BFF 思想
随着 Nodejs 的成熟,在2015年,基于BFF(Backgroud For Frontend,服务于前端的后端)的架构理念被提出,BFF 架构通过在UI 和服务端之间加入中间层,解决了前后端职责难以划分的问题。
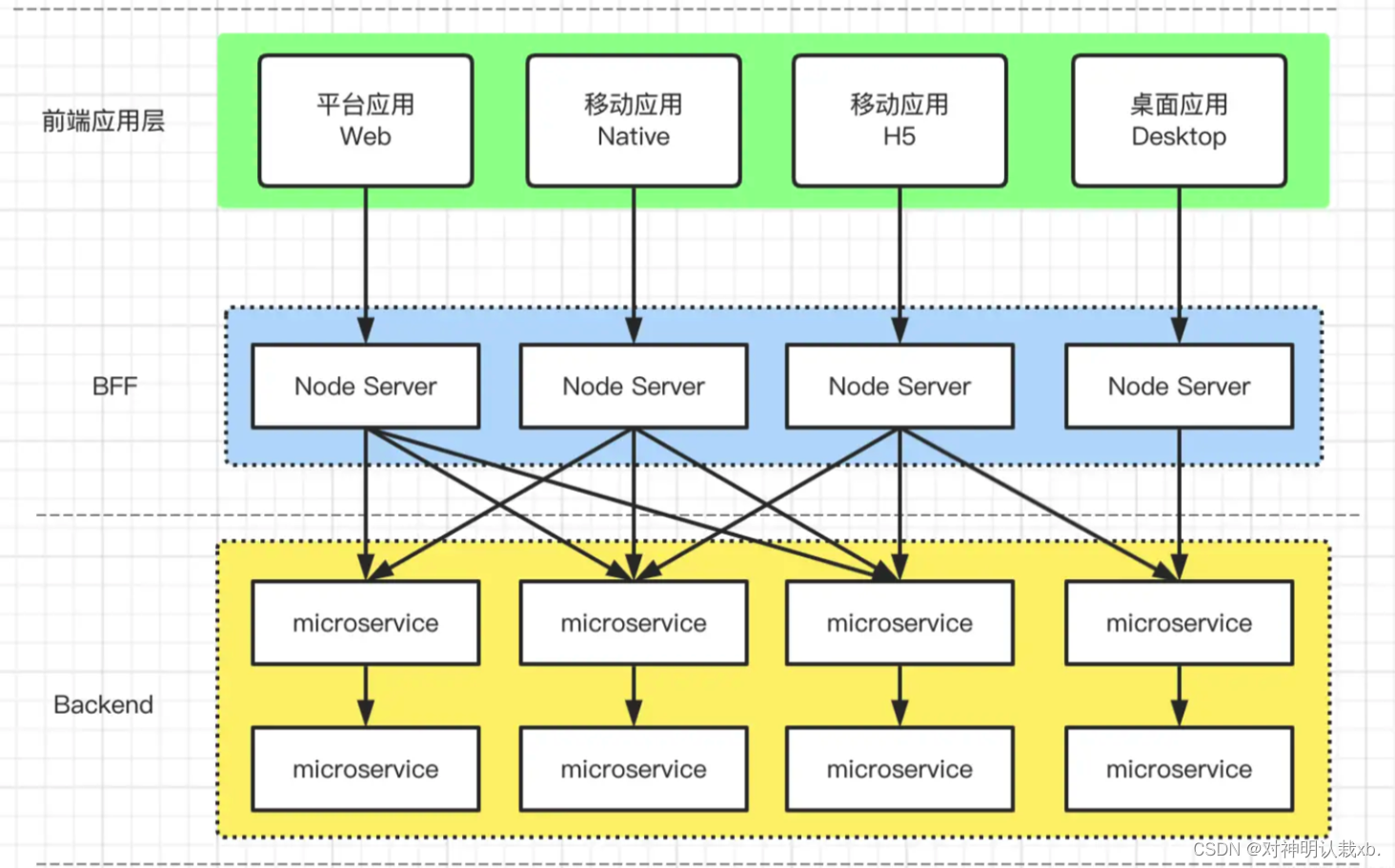
如图所示,由于前端的逻辑复杂性不断增加,增加了专门用于处理用户界面逻辑的服务层,同时后端逻辑也完成下沉,基于微服务架构的后端服务逐渐成型,通过基于Node.s 的BFF 层,前后端形成了比较清晰的分工,也就是进入了前端工程师时代。
Nodejs的基本原理
创始人Rvan Dahl,他为了解决服务器的高并发性能问题,他认为通过事件驱动和异步I/O来解决这问题是关键。然后2008年谷歌推出了chrome浏览器,使用V8引擎就满足了他的想象。v8引擎的优势
。1、历史遗留问题少,都是异步I/O
。2、强大的编译和执行的效率
。3、javascript的闭包特性非常方便
。4、利用事件驱动机制
随后Rvan Dahl就发现了v8引擎的巨大优势,然后Ryan Dahl就把v8移植到了服务端,就这样nodejs就从他的手中脱颖而出,就这样诞生了。
●1、构建在chrome浏览器v8引擎上的一个运行环境
●2、非阻塞I/O模型
●3、事件驱动
●4、以最少的硬件成本,追求更高的并发,更高的处理性能
Node.is主要由V8、Libuv和第三方库组成
●V8:实现JS解析和支持自定义的功能,得益于V8支持自定义拓展,才有了Node.js。。●Libuv: 跨平台的异步0库,但它提供的功能不仅仅是I0,还 包括进程、线程、信号、定时器进程间通信,线程池等。
●第三方库: 异步DNS解析 (cares) 、HTTP解析器 (日版使用 http parser,新版使用Ilhttp)HTTP2解析器 (nghttp2)解压压缩库(zlib)、加密解密库(penssl)等等
常用的框架
Midway简介
Midway 是阿里巴巴-淘宝前端架构团队,基于渐进式理念研发的 Nodejs 框架,通过自研的依赖注入Q 容器,搭配各种上层模块,组合出适用于不同场景的解决方案。
Midway 基于 TypeScript 开发,结合了面向对象*(OOP + Class + loC) 与函数式(FP + Function+ Hooks)**两种编程范式,并在此之上支持了 Web /全 1微服务/RPC/Socket/Serverless 等多种场景,致力于为用户提供简单、易用、可靠的 Node.is 服务端研发体验
多编程范式
Midway 支持面向对象与函数式两种编程范式,你可以根据实际研发的需要,选择不同的编程范式来开发应用。
面向对象 (OOP + Class + loC)
Midway 支持面向对象的编程范式,为应用提供更优雅的架构。下面是基于面向对象,开发路由的示例。
// src/controller/home.ts import { Controller, Get } from '@midwayjs/decorator'; import { Context } from '@midwayjs/koa'; @Controller('/') export class HomeController { @Inject() ctx: Context @Get('/') async home() { return { message: 'Hello Midwayjs!', query: this.ctx.ip } } }
函数式 (FP + Function + Hooks)
Midway 也支持函数式的编程范式,为应用提供更高的研发效率
下面是基于函数式,开发路由接口的示例。
// src/api/index.ts import { useContext } from '@midwayjs/hooks' import { Context } from '@midwayjs/koa'; export default async function home () { const ctx = useContext<Context>() return { message: 'Hello Midwayjs!', query: ctx.ip } }
环境准备
首先确保你已经安装了Node.is,Node.is 安装会附带npx 和一个npm包运行程序,Midway 3.0.0 最低版本要求12.x。