HarmonyOS实战
前言
六月以来,欧洲杯正让国内的体育迷陷入狂欢。特别是今晚,欧洲杯1/4决赛正式开启大幕,相信观看的国人会越来越多。
那么在鸿蒙手机上,设计一个欧洲杯卡片,用于在桌面提醒各位球迷可谓相得益彰,毕竟实时球讯,亮屏即达。
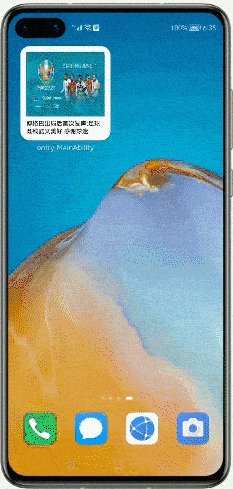
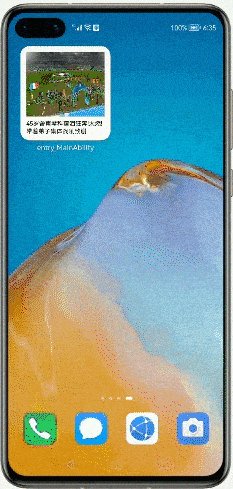
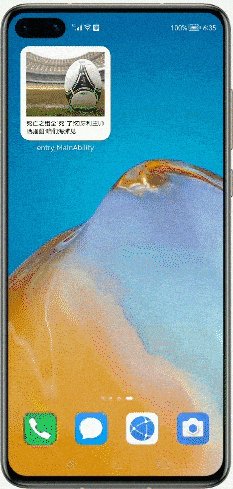
首先,我们需要分析一下欧洲杯赛事的卡片布局,如上图所示。
1.布局之中,有一张图片以及一段资讯文字
2.同时,卡片自动轮播实时的欧洲资讯内容。
对于布局来说,很好理解,就是一个图片和一个文本内容。而卡片内容的自动轮播就是定时触发的内容替换。
创建卡片
当我们创建了一个鸿蒙App项目之后,我们需要在点击src右键进行卡片的创建,如下图所示:
如首图所示,因为是一个22的卡片,这里我们可以随意选择一个22的布局即可,反正后面的所有样式以及交互都需要修改。
到这里,我们的卡片就创建完成了。
而在项目之中,会多2个widget文件,一个是java之中的,用于卡片与用户的交互与生成。另一个是js里面的widget,用于界面的设计。
卡片的样式开发
布局设计
既然卡片已经创建完成,也知道了欧洲杯赛事的卡片设计需要分2个步骤,那么这里我们先来实现其样式与布局,至于功能代码,后续介绍。
index.hml
首先,我们需要通过index.hml文件实现一个图片以及文本的布局。代码如下:
<div class="card_root_layout" onclick="routerEvent1"> <image class="div_image" src="{{imageUrl}}"/> <text class="div_text">{{titleName}}</text> </div>
简单来说,就4行代码,毕竟布局很简单。
index.css
接着,设计我们欧洲杯赛事卡片的样式,代码如下:
.card_root_layout { flex-direction: column; align-items: center; width: 100%; margin: 10px; height: 100%; } .div_image{ width: 200px; height: 112px; object-fit: fill; } .div_text{ margin-top: 5px; font-size: 10px; color: black; font-family: sans-serif; }
index.json
最后,就是我们的交互以及卡片的数据,index.json决定了交互的方式以及数据,但是实现代码在java文件中,index.json只用作定义。代码如下:
{ "data": { "titleName": "", "imageUrl": "" }, "actions": { "routerEvent1": { "action": "router", "abilityName": "com.liyuanjinglyj.europeancup.widget.WidgetAbility", "params": { "message": "button" } } } }
如上面代码所示,这里定义了2个数据:titleName(欧洲杯赛事标题),imageUrl(欧洲杯赛事图片)。
还有一个路由跳转,毕竟点击资讯我们是为了查看详细的内容的。