优雅草蜻蜓k知识付费系统前端打包报错问题
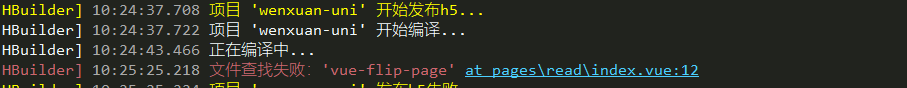
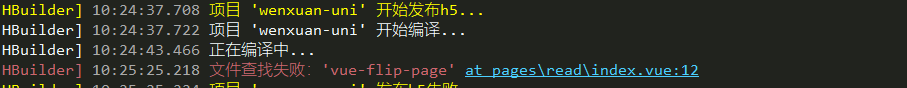
前端打包报错 文件查找失败:’vue-flip-page’
文件查找失败:’vue-flip-page’ at pages\read\index.vue:12

原因
这是由于翻页组件vue-flip-page的库不在
解决方案
常规采用 npm install
但是会发现还是没下载下来

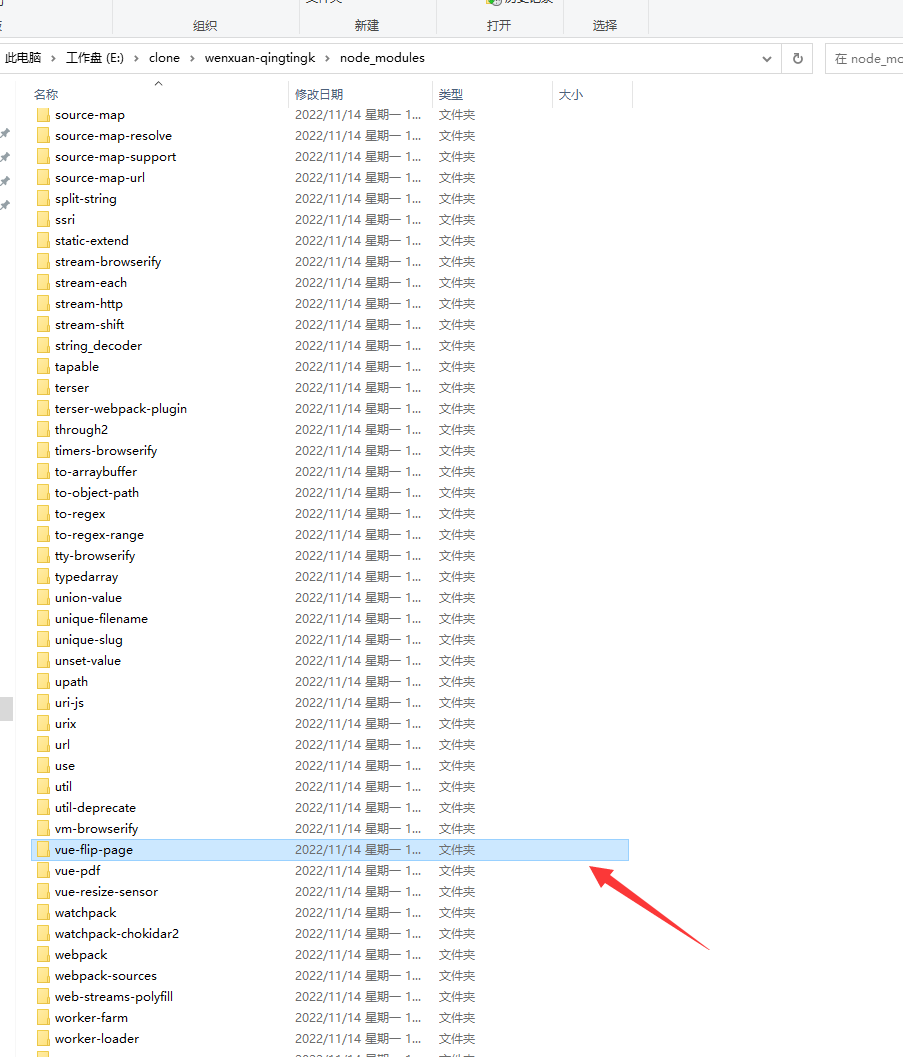
因此手动下载放进去,由于这边是迁移的路劲,因此复制一下

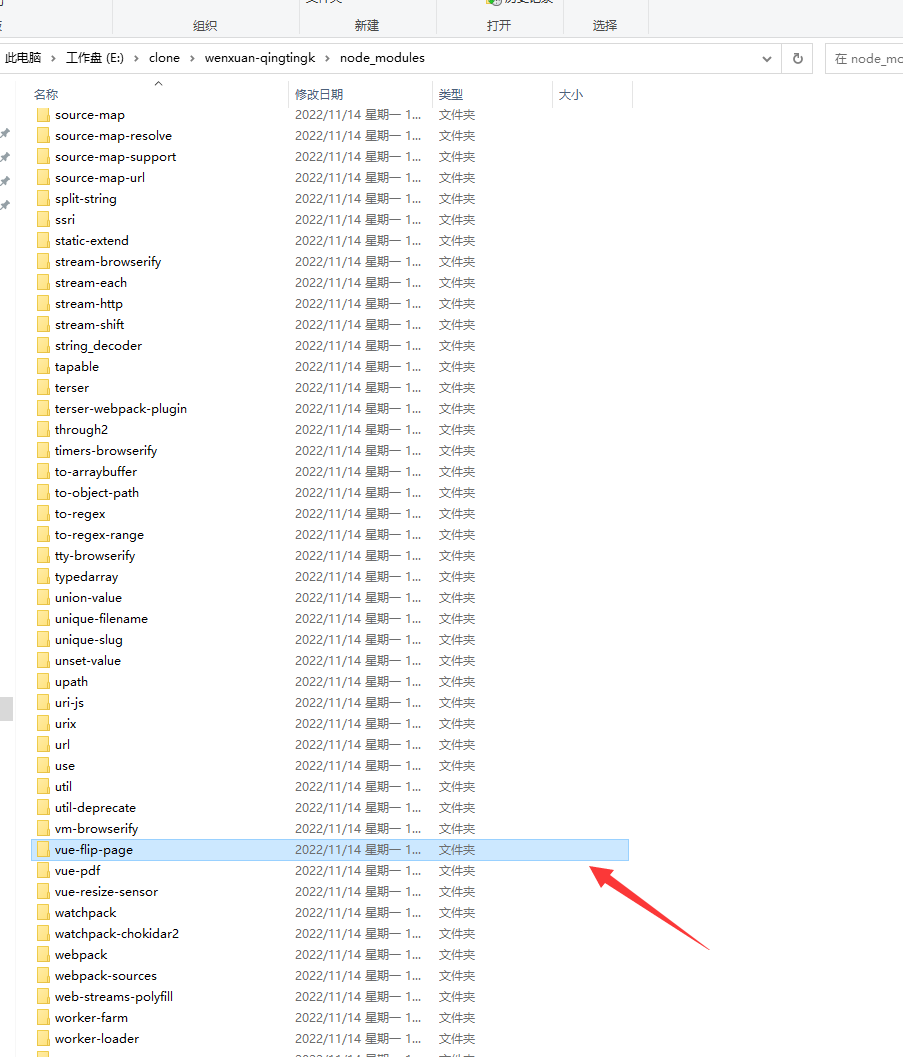
复制进去node_modules目录
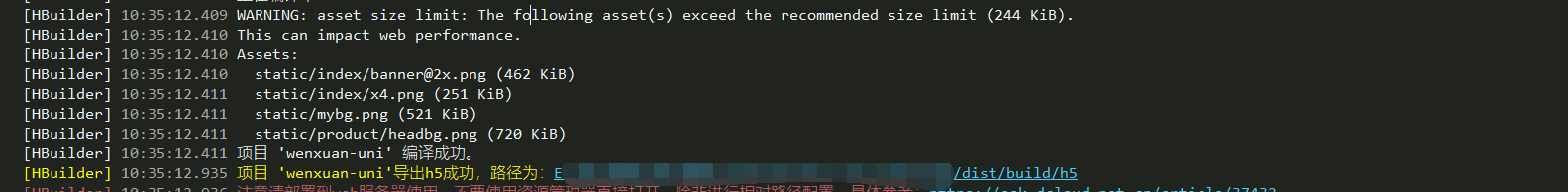
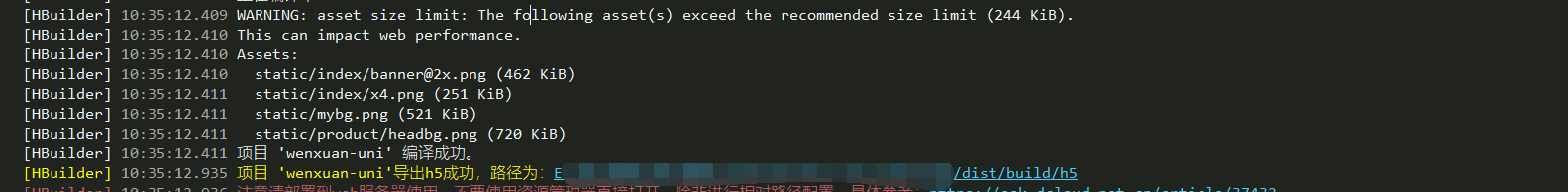
成功
优雅草蜻蜓k知识付费系统前端打包报错问题
前端打包报错 文件查找失败:’vue-flip-page’
文件查找失败:’vue-flip-page’ at pages\read\index.vue:12

原因
这是由于翻页组件vue-flip-page的库不在
解决方案
常规采用 npm install
但是会发现还是没下载下来

因此手动下载放进去,由于这边是迁移的路劲,因此复制一下

复制进去node_modules目录
成功