前言
背景
Unity 与 Android/iOS 交叉开发主要有两种方式,以 Android 为例,一是 Android 生成 jar 或者 aar 包,导入到 unity3d plugin/bin/ 目录下;二是 Unity 导出 Android 工程,在 Android Studio 中作为库继续开发。网上的教程几乎全是第一种方式,而本文主要分析第二种方式。
这种方式可以在移动端的 NativeApp 中以库的形式集成已经写好的 Unity 工程,利用 Unity 游戏引擎便捷的开发手段进行跨平台开发。
Unity官方文档 Unity as a Library integration example to iOS and Android
以下以安卓平台作为示例。
正文
环境
- Android Studio 3.5.3
- Unity version 2019.3.7f1
新建工程
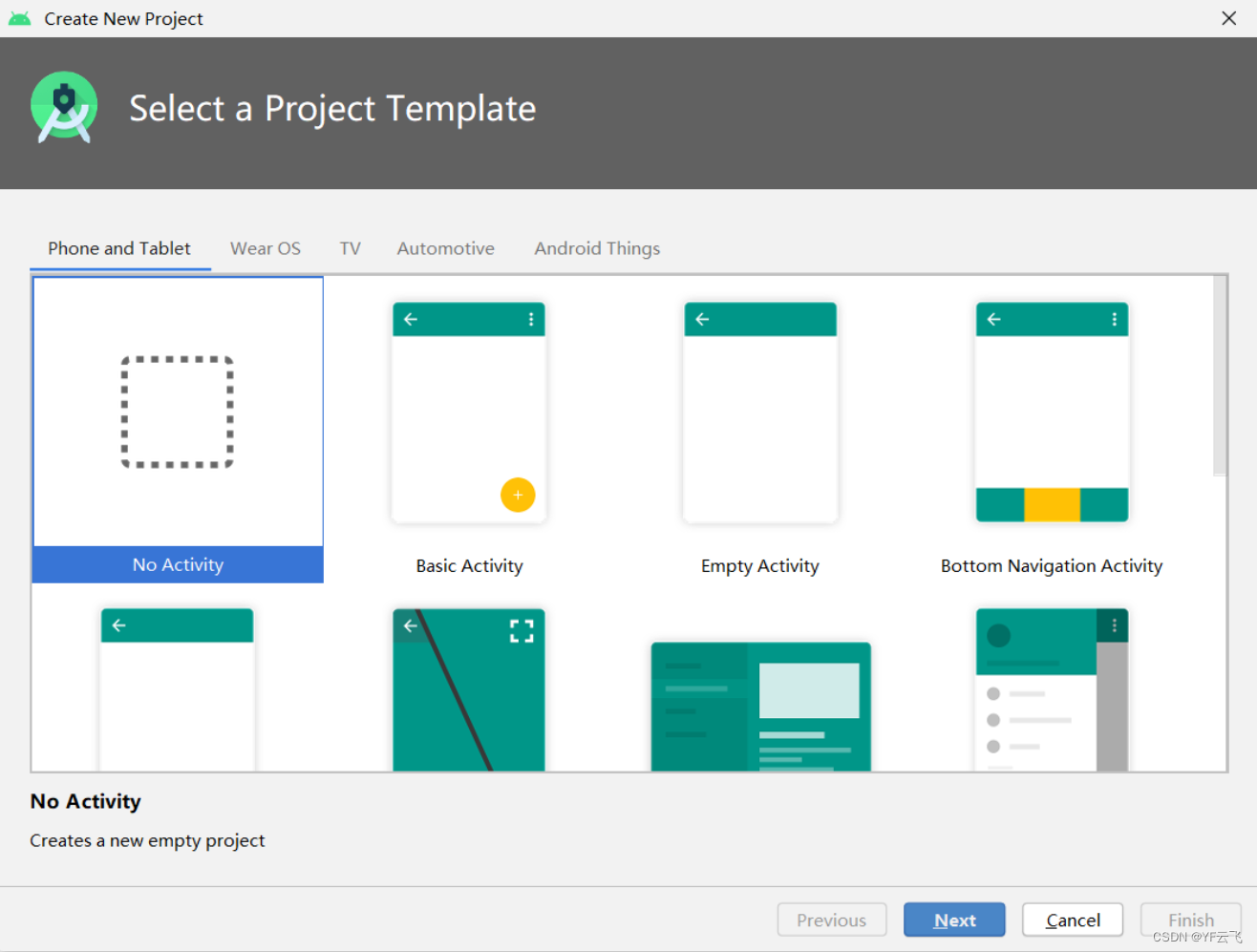
Android Studio 新建项目:
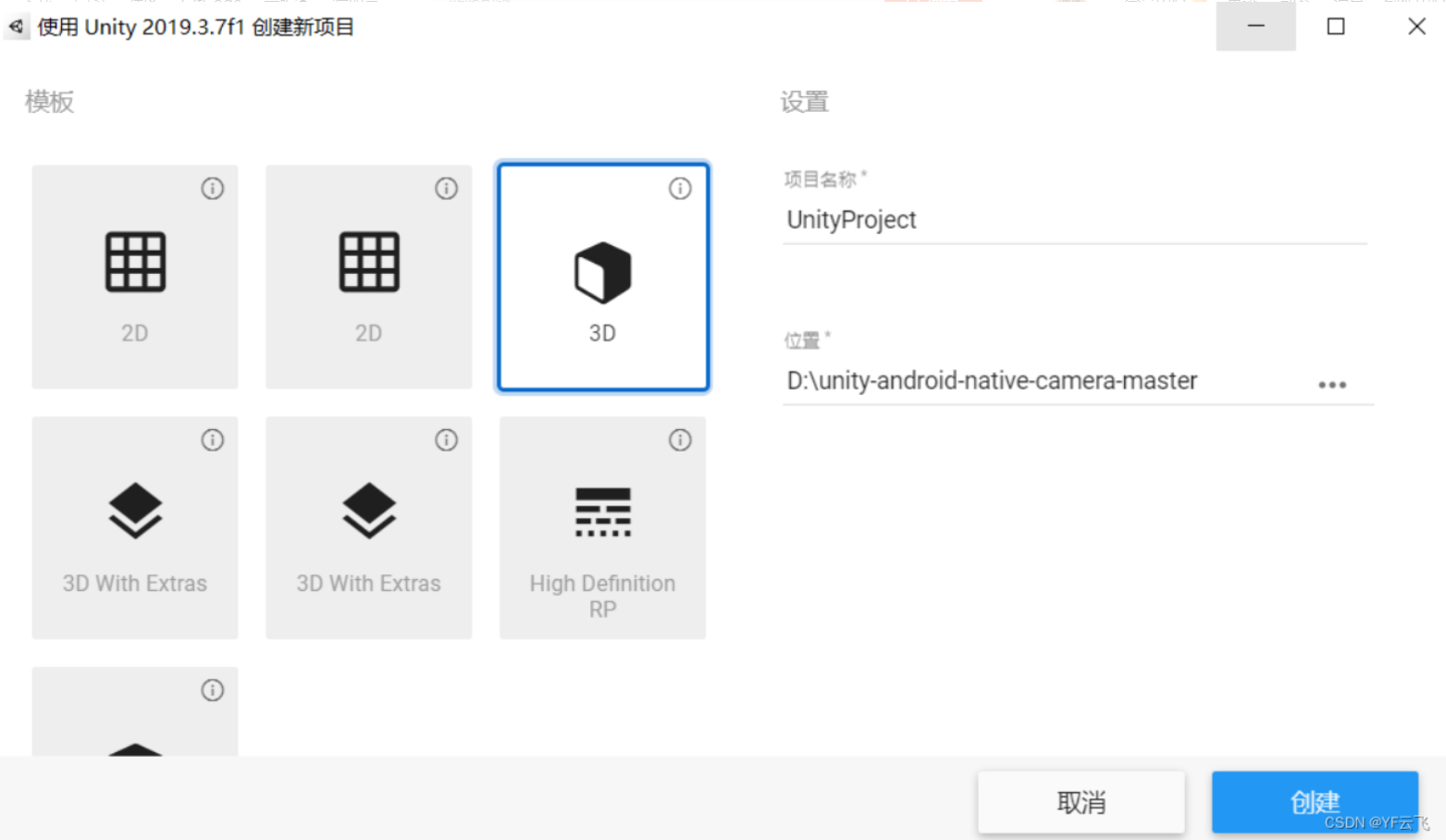
Unity 新建项目:
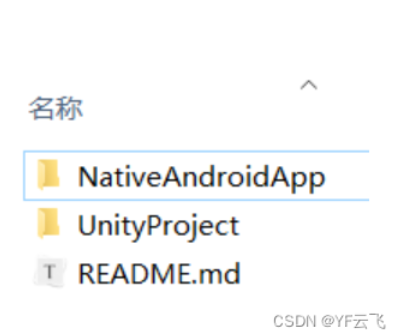
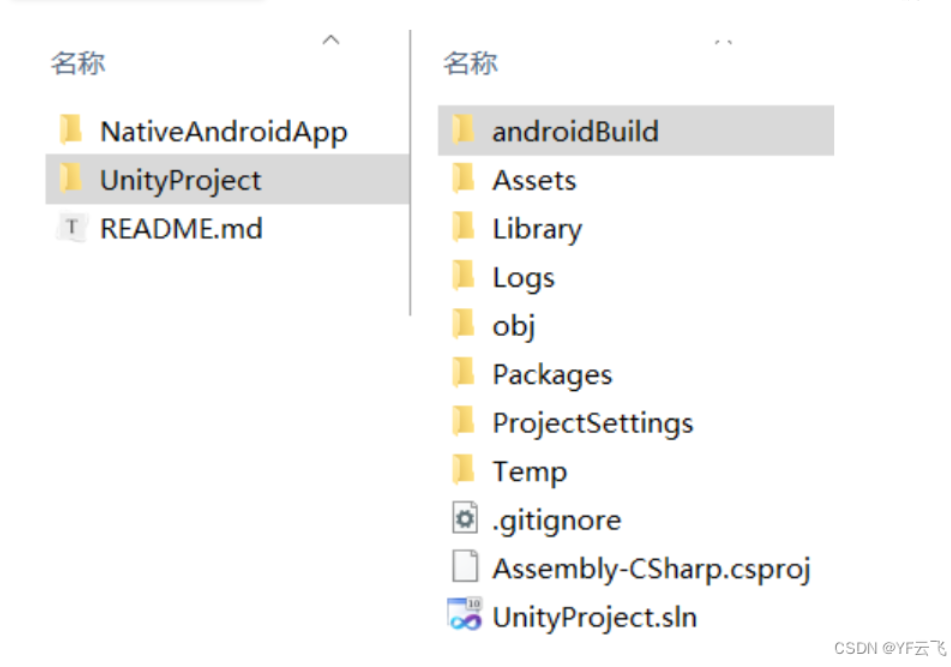
最终工程结构如下:
Unity导出
- 通过 Unity 打开 UnityProject
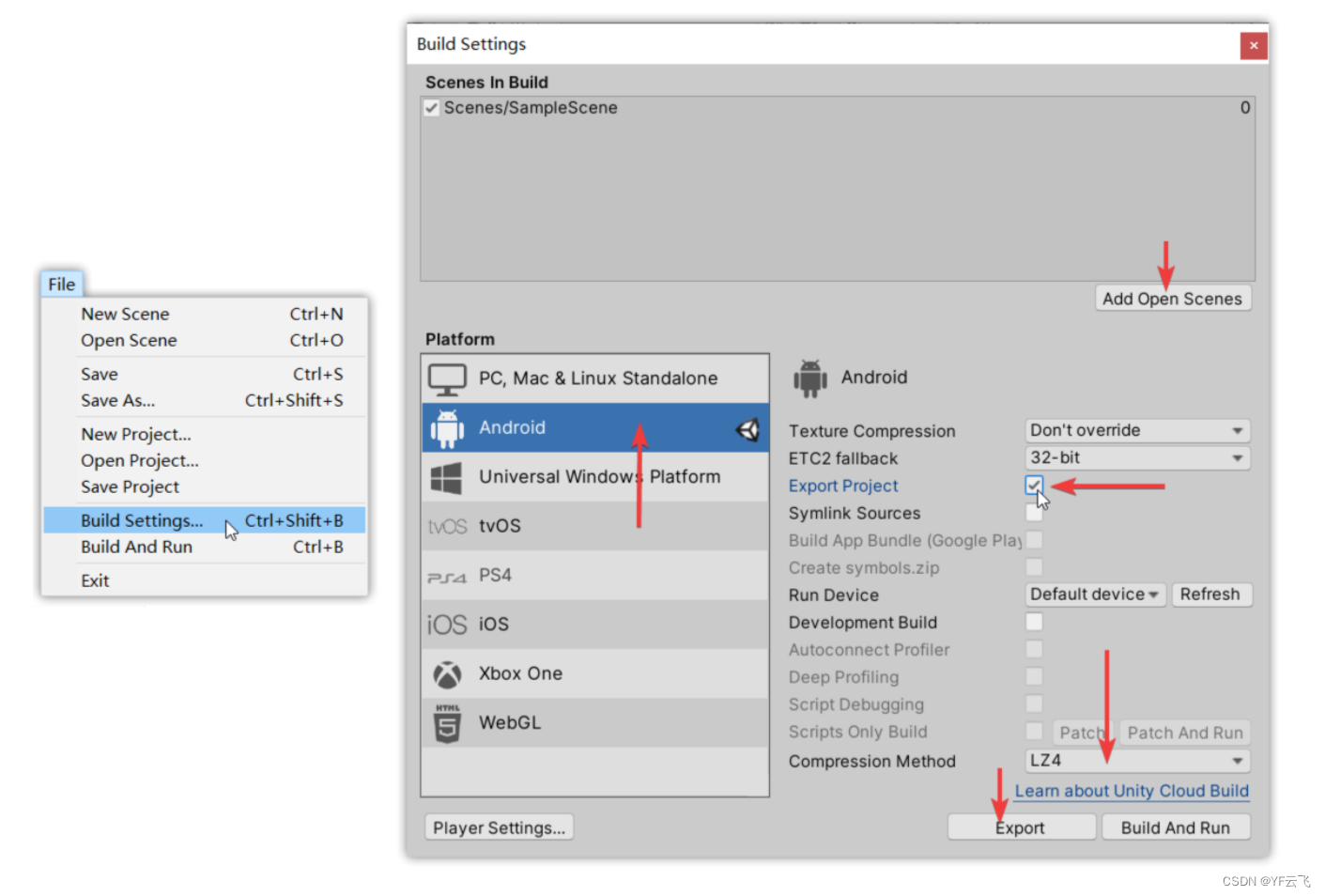
- 选择
File -> Build Settings -> Switch Android Platform -> Export Project
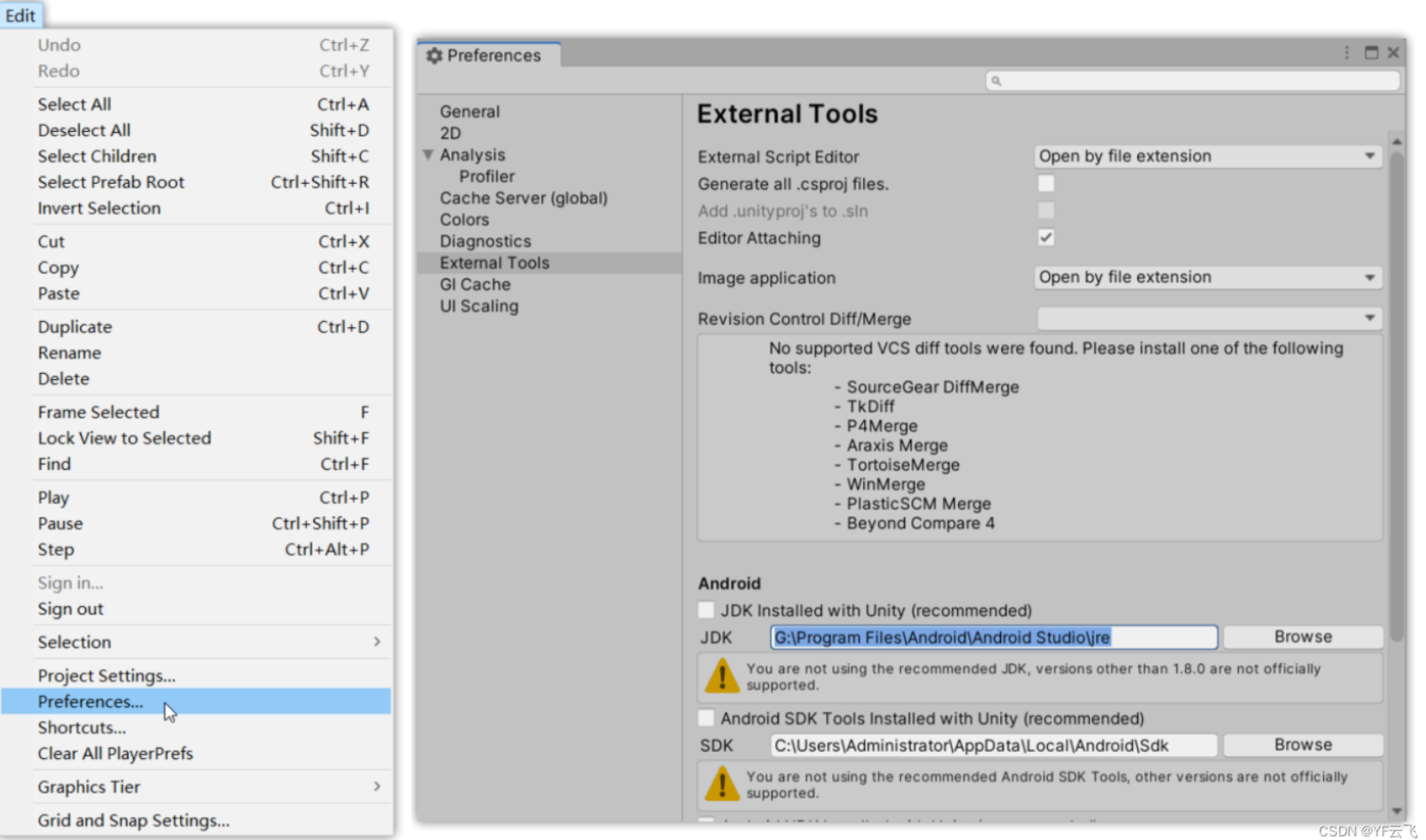
这时候选择Export可能会提示JDK路径配置出错,没关系我们到 Preference -> Externl Tools 设置路径
现在就可以点击 Export 了,路径选择可以自由选择,这里建议按照官方来
Android接入
- 通过 Android Studio 打开 NativeAndroidApp
- 选择 setting.gradle 文件添加 unityLibrary module
include ':unityLibrary' project(':unityLibrary').projectDir = new File('..\\UnityProject\\androidBuild\\unityLibrary')
- 选择 build.gradle(Module:app)添加 dependencies
dependencies { implementation project(':unityLibrary') implementation fileTree(dir: project(':unityLibrary').getProjectDir().toString() + ('\\libs'), include: ['*.jar']) // 自己项目的配置 }
- 选择 build.gradle(Module:NativeAndroidApp)
allprojects { repositories { google() jcenter() // Add Code flatDir { dirs "${project(':unityLibrary').projectDir}/libs" } // End } }
- 选择 NativeAndroidApp 的 strings.xml 添加
<resources> <string name="app_name">NativeAndroidApp</string> <string name="action_settings">Settings</string> // Add Code <string name="game_view_content_description">Game view</string> // End </resources>
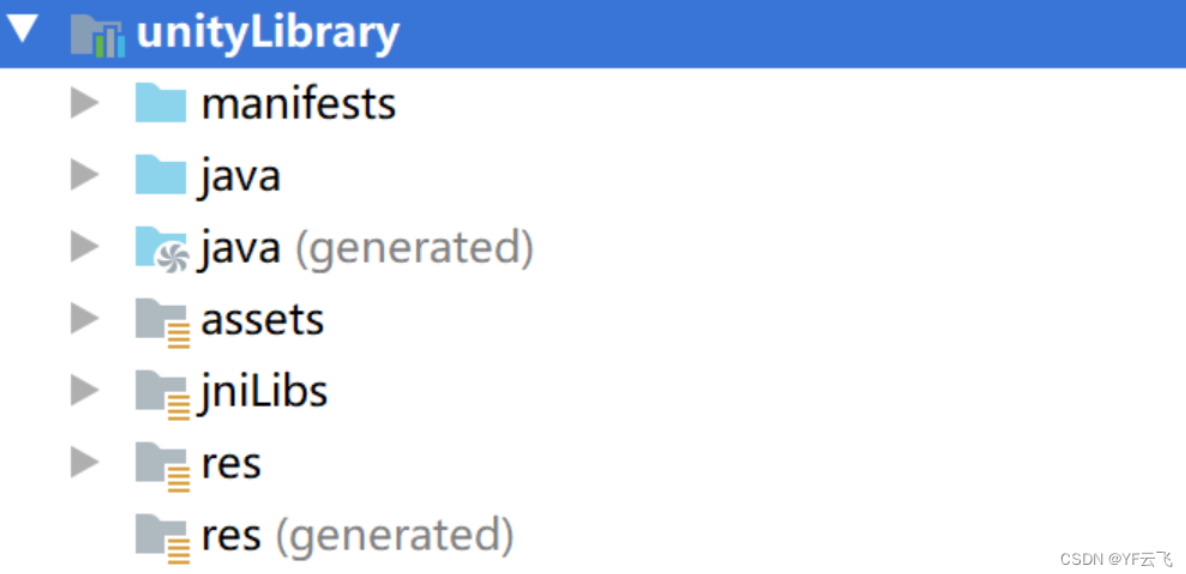
- 点击 AS 的 sync project,可以看到已经多了一个 module:
现在我们可以直接使用这个 module 里的 java class 了。
如何使用
作为Activity
现在我们的工程包含了两个 module ,一个是新建工程自带的 app,一个是刚才导入的 unityLibrary。点开 unityLibrary 的目录可以看到两个主要的 class :
其中 UnityPlayerActivity 是最重要的 class ,我们可以通过这个类在安卓 app 中显示 Unity 的场景。
至于如何使用—— OverrideUnityActivity 则是对 UnityPlayerActivity 用法的一个官方示例,里面的代码也很简单。
import com.unity3d.player.UnityPlayerActivity; public abstract class OverrideUnityActivity extends UnityPlayerActivity { public static OverrideUnityActivity instance = null; abstract protected void showMainActivity(String setToColor); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); instance = this; } @Override protected void onDestroy() { super.onDestroy(); instance = null; } }
显然官方希望我们在安卓内用一个 Activity 去显示 Unity 渲染的场景,至于这个 Activity ,直接继承 UnityPlayerActivity 就基本完事了,非常简单。
新建一个 Activity,这里命名为 SourceUnityActivity:
public class SourceUnityActivity extends UnityPlayerActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } }
现在只要继承 UnityPlayerActivity 就行了。现在构建 app,进入 SourceUnityActivity 的时候就会显示 Unity 的场景了。
总结
1.Android调用Unity
//向unity发消息 UnityPlayer.UnitySendMessage("Main Camera", //gameobject的名字 "ChangeColor", //调用方法的名字 ""); //参数智能传字符串,没有参数则传空字符串
2.Unity调用Android
//通过该API来实例化java代码中对应的类 AndroidJavaObject jc = new AndroidJavaObject("com.xxx.xxx.UnityPlayer"); jo.Call("Test");//调用void Test()方法 jo.Call("Text1", msg);//调用string Test1(string str)方法 jo.Call("Text2", 1, 2);//调用int Test1(int x, int y)方法
3.C/C++“中转站”
以上的传参方式只能相互传递 string 字符串,少量数据传递时可以使用这种方式,如果是大量数据这样就有点限制了。其实我们可以把C/C++的代码做为一个中转站,实现两边的数据引用与共享。只要在安卓工程加入 NDK 支持和 c++ 源码,就可以在 Unity 端调用了。
其余进阶用法请自行摸索啦哈哈哈,包括Unity中内置插件自控摄像头某些场景的额外编程但不只于此......
参考资料
Unity - Manual: Android Library Projects and Android Archive plug-ins
Unity - Manual: Extend the default Unity activity
Unity - Manual: Native plug-ins for Android
Integration Unity as a library in native Android app - Unity Forum
unity3d - Display Unity Scene as Sub View in android studio - Stack Overflow