环境准备
node
Taro 项目基于 node,请确保已具备较新的 node 环境(>=8.0.0),推荐使用 node 版本管理工具 nvm 来管理 node,这样不仅可以很方便地切换 node 版本,而且全局安装时候也不用加 sudo 了。
安装@tarojs/cli
指定版本安装
# 使用 npm 安装 CLI $ npm install -g @tarojs/cli@3.0.8 # OR 使用 yarn 安装 CLI $ yarn global add @tarojs/cli@3.0.8 # OR 安装了 cnpm,使用 cnpm 安装 CLI $ cnpm install -g @tarojs/cli@3.0.8 复制代码
全局安装
# 使用 npm 安装 CLI $ npm install -g @tarojs/cli # OR 使用 yarn 安装 CLI $ yarn global add @tarojs/cli # OR 安装了 cnpm,使用 cnpm 安装 CLI $ cnpm install -g @tarojs/cli 复制代码
局部安装
待定 复制代码
错误问题如何解决
- sass相关的安装错误
$ npm install -g mirror-config-china
如何创建一个新项目
使用命令创建模板项目$ taro init myApp
查看 Taro 所有命令及帮助
$ taro -h
各端开发前注意
目录结构介绍
更多内容参考taro 配置详情
. ├── client │ ├── babel.config.js # 测试使用的 babel 配置 │ ├── config # 编译配置 │ ├── dist # 编译后对静态页面 │ ├── node_modules # 项目依赖下载对包 │ ├── package.json # 项目对依赖包配置 │ └── src # 源码目录 │ ├── app.config.js # 入口文件配置 │ ├── app.js # 项目入口文件 │ ├── app.scss # 项目总通用样式 │ ├── components # 公告逻辑目录 │ │ └── login │ ├── index.html │ ├── packageA # 分包A │ │ ├── asset │ │ └── pages │ ├── packageB # 分包B │ │ └── pages │ ├── pages # 主包(小程序启动立即加载的页面) │ │ ├── course │ │ ├── discover │ │ ├── index │ │ └── me │ └── sitemap.json #打包进dist目录是使小程序不提示该文件错误 ├── cloud # 微信小程序云函数 │ └── functions # 云函数文件 └── project.config.json # 各类小程序平台项目配置文件 复制代码
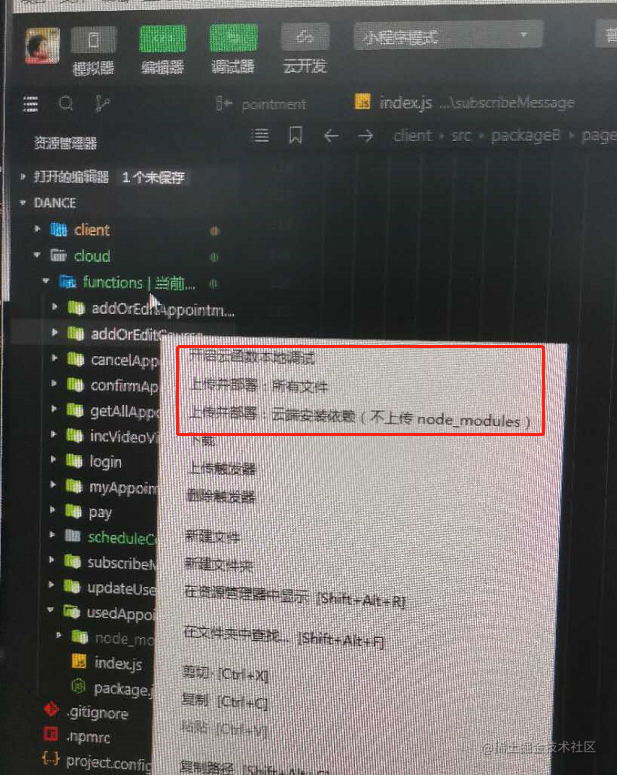
云函数开发
更多内容参考云函数 | 微信开放文档
DANCE> client cloud/functions addOrEditAppointment 函数名 Js index.js 函数逻辑 package.json 函数的依赖包 >addOrEditCourse>cancelAppointment>confirmAppointment >getAllAppointmentRecord incVideoViewCount > login
最后在微信小程序开发者平台部署对应函数文件
页面开发
在对应的client/src/packageX包下添加页面文件夹名称与页面文件,一般包含 .jsx.scss两个文件
admin 33 admin.jsx 34 admin.scss 35
新页面需要在app.config.js 中的pages 属性或subpackages 属性中记录
pages: [ "pages/index/index', pages/me/me', pages/course/course', pages/discover/discover', packageB/pages/annunciateManage/annunciateManage', packageB/pages/annunciateManage/edit", packageB/pages/videoManage/videoManage',"packageB/pages/videoManage/edit', packageB/pages/appointmentManage/appointmentManage''packageB/pages/courseManage/courseManage','packageB/pages/recordManage/recordManage', packageB/pages/appointmentManage/edit', packageB/pages/admin/admin', packageB/pages/courseManage/edit' V /1 分包结构配置 subpackages:[ { "root": "packageA","pages": [ 'pages/appointmentRecord/appointmentRecord', pages/appointment/appointment','pages/courseDetail/courseDetail','pages/consign/consign','pages/consign/add', "pages/our/our', }, You, 16 days ago · update taro 3.0.x // // "root": "packageB", // "pages": [ 'pages/admin/admin', pages/recordManage/recordManage', // pages/courseManage/courseManage" // pages/courseManage/edit', // "pages/appointmentManage/appointmentManage', // 'pages/appointmentManage/edit // ] // }
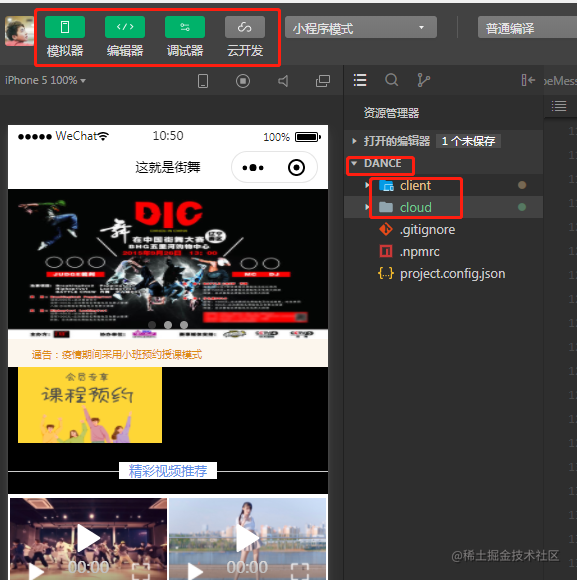
如何演示
- 在项目client目录下执行如下命令,启动编译微信小程序
D:\jpProbject\dance: cd client D:\jpProbject\dance\client npm run build:weapp ---watch
npm run build:weapp -- --watch # --watch表示实时编译 复制代码
- 打开微信开发者工具,导入项目文件夹,最终如图所示