作者 | 王威(莫觉)
来源 | 阿里开发者公众号
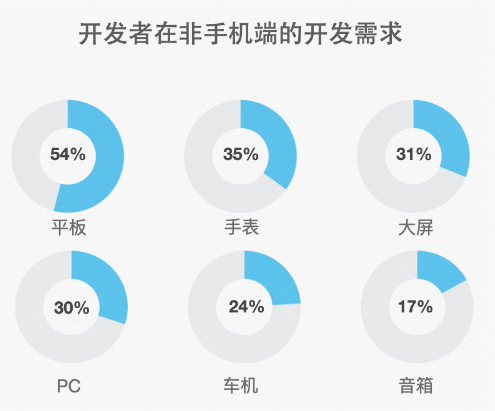
自 90 年代初开启 PC 时代以来,随着移动网络的快速普及,在 2010 年左右,进入移动时代、IOT 时代,各种移动互联设备不断涌现,除了最常见的 PC、Pad、智能手机外,它还可能是小小的一块智能手表,也可以是一个大屏终端。智能设备层出不穷,填满了人们生活的各个角落,设备的系统类型、屏幕大小等也是愈发碎片化。
数据显示,当前用户平均拥有 5 台智能设备;预计到 2022 年底,中国物联连接量将会超过 100 亿设备。智能设备的增长势头迅猛,用户对于智能家居、智慧办公等跨设备互联需求愈发旺盛,意味着跨端开发的需求也将激增。
过去,不同类型的硬件开发是相互独立的,手机的归手机,电脑的归电脑。同一类型的硬件如果系统不同,开发也是相互独立的,iOS 的归 iOS,Android 的归 Android。这背后是大量的重复劳动,一次开发满足全场景使用是必然趋势。正因如此才有了层出不穷的跨端方案探索。
跨端技术的变与不变
纵观跨端技术的演进历程,从 Web 容器 ,到泛 Web 化容器,再到自渲染,技术方案一直都在快速变化,从一个方案迁移到另一个方案,其成本与二次开发相当。如何才能做到无论跨端技术方案怎么变化,业务代码始终保持不变呢?要解决这个问题,我们还得重新回顾一下跨端技术演进。
跨端技术演进
1. Web容器方案:
浏览器和 WebView 本来就都是 W3C 规范下的标准化 Web 容器,因此 Web 页面天生就能轻松投放到任意浏览器、WebView 之中。从开发成本、标准统一、生态繁荣上来说,Web 方案基本是不二之选;不过 Web 本身也存在一些问题,例如页面加载慢、内存消耗大、交互体验差。尽管在 Web 基础上又衍生出了 Hybrid、PWA、PHA 等一系列 Web 能力增强的方案,让性能和体验得到了非常不错的提升,但相对于 Native 性能和体验的劣势却仍然存在。
Web 的高效和动态性是 Native 开发难以企及的,Native 的性能和体验也是Web一直追求的,有没有一种俩全齐美的方式让我们在俩者之间找到一个平衡点?React Native 的出现给开发者带来了新的思路。
2. 容器化 Native 方案:RN / Weex
为了弥补 Web 容器方案性能和体验上的不足,同时也能拥有 Web 的研发效率;类 RN 容器尽可能的取长补短,保留了 JS 引擎,以便最大程度的对接前端生态,提升开发效率;出于性能和体验上的考虑在渲染上则复用了 Native 的渲染管线,使用原生渲染保障了性能和体验;通过类似的容器方案即可实现跨端,主流的 RN、Weex 都是采用这种方案。
容器化 Native 方案看起来既能拥有 Native 的体验又能拥抱 Web 的繁荣生态非常完美,但它实际上还是存在问题:比如难以抹平的一致性、W3C标准支持不足、研发体验、周边生态缺失等。尽管如此容器化 Native 方案仍是成功的,它迅速拓展了前端的边界。
3. 自渲染方案: Flutter
Web 容器存在性能问题,Native 容器化存在一致性问题;那么是否可以绕开 Native 渲染管线自建渲染引擎,解决跨端一致性问题呢?答案是必然的,Flutter 基于 Skia 实现了一套自绘引擎;因此 Flutter 的特点是一致性高,性能好;但它也有着自身的缺点。
由于设计上采用全新的思路,抛弃 JS 而使用 Dart 作为开发语言,所以不管对于 Native 研发还是前端研发都有一定的学习成本,不过站在开发者的角度来说学习成本并不是特别高,更大的问题是前端生态需要重建,工程相关的 CI、CD,生态相关的搭投、智能化都需要重新建设,成本巨大。
正是这样的原因,让不少前端开发者望而却步;那么自然而然的就有各种各样的探索;上层让 Flutter 更好的对接前端生态,底层使用 Flutter 自绘渲染保证多端的渲染一致性,这里我们就不再展开了。
4. 适配小程序的一码多投跨 App方案:
小程序帮助头部 App 建立起封闭流量体系和容器管控的同时,也因其双线程模型及自建 DSL 引入带来了新的跨端问题。随着各大厂商纷纷实现自己的小程序容器、快应用,跨端容器的碎片化愈演愈烈。
其实现方案大致可分为两类:编译时与运行时。
- 编译时思路:在编译时将框架的业务代码转换为小程序原生 DSL;
- 运行时思路:通过运行时框架对接小程序 setData 的方式来实现跨端。
此类框架非常多。小程序的一码多投实际是一种商业模式下的无奈与技术妥协。
演进中的变与不变
基于上述跨端技术演进的介绍,会发现无论跨端技术方案如何变化,跨端的目标始终不变,一直保持着对性能体验、交付效率和多端一致性追求,其方案本质无非是如何做平衡与取舍而已。
跨端技术方案一直在变化,基于方案的终端能力要求、容器、Bridge 等在变,业务开发框架、基础设施也在变。如何在这些变化中寻找不变的存在,通过控制变量,让混沌变得有序,让跨端技术演进有迹可循?是否可以把每次方案迭代必然变化的「容器」作为唯一的变量,保持业务代码、基础设施、研发生态、底层能力等的不变?
- 换个新容器,业务代码无需改动依然能在新容器上稳定运行?
- 换个新容器,周边配套设施、研发生态是否可延续使用?
- 换个新容器,对端能力的要求是否能保持不变?
基于上述变与不变的思考,「统一跨端容器规范,实现容器标准化」必然是一条正确的大道。只要按照该标准实现的容器,就能随意进行切换,不影响上层业务、框架、基础设施,让跨端也能轻松“write once, run anywhere”。
那么该如何进行容器标准化呢?
如何进行标准化
从 Web 的思路来进行思考,很容易找到答案,那么浏览器是怎么进行标准化的呢?
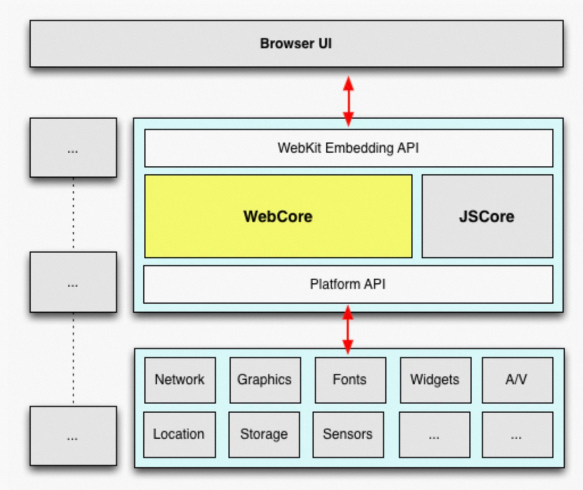
我们先来看看浏览器架构,Web是依托浏览器内核完成渲染的,浏览器内核执行 HTML、CSS 、JS 并渲染成开发者预期的 UI 界面。内核主要由浏览器引擎和 JS 引擎组成;JS 引擎执行 JS,遵照的是 TC39(ECMAScript) 标准,浏览器引擎负责除执行JS外的其他工作例如 DOM、CSS,遵照的是 W3C 的标准,两者比较独立又有很强的配合,这些引擎在不同浏览器中的实现也是不一样的。
这种架构下最核心的部分是 WebCore,它是加载和渲染的基础能力;对于这部分各浏览器是共享的;其他的部分(图中灰色的部分)虽然遵循相同的标准,但实现存在差异,对于不同浏览器由于平台差异/第三方依赖不同/需求不同等多方面原因,允许其按照自己的方式来设计和实现。
借鉴浏览器的思想,在跨端容器上我们也完全可以这样做,基于相同标准实现跨端容器能大大减轻我们的开发工作,基于 W3C 标准则能够让我们相对轻松的对接前端生态。在阿里内部也确实是这么做的。
在阿里标准化实践上,我们拉通了集团涉及跨端容器的几大业务单元,并参考 W3C/WHATWG 标准和业务需要从 CSS/WebAPI/桥通道四个方面制定了标准子集。
为什么会选择实现子集,而不是实现全集呢?主要是平衡了性能、效率后的考虑;如果实现规范全集研发效率、研发体验上无疑是最棒的;但对于跨端容器来说则会遇到各种各样的问题,例如圆角、阴影等;类似的案例还有很多,本质上是 Web 和 Native 最开始的设计思路就完全不同,强行适配会导致性能严重的下降;除此之外浏览器已经发展许多年了,相关的规范非常多,有大量的历史包袱存在,在移动、IoT 上性能仍然是一个非常有挑战的课题。
那么是否制定了 HTML、CSS、Web API 标准子集,就能对接前端生态了吗?我认为还不够,从现状上看不同的跨端容器对于标准的实现有着相当大的差异,也会导致跨端研发生态不能统一,很多情况下都需要自己造轮子;现有的前端生态,跨端生态很多都不能直接使用;例如我们常用的调试能力,由于容器实现 inspector 各不相同,现有的 Devtools 也很难直接使用,大多会开发自己的 Devtools;比如 WeexDevtools、AJXDevtools 虽然都是基于远程调试协议来通信的,但实现都是独立的。再比如 List 组件,几乎每个跨端容器都需要 List 组件解决列表渲染的问题,但又都是独立实现的自定义 List 组件。在这些方面我们花费了大量的精力,如果核心能力上我们也能和 WebCore 一样,共享 WebCore 的能力,那么我们就能建设一个更好的跨端内核,也能把精力集中在优化业务领域上,构建更好的、更适合自己的业务容器。
那么是否制定了 HTML、CSS、Web API 标准子集,就能对接前端生态了吗?我认为还不够,从现状上看不同的跨端容器对于标准的实现有着相当大的差异,也会导致跨端研发生态不能统一,很多情况下都需要自己造轮子;现有的前端生态,跨端生态很多都不能直接使用;例如我们常用的调试能力,由于容器实现 inspector 各不相同,现有的 Devtools 也很难直接使用,大多会开发自己的 Devtools;比如 WeexDevtools、AJXDevtools 虽然都是基于远程调试协议来通信的,但实现都是独立的。再比如 List 组件,几乎每个跨端容器都需要 List 组件解决列表渲染的问题,但又都是独立实现的自定义 List 组件。在这些方面我们花费了大量的精力,如果核心能力上我们也能和 WebCore 一样,共享 WebCore 的能力,那么我们就能建设一个更好的跨端内核,也能把精力集中在优化业务领域上,构建更好的、更适合自己的业务容器。
今年 D2 跨端技术专场,我们也邀请该领域的技术专家,与各位一同探讨跨端技术的现状与未来,希望可以给大家带来一些新的启迪,以及一些适合未来发展的思考与实践经验。此外,2022 年 D2 终端技术大会还准备了Node.js、Swift、前端工程、Flutter、JS 引擎、网络、AR/VR/3D、云渲染等前端&移动话题,如果你也想进一步了解或者更多的交流,欢迎点击报名 D2,希望能与你在 D2 相遇。