个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享学习前端的学习归纳,欢迎大家在评论区交流讨论
作业
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="首页" content="首页"> <meta description="首页" content="首页"> <title>新闻详情</title> <style> #datetime { font-size:16px; color:#a6a6a6; } .text-center { text-align: center; } p{ font: 20px / 40px "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "\5B8B\4F53", sans-serif; text-indent:2em; letter-spacing:2px } .text-wight { font-weight:bolder; } .address { font-size: 14px; color: #FA3939; font-style: italic; } .top { text-decoration: none; color: rgb(250, 57, 57); font-size: 22px; } </style> </head> <body> <h2 class="text-center">儿科等候区电子屏走红,告别全员“梓涵”时代,22后能松口气了</h2> <div class="text-center" style="line-height:45px"><span id="datetime">2025-02-16 13:07</span><span>·</span><span class="address">来自辽宁</span></div> <hr> <p>名字往往被赋予更深刻的含义,既饱含家长对学生的期盼与爱意,也代表着自己在世界上留下痕迹,而名字也关乎着学生的未来,所以家长为学生取个适当的好名字也很重要。</p> <p>每一代人都有每一代人的坚持,不同时代的名字也并相同,比如60后、70后常用的建军、爱国,80后更多的是秀、芳、辉、伟,而90后也变得更加个性,尤其是00后涌现出诸多的梓涵、子轩等,也让人不禁感慨:<span class="text-wight">想不重名太难了!</span ></p> <div class="text-center"><a href="./images/1.png" target="_balnk"> <img src="./images/1.png" title="点击查看大图" width="600"></div> </a> <p>很多人都调侃00后全员“梓涵”,还将其变成了“绕口令”,<span class="text-wight">比如梓涵和子涵不小心撞到了子轩和梓轩,老师也分不清楚是谁是谁</span>,但随着90后家长对学生名字的更加重视,全员“梓涵”时代也终于告别了!</p> <p><span class="text-wight">儿科等候区电子屏走红,告别全员“梓涵”时代,22后能松口气了!</span></p> <p>网络时代下,人们生活水平逐步提升的同时,思想也更加的新颖、先进,尤其是年轻家长也对教育有着更高的追求,<span class="text-wight">而网友晒出儿科等候区的电子屏走红,告别全员“梓涵”时代,22后也能松口气了!</span></p> <div class="text-center"><a href="./images/2.png" target="_blank"><img src="./images/2.png" title="点击查看大图" width="600"></a></div> <p>名字是学生一生的“代号”,若是名字过于普通、重复,甚至是千篇一律的话,那为人家长也会感到不舒服,<span class="text-wight">而看儿科等候区电子屏上的学生名字,比如秉之、锦辰、屹川等,都更加的有寓意,读起来也给人更好的感觉</span>,不会显得那么直白普通。</p> <hr> <div class=" text-center" ><a class="top" href="#">返回顶部</a></div> </body> </html>
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta cahrset="UTF-8"> <meta name="新闻" content="新闻"> <meta description="新闻" content="新闻"> <title>新闻</title> <style> .text-center{ text-align:center; } .title { font-size: 26px; line-height:40px; } .subtitle { color:#999; font-size: 12px; } .subtitle .red { color:#B60C0D; } .subtitle>a { color:#999 } a { text-decoration: none; } .img-decs { color:#666; font-size: 12px; line-height: 20px; } .detail-p { text-indent: 2em; letter-spacing: 2px; line-height: 32px; font-size: 16px; } .border { border: 1px dashed; } .text-right{ text-align:right; } .keywords { font-size: 14px; } .keywords>a { color:#0454a7; } .keywords>span { font-weight:bolder; } .subititle>a:hover { color: #315efb; } .keywords a:hover { color: #b60c0c; } </style> </head> <body> <h3 class="text-center title">最美逆行 除夕夜青岛这名医生奔赴疫情一线</h3> <div class="text-center subtitle" > <span>2028年01月25日 01:00</span> <span><a class="red" href="#">新浪新闻综合</a></span> <span>微博</span> <a href="#">我有话说(<span class="red">7,370</span>人参与)</a> <a href="#">收藏本文</a> </div> <hr> <div class="text-center"><a href="./images/1.png" target="_blanl"><img src="./images/1.png" title="点击查看大图"></a></div> <p class="text-center img-decs">最美逆行!除夕夜,青岛这名医生奔赴疫情一线,向她致敬!</p> <p class="detail-p">“你这傻孩子,医院那么多医生咋就非你去不可?好好在家过个年不行么!”面对父亲的“质问”,秦文只是笑笑没说话。作为一名青大附院院感科医生,她知道这场源发于武汉的疫情意味着什么,如果连医生都选择逃避,那只会让更多人的健康失去保护;但作为女儿,她也明白父亲的话并非真埋怨她傻,毕竟哪个做父母的愿意看见自己的孩子冒险?</p> <div class="border"> <p class="detail-p"> 疫情新闻资讯:#疫情#大年三十接到通知:武汉需要你。“其实疫情爆发的时候我就有心理准备,但是没想到会这么突然。”</p> <p class="detail-p text-right">2028-01-30 12:54 来自UC浏览器 转发(349) | 收藏 | 评论(50) </p> </div> <P class="detail-p">作为青大附院院感科的医生,秦文一直密切关注着这场疫情,而作为一名医疗工作者,她也明白自己的使命,“一旦情况需要,我可以马上去武汉!”。不同于其他科室,院感科的主要职责是保证医院及医护人员免受病毒感染,尤其是面对新型病毒,由于对病毒习性、耐药性等指标的不确定,预防工作就会显得极其重要。</P> <p class="detail-p">秦文说,这个问题家人们问过她很多遍,作为感染防护的专业人员,秦文曾经在国家卫生健康委医政医管局借调,主要就是负责感染防护类的工作。此次武汉爆发疫情,除了医疗类的各种物资,最缺的就是从事感染防护医护人员,看似是一道选择题,但是对于秦文来说,这道必答题的答案只有一个。</p> <div class="keywords"> <span>文章关键词:</span> <a href="#">疫情</a> <a href="#">除夕夜</a> <a href="#">致敬</a> <a href="#">青岛</a> </div> </body> </html>
2024-3-30 学习笔记
1.文本颜色
选择器{
color:rgb(r,g,b);(10进制)
color:#rgb;(16进制)
color:rgb(r%,g%,b%);
}
2.对齐文本
text-align:
两端对齐文本justify,需要内容很长的文本才可以生效,最后一行不生效,最后一行需要text-align-last:justify;才能生效。
3.装饰文本
text-decoration:
4 文本缩进
text-indent:10px ,文本缩进受到font-size字体大小影响
text-indent:2em,不受字体大小影响 2em=2*font-size
5行间距
line-height
6 字符间距
leteer-spacing
7单词间距
word-spacing
相当于空格和空格之间一个单词
8 空白处理
white-space:nowrap:不换行
在html可以识别一个空格
CSS复合选择器
1 后代选择器
1.基础选择器1 基础选择器2{
}
例: div a {
}
可以是子也可以是孙
2 子选择器
选择器1>选择器2{
}
选择器2是选择器1的子集
只能是子集!
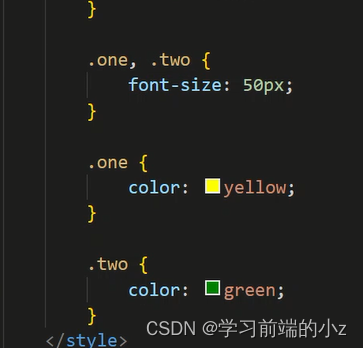
3 并集选择器
选择器1,选择器2
4 伪类选择器
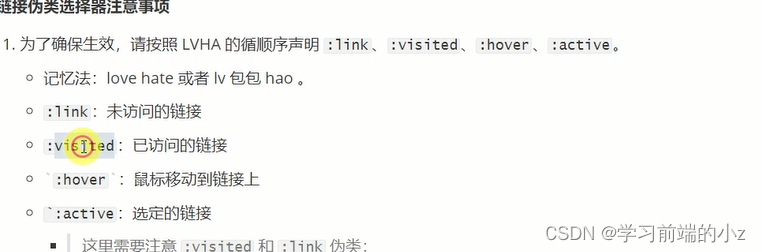
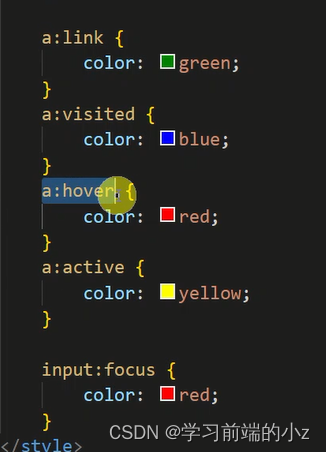
4.1链接伪类选择器
主要用于a标签
必须按此顺序写,否则会发生覆盖,效果不生效
4.2 focus伪类选择器
对input输入框生效的
input:focus{
}
5 交集选择器
两个选择器条件都要满足才会有效果。
交集选择器之间不能有空格
如果有空格就变成后代选择器了
如果有标签选择器,必须写在最前面
font-size可以全继承,
的color不可以继承