平台
Android + AndroidStudio
概述
RelativeLayout是常见的布局容器, 使用起来相当灵活. 在之前的开发过程中, 用过类似RelativeLayout(相对布局)一文中提及的 “梅花” 布局, 屡试不爽, 只是, 在最近的一段测试代码中突然发现, 它不香了, “梅花” 不见了…
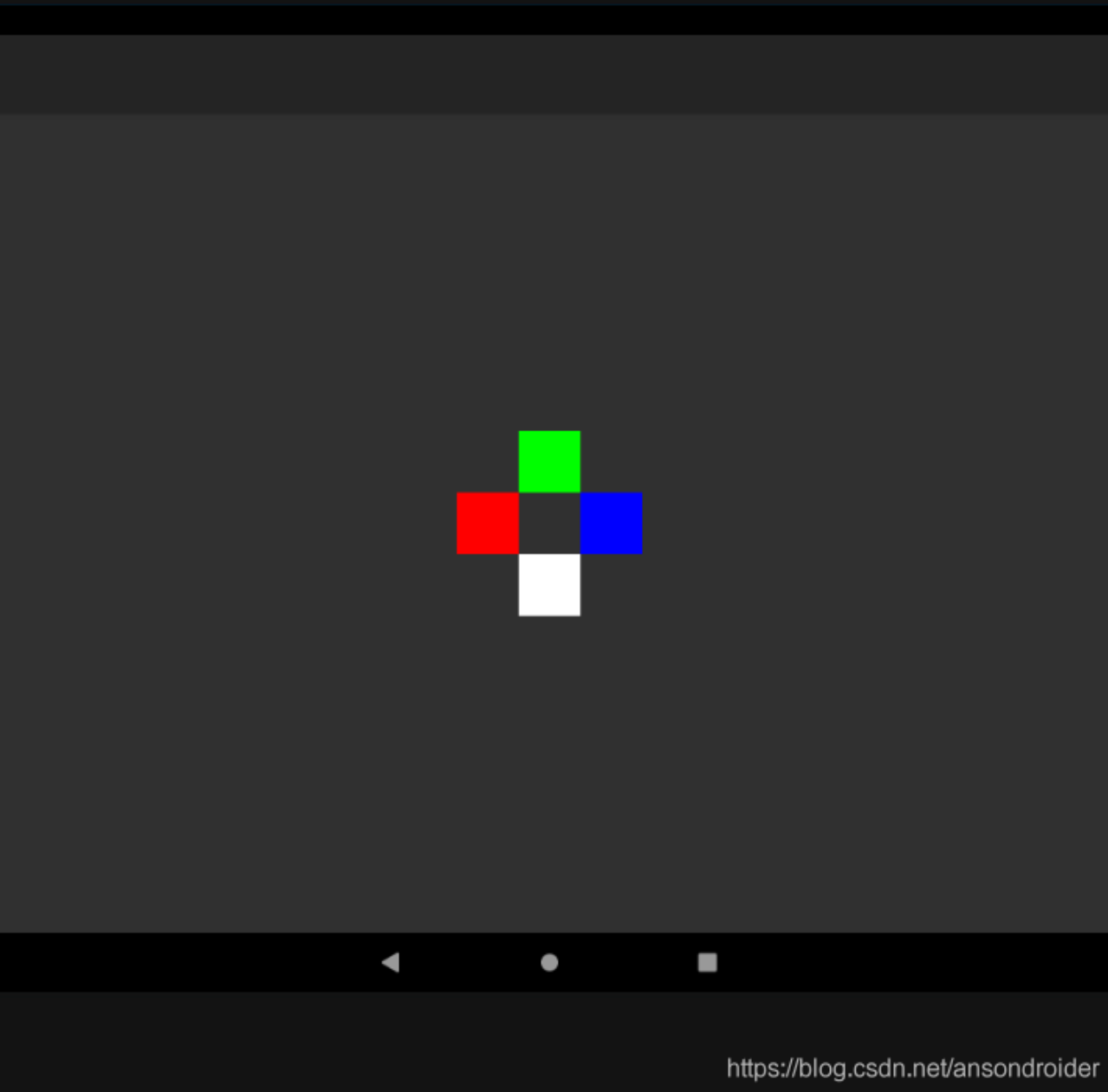
正常的 “梅花”
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:id="@+id/center" android:layout_centerInParent="true" android:layout_width="50dp" android:layout_height="50dp"/> <!-- LEFT RED--> <View android:layout_toLeftOf="@id/center" android:layout_centerVertical="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFFF0000"/> <!-- TOP GREEN--> <View android:layout_above="@id/center" android:layout_centerHorizontal="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FF00FF00"/> <!-- RIGHT BLUE--> <View android:layout_toRightOf="@id/center" android:layout_centerVertical="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FF0000FF"/> <!-- BOTTOM WHITE--> <View android:layout_below="@id/center" android:layout_centerHorizontal="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFFFFFFF"/> </RelativeLayout>
问题
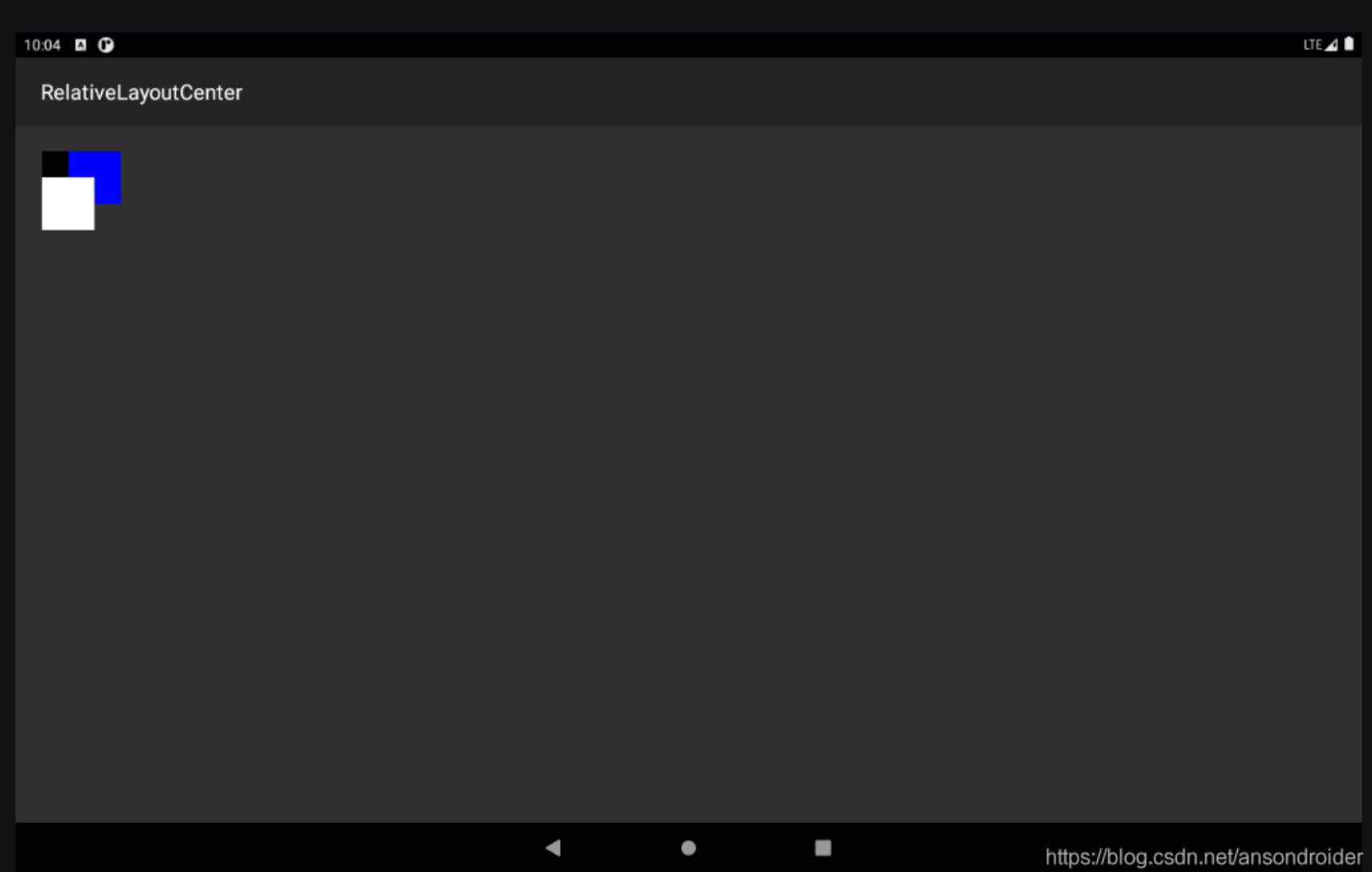
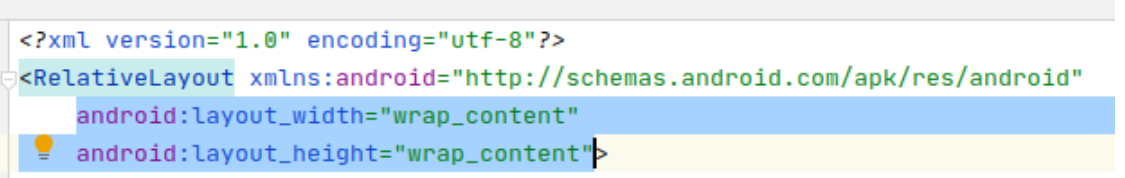
失败的梅花
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <View android:id="@+id/center" android:layout_centerInParent="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FF000000"/> <!-- LEFT --> <View android:layout_toLeftOf="@id/center" android:layout_centerVertical="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFFF0000"/> <!-- TOP --> <View android:layout_above="@id/center" android:layout_centerHorizontal="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FF00FF00"/> <!-- RIGHT --> <View android:layout_toRightOf="@id/center" android:layout_centerVertical="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FF0000FF"/> <!-- BOTTOM --> <View android:layout_below="@id/center" android:layout_centerHorizontal="true" android:layout_width="50dp" android:layout_height="50dp" android:background="#FFFFFFFF"/> </RelativeLayout>
问题的根源就在于:
控件的大小使用了wrap_content导致.
在后续测试代码中, 不管是宽还是高使用wrap_content均会导致对应边的布局效果超出预期, 谨慎谨慎!