DOM 事件
DOM有四次更新,DOM事件也经历了三次更新 (DOM1更新时候,没有更新DOM事件)
DOMO
1. html属性
<input id="nameInput" onclick="alert('DOM0事件')"
2.非html属性
var nameInput = document.getElementById("nameInput") nameInput.onclick = function() { alert("DOM0事件") }
DOM2
通过 addEventListener 添加事件
<html> <input id="nameInput" /> </html> <script> function inputClick() { alert("DOM2事件") } // 添加事件 nameInput.addEventListener("click", inputClick, false) // 删除事件 nameInput.removeEventListener("click", inputClick, false) </script>
参数解释:
1.事件名 (如click)
2.事件处理函数
3.true 捕获阶段执行 false 冒泡阶段执行
注意: removeEventListener 不能移除匿名添加的函数
DOM3
在DOM2的基础之上添加了更多的时间类型
●UI事件,当用户与页面上的元素交互时触发,如: oad、scroll
●焦点事件,当元素获得或失去焦点时触发,如: blur、focus
●鼠标事件,当用户通过鼠标在页面执行操作时触发如: dblclick、mouseup
●滚轮事件,当使用鼠标滚轮或类似设备时触发,如: mousewheel
●文本事件,当在文档中输入文本时触发,如: textlnput
●键盘事件,当用户通过键盘在页面上执行操作时触发,如: keydown、keypress
●合成事件,当为IME (输入法编辑器)输入字符时触发,如: compositionstart。
●变动事件,当底层DOM结构发生变化时触发,如: DOMsubtreeModified。
●同时DOM3级事件也允许使用者自定义一些事件
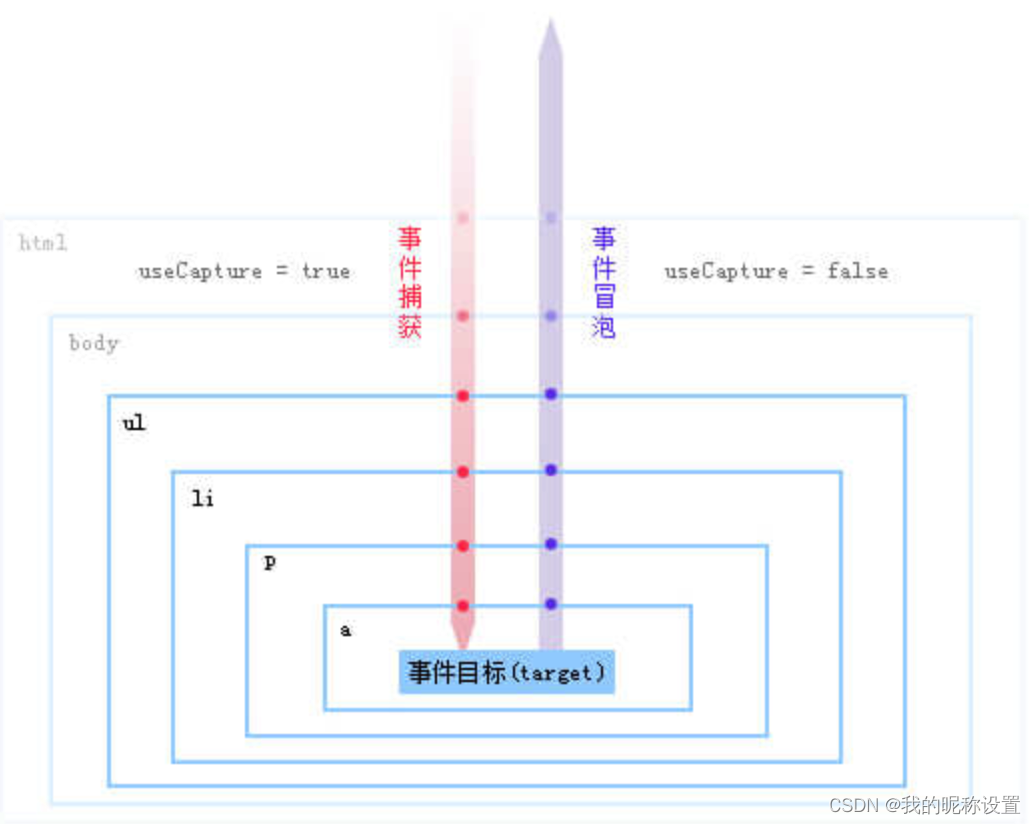
事件执行机制
1.捕获阶段
2.目标阶段
3.冒泡阶段
一张图明了