我们在浏览视频网站,遇到有趣的搞笑视频或是硬核的学习视频第一时间想保存下来却因为找不到下载的地方,拿不到源视频,一筹莫展。为了针对这一情况,此篇文章博主将通过程序员的角度教大家如何通过浏览器自带的F12开发者工具去保存下载想要的视频!
注意:此文章只做教学,请大家自觉遵守版权问题
浏览器开发者工具下载,听起来这个功能有些复杂。简单来说就是利用网站代码,把正在播放的视频下载下来。首先需要确认你的浏览器支持 开发者工具,我以 火狐浏览器 为例。去下载下图博主分享的视频。
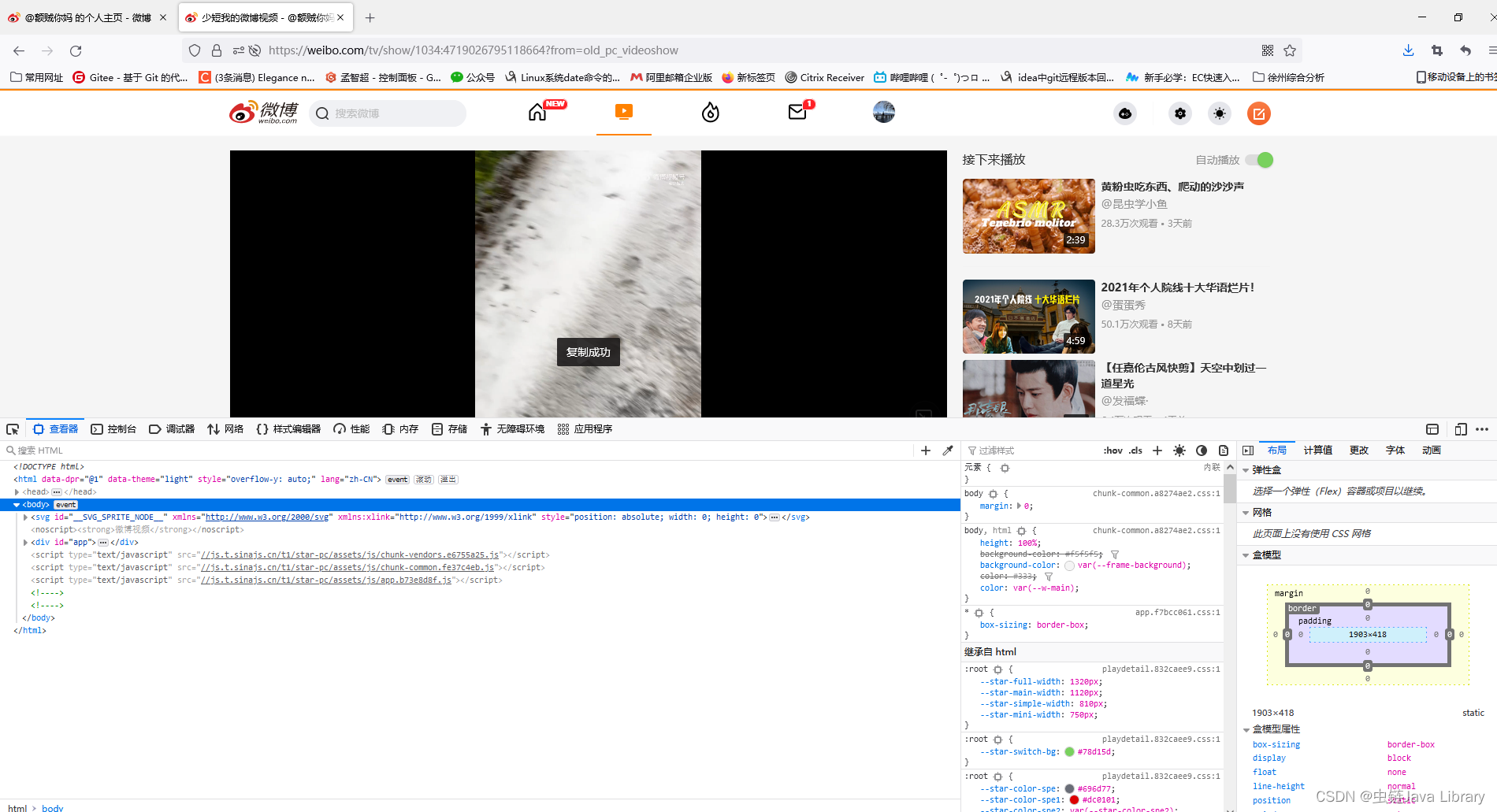
1.复制视频地址播放视频并打开F12开发者工具
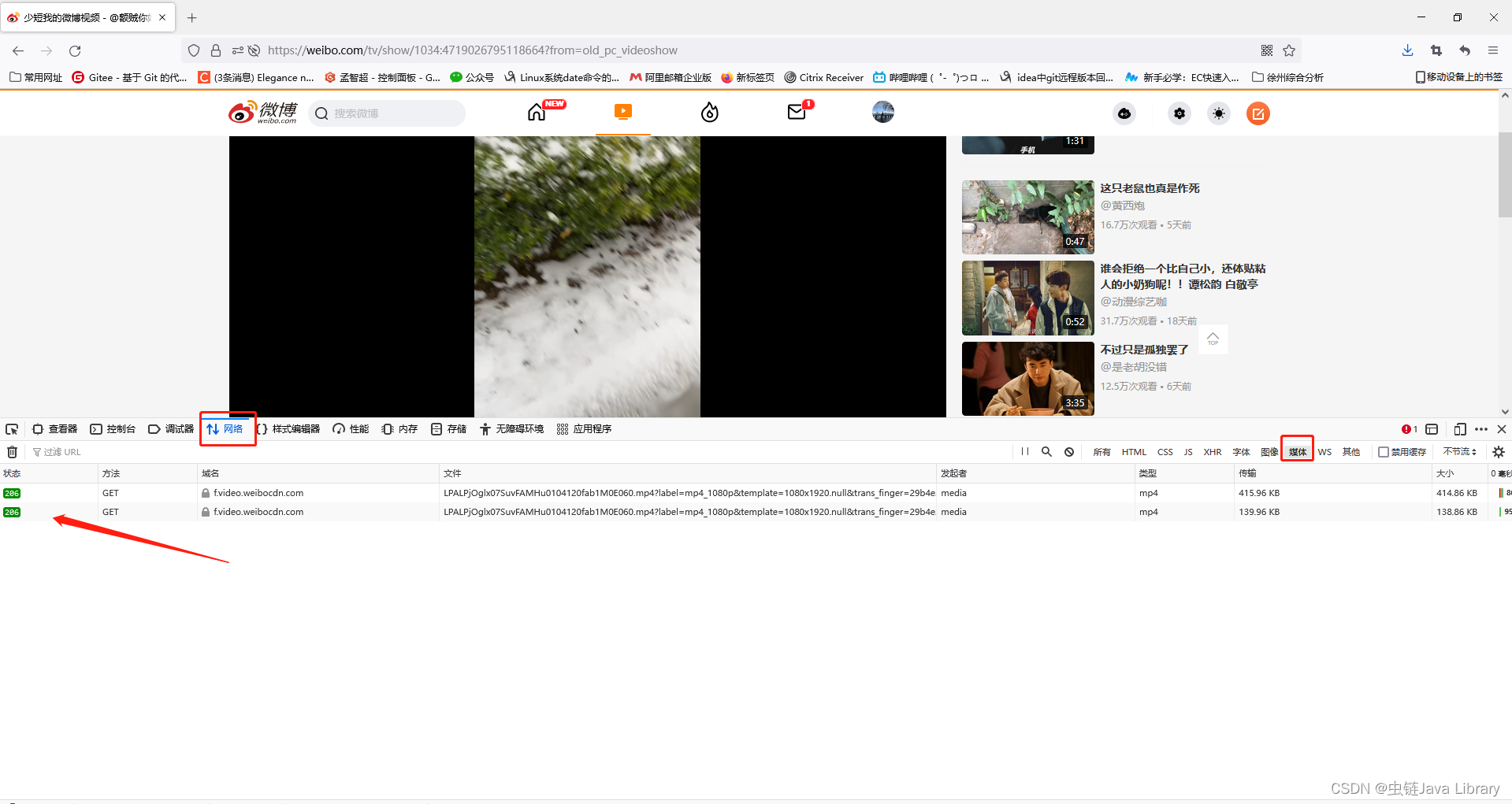
2.找到网络(Network)选项,在点击下方的媒体(Media),剪头位置就会出现一些请求,这些请求就是你正在播放的视频。如果没有出现可以刷新一下页面。
3.选中任意一个请求右击,选择新标签页中打开(Open in new tab)
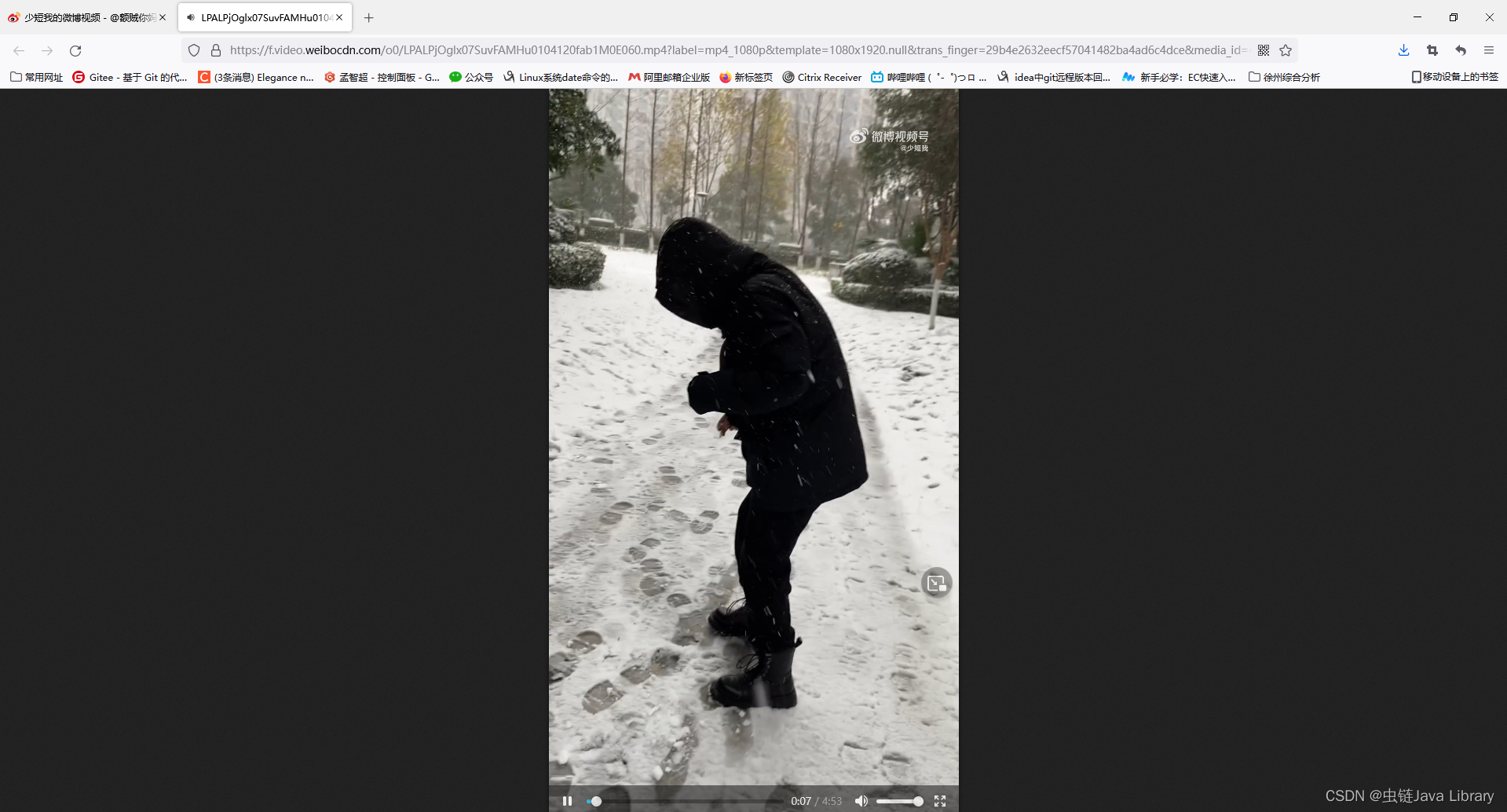
4.视频会在新的网页中打开,确认是需要的视频内容后,右键另存为即可
需要注意的是,这种方法获取的视频一定要是你正在播放的视频。另外音频、图片(每一张图片,每一个图标,甚至微小的 Logo ,你都能找得到),你都可以通过此方法获取。不过有些网站的视频因为版权原因,经过了处理无法获取。