具体的教程是我在google上找到的:
教程:http://sighingnow.github.io/web-tech/web_video_background.html
这里我只做一个具体的实现和说明一下在具体操作中出现的bug:
Not allowed to load local resource
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>使用视频作为网页背景</title> <style type="text/css"> video#bgvid { position: fixed; right: 0; bottom: 0; min-width: 100%; min-height: 100%; width: auto; height: 90%; z-index: -100; /*background: url(G:\javaweb\前端\bideo.js-master\20140906061602621.jpg) no-repeat;*/ background-size: 80px 60px; } #polina { font-family: Agenda-Light, Agenda Light, Agenda, Arial Narrow, sans-serif; font-weight: 100; background: rgba(0,0,0,0.3); color: white; padding: 2rem; width: 33%; margin: 2rem; float: right; font-size: 1.2rem; } </style> </head> <body> <video autoplay loop poster="20140906061602621.jpg" id="bgvid"> <source src="night.mp4" type="video/mp4"> </video> <div id="polina"> <h1>POLINA</h1> <p>filmed by Alexander Wagner 2011</p> </div> </body> </html>
这个作为一个静态页面在本地访问直接打开相应的html即可,但当我把它放在项目中的时候就出现了无法访问本地资源的bug:
Not allowed to load local resource
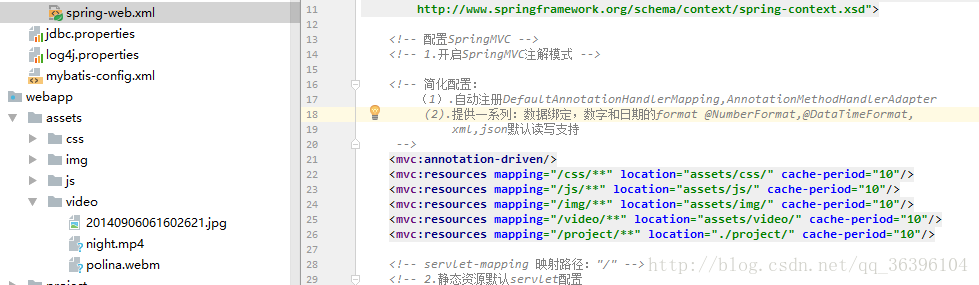
之后查找后发现是因为google浏览器为了安全考虑而设置的,所以为了可以成功访问我又在项目的xml中配置了相应的路径:
之后路径就改为:
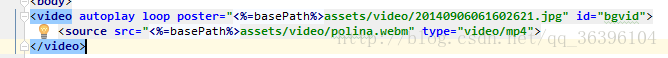
basePath的配置是在html头加入:
<!DOCTYPE html> **<% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %>** <html lang="en" class="no-js"> <head>
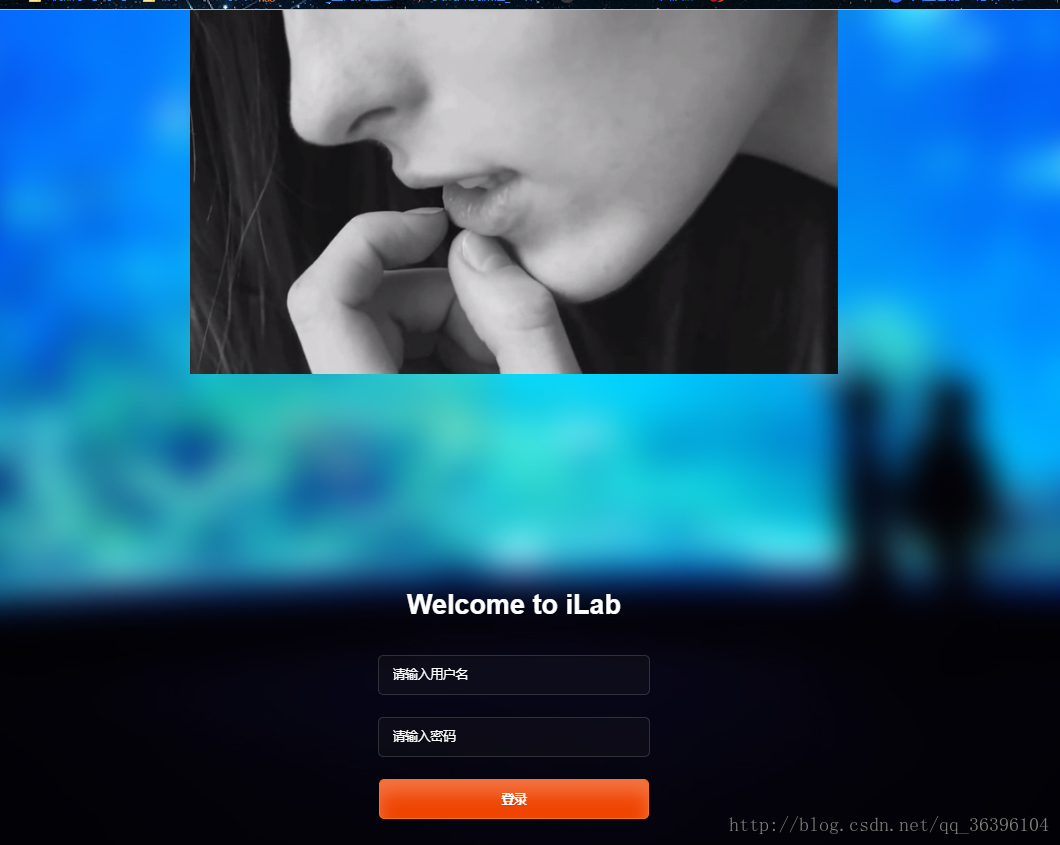
这样以后google就不是直接访问本地资源了,这样一来就可以在项目页面播放视频啦~~~:
AIEarth是一个由众多领域内专家博主共同打造的学术平台,旨在建设一个拥抱智慧未来的学术殿堂!【平台地址:https://devpress.csdn.net/aiearth】 很高兴认识你!加入我们共同进步!