书前后写了四年,即使到了定稿,我依旧意犹未尽,仍然不停改进文字,即便如此,仍有未尽之处,留下些许瑕疵。
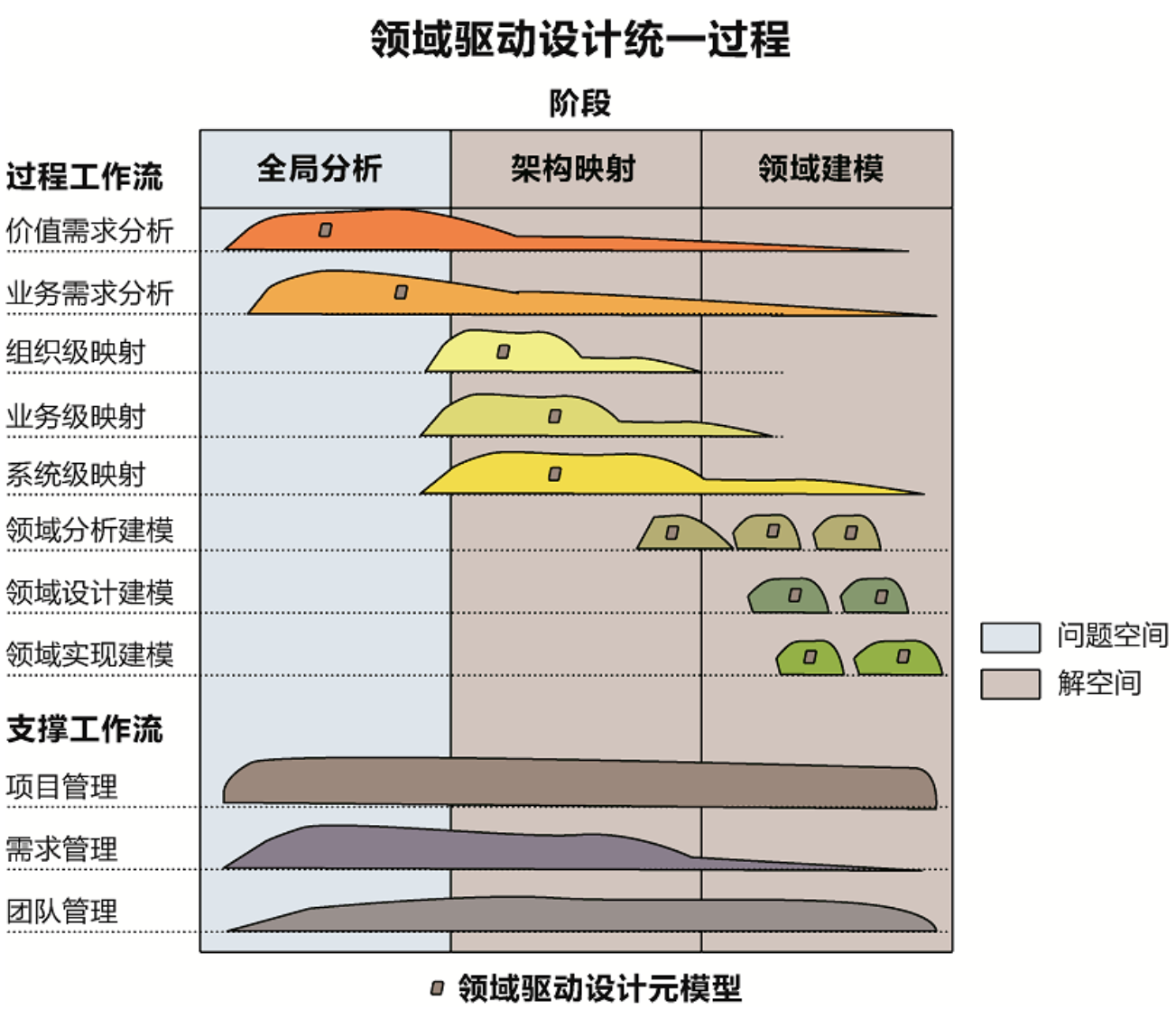
一个遗憾之处,考虑印刷成本问题,书采用了单色印刷。写作时因为未考虑到印刷颜色的问题,书中的所有插图皆采用了彩色绘图。我利用了不同的颜色表示不同的含义,例如下图为本书第三章附图3-1,通过不同颜色清晰地体现了领域驱动设计统一过程的不同阶段以及各个工作流:
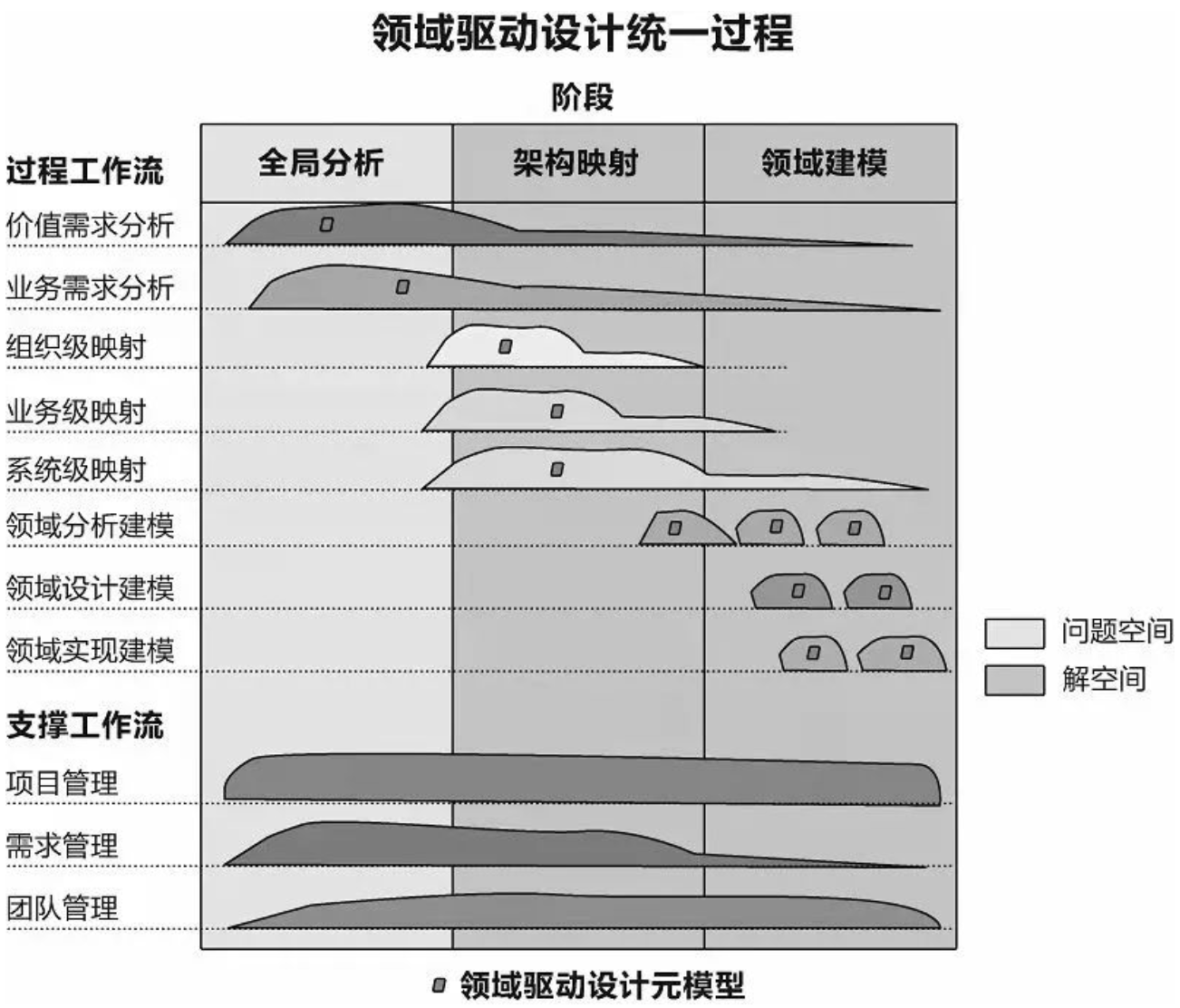
变成黑白单色后,就成了这个样子:
无疑,颜色的丢失较难让读者明白不同图形代表什么含义。在绘制图形时,我若能考虑到单色印刷的问题,采用不同阴影图案结合图例加以说明,情况就会大为改观。可是在出版周期的要求下,当时的我实在没有精力对本书的图片做一次全方位的修改了。
就这样吧!