbol
描述
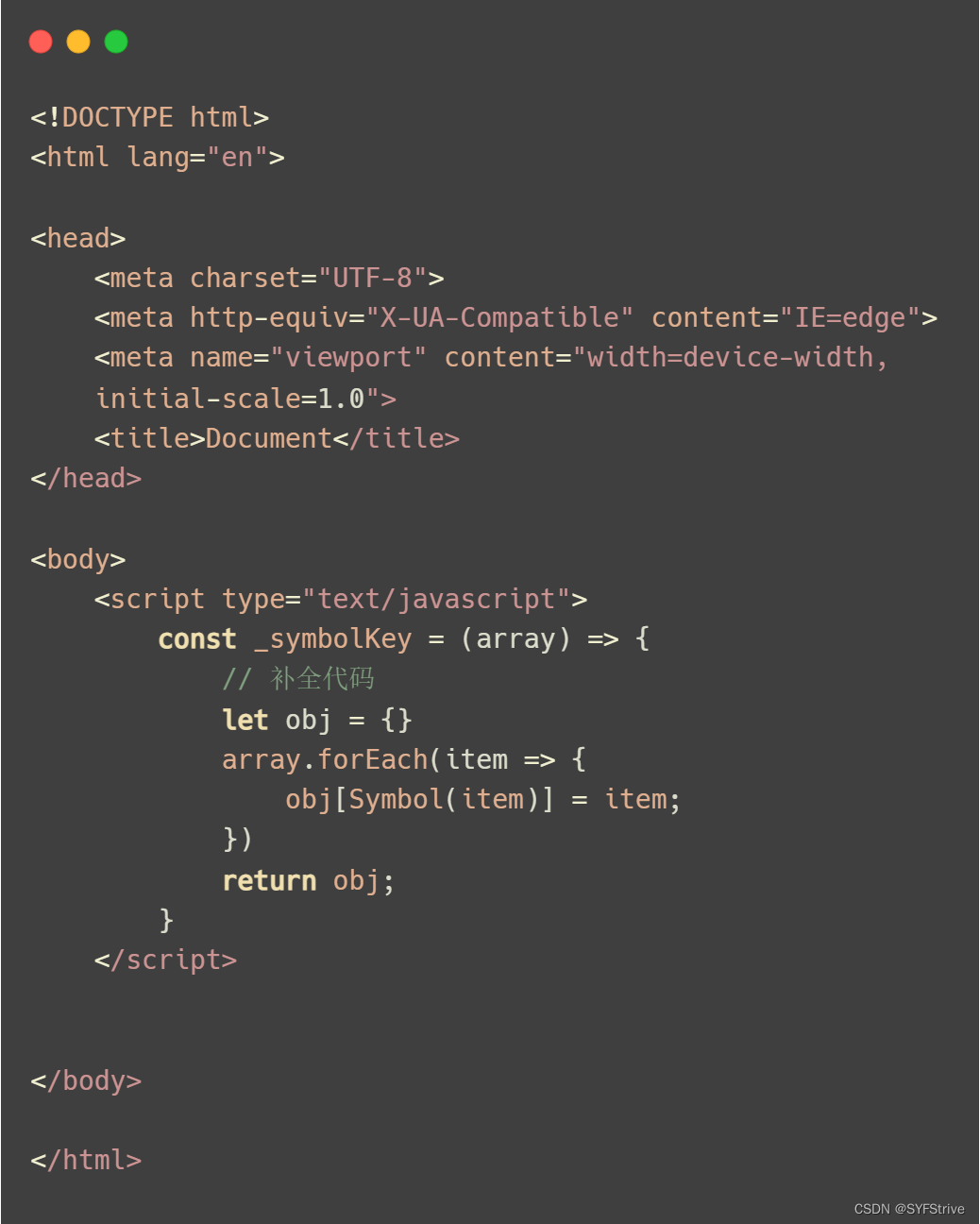
请补全JavaScript代码,要求以键/值对的对象形式返回参数数组。要求如下:
1.键名的数据类型为Symbol
2.键值为当前数组项
3.Symbol的描述为当前数组项
4.返回普通对象
📰代码演示:
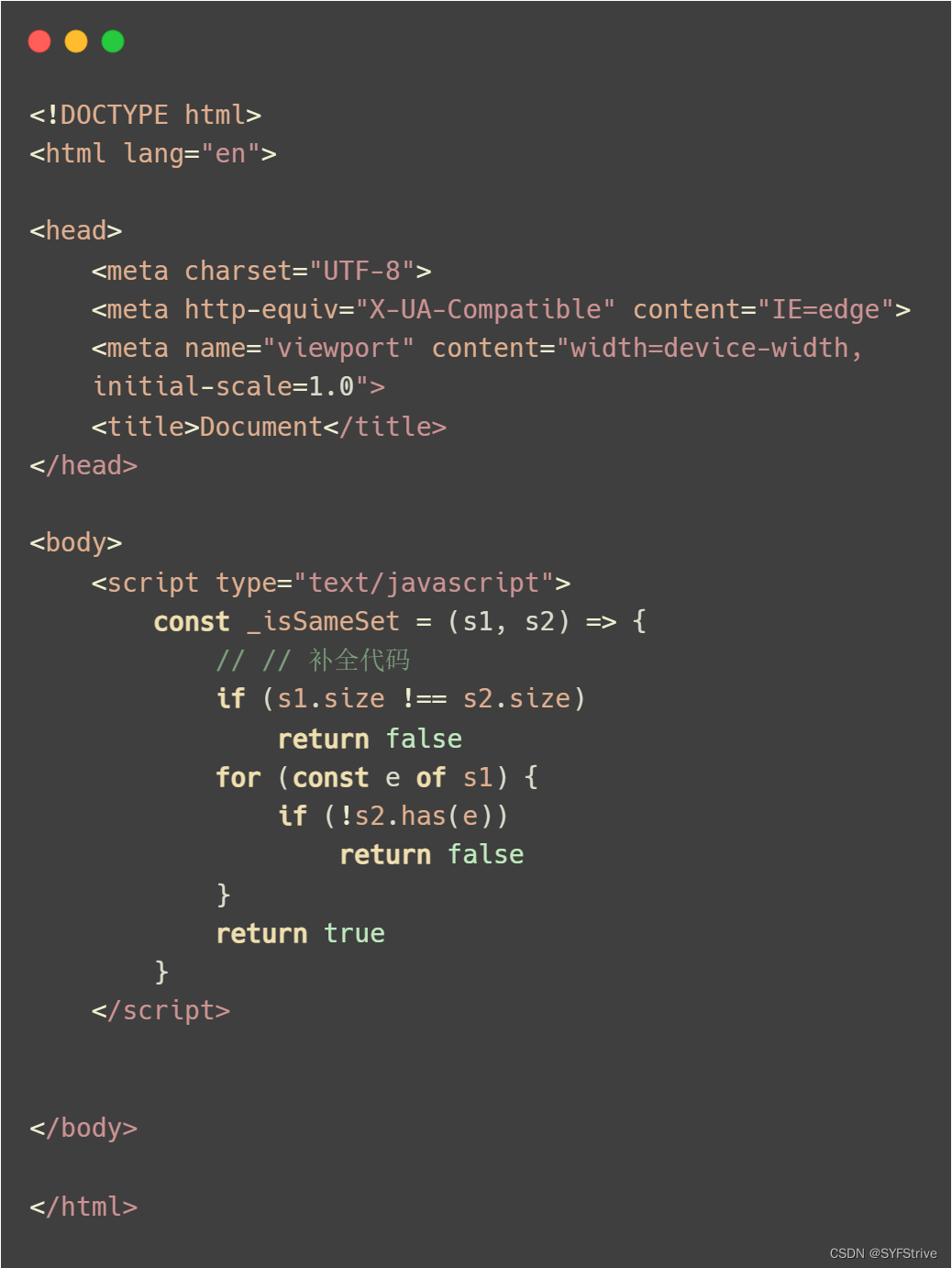
⑤相同的Set
描述
请补全JavaScript代码,要求以boolean的形式返回两个Set对象参数是否一样,是则返回true,否则返回false。
📰代码演示:
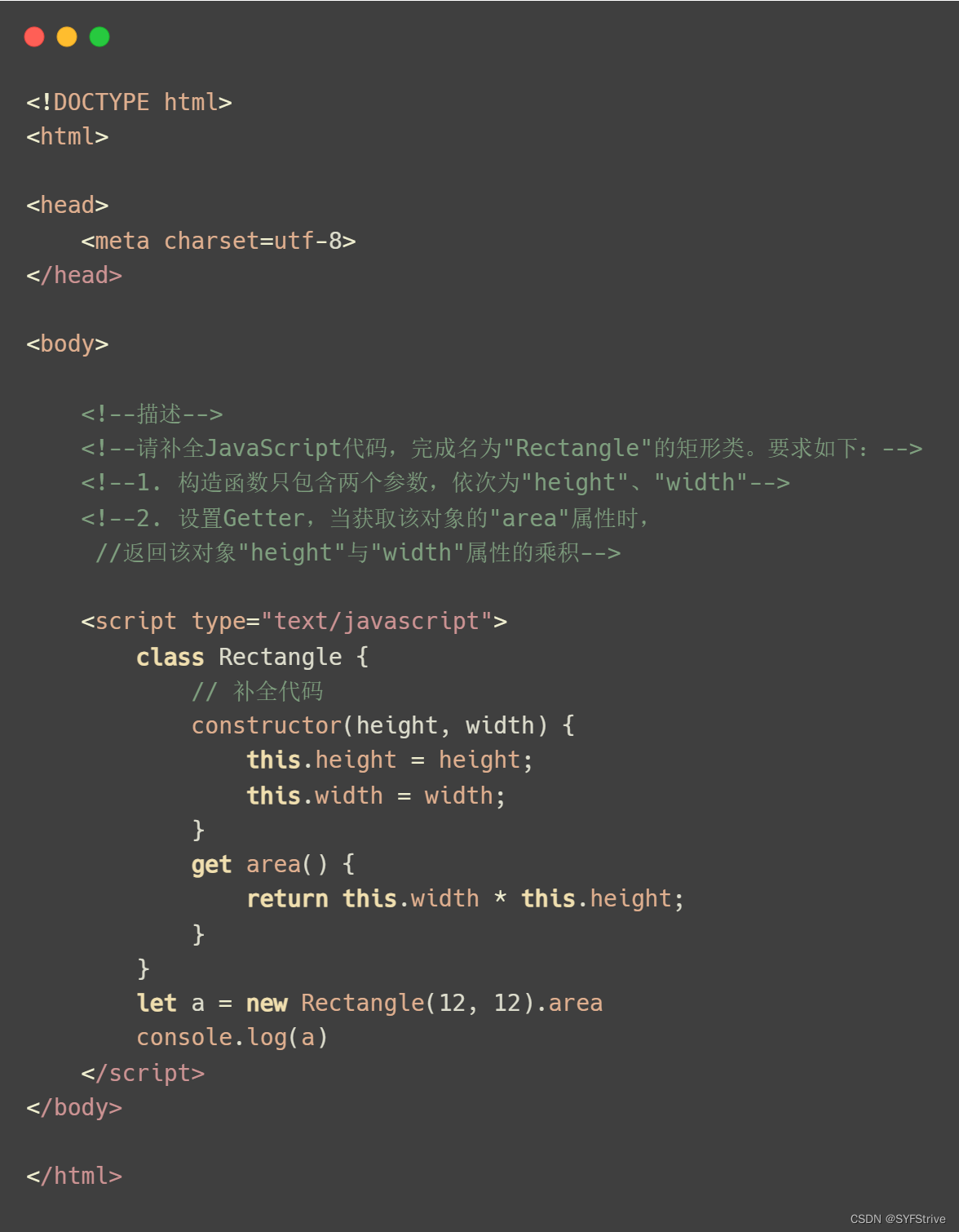
⑥Getter
Getter❓ 👉 💡 get & set属性访问器
描述
请补全JavaScript代码,完成名为"Rectangle"的矩形类。要求如下:
1.构造函数只包含两个参数,依次为"height"、“width”
2.设置Getter,当获取该对象的"area"属性时,返回该对象"height"与"width"属性的乘积
示例1
输入:new Rectangle(12,12).area
输出:144
📰代码演示:
⑦控制动画
请补全代码,要求当滑动id为"range"的滑块控件时可以改变id为"rect"的矩形旋转速度。要求如下:
1.id为"rect"的矩形初始动画周期为10秒
2.id为"range"的滑块控件默认值为1、最小值为1、最大值为10、滑动间隔为1
3.当滑动滑块值为1时,矩形动画周期为10秒、当…,为…、当滑动滑块值为10时,矩形动画周期为1秒
注意:
4.必须使用DOM0级标准事件(onchange)
📰代码演示:
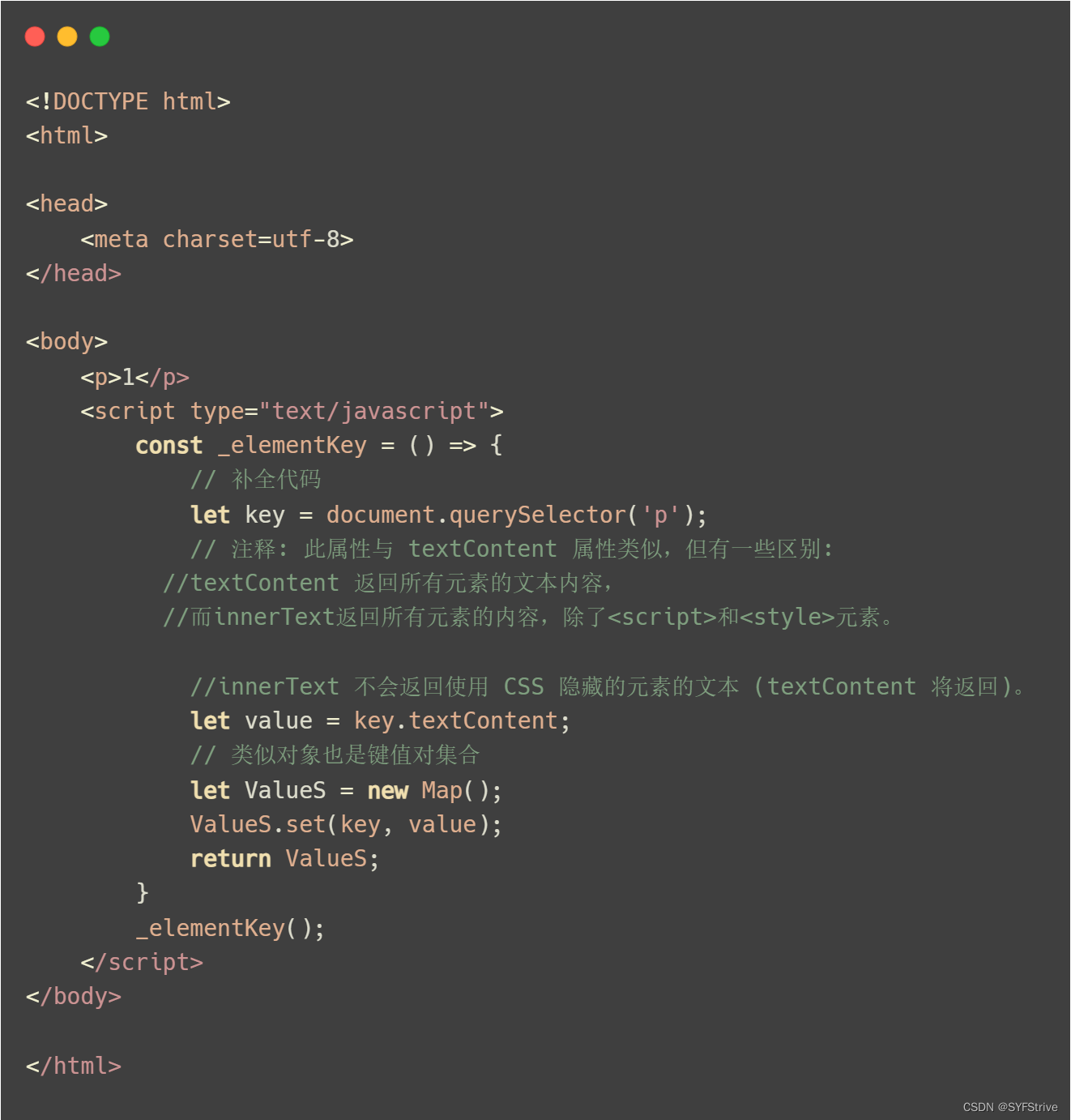
⑧Map保存节点
描述
请补全JavaScript代码,要求将页面中的"p"标签以键名的形式保存在Map对象中,键名所对应的键值为该"p"标签的文字内容。
📰代码演示:
⑨全选
描述
请补全JavaScript代码,实现以下效果:
1.选中"全选"框,以下所有选项全部勾选。
2.把"全选"框从选中状态勾选成未选中状态,其他复选框全部取消选中效果。
3.当其他复选框全部选中,"全选框"为选中状态。
4.当其他复选框有一个未选中,"全选框"取消选中状态。
注意:
5. 必须使用DOM0级标准事件(onchange)
📰代码演示
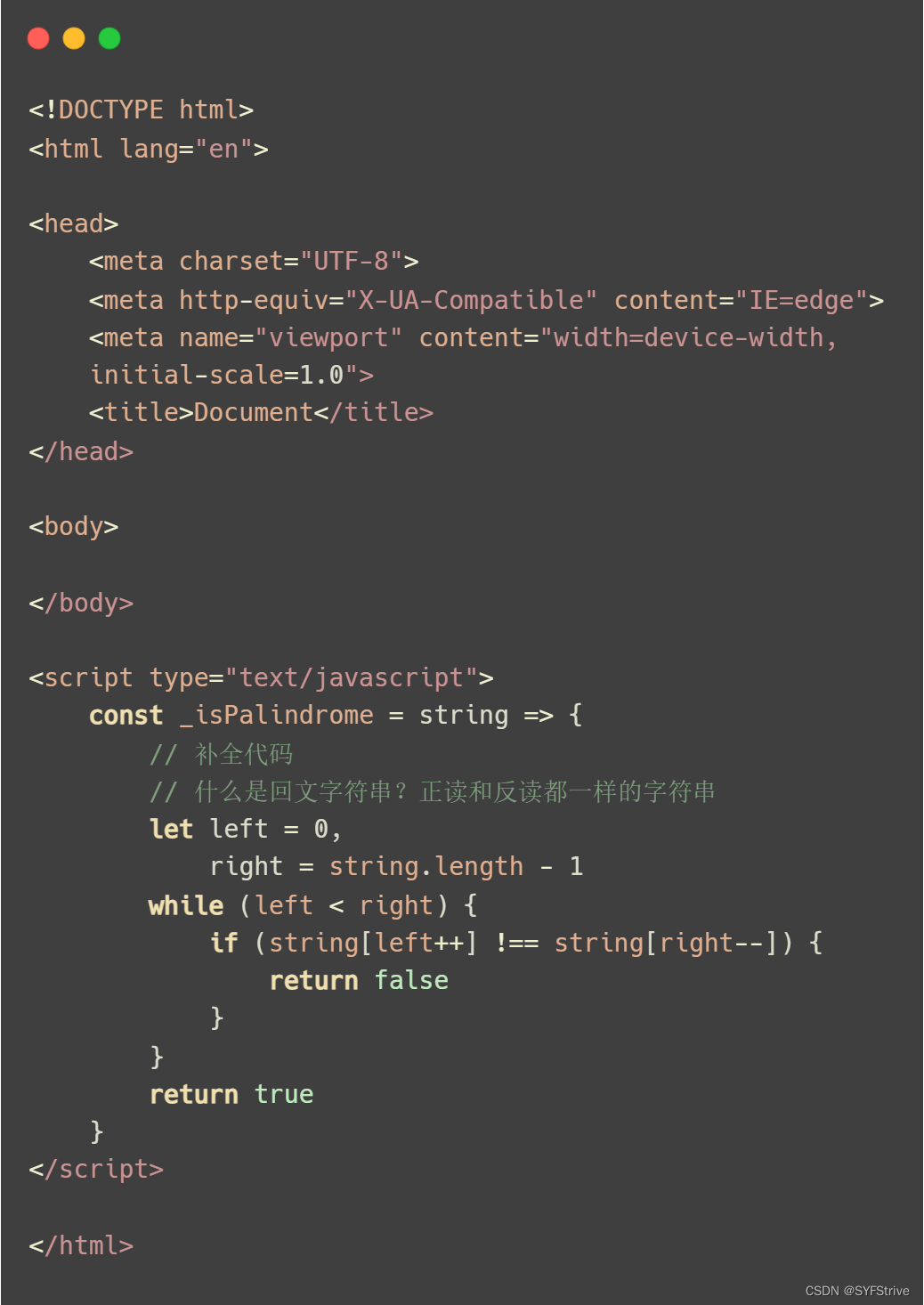
⑩回文字符串
回文字符串❓ 👉 正读和反读都一样的字符串
描述
请补全JavaScript代码,要求以boolean的形式返回参数字符串是否为回文字符串。
📰代码演示:
最后
下篇文章再见ヾ( ̄▽ ̄)ByeBye