CSS基础教程4——字体和文字样式(下)
CSS基础教程4——字体和文字样式(下)
文本水平对齐方式
text-align:值;
常用值有left(左对齐),center(居中),right(右对齐),其中居中最为常用。
文本修饰线
text-decoration:值;
常用值有underline(下划线),line-through(删除线),overline(上划线),none(无样式)
行高
line-height:值;
取值可以为数字+px或者倍数(当前标签font-size的值),行高也可以使用font连写font:style weight size/line-height family;例如:
行高的作用类型于word文档中的行间距,行高除此之外还可以用作元素垂直居中(行高与盒子或者模型高度一致即可)。
颜色取值(了解)
color取值可以为:英文关键字、十六进制、rgb、rgba,一般用十六进制和rgba。
rgb和rgba的区别
RGB 是代表Red(红色) 、Green(绿色)、 Blue(蓝色)三个单词的缩写,而RGBA颜色值是 RGB 颜色值的扩展,添加了一个 alpha 通道,它规定了对象的不透明度。
R:红色值。 正整数(0 ~ 255)或 百分数(0.0% - 100.0%)
G:绿色值。 正整数(0 ~ 255)或 百分数(0.0% - 100.0%)
B:蓝色值。 正整数(0 ~ 255)或 百分数(0.0% - 100.0%)
A:透明度。取值0~1之间,不可为负值
rbga中的a与rgb+opacity(元素整体透明度,后续讲解)的区别
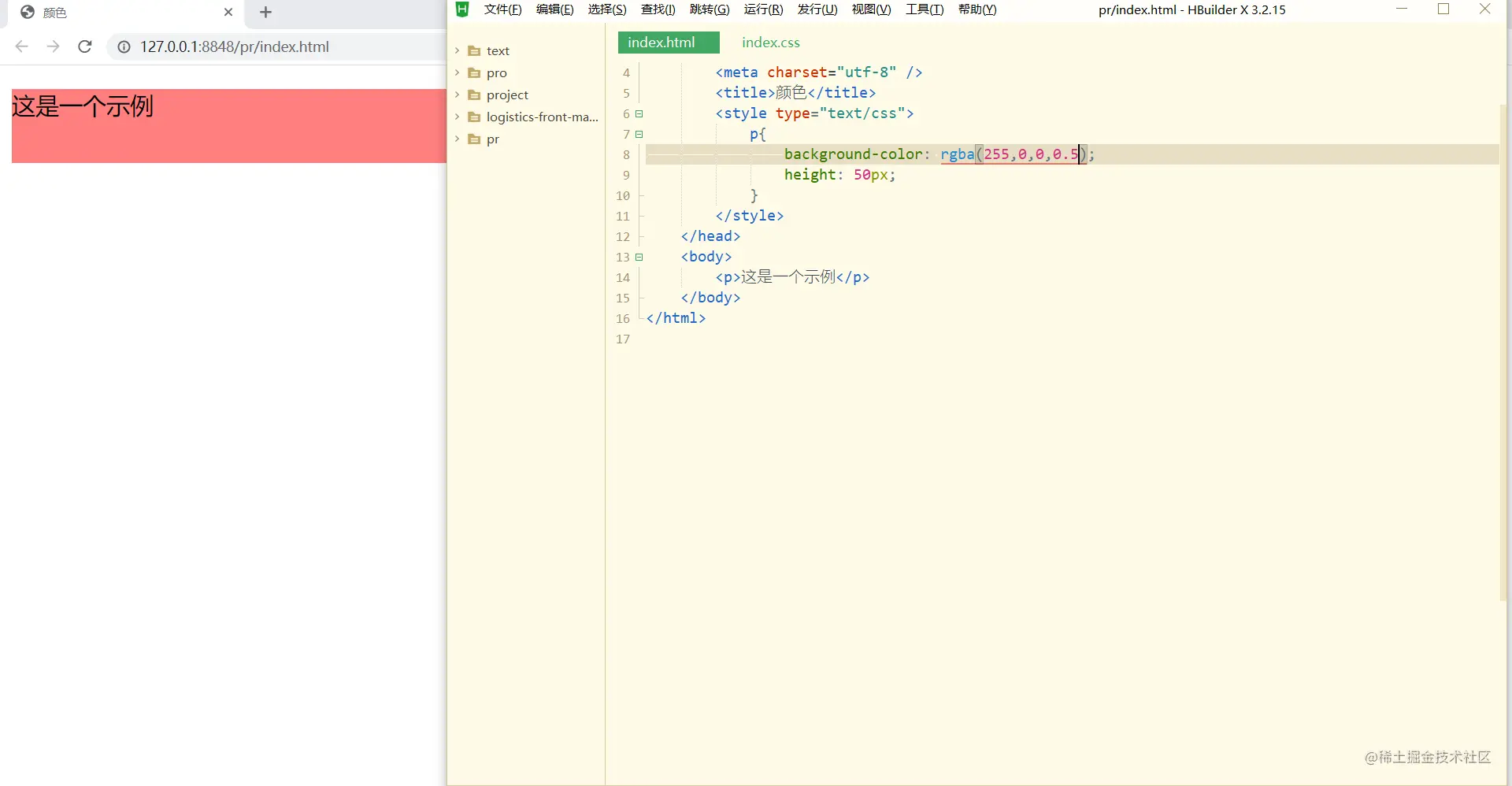
使用rgba不会对元素值进行透明,例如文字,效果看下图:
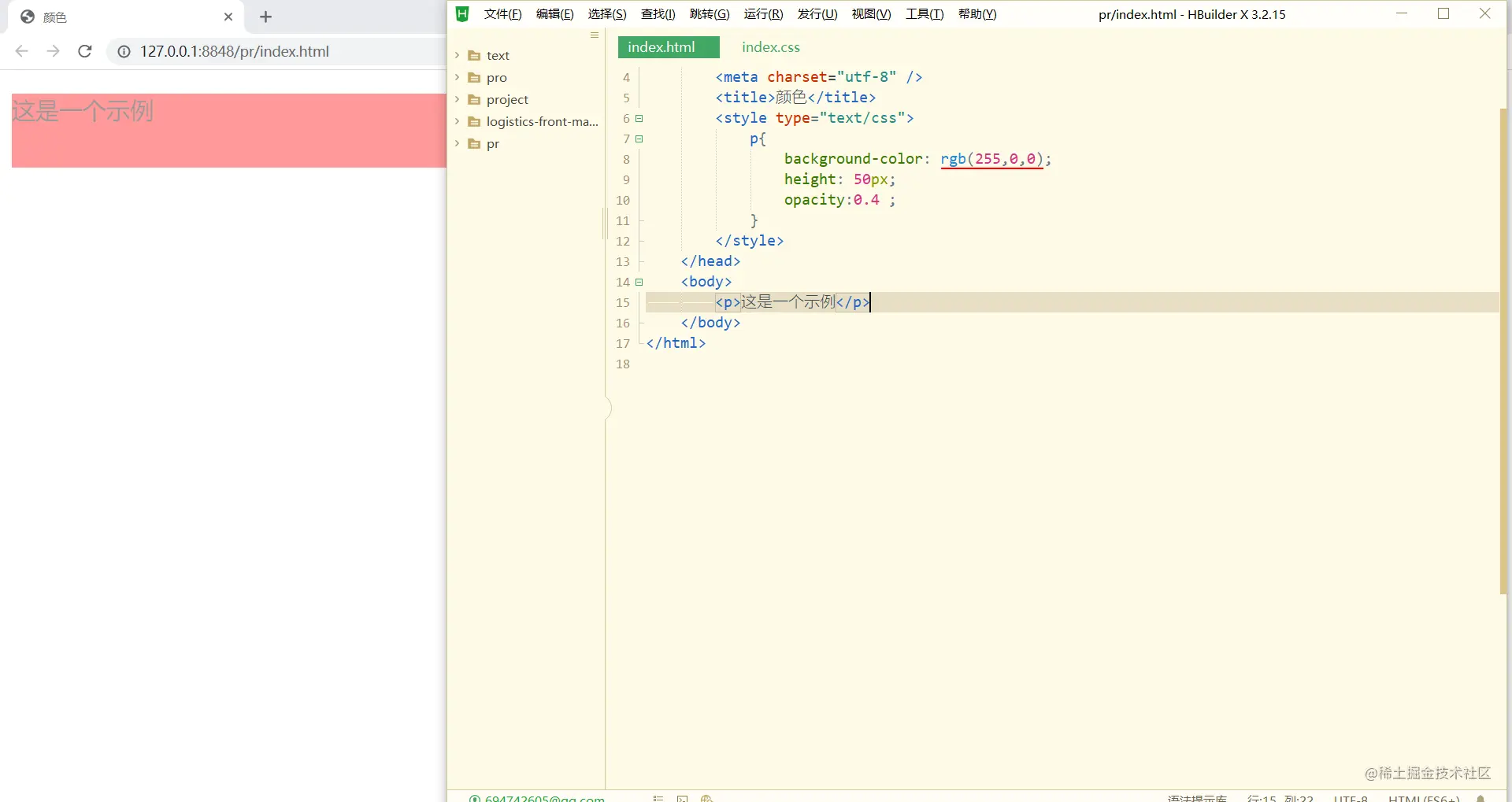
而使用rgb+opacity由于opacity是定义元素整体透明度,因此文字也会透明,效果看下图:
实际应用根据实际操作需求设置
标签居中
margin: 0 auto;
margin属性为元素外边距(后续会专门讲解),此写法意思为元素上下边距不设置,元素左右根据盒子或者模型宽度对等,按照默认浏览器的宽度效果为居中。