handsome主题中页脚美化,如下图所示
自定义CSS
- 主题设置——开发者设置——自定义CSS
/*底部页脚*/ .github-badge { display: inline-block; border-radius: 4px; text-shadow: none; font-size: 12px; color: #fff; line-height: 15px; background-color: #abbac3; margin-bottom: 5px } .github-badge .badge-subject { display: inline-block; background-color: #4d4d4d; padding: 4px 4px 4px 6px; border-top-left-radius: 4px; border-bottom-left-radius: 4px } .github-badge .badge-value { display: inline-block; padding: 4px 6px 4px 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px } .github-badge .bg-blue { background-color: #007ec6 } .github-badge .bg-orange { background-color: #ffa500 } .github-badge .bg-red { background-color: #f00 } .github-badge .bg-green { background-color: #3bca6e } .github-badge .bg-purple { background-color: #ab34e9 }
博客底部左侧信息
- 主题设置——开发者设置——博客底部左侧信息
(记得将其中的内容改成自己网站的!!!)
<div class="github-badge"> <span class="badge-subject">粤ICP备</span> < a href="http://beian.miit.gov.cn/" target="_blank" <span class="badge-value bg-green">2022033341号-1 </span></ a> </div> | <div class="github-badge"> <span class="badge-subject">粤公网安备</span> < a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=44060602002242" target="_blank"> <span class="badge-value bg-orange">44060602002242号 </span></ a> </div> | <div class="github-badge"> <span class="badge-subject">Copyright</span> < a href=" " target="_blank"> <span class="badge-value bg-blue">2022 Mango Diary</span></ a> </div> |
博客底部右侧信息
- 主题设置——开发者设置——博客底部右侧信息
<div class="github-badge"> <span class="badge-subject">Powered by</span> < a href=" " target="_blank"> <span class="badge-value bg-blue">Typecho</span></ a> </div> | <div class="github-badge"> <span class="badge-subject">Theme by</span> < a href="https://www.ihewro.com/" target="_blank"> <span class="badge-value bg-orange">Handsome</span></ a> </div>
修改文件代码
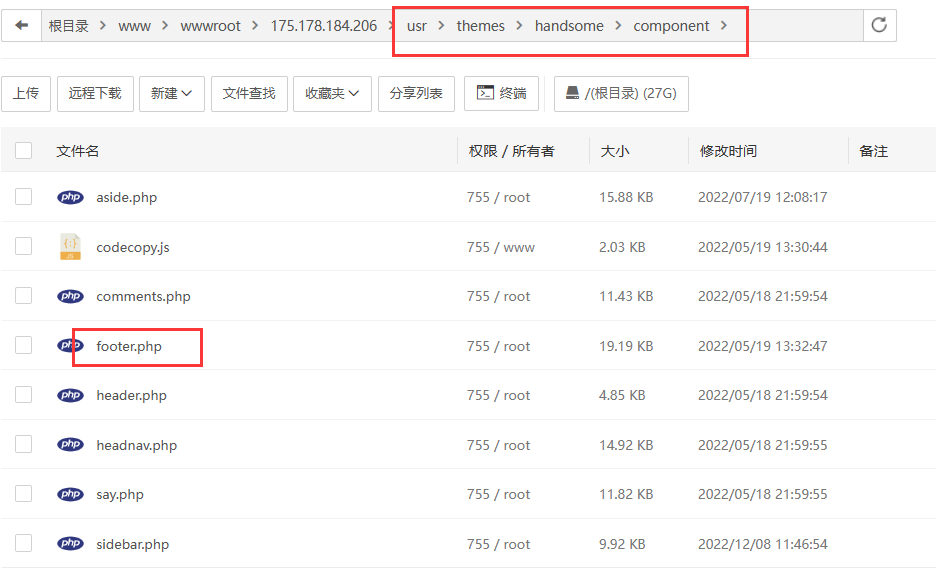
- 修改footer.php文件
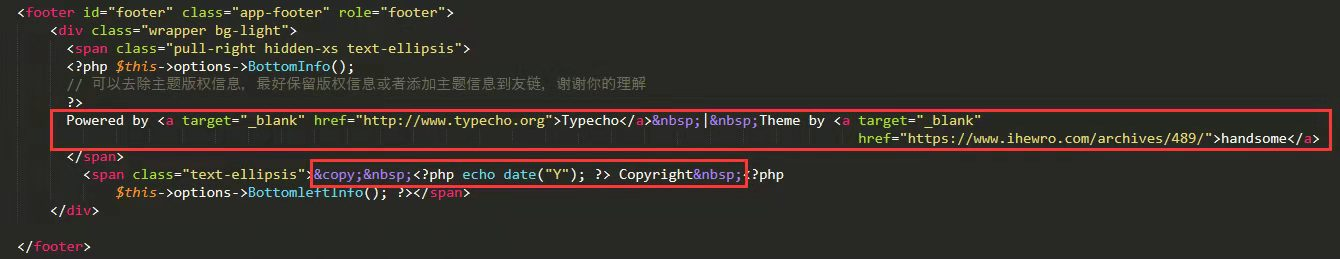
按以下路径进入目录:...usr/handsome/component,点击footer.php文件进入源代码,删除以下所框选的代码
最终效果