前言
在nest的dto层对参数进行校验时,某个参数可能有多种类型,遇到这种情况你会怎么处理?本文将跟大家分享这个问题的解决方案,欢迎各位感兴趣的开发者阅读本文。
场景概述
我们在进行接口开发时,客户端需要传入一个名为text的字段,它可能是string类型或Array<Object>类型(在TS中我们把这种关系称之为 联合类型 ),class-validator库中提供了相关的校验注解,那把他们写在一起能否完成相关的校验呢,如下所示:
export class AppDto { @ApiProperty({ example: "2022年4月20日修改", description: "备注" }) @IsString() @IsArray() @ValidateNested({ each: true }) @Type(() => TextObjDto) public text!: string | Array<TextObjType>; }
TextObjDto的代码如下所示:
export class TextObjDto { @ApiProperty({ example: "修复了一些bug", description: "内容" }) @IsString() content!: string; @ApiProperty({ example: "2022-04-20 07:52", description: "创建时间" }) @IsString() createTime?: string; @ApiProperty({ example: true, description: "是否为新功能标识" }) @IsBoolean() mark?: boolean; }
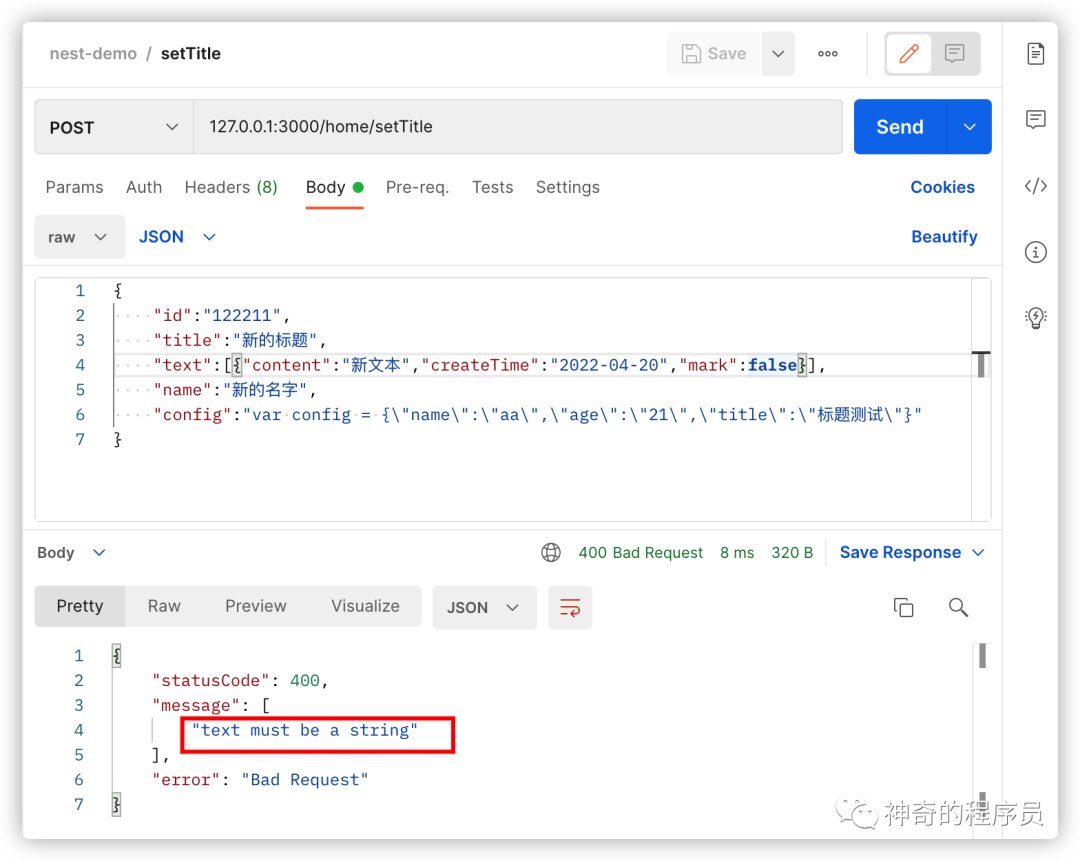
启动项目,用postman测试后发现并不好使,传了array类型的数据又要求是string类型,传了string类型的数据又要求是array类型。
image-20220420115628178
❝注意:嵌套类型的对象验证需要使用@ValidateNested和@Type注解, @Type接受一个回调函数,函数内部需要返回一个用class声明的dto类。
解决方案
经过一番求助,翻了一圈class-validator的文档,发现没有现成的解决方案。那么,就只能自己拿到参数搞自定义校验了。
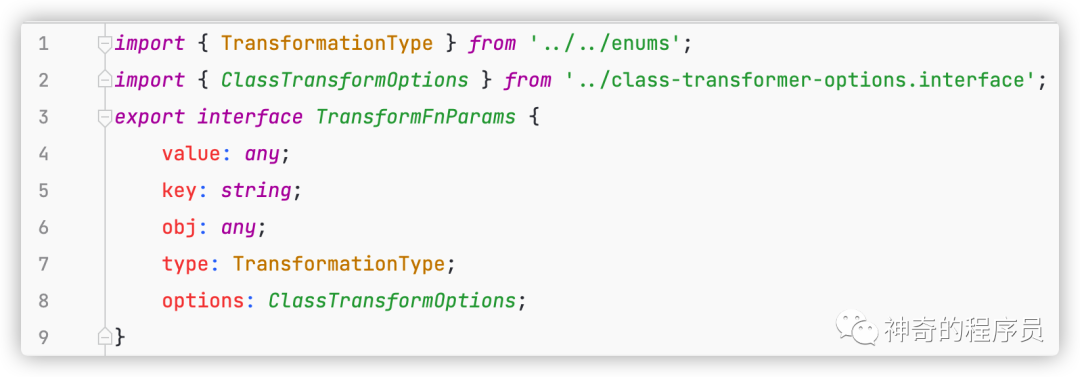
在class-transformer这个库中,提供了Transform方法,它接受一个回调函数作为参数,回调函数中提供了一个TransformFnParams类型的参数,其中的value字段就是客户端传过来的参数,我们只需要对其进行校验即可。
image-20220420170201041
接下来,我们来看下实现代码,如下所示:
export class AppDto { @ApiProperty({ example: "2022年4月20日修改", description: "备注" }) @IsOptional() @Transform(({ value }) => checkTitleKey(value)) public text!: string | Array<TextObjType>; }
上述代码中,我们有一个名为checkTitleKey的校验函数,因为需要自己校验,所以就需要自己把TS的类型校验复刻一遍出来,实现代码如下所示:
- 如果校验通过直接返回
value参数即可 - 如果校验不通过直接使用nest内置异常[1]进行抛出即可
export function checkTitleKey( value: string | number | Array<TextObjType> | undefined | null ): any { if (typeof value === "string") { // 不做更改,直接返回 return value; } else if (value instanceof Array) { // 不能为空数组 if (value.length <= 0) { throw new BadRequestException( "property text cannot be an empty array", "Bad Request" ); } for (let i = 0; i < value.length; i++) { // 校验数组中的对象字段 const objKeys = Object.keys(value[i]); if (objKeys.length <= 0) { throw new BadRequestException( "property text contains empty objects", "Bad Request" ); } // 必须包含content字段 if (!objKeys.includes("content")) { throw new BadRequestException( "property text objects in the array must contain 'content'", "Bad Request" ); } // 对每个key进行校验 for (let j = 0; j < objKeys.length; j++) { switch (objKeys[j]) { case "content": // content字段必须为string类型 if (typeof value[i].content !== "string") { throw new BadRequestException( "property text 'content' of the objects in the array must be of type string", "Bad Request" ); } break; case "duration": if (typeof value[i].createTime !== "string") { throw new BadRequestException( "property text 'createTime' of the objects in the array must be of type number", "Bad Request" ); } break; case "delay": if (typeof value[i].mark !== "boolean") { throw new BadRequestException( "property text 'mark' of the objects in the array must be of type number", "Bad Request" ); } break; default: break; } } } return value; } else { throw new BadRequestException( "text must be an array or string", "Bad Request" ); } }
TextObjType的声明也需要进行相对应的修改,如下所示:
- 全部变为可选参数,参数的必传与否已经在校验函数中处理了
- 类型全部变为any
export type TextObjType = { content?: any; createTime?: any; mark?: any; };
❝有一部分开发者可能比较迷惑,不是说ts用any是可耻行为吗,这我就要纠正下你了,既然它存在自然有使用场景。在我这个场景中,对象里所有key的类型校验都手动处理了,如果在此处定义了它的类型,在校验函数中就会报黄色警告,因此针对于需要手动校验类型的场景而言,使用any是最合适的。
结果校验
最后,我们针对于代码里定义的异常规则来验证下其是否能正常工作,如下所示:
# text字段为string类型 { "id":"122211", "title":"新的标题", "text":"新替换的文本内容", "name":"新的名字", "config":"var config = {\"name\":\"aa\",\"age\":\"21\",\"title\":\"标题测试\"}" } >>> 接口调用成功 # text字段为Array类型所有key都存在 { "id":"122211", "title":"新的标题", "text":[{"content":"新文本","createTime":"2022-04-20","mark":false}], "name":"新的名字", "config":"var config = {\"name\":\"aa\",\"age\":\"21\",\"title\":\"标题测试\"}" } >>> 接口调用成功 # text字段缺少content { "id":"122211", "title":"新的标题", "text":[{"createTime":"2022-04-20","mark":false}], "name":"新的名字", "config":"var config = {\"name\":\"aa\",\"age\":\"21\",\"title\":\"标题测试\"}" } >>> 接口报错400:property text objects in the array must contain 'content' # text字段为number类型 { "id":"122211", "title":"新的标题", "text":19, "name":"新的名字", "config":"var config = {\"name\":\"aa\",\"age\":\"21\",\"title\":\"标题测试\"}" } >>> 接口报错400:text must be an array or string # text字段缺少createTime与mark { "id":"122211", "title":"新的标题", "text":[{"content":"新文本"}], "name":"新的名字", "config":"var config = {\"name\":\"aa\",\"age\":\"21\",\"title\":\"标题测试\"}" } >>> 接口调用成功
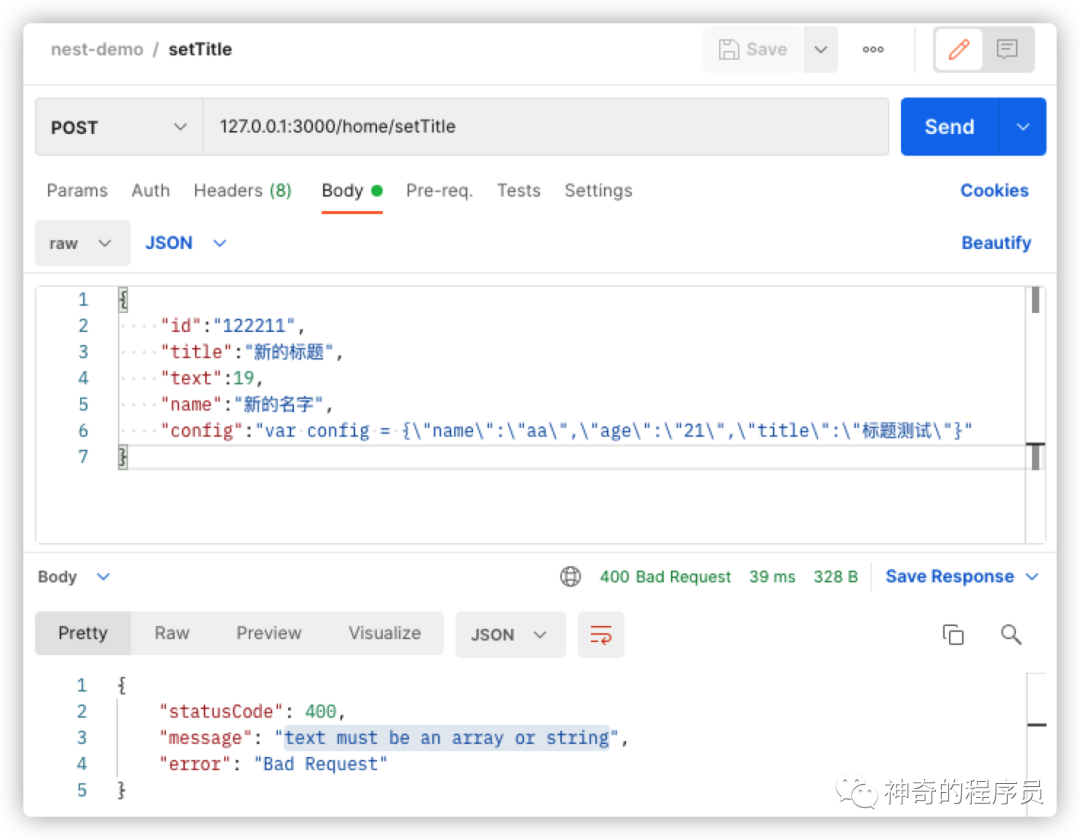
如下图所示,我们列举一个text字段为数字时的报错截图,运行结果符合预期,文章开头的问题成功解决🤗
image-20220420174933835
示例代码
文中所举代码的完整版请移步:
- AppDto.ts-@Transform[2]
- JsonDataVerifyUtilas.ts-checkTitleKey[3]
- TextObjType.ts[4]
写在最后
至此,文章就分享完毕了。
我是神奇的程序员,一位前端开发工程师。
如果你对我感兴趣,请移步我的个人网站[5],进一步了解。
- 文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎点赞和关注😊
- 本文首发于神奇的程序员[6]公众号,未经许可禁止转载💌