配置端口监听
我们打开前面创建的kaisir.cn文件,写入如下所示的内容:
server { listen 80; listen 443 ssl; }
上述配置中:
- server 为本文件的根指令,本章节后面所有的配置都是写在这个这个指令里面的
- listen 监听80端口(即普通http的访问)
- listen 监听443端口以及ssl访问(即https的访问)
配置ssl证书
我们写入如下所示的代码用来配置https访问时所需的ssl证书文件:
# 配置ssl证书 ssl_certificate /Users/likai/nginx-website/conf/kaisir.cn/1_kaisir.cn_bundle.crt; ssl_certificate_key /Users/likai/nginx-website/conf/kaisir.cn/2_kaisir.cn.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on;
上述配置中,我们主要修改2个部分的配置:
- ssl_certificate 你域名的ssl证书文件位置(文件类型一定为crt格式的)
- ssl_certificate_key 你域名证书所对应的密钥文件 (文件类型一定为key格式的)
注意:ssl证书需要去你域名的注册商那里下载
配置网站访问路径
接下来,我们来配置下每个访问路径所指向的静态资源(前端项目),我们会用location指令来配置一条路径的访问,如下所示,我们配置了域名的根目录指向(即/的含义),指令内部分别指定了静态资源在硬盘中的路径以及默认的首页文件。
# 根路径 location / { # 项目路径 root /Users/likai/nginx-website/kasir.cn; # 默认首页文件 index index.html index.htm; }
配置完根目录后,我们再来看下子目录的相关访问配置,如下所示:
location /chat-system { # 项目路径 alias /Users/likai/nginx-website/chat-system/; # 默认首页文件 index index.html index.htm; # 解决网页刷新404 try_files $uri $uri/ /chat-system/index.html; }
通过观察上述配置后,我们发现的不同点如下:
- alias 配置子目录时,我们使用了
alias来指向项目 - try_files 这里是解决vue项目启用
history模式后,网页刷新404问题
注意:如果你的vue项目是用Vue CLI搭建的,那么就需要修改
vue.config.js中的publicPath属性值为:process.env.NODE_ENV === "development" ? "./" : "/chat-system"。"/chat-system"即为生产环境的访问路径,就是我们刚才在location指令行所配置的。如果此处配置错误的话,你打包后的vue项目在浏览器访问将使一片空白🌚
最后,在路由配置文件中,传入参数:
createWebHistory(process.env.BASE_URL)。具体代码请移步提交记录:build: 启用路由的history模式[5]
自定义错误页
在浏览器访问一个不存在的页面或者服务器内部发生错误时,我们可能需要对其进行处理,此时我们就需要用到error_page指令,如下所示:
# 自定义404与500页面,指向下面的location error_page 404 500 /404.html; # 自定义404页面 location /404.html { alias /Users/likai/nginx-website/404-page/; # 默认首页文件 index index.html index.htm; }
注意:配置了
error_page后,一定要配置location来指向你要访问的静态项目。
反向代理tomcat提供的服务
我们需要在location指令内部使用proxy_pass来代理tomcat提供的服务,配置如下所示:
# 反向代理Java接口,多路径采用正则表达式匹配 location ~ ^/(api|uploads|download|other)/ { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
注意:location指令中使用正则进行了接口前缀地址的匹配,此处匹配的是
/api/*、/uploads/*、/download/*、/other/*
如果你的tomcat还提供了websocket服务,那么还需要单独配一条location指令,用来代理,配置如下所示:
# 反向代理websocket请求 location /websocket { proxy_pass http://127.0.0.1:8080/websocket/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; }
如果你没有使用Java来做服务端,而是使用python、php、c#等语言做的,也可以使用proxy_pass来做反向代理。
重定向未携带www的请求
最后,我们来解决下本文开头所说的问题,在nginx中解决这个问题非常简单,我们只需要判断下请求地址中是否包含www即可,如果不包含则301重定向到带www的地址即可,配置如下所示:
# 主机名称,哪个写在前面,默认就跳转哪个 server_name www.kaisir.cn kaisir.cn; # 请求网址中不包含www, 则重定向到携带www的https地址 if ($http_host !~ "^www.kaisir.cn$") { return 301 https://$server_name$request_uri; }
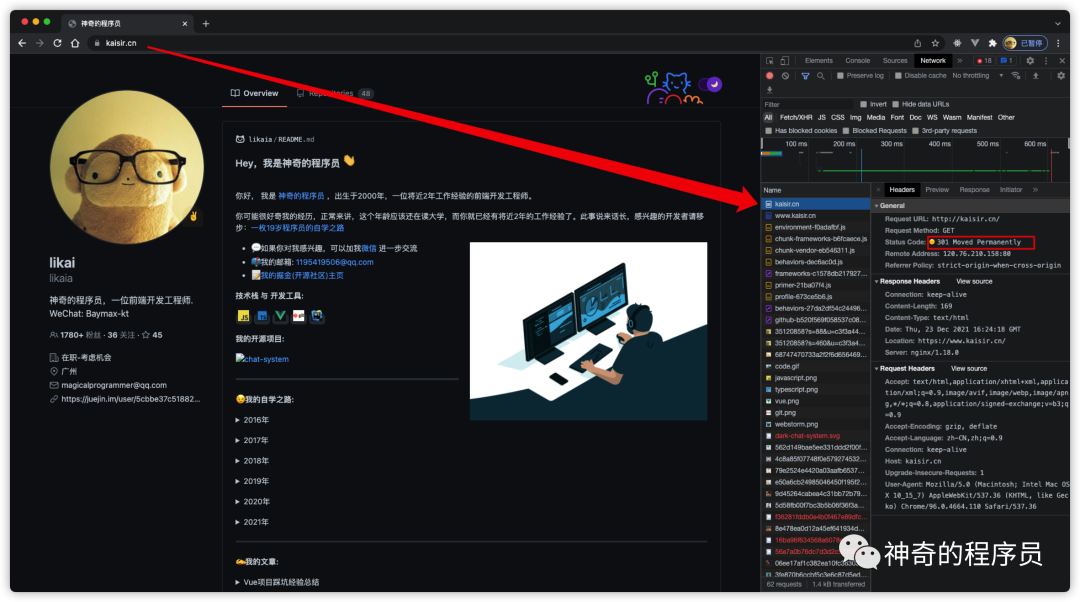
配置完成后,我们打开浏览器访问kaisir.cn[6]来验证下是否达到了我们的预期,如下图所示,完美解决🤗
image-20211224002446362
注意:上述配置中,我们使用正则表达式对url进行了一波匹配,其中server_name指令的作用是如果访问地址中包含此处所写的东西,就会触发执行这里的配置。
此配置还会将你的http请求默认重定向到https。
完整的配置文件
本章节完整的配置文件内容如下所示:
server { listen 80; listen 443 ssl; # 主机名称,哪个写在前面,默认就跳转哪个 server_name www.kaisir.cn kaisir.cn; # 请求网址中不包含www, 则重定向到携带www的https地址 if ($http_host !~ "^www.kaisir.cn$") { return 301 https://$server_name$request_uri; } error_page 497 https://$server_name$request_uri; # 自定义404与500页面,指向下面的location error_page 404 500 /404.html; # 配置ssl证书 ssl_certificate /Users/likai/nginx-website/conf/kaisir.cn/1_kaisir.cn_bundle.crt; ssl_certificate_key /Users/likai/nginx-website/conf/kaisir.cn/2_kaisir.cn.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on; # 引用虚拟配置文件 include vhosts/_nginx.vhost.fpm; # 根路径 location / { # 项目路径 root /Users/likai/nginx-website/kasir.cn; # 默认首页文件 index index.html index.htm; } location /chat-system { # 项目路径 alias /Users/likai/nginx-website/chat-system/; # 默认首页文件 index index.html index.htm; # 解决网页刷新404 try_files $uri $uri/ /chat-system/index.html; } # 自定义404页面 location /404.html { alias /Users/likai/nginx-website/404-page/; # 默认首页文件 index index.html index.htm; } # 反向代理Java接口,多路径采用正则表达式匹配 location ~ ^/(api|uploads|download|other)/ { proxy_pass http://127.0.0.1:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } # 反向代理websocket请求 location /websocket { proxy_pass http://127.0.0.1:8080/websocket/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
nginx配置文件
接下来,我们来看下nginx的配置文件,做一些小优化。本章节的所有配置都是在nginx.conf文件中完成,本章节提到的所有配置文件均指nginx.conf。
最大连接数
最大连接数也可以成为并发数,即同一时刻最多支持多少个客户端接入,在配置文件中加入如下所示的配置:
events { # 允许的连接数 worker_connections 20000; }
开启gzip
gzip压缩可以节省我们的带宽资源,提升网站的加载速度。它的开启方式也很简单,在配置文件的http指令内添加,如下所示:
http { # 开启gzip gzip on; # 允许压缩的最小字节数 gzip_min_length 10; # IE浏览器1-6版本禁用gzip gzip_disable "MSIE [1-6]."; # 启用gzip的文件类型 gzip_types text/plain application/x-javascript text/css text/javascript application/xml; }
配置日志
日志可以用来记录每个客户端的访问时间、ip、浏览器等信息,对我们后续的网站维护带来帮助,在配置文件的http指令内添加如下所示的配置:
# 设置日志格式,添加客户端真实ip等信息 log_format chatSystemLogFormat '$http_x forwarded_for - $remote_user [$time_local]' '"$request" $status $body_bytes_sent' '"$http_referer" "$http_user_agent"'; # 访问日志文件存放路径 access_log /Users/likai/nginx-website/logs-chat-system/access.log chatSystemLogFormat buffer=32k;
配置文件上传大小
如果你的网站提供了文件上传服务,那么文件的大小限制除了在你的服务端项目中配置外,还需要在nginx中配置。
同样的,在配置文件的http指令内添加如下所示的配置:
# 客户端可以上传的文件大小 client_max_body_size 100m;
完整的配置文件
完整的配置如下所示:
user likai staff; worker_processes 8; error_log /Applications/MxSrvs/logs/errors_nginx.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { # 允许的连接数 worker_connections 20000; } http { # gzip匹配类型配置文件 include mime.types; default_type application/octet-stream; # 客户端可以上传的文件大小 client_max_body_size 100m; # 开启gzip gzip on; # 允许压缩的最小字节数 gzip_min_length 10; # IE浏览器1-6版本禁用gzip gzip_disable "MSIE [1-6]."; # 启用gzip的文件类型 gzip_types text/plain application/x-javascript text/css text/javascript application/xml; # 设置日志格式,添加客户端真实ip等信息 log_format chatSystemLogFormat '$http_x forwarded_for - $remote_user [$time_local]' '"$request" $status $body_bytes_sent' '"$http_referer" "$http_user_agent"'; # 访问日志文件存放路径 access_log /Users/likai/nginx-website/logs-chat-system/access.log chatSystemLogFormat buffer=32k; # 引入服务配置文件 include virtualhost.conf; sendfile on; keepalive_timeout 65; }
写在最后
至此,文章就分享完毕了。
我是神奇的程序员,一位前端开发工程师。
如果你对我感兴趣,请移步我的个人网站[7],进一步了解。
- 文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎点赞和关注😊
- 文中链接可从文末参考资料中获取